2015年百度实习生前端笔试题上海卷a
1、写出javascript运行结果:alert(‘5’+5);
结果:’55’
2、写出javascript运行结果:for(var i=0; i<10; i++){} alert(i);
结果:10
3、Cookie、sessionStorage、localStorage的区别
参考:共同点:都是保存在浏览器端,且同源的。
区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。
4、javascript中call()方法和apply()方法的区别。
参考:call()和apply()方法作用相同,动态改变运行上下文,跨作用域调用函数或方法。
区别:唯一区别在于两个方法的第二个参数,call()方法的第二个参数是依次给将要调用的函数或方法传递参数;而apply()方法的第二个参数是数组或类数组(arguments)。
例子:foo.call(this, para1,para2,para3)等价于foo.apply(this,[para1,para2,para3])
5、什么是 “use strict”? 使用它的好处和坏处是什么?
参考:”use strict”(严格模式) 是在ECMAScript5中提出来的,是为javascript定义了一种不同的解析与执行模型。在严格模式下,ECMAScript3中一些不确定的行为将得到处理,而且对某些不安全操作也会抛出错误。(参考《javascript高级程序设计》)严格模式分为全局严格模式和局部严格模式。
好处:(1)、消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
(2)、消除代码运行的一些不安全之处,保证代码运行的安全;
(3)、提高编译器效率,增加运行速度;
(4)、为未来新版本的Javascript做好铺垫。
坏处:在一个全局环境下使用严格模式,会使得非严格模式下的代码merge后可能出现问题。
6、写一段简单的正则表达式,匹配并取出字符串”https://www.baidu.com/s?cl=3”中的域名部分(注:域名部分非固定)
参考:
var str="https://www.baidu.com/s?cl=3";
var reg=/https:\/\/([A-Za-z\.]+)\/\S+/;
var result=reg.exec(str);
if(result){
alert(result[1]);
}
7、用原生javascript编写程序:创建一个ul无序列表元素添加到body中,ul下包含5个li元素,每个li元素包含一个text类型元素,text元素内容可自定义。
参考:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>2015百度实习笔试题7</title>
<script>
window.onload=function(){
var ulNode=document.createElement('ul');
var bodyNode=document.getElementsByTagName('body');
bodyNode[0].appendChild(ulNode);
for(var i=0; i<5; i++){
var liNode=document.createElement('li');
var textNode=document.createTextNode('li'+i);
liNode.appendChild(textNode);
ulNode.appendChild(liNode);
}
}
</script>
</head>
<body> </body>
</html>
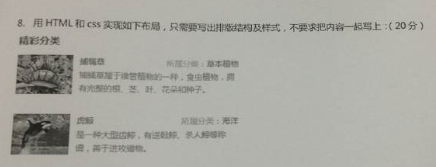
8、用HTML和css实现如下布局,只需写出排版结构及样式,不要求把内容一起写上。
参考:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>2015百度实习笔试题8</title>
<style>
li{ list-style-type: none;}
.info{ float: left; margin: 0 20px 20px;}
</style>
</head>
<body>
<div class="main">
<ul>
<li><div style="margin: 20px;"><b>精彩分类</b></div></li>
<li>
<div class="info"><img src="0000.png" alt="捕食草" /></div>
<div class="info">
<p><span>捕食草</span> <span>所属分类:草本植物</span></p>
<p>是一种食虫植物。</p>
</div>
</li>
<li style="clear: both;"></li>
<li>
<div class="info"><img src="0000.png" alt="虎鲸"> </div>
<div class="info">
<p><span>虎鲸</span> <span>所属分类:海洋</span></p>
<p>是一种大型齿鲸。</p>
</div>
</li>
</ul>
</div>
</body>
</html>

(ps:这一题确实写得很挫)
9、【附加题】假设有一个基础对象叫“动物”,拥有以下属性:腿的数量、是否有尾巴,有另外一个对象叫“猫”,拥有“动物”对象的属性,并增加一个属性为:动物名称,再增加一个方法,返回动物名称+腿的数量+是否有尾巴的描述,请使用javascript原型链继承来创建以上2个对象。
参考:
原型链:
function Animal(){}
Animal.prototype.leg=4;
Animal.prototype.tail=true;
var animal=new Animal();
function Cat(){}
Cat.prototype=animal;
Cat.prototype.name='cat';
Cat.prototype.getInfo=function(){
return "Animal's name:"+this.name+",number of leg:"+this.leg+",has tail:"+Boolean(this.tail);
};
var cat=new Cat();
cat.getInfo();
构造器:
function Animal(leg,tail){
this.leg=leg;
this.tail=tail;
}
function Cat(name,leg,tail){
Animal.call(this,leg,tail);
this.name=name;
this.getInfo=function(){
return "Animal's name:"+this.name+",number of leg:"+this.leg+",has tail:"+Boolean(this.tail);
};
}
var cat=new Cat('cat',4,true);
cat.getInfo();
小结:大部分是自己写的,因为我前端比较坑,写的不好,各位将就看看,求轻拍。如果有错误,请不吝赐教。
2015年百度实习生前端笔试题上海卷a的更多相关文章
- 2016届百度实习生前端笔试题上海卷a
1.写出javascript运行结果:alert(‘5’+5); 结果:alert()函数中不能进行算术运算或字符串拼接,故不会弹出对话框. 2.写出javascript运行结果:for(var ...
- 2015腾讯web前端笔试题
1 请实现,鼠标点击页面中的任意标签,alert该标签的名称.(注意兼容性) 2 请指出一下代码的性能问题,并经行优化. var info="腾讯拍拍网(www.paipai.com)是 ...
- 也许你需要点实用的-Web前端笔试题
之前发的一篇博客里没有附上答案,现在有空整理了下发出来,希望能帮助到正在找工作的你,还是那句话:技术只有自己真正理解了才是自己的东西,共勉. Web前端笔试题 Html+css 1.对WEB标准以及w ...
- 2014阿里巴巴WEB前端实习生在线笔试题
2014年3月31日晚,我怀着稍微忐忑的心情(第一次在线笔试^_^!!)进行了笔试.阿里巴巴的笔试题共同拥有10道,差点儿包括了Web前端开发的各个方面,有程序题.有叙述题.时间很紧张,仅仅完毕了大概 ...
- 前端笔试题2 JS部分
笔试题2 var EventME = {}; EventME.addHandle = function(ele, eventName, handleFunction) { if (ele.addEve ...
- 2017百度web前端实习生在线笔试题
代码: import java.util.Scanner; public class Main { public static void main(String[] args) { Scanner s ...
- 2016年4月21百度iOS实习生在线笔试题&编程题
1.一个人上台阶可以一次上1个,2个,或者3个,问这个人上32层的台阶,总共有几种走法? 思路:先建立数学模型,设3步的走 i 次,2步的走 j 次, 1步的走 k 次,上了3*i + 2*j + 1 ...
- 2017携程Web前端实习生招聘笔试题总结
考察encodeURI encodeURI(), decodeURI()它们都是Global对象的方法. encodeURI()通过将某些字符的每个实例替换代表字符的UTF-8编码的一个或多个转义字符 ...
- 2017腾讯Web前端实习生招聘笔试题总结
指针与引用的区别 考察margin塌陷 考察C++继承和~符号 考察TCP通讯过程 位码 三次握手 为什么不是两次握手 为什么不是四次握手 四次挥手 为什么要四次握手 TCP的状态 考察严格模式 进程 ...
随机推荐
- mysql索引使用注意事项
索引是快速搜索的关键.MySQL索引的建立对于MySQL的高效运行是很重要的.下面介绍几种常见的MySQL索引类型. 在数据库表中,对字段建立索引可以大大提高查询速度.假如我们创建了一个 mytabl ...
- Hadoop问题:apt-get install docker-engine -> Depends: init-system-helpers (>= 1.18~) but 1.14 is to be installed
问题描述:$ apt-get install docker-engine -> Depends: init-system-helpers (>= 1.18~) but 1.14 is to ...
- MYSQL优化派生表(子查询)在From语句中的
Mysql 在5.6.3中,优化器更有效率地处理派生表(在from语句中的子查询): 优化器推迟物化子查询在from语句中的子查询,知道子查询的内容在查询正真执行需要时,才开始物化.这一举措提高了性能 ...
- 安卓开发-intent在Activity之间数据传递
安卓开发-intent在Activity之间数据传递 [TOC] intent实现普通跳转 使用intent的setclass方法,示例(由此界面跳转到NewActivity界面) //使用setOn ...
- Java进阶篇(六)——Swing程序设计(上)
Swing是GUI(图形用户界面)开发工具包,内容有很多,这里会分块编写,但在进阶篇中只编写Swing中的基本要素,包括容器.组件和布局等,更深入的内容会在高级篇中出现.想深入学习的朋友们可查阅有关资 ...
- linux_定时任务
什么是定时任务? linux系统自身定期执行的任务和工作: 轮训系统日志.备份系统数据.清理缓存等 var/log/messages # 系统日志文件, ll /etc/|grep cron # 查询 ...
- 深入理解Java虚拟机读书笔记(一)- java内存区域和垃圾收集
jvm内存模型如下图 垃圾回收: 方法区: 这部分的垃圾回收性价比低,一般不要求回收,暂认为是永久代 heap:新生代和永久代之分.永久代主要回收废弃常量和无用的类. 垃圾回收算法: 1. 标记-清除 ...
- Docker for Web Developers目录
在OpenStack在私有云占主导定位之后,后起之秀Docker在PaaS平台.CI/CD.微服务领域展露锋芒.作为Web Developers,我们有必要学习和掌握这门技术. 1. 运行第一个Doc ...
- python简单分布式demo
A服务器是master,B服务器为worker, A服务器上执行taskManger.py # coding:utf-8 import random,time,Queue from multiproc ...
- 监控 Linux 性能的 18 个命令行工具[转]
对于系统和网络管理员来说每天监控和调试Linux系统的性能问题是一项繁重的工作.在IT领域作为一名Linux系统的管理员工作5年后,我逐渐认识到监控和保持系统启动并运行是多么的不容易.基于此原因,我们 ...
