2. 引入springmvc
springboot提供了spring-web-starter-web为web开发提供了支持,并且内嵌了tomcat及spring mvc的依赖,而且通过spring-boot-autoconfigure.jar中的相关类提供了自动配置,开发者只需遵守相关约定即可直接使用。因为spring boot默认是使用Thymeleaf作为模板引擎的,所以要引入Thymeleaf的依赖,如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
然后需要将App类中的@RestController修改为@Controller,这样action的返回值才能经过视图解析器处理,相关步骤如下:
1. 添加src/main/resources命名的Source Folder目录

2. 然后在该目录中添加static目录(用于保存静态资源文件)、templates目录(用于保存视图文件)以及application.properties文件(作为系统的配置文件)。并在application.properties文件中添加如下内容:
spring.mvc.view.prefix=/templates/
spring.mvc.view.suffix=.html
这样声明了action放回字符串对应视图的前缀和后缀;
3. 修改App类代码如下:
package com.lvniao.blog; import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping; @Controller
@SpringBootApplication
public class App
{
@RequestMapping("/")
public String index(Model model) {
model.addAttribute("hello", "Hello, World!");
return "index";
} public static void main( String[] args )
{
SpringApplication.run(App.class, args);
}
}
App.java
先是把@RestController修改为@Controller,然后在index中加Model参数,这样自动注入视图模型,然后在方法中给视图模型添加相关值,并返回"index",这样视图解析器就会根据application.properties中配置的前后缀来在src/main/resources(也就是classpath目录)中寻找对应的视图文件,这样就要在templates中添加index.html视图,代码如下:
<html>
<head>
<title>vue demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1 th:text="${hello}"></h1>
</body>
</html>
index.html
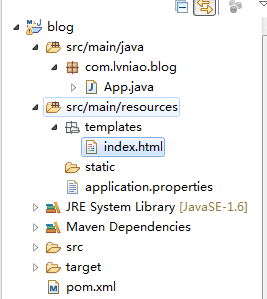
在代码中通过th:text="${hello}"来绑定视图模型中的hello对应的值。这个项目结构图如下:

如上,就完成了springmvc的引入。
2. 引入springmvc的更多相关文章
- Maven搭建SpringMVC+Mybatis项目详解
前言 最近比较闲,复习搭建一下项目,这次主要使用spring+SpringMVC+Mybatis.项目持久层使用Mybatis3,控制层使用SpringMVC4.1,使用Spring4.1管理控制器, ...
- 搭建最简单的SpringMVC框架(使用maven)
本文说明:本文介绍使用maven搭建SpringMVC最简单的框架程序过程,适合初学者上手. 下载链接 点此进入下载链接 1.创建一个maven webapp工程. 2.修改WEB-INF目录下的we ...
- springMVC整合spring和hibernate4(适合于框架的搭建)
基础的东西不再详细说明,只在这里说明一下主要的配置文件,如何通过配置文件取得sessionFactory . 步骤: 1:在web.xml中引入springmvc的配置文件springmvc.xml( ...
- springMVC整合jedis+redis,以注解形式使用
前两天写过 springMVC+memcached 的整合,我从这个基础上改造一下,把redis和springmvc整合到一起. 和memcached一样,redis也有java专用的客户端,官网推荐 ...
- springMVC整合memcached,以注解形式使用
睡不着,深夜写点博客.闲下来有一个月了,心里多少有点…… 在北京找工作一再受阻,这个时间点也不好找 再接再厉 之前没有用过memcached,没有什么实战经验,看了一些关于memcached的博客,写 ...
- Maven搭建SpringMVC+Hibernate项目详解(转)
前言 今天复习一下SpringMVC+Hibernate的搭建,本来想着将Spring-Security权限控制框架也映入其中的,但是发现内容太多了,Spring-Security的就留在下一篇吧,这 ...
- JavaEE开发使用Maven管理的SpringMVC工程
前几篇博客已经陆陆续续的聊了一些Spring的东西,今天博客我们就来聊一下SpringMVC.SpringMVC目前在JavaEE开发中可谓占据一席之地,用起来也是比较顺手的.低耦合,高内聚,利用一些 ...
- IDEA下使用maven构建web项目(SpringMVC+Mybatis整合)
需求背景:由于最近总是接到一些需求,需要配合前端团队快速建设移动端UI应用或web应用及后台业务逻辑支撑的需求,若每次都复用之前复杂业务应用的项目代码,总会携带很多暂时不会用到的功能或组件,这样的初始 ...
- JavaWeb之Eclipse中使用Maven构建SpringMVC项目
为了学习spring和maven我这也是拼了老命了,光使用maven配置springmvc我花了上周一周的时间,下班回来就搞,一直有bug,一个bug接着一个,昨天一整天都在解决配置的问题,让大学同学 ...
随机推荐
- 搭建spring cloud config
很久没更新了,因为不是专职研究spring cloud,因此更新速度得看工作强度大不大,每天能抽出的时间不多,如果更新太慢了,并且有小伙伴看的话,请见谅了. Spring Cloud简介 Spring ...
- 在MySQL和PostgreSQL之外,为什么阿里要研发HybridDB数据库?
http://www.infoq.com/cn/news/2016/12/MySQL-PostgreSQL-Greenplum 编者按 在大数据火遍IT界之前,大家对数据信息的挖掘通常聚焦在BI(Bu ...
- Dubbo分布式服务框架入门使用
概念: Provider 暴露服务方称之为"服务提供者". Consumer 调用远程服务方称之为"服务消费者". Registry 服务注册与发现的中心目录服 ...
- Mysql-单表查询的操作和注意事项
一. 单表查询的语法 二 .关键字的执行优先级(重点) 三 .简单查询 四 .WHERE约束 五. 分组查询:GROUP BY 六 .HAVING过滤 七 .查询排序:ORDER BY 八 .限制查询 ...
- 重载new和delete来检测内存泄漏
重载new和delete来检测内存泄漏 1. 简述 内存泄漏属于资源泄漏的一种,百度百科将内存泄漏分为四种:常发性内存泄漏.偶发性内存泄漏.一次性内存泄漏和隐式内存泄漏. 常发性指:内存泄漏的代 ...
- 详解CSS选择器、优先级与匹配原理【转】
作为一个Web开发者,掌握必要的前台技术也是很重要的,特别是在遇到一些实际问题的时候.这里给大家列举一个例子: 给一个p标签增加一个类(class),可是执行后该class中的有些属性并没有起作用.通 ...
- python之文件操作(基础)
文件操作作为python基础中的重点,必须要掌握. 1.默认我们在本地电脑E盘新建wp.txt文件进行测试,文件内容如下设置. 2.进行代码编写: f=open("E://wp.txt&qu ...
- Java中的String类型
1.基本类型和引用类型 在C语言里面,是有指针这么一个变量类型的,指针变量保存的就是所要指向内容的地址.在Java里面,没有了指针的这么个说法,而是换了一个词:引用类型变量. 先说Java里面的基本类 ...
- CSS层叠和继承
CSS具有两个核心的概念--继承和层叠.一般文本类的属性会被继承,即某个元素的CSS属性会传递给内部嵌套的元素.一个元素可能有一个或者多个样式的来源,当属性发生冲突时,就会根据加载顺序和权重大小决定层 ...
- 如何在自定义组件中使用v-model
文章属于速记,有错误欢迎指出.风格什么的不喜勿喷. 先来一个组件,不用vue-model,正常父子通信 <!-- parent --> <template> <div c ...
