纯CSS打造进度条
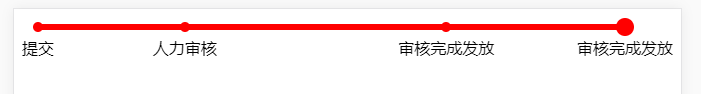
进度条效果如下:

CSS部分
body {
background-color: white;
}
.progress-bar {
display: flex;
flex-direction: row;
}
.item {
display: flex;
width: 1%;
flex-grow: 1;
padding-top: 20px;
justify-content: center;
position: relative;
padding-top: 20px;
}
.item:first-child,
.item:last-child {
width: auto;
flex-grow: 0;
flex-shrink: 0;
}
.item > .cycle {
z-index: 2;
position: absolute;
top: 5px;
left: 50%;
margin-left: -5px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: red;
}
.item.active > .cycle {
top: 1px;
margin-left: -9px;
width: 18px;
height: 18px;
}
.item:before, .item:after {
z-index: 1;
content: "";
width: 50%;
height: 6px;
position: absolute;
top: 7px;
background-color: red;
}
.item:before {
left: 0;
}
.item:after {
left: 50%;
}
.item:first-child:before,
.item:last-child:after {
display: none;
}
.item.active:after,
.item.active ~ .item:before,
.item.active ~ .item.after,
.item.active ~ .item > .cycle {
background-color: #999;
}
HTML部分
<div class="progress-bar">
<div class="item">
<div class="cycle"></div>
<div class="text">提交</div>
</div>
<div class="item">
<div class="cycle"></div>
<div class="text">人力审核</div>
</div>
<div class="item">
<div class="cycle"></div>
<div class="text">审核完成发放</div>
</div>
<div class="active item">
<div class="cycle"></div>
<div class="text">审核完成发放</div>
</div>
</div>
纯CSS打造进度条的更多相关文章
- 每日CSS_纯CSS制作进度条
每日CSS_纯CSS制作进度条 2020_12_26 源码 1. 代码解析 1.1 html 代码解析 设置整个容器 <div class="container"> . ...
- 不可思议的纯 CSS 滚动进度条效果
结论先行,如何使用 CSS 实现下述滚动条效果? 就是顶部黄色的滚动进度条,随着页面的滚动进度而变化长短. 在继续阅读下文之前,你可以先缓一缓.尝试思考一下上面的效果或者动手尝试一下,不借助 JS , ...
- 纯css实现进度条效果
去年7月份做一个公司商城的微信页面(微信用的chrome内核)需要写一个提示返现进度的进度条效果. 一个完整的进度条效果其实可以拆分一下: 一段背景: 一小段的静态的斜纹进度条: 斜纹进度条用线性渐变 ...
- Expression构建DataTable to Entity 映射委托 sqlserver 数据库里面金额类型为什么不建议用float,实例告诉你为什么不能。 sql server 多行数据合并成一列 C# 字符串大写转小写,小写转大写,数字保留,其他除外 从0开始用U盘制作启动盘装Windows10系统(联想R720笔记本)并永久激活方法 纯CSS打造淘宝导航菜单栏 C# Winform
Expression构建DataTable to Entity 映射委托 1 namespace Echofool.Utility.Common { 2 using System; 3 using ...
- CSS实现进度条和订单进度条
最近半个月为了期末考试,可要了学渣我半瓶血啊!今天本该好好复习的,可是状态不好,就随便找点乐子玩一玩,于是乎就想起之前面试时面试官给的一道题(见标题),那就弄点简单的小玩意给自己洗洗脑咯. 简单地效果 ...
- 【CSS Demo】纯 CSS 打造 Flow-Steps 导航
low-Steps 导航效果常用于需要表示执行步骤的交互页面,效果如下: 步骤一 步骤二 步骤三 通常使用图片来实现 Flow-Steps 效果,但此方法的灵活性不足,当内容变化较大时就可能需要重 ...
- CSS实现进度条
进度条经常运用于网页,即使我们意识到不是所有的东西都将瞬间被加载完成,这些进度条用于提醒使用者关于网页上具体的任务进程,譬如上传,下载,加载应用程序等. 以前如果想要创建一个进度条的动画效果,没有使用 ...
- 纯CSS打造银色MacBook Air(完整版)
上一篇:<selection伪元素小解> ::selection{ background:blue; color:red; }p{font-size:14px;} 作者主页:myvin 博 ...
- css 实现进度条
<select id="progress" onchange="changeProgress(this)"> <option value=&q ...
随机推荐
- 11个超棒的iOS开发学习网站
原文:11 Insanely Great iOS Developers Sites 永不止步地向他人学习 我相信,要想从一个"还不错"的人变成一个卓越的人,我们需要不停地向他人学习 ...
- The 14th tip of DB Query Analyzer
The 14th tip of DB Query Analyzer Ma Genfeng (Guangdong Unitoll Services incorporated, Guangzhou 5 ...
- obj-c编程11:内存管理和ARC(自动引用计数)
乖乖隆地洞,这篇文章内容可是不得了,内存管理哦!首先,这个要是搞不明白,你就等着进程莫名其妙的挂死,或是疯狂申请内存却不释放,结果被OS杀死,不管是"自杀"还是"他杀&q ...
- javascript属性访问表达式
属性访问表达式运算得到一个对象属性或一个数组元素的值.js为属性访问定义了2中语法: expression.identifier expression["expression"] ...
- python 字典dict类型合并(不能错过哦)
我要的字典的键值有些是数据库中表的字段名, 但是有些却不是, 我需要把它们整合到一起, 因此有些这篇文章.(非得凑够150个字,我也是没有办法,扯一点昨天的问题吧,话说python中的session就 ...
- python snownlp情感分析简易demo
SnowNLP是国人开发的python类库,可以方便的处理中文文本内容,是受到了TextBlob的启发而写的,由于现在大部分的自然语言处理库基本都是针对英文的,于是写了一个方便处理中文的类库,并且和T ...
- http 状态表
整理一下xmlHttp.status的值(http 状态表) 状态码 状态码 意义 释义 100 1xx (临时响应)表示临时响应并需要请求者继续执行操作的状态代码. 继续 客户端应当继续发送请 ...
- Quartz.NET 入门教程
http://www.cnblogs.com/mushroom/p/4067037.html
- Python进程与线程
进程与线程:*进程: 进程是系统中程序执行和资源分配的基本单元, 每个进程都有自己的数据段(存储数据).代码段(存储代码).堆栈段(对象和变量). # 全局变量等资源在多个进程中不能 ...
- 网易面经(Java开发岗)
网易面经(Java岗) 网易两面面经整理 岗位:我投递的是杭研所的Java开发岗位.行程:半天的时间南京=杭州之间穿行,单程2个小时,从杭州东站=网易大厦,单程1个小时(如果能买到城站高铁动车票可以从 ...
