css的div垂直居中的方法,百分比div垂直居中
前言
我们都知道,固定高宽的div在网页中垂直居中很简单,相信大家也很容易的写出来,但是不是固定高宽的div如何垂直居中呢?我们在网页布局,特别是手机等web端网页经常是不固定高宽的div,那么这些div如何垂直居中呢?这篇文章,我总结一下。
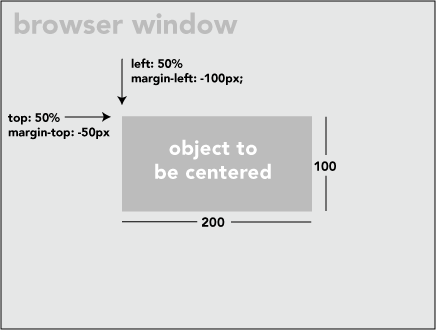
固定高宽div垂直居中

如上图,固定高宽的很简单,写法如下:
position: absolute;
left: 50%;
top: 50%;
width:200px;
height:100px;
margin-left:-100px;
margin-top:-50px;不固定高宽div垂直居中的方法
方法一:
用一个“ghost”伪元素(看不见的伪元素)和 inline-block / vertical-align 可以搞定居中,非常巧妙。但是这个方法要求待居中的元素是 inline-block,不是一个真正通用的方案。
html如下:
<div class="block" style="height: 300px;">
<div class="centered">
<h1>haorooms案例题目</h1>
<p>haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容</p>
</div>
</div>css如下:
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 50%;
}方法二:
可以用table布局方法,但是这种方法也有局限性!
写法如下:
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>由于table写法比较费时,你也可以用div代替table,写法如下:
html:
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>css:
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}方法三,终极解决方法:
以上2中方法可能都有其局限性,我介绍的第三中方法是比较成熟的不是固定高宽div的垂直居中的方法!但是方法是css3的写法,想兼容IE8的童鞋们,建议用上面的方法!
方法和我们固定高宽的差不多,但是不用margin我们用的是 translate()
demo如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms不固定高度div写法</title>
<style>
.center {
position: fixed;
top: 50%;
left: 50%;
background-color: #000;
width:50%;
height: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
}
</style>
</head>
<body>
<div class="center"></div>
</body>
</html>我上面的css只是针对webkit内核的浏览器,其他内核浏览器写法如下:
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);关于每个浏览器的写法,可以看看我之前的一篇文章:http://www.haorooms.com/post/css_common
有些弹出层的样式,也可以用这个方法居中
position: fixed;
top: 50%;
left: 50%;
width: 50%;
max-width: 630px;
min-width: 320px;
height: auto;
z-index: 2000;
visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);css3不定宽高水平垂直居中
只要三句话就可以实现不定宽高水平垂直居中。
justify-content:center;//子元素水平居中
align-items:center;//子元素垂直居中
display:-webkit-flex;在父级元素上面加上上面3句话,就可以实现子元素水平垂直居中。
css的div垂直居中的方法,百分比div垂直居中的更多相关文章
- 如何让DIV相对于body水平和垂直居中
我们在设计页面的时候,经常要把DIV居中显示,而且是相对页面窗口水平和垂直方向居中显示,如让登录窗口居中显示.我们传统解决的办法是用纯CSS来让DIV居中.在本文中,我将给大家讲述如何用CSS和jQu ...
- css实现居中的五中方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css 中 div垂直居中的方法
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- HTML+CSS,让div在屏幕中居中(水平居中+垂直居中)方法总结
最近写网页经常需要将div在屏幕中居中显示,遂记录下几个常用的方法,都比较简单. 水平居中直接加上<center>标签即可,或者设置margin:auto;当然也可以用下面的方法 下面说两 ...
- 纯css使div垂直居中,div垂直,div居中的方法
首先编写一个简单的html代码,设置一个父div类名为boxFather,再设置一个子div类名为box1.html代码如下: <div class="boxFather"& ...
- div水平居中与垂直居中的方法【摘自美浩工作室官方博客 】
大家往往在写页面中会遇到不固定宽和高的div如果水平和垂直都居中呢?在写css的时候经常遇到的一个问题,当div没有固定的宽度或者高度的时候,如何才能让div水平或者垂直居中显示.如果div有固定宽度 ...
- DIV里面的图片水平与垂直居中的方法
<div class=“box”> <img /> </div> 1.水平居中: 1)box设置 text-align:center ; text-alig ...
- DIV或者DIV里面的图片水平与垂直居中的方法
<div class=“box”> <img /> </div> 水平居中的常用方式: text-align:center ——这可以实现子元素字体,图片的水平居中 ...
- div+css 怎么让一个小div在另一个大div里面 垂直居中
div+css 怎么让一个小div在另一个大div里面 垂直居中 方法1: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 .parent { width:800 ...
随机推荐
- OpenCV——PS滤镜,渐变映射
// define head function #ifndef PS_ALGORITHM_H_INCLUDED #define PS_ALGORITHM_H_INCLUDED #include < ...
- web报表工具FineReport常用函数的用法总结(文本函数)
文本函数 CHAR CHAR(number):根据指定数字返回对应的字符.CHAR函数可将计算机其他类型的数字代码转换为字符. Number:用于指定字符的数字,介于1Number:用于指定字符的数字 ...
- HBase写被block的分析
一个线上集群出现莫名奇妙不能写入数据的bug,log中不断打印如下信息: 引用 2011-11-09 07:35:45,911 INFO org.apache.hadoop.hbase.regions ...
- The 3rd tip of DB QueryAnalyzer
The 3rd tip of DB Query Analyzer Ma Genfeng (Guangdong Unitoll Services incorporated, Guangzhou 510 ...
- Unity的资源管理
本篇文章翻译自Unity的官方文档,原文地址:https://docs.unity3d.com/Manual/BehindtheScenes.html Unity自动导入资源的同时为你管理这些资源产生 ...
- .net 异步编程async & await关键字的思考
C# 5.0引入了两个关键字 async和await,这两个关键字在很大程度上帮助我们简化了异步编程的实现代码,而且TPL中的task与async和await有很大的关系 思考了一下异步编程中的asy ...
- C++笔记十七:C语言中 “冒牌货”const和const符号表
在.c文件中有程序: int main() { int const a = 10; a=20; printf("a=%d\n",a); return 0; } 编译就知道C语言 ...
- 关于iOS9 HTTP不能正常使用的解决方法
在工程的info.plist文件中添加NSAPPTransportSecurity类型为Dictionary,在NSAPPTransportSecurity下添加NSAllowsArbitraryLo ...
- mysql6.5 操作日志
创建用户并授权 grant all privileges on database.* to user@localhost identified by '123456'; flush privilege ...
- 学习MQ(三) 一个实例
学习MQ(三) 一个实例. 现在有两台机器A和B,分别安装了MQ6.0,我要通过MQ进行A和B之间的双向通信. 我打算分两步,第一步:实现A到B的数据传输. 在A上: 1.创建队列管理器 QM_100 ...
