Sublime Text3—设置快捷键打开浏览器
在不同浏览器查看代码效果可谓是家常便饭,所以用不同快捷键对应打开不同浏览器可以大大提高工作效率。
本篇分享个简单的方法只需二步:
一、安装插件SideBarEnhancements
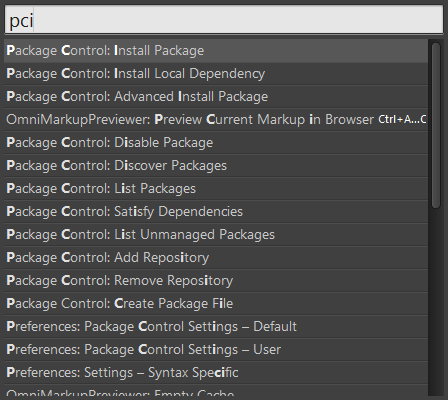
ctrl+shift+P 转 Package Control: Install Package 搜 SideBarEnhancements 安装。
没装Package Control?请看:Sublime Text3—软件安装、package control插件管理。

二、设置快捷键
打开Key Binding | user复制下面代码,然后修改为你的浏览器路径,重启软件。

[
{
"keys": ["f1"],
"command": "side_bar_files_open_with",
"args": {
"application": "D:\\Program Files (x86)\\Mozilla Firefox\\firefox.exe",
"extensions": ".*",
"paths": []
}
},
{
"keys": ["f2"],
"command": "side_bar_files_open_with",
"args": {
"application": "C:\\Users\\delll\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe",
"extensions": ".*",
"paths": []
}
},
{
"keys": ["f5"],
"command": "side_bar_files_open_with",
"args": {
"application": "C:\\Program Files\\Internet Explorer\\iexplore.exe",
"extensions": ".*",
"paths": []
}
}
]
Tips:
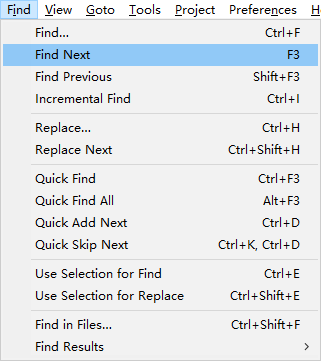
1.f3是查找下一个的快捷键,f11是全屏的快捷键,设置时小心冲突!详细快捷键介绍请看:Sublime Text—自带快捷键介绍。

keys是按键,application是浏览器程序路径,extensions是匹配所有的文件后缀格式。
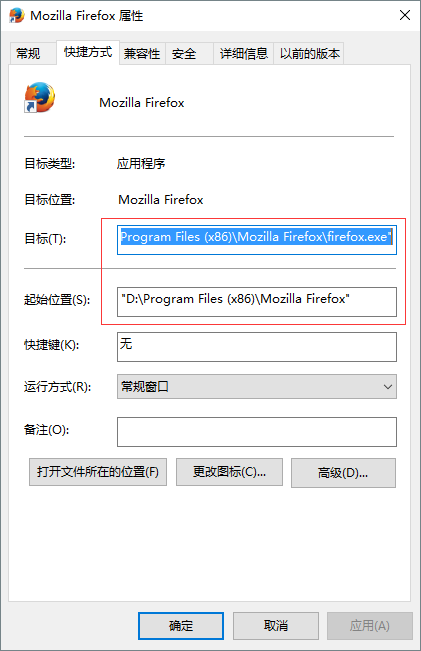
2.桌面的快捷图标怎么看路径?选中图标 | 右键 | 属性,反斜杠需转义把\改为\\。

掘金:Sublime Text3—设置快捷键打开浏览器
简书:Sublime Text3—设置快捷键打开浏览器
博客园:Sublime Text3—设置快捷键打开浏览器
转载自:http://www.cnblogs.com/easy-blue/p/5616686.html
Sublime Text3—设置快捷键打开浏览器的更多相关文章
- sublime text2设置快捷键打开浏览器
1 编辑一个py文件,内容如下: import sublime, sublime_plugin import webbrowser url_map = { 'C:\\server\\www\\' : ...
- Sublime 汉化、快捷键打开浏览器
Sublime 是一个优秀的代码编译工具,它具有漂亮的用户界面和强大的功能,例如代码缩略图,Python 的插件,代码段等.不仅如此,它还可自定义按键绑定,菜单和工具栏.由于是歪果仁开发的,所以官方版 ...
- Sublime Text3 常用快捷键必看
Sublime Text3 常用快捷键必看 https://blog.csdn.net/md1688/article/details/53043525
- Sublime Text设置快捷键让html文件在浏览器打开
一.安装View In Browser插件 快捷键 Ctrl+Shift+P(菜单栏Tools->Command Paletter),输入 pcip选中Install Package并回车,输入 ...
- sublime Text3 设置用新标签页打开新的文件
今天用sublime Text3 打开项目文件,发现单击文件就可以打开,但是有一个问题:每次打开新文件就会覆盖当前的标签页,无法在新的标签页打开.于是在网上查了一下. 网上有人说在Preference ...
- sublime3设置快捷键在浏览器打开预览
我下的st3默认不能使用快捷键在浏览器打开,所以要找到源文件然后选择在浏览器打开,非常麻烦.找了很久,终于找到了一个在浏览器打开的快捷方式. 亲测有效. 1.确保你的st3已经安装了package c ...
- Sublime Text3 常用快捷键动画演示及优秀插件分享
Sublime Text 是前端的一个神器,以其精简和可DIY而让广大fans疯狂.好吧不吹了直入正题 -_-!! 首先是安装,如果你有什么软件管家的话搜一下就好,一键安装.然后,有钱的土豪就自己买个 ...
- Sublime Text3的快捷键和插件
今天重装了一下Sublime Text3,发现了一个不错的网站,关于Sublime Text3的插件安装介绍的很详细,还有右键增强菜单和浏览器打开快捷键的创建.奉上链接 http://www.cnbl ...
- 07 Sublime Text3常用快捷键
通用常用类(General) ↑↓←→:上下左右移动光标,注意不是不是 KJHL ! Alt:调出菜单 Ctrl + Shift + P:调出命令板(Command Palette) Ctrl + ` ...
随机推荐
- bootstrap实现表格
基本实例样式 效果 代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- PHP的简单跳转提示的实现
在PHP开发中,尤其是MVC框架或者项目中,会碰到很多跳转情况,比如:登录成功或失败后的跳转等等. 以下以MVC框架开发中为基础,示例讲解: 在基础控制器类中:Conrtoller.class.php ...
- Dynamics 365-N:N Relationship的记录处理
在Dynamics CRM中,两个Entity之间是可以有N:N Relationship的,但是CRM实现N:N,是通过系统自创建一个中间表来实现的.这个中间表,如果环境是OnPremise,可以根 ...
- Vue 入门之目录结构介绍
Vue 是一套用于构建用户界面的渐进式框架,与其它大型的页面框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当 ...
- Testlink1.9.17使用方法(第二章 登录&汉化设置)
第二章 登录&汉化设置 QQ交流群:585499566 1,使用超级账户admin/admin登录. 2,登录后,会提示创建一个新的项目,先不要创建,先进入用户管理,设置成中文显示,也就是汉化 ...
- 字符串按照Z旋转90度然后上下翻转的字形按行输出字符串--ZigZag Conversion
The string "PAYPALISHIRING" is written in a zigzag pattern on a given number of rows like ...
- c# 多线程 --Mutex(互斥锁) 【转】
互斥锁(Mutex) 互斥锁是一个互斥的同步对象,意味着同一时间有且仅有一个线程可以获取它. 互斥锁可适用于一个共享资源每次只能被一个线程访问的情况 函数: //创建一个处于未获取状态的互斥锁 Pub ...
- html元素禁用disable or enable
场景说明 ajax提交数据,防止收到服务端相应前用户重复点击. 1.用户点击按钮,禁用当前按钮,发起ajax请求. 2.收到ajax请求,还原当前按钮. html解决方案 参考地址:http://ww ...
- Parameter 'ids' not found. Available parameters are [array]
传的参数是一个数组, Long[] ids 后台错误写法 <delete id="deleteById"> delete from table where id in ...
- angularjs html 转义
angularjs html 转义 默认情况下,AngularJS对会对插值指令求职表达式(模型)中的任何HTML标记都进行转义,例如以下模型: $scope.msg = “hello,<b&g ...
