UWP 圆形菜单
用过Surface dial的童鞋们都很熟悉,当使用Dial的时候,那个圆形菜单很漂亮,那么我们在普通的uwp中是否也可以实现吗?
答案是肯定的。

其实这是来源于GayHub的一个开源项目,做的很不错。
https://github.com/CatalystCode/radial-menu
下面就一步一步来操作演示下:
1、新建一个项目,打开Nuget,搜索“RadialMenuControl”

安装最新的即可,或者使用命令行
PM> Install-Package RadialMenuControl
在xaml中引用
xmlns:userControl="using:RadialMenuControl.UserControl"
xmlns:component="using:RadialMenuControl.Components"
接下来就可以设计菜单了。
注意在圆形菜单外,加一层 Floating 包裹以下,否则圆形菜单位置是固定的,无法移动。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<userControl:Floating IsBoundByScreen="True">
<userControl:RadialMenu
x:Name="MyRadialMenu"
InnerNormalColor="GreenYellow"
InnerHoverColor="Yellow"
InnerTappedColor="Red"
InnerReleasedColor="Azure"
OuterDisabledColor="Orange"
OuterHoverColor="Red"
OuterTappedColor="Azure"
OuterNormalColor="OrangeRed"
Diameter="300"
StartAngle="-36"
CenterButtonForeground="Blue"
CenterButtonFontSize="30"
CenterButtonIcon="🍩">
<userControl:RadialMenu.Buttons>
<component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Submenu V" Type="Simple" Tapped="Submenu_Tapped">
<component:RadialMenuButton.Submenu>
<userControl:RadialMenu x:Name="MyRadialSubmenu">
<userControl:RadialMenu.Buttons>
<component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="New" Type="Simple"/>
<component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Open" Type="Simple"/>
<component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Save" Type="Simple"/>
</userControl:RadialMenu.Buttons>
</userControl:RadialMenu>
</component:RadialMenuButton.Submenu>
</component:RadialMenuButton>
<component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Meter V" Type="Simple"/>
<component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Toggle V" Type="Toggle"/>
<component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Radio V1" Type="Radio"/>
<component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Radio V2" Type="Radio"/>
</userControl:RadialMenu.Buttons>
</userControl:RadialMenu>
</userControl:Floating>
</Grid>
那个StartAngle可以不设置,也可以根据实际情况调节。
CenterButtonIcon 这个图标还没弄明白需要什么字体,我用“http://modernicons.io/segoe-mdl2/cheatsheet/” 不起作用的。
component:RadialMenuButton
这个类型可以指定她的Type,Simple就是原始的,Toggle就是和开关一样的,Radio就是单选咯,Custom自定义。
其他的也没啥好说的,可以自己看xaml代码即可
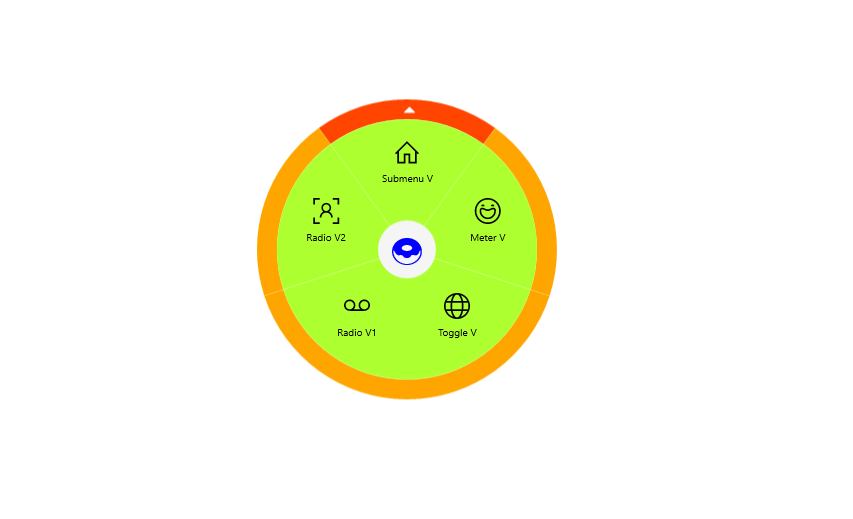
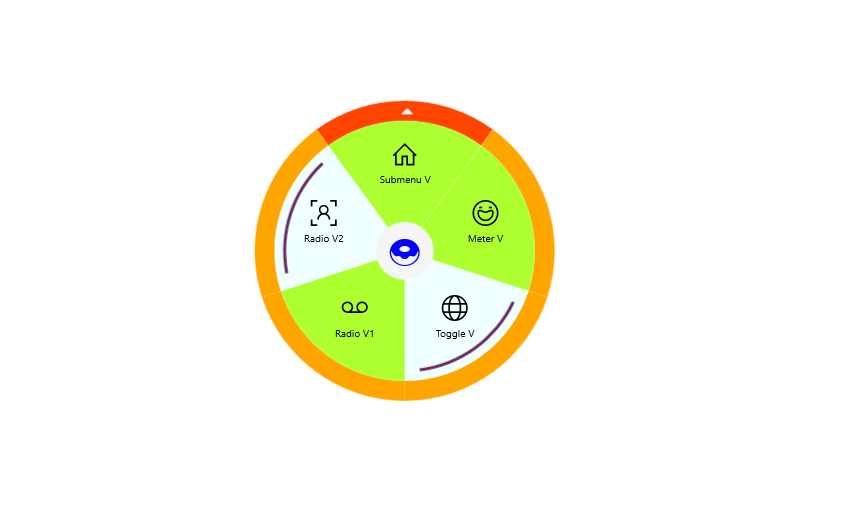
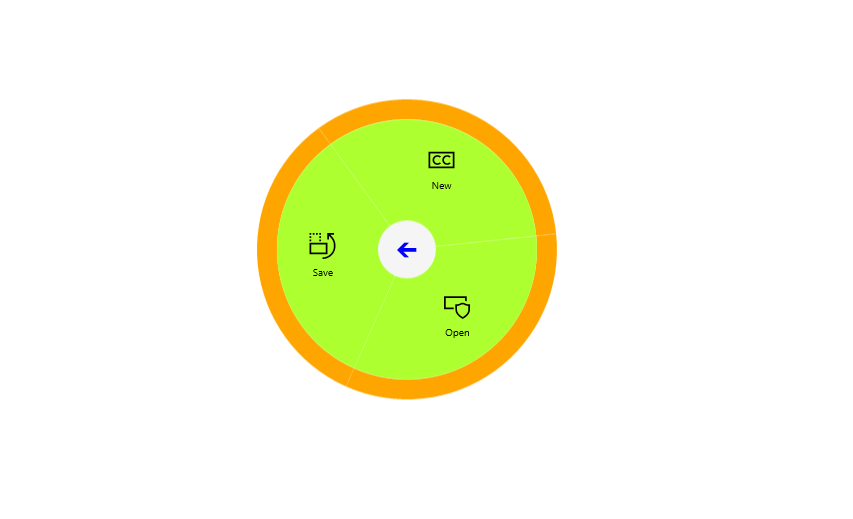
下面是我的效果截图



我做的示例代码:
https://github.com/hupo376787/RadialMenu
UWP 圆形菜单的更多相关文章
- Android学习笔记之如何使用圆形菜单实现旋转效果...
PS:最近忙于项目的开发,一直都没有去写博客,是时候整理整理自己在其中学到的东西了... 学习内容: 1.使用圆形菜单并实现旋转效果.. Android的圆形菜单我也是最近才接触到,由于在界面 ...
- Android 打造炫目的圆形菜单 秒秒钟高仿建行圆形菜单
原文:Android 打造炫目的圆形菜单 秒秒钟高仿建行圆形菜单 转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/43131133, ...
- Android_高仿建行圆形菜单
转:http://blog.csdn.net/lmj623565791/article/details/43131133 1.概述 今天打开建行看存款,一看伤心欲绝,再看:我擦,这个圆形菜单挺炫.于是 ...
- wpf 客户端【JDAgent桌面助手】开发详解(一)主窗口 圆形菜单
目录区域: wpf 客户端[JDAgent桌面助手]业余开发的终于完工了..晒晒截图wpf 客户端[JDAgent桌面助手]开发详解-开篇 内容区域: 这里开始主窗口 圆形菜单制作的过程,首先请大家看 ...
- Android 造炫目的圆形菜单 秒秒钟高仿建行圆形菜单
1.概述 今天打开建行看存款,一看伤心欲绝,再看:我擦,这个圆形菜单挺炫.于是,为了掩盖我悲痛的心情,我决定是实现这个效果.好了,其实还有个原因,记得我初学android那会我做的应用被鄙视了,说我的 ...
- 纯CSS3打造圆形菜单
原理是使用相对定位和绝对定位确定圆形菜单位置. 使用伪类选择器E:hover确定悬浮时候的效果,动画效果用CSS3的transition属性. 大概代码如下. html: <div id=&qu ...
- 10分钟制作UWP汉堡菜单
什么是汉堡菜单? 汉堡菜单,指的是一个可以弹出和收回的侧边栏.在UWP和Android应用中,汉堡菜单都非常常见. 首先我们列出所有需要掌握的前置知识: 1,SplitView 2,StackPane ...
- android——仿微拍贷滑动圆形菜单
一次偶然机会接触到微拍贷的app,瞬间被其圆形可滑动菜单吸引了.一直琢磨着给弄出来. 现在弄出来了.先看看效果吧 如果你也喜欢这个菜单.去我的github找源码吧.太忙了.没时间贴代码和讲解了. ht ...
- uwp汉堡菜单的实现
---恢复内容开始--- 现在uwp上面的汉堡菜单(就是那个三道杠,点击之后会出现菜单)使用的越来越普遍,比如微软自己家的Cortana.现在我使用的实现方法是使用SplitView实现.首先Spli ...
随机推荐
- 小程序中曾经遇到的坑(1)----canvas画布
目前正在开发小程序,在开发过程中,总会遇到一些坑,而这些坑并不会有很多开发者遇到而说出来.这里先记录一条我开发过程中遇到的问题,以便后人在开发中能够更容易的解决问题!!! 首先,小程序在canvas画 ...
- JVM笔记2-Java虚拟机内存管理简介
java虚拟机内存管理图如下图所示: 1.线程共享区,是所有的线程所共用的,线程共享区有一下几个组成: 1.方法区: 1.运行时常量池,已经被虚拟机加载的类信息(1.类的版本信息,2.字段,3.方法, ...
- CentOS6实现路由器功能
网络之间的通信主要是依靠路由器,当然生成环境中是拥有路由器的,但是系统中的路由配置也是需要了解一下地,今天讲解一下在CentOS6环境下搭建路由器,此乃入门级的简单实验.拓扑如上图已经规划好,暂且使用 ...
- Web渗透测试(sql注入 access,mssql,mysql,oracle,)
Access数据库注入: access数据库由微软发布的关系型数据库(小型的),安全性差. access数据库后缀名位*.mdb, asp中连接字符串应用-- "Driver={micros ...
- 一句python,一句R︱python中的字符串操作、中文乱码
先学了R,最近刚刚上手python,所以想着将python和R结合起来互相对比来更好理解python.最好就是一句python,对应写一句R. pandas可谓如雷贯耳,数据处理神器. 以下符号: = ...
- 安装WebLogic的详细步骤
安装WebLogic的详细步骤 1.在官网上下载WebLogic,详细地址如下 WebLogic 2.将WebLogic从官网上下载后wls1036_generic.jar 3.双击"wls ...
- Java并发编程笔记4-线程池
我们使用线程的时候就去创建一个线程,但是就会有一个问题: 如果并发的线程数量非常多,而且每个线程都是执行一个时间很短的任务就结束了,这样频繁创建线程就会导致大大降低系统的效率,因为频繁创建线程和销毁线 ...
- freemarker处理map的数据(二十)
1.简易说明 (1)map取值 (2)key取值 2.实现示例 <html> <head> <meta http-equiv="content-type&quo ...
- var dataObj=eval("("+data+")");//转换为json对象(解决在ajax返回json格式数据的时候明明正确的获取了返回值但是却就是进不去success方法的问题。格式错误)
一,原理 1.1,解析1 将字符串解析为JavaScript代码,比如:var a = "alert('a');";这里的a就只是一个字符串而已,输出的话也是alert(a);这句 ...
- 最新的 iOS 申请证书与发布流程
申请流程. 1. 申请钥匙串文件 进入 (Launchpad),找到 (我的是在其他里面找到的),运行后再左上角 存储在桌面就好了,然后就完成退出钥匙串工具就可以了. 2.申请开发证书,发布证书 ...
