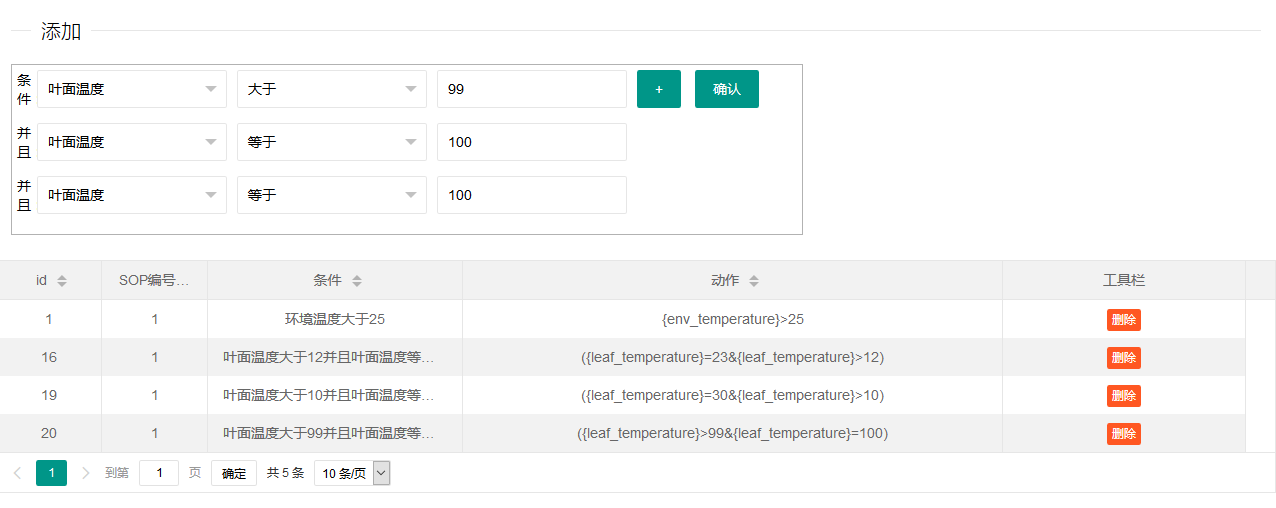
动态增加表单元素并获取元素的text和value提交

以上是效果图
需求是这样的:
专家设置好条件,然后设备检测到达到相应的条件之后,设备发出提醒给用户。
这就需要专家设置好能看懂的条件之后,然后把给专家看的,正常人能看懂的条件和发送的设备的,设备能够识别的条件分别拼接并保存到数据库。专家可以点击 + 添加条件,多个条件之间是并且的关系。
问题的关键在于动态添加表单和如何获取表单的text和value分别根据要求进行拼接。
首先是添加表单,这个很简单:
- $("#addform").click(function () {
- //添加的内容
- var addform = ' <div id="formpart" class="itemdiv layui-form-item">\n' +
- ' <div class="layui-input-inline inheight" style="width: 10px;">\n' +
- ' <label>并且:</label><br/>\n' +
- ' </div>\n' +
- ' <div class="layui-input-inline">\n' +
- ' <select lay-verify="required" name="factory" id="factory" lay-filter="" lay-search="lay-search">\n' +
- ' <option value="" selected="selected">请选择影响因素</option>\n' +
- ' <option value="leaf_temperature">叶面温度</option>\n' +
- ' </select>\n' +
- ' </div>\n' +
- ' <div class="layui-input-inline">\n' +
- ' <select name="operator" id="operator" lay-verify="required" lay-filter="" lay-search="lay-search">\n' +
- ' <option value="" selected="selected">请选择运算符号</option>\n' +
- ' <option value=">">大于</option>\n' +
- ' <option value="=">等于</option>\n' +
- ' </select>\n' +
- ' </div>\n' +
- ' <div class="layui-input-inline">\n' +
- ' <input class="layui-input f_val" lay-verify="required" name="f_val" placeholder="请输入因素数值" autocomplete="off"/>\n' +
- ' </div>\n' +
- ' </div>';
- $("#formpart").after($(addform));
- //删除表单
- $("#removeform").click(function () {
- $("#addformbody").remove();
- });
- form.render();
- });
然后是在提交的时候获取表单的所有的text和value进行拼接,由于这里使用的layui,他的select和显示并不在一起,具体见layui-select,这就给工作造成了很大的困难,这里就要用的next,eq(),children(),等等选择器。
思路就是每个追加的条件都是三个表单元素构成的,他们都在一个div中,根据这些div的相同的class获取到这些数据然后遍历每个div,在其中用各种选择器获取他们的text和value,进行拼接,发送给后台。
全部代码如下:
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>智慧农业</title>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
- <script src="layui/layui.js" charset="utf-8"></script>
- <link rel="stylesheet" href="layui/css/layui.css" media="all" />
- </head>
- <body>
- <div style="margin: 15px;">
- <fieldset class="layui-elem-field layui-field-title"
- style="margin-top: 20px;">
- <legend>添加</legend>
- </fieldset>
- <form id="addf" class="form-inline layui-form">
- <div style="padding: 5px;border: 1px #b2b2b2 solid;width: 780px">
- <div id="formpart" class="itemdiv layui-form-item">
- <div class="layui-input-inline inheight" style="width: 10px;">
- <label>条件:</label><br/>
- </div>
- <div class="layui-input-inline">
- <select lay-verify="required" name="factory" id="factory" lay-filter="" lay-search="lay-search">
- <option value="" selected="selected">请选择影响因素</option>
- <option value="leaf_temperature">叶面温度</option>
- </select>
- </div>
- <div class="layui-input-inline">
- <select name="operator" id="operator" lay-verify="required" lay-filter="" lay-search="lay-search">
- <option value="" selected="selected">请选择运算符号</option>
- <option value=">">大于</option>
- <option value="=">等于</option>
- </select>
- </div>
- <div class="layui-input-inline">
- <input class="layui-input f_val" lay-verify="required" name="f_val" placeholder="请输入因素数值" autocomplete="off"/>
- </div>
- <div class="layui-btn" style="transform: translateY(0px);" id="addform">+</div>
- <button class="layui-btn" lay-submit="" style="transform: translateY(0px);"
- id="but_sub" lay-filter="formsub" >确认
- </button>
- </div>
- </div>
- </form>
- </div>
- <table id="tabledata" lay-filter="the_table" ></table>
- </body>
- <script>
- layui.use(['table','layer','form'], function(){
- var table = layui.table;
- var layer = layui.layer ;
- var laytpl = layui.laytpl;
- var form = layui.form;
- var $ = layui.$ ;
- table.render({
- elem: '#tabledata', //指定原始表格元素选择器(推荐id选择器)
- url:"http://localhost:8081/itemlist?id=1",
- page:true,
- limits: [10,20,30],
- limit: 10,
- skin:'row',
- even:true,
- id:'the_table',
- cols: [[
- {field: 'id', title: 'id', width: '20%', align:'center',sort: true, },
- {field: 'sop_id', title: 'SOP编号', width: '20%', align:'center',sort: true},
- {field: 'condition_expert', title: '条件', width: '20%', align:'center',sort: true},
- {field: 'condition_onenet', title: '动作', width: '19%', align:'center',sort: true},
- {fixed: 'right',title:'工具栏', width:'19%', align:'center', toolbar: '#toolbtn'}
- ]]
- });
- table.on('tool(the_table)', function(obj){
- var data = obj.data; //获得当前行数据
- var layEvent = obj.event; //获得 lay-event 对应的值
- var tr = obj.tr; //获得当前行 tr 的DOM对象
- if(layEvent === 'del'){
- layer.confirm('确认删除么', function (index) {
- $.ajax({
- type: "post",
- url: 'http://localhost:8081/itemdel?id=' + data.id,
- data: {
- id: data.id
- },
- dataType: "json",
- sync: "false",
- success: function (data) {
- layer.msg(data.message);
- },
- error: function () {
- }
- })
- table.reload("the_table");
- });
- }
- });
- $("#add_btn").click(function(){
- layer.open({
- type: 2,
- title:['添加','font-size:22px'],
- area: ['400px', '420px'],
- content: '/additem',
- cancel: function(index, layer){
- table.reload("the_table");
- }
- });
- });
- form.on('submit(formsub)', function(data){
- var $elements = $('.itemdiv');
- var len = $elements.length;
- var condition_expert='';
- var condition_onenet='';
- for(var i=0;i<len;i++){
- var f=$(".itemdiv").eq(i).children().eq(1).children().eq(1).children().eq(0).children().eq(0).val();
- var o=$(".itemdiv").eq(i).children().eq(2).children().eq(1).children().eq(0).children().eq(0).val();
- var v=$(".f_val").eq(i).val();
- var fv = $("select[name='factory']").eq(i).val();
- var ov = $("select[name='operator']").eq(i).val();
- if(i==0){
- condition_expert=f+o+v;
- condition_onenet='{'+fv+'}'+ov+v;
- }else{
- condition_expert=condition_expert+'并且'+f+o+v;
- condition_onenet=condition_onenet+'&'+'{'+fv+'}'+ov+v;
- }
- }
- if(len>1){
- condition_onenet='('+condition_onenet+')';
- }
- console.log(condition_expert);
- console.log(condition_onenet);
- $.ajax({
- url: 'http://localhost:8081/additem',
- type : 'POST',
- data : {
- sop_id:1,
- condition_expert:condition_expert,
- condition_onenet:condition_onenet,
- },
- success : function(returndata) {
- layui.layer.msg(returndata.message,{time: 666});
- $('#addf')[0].reset();
- table.reload("the_table");
- },
- error : function(returndata) {
- layer.msg(returndata,{time: 666});
- }
- });
- return false;
- return false;
- });
- $("#addform").click(function () {
- //添加的内容
- var addform = ' <div id="formpart" class="itemdiv layui-form-item">\n' +
- ' <div class="layui-input-inline inheight" style="width: 10px;">\n' +
- ' <label>并且:</label><br/>\n' +
- ' </div>\n' +
- ' <div class="layui-input-inline">\n' +
- ' <select lay-verify="required" name="factory" id="factory" lay-filter="" lay-search="lay-search">\n' +
- ' <option value="" selected="selected">请选择影响因素</option>\n' +
- ' <option value="leaf_temperature">叶面温度</option>\n' +
- ' </select>\n' +
- ' </div>\n' +
- ' <div class="layui-input-inline">\n' +
- ' <select name="operator" id="operator" lay-verify="required" lay-filter="" lay-search="lay-search">\n' +
- ' <option value="" selected="selected">请选择运算符号</option>\n' +
- ' <option value=">">大于</option>\n' +
- ' <option value="=">等于</option>\n' +
- ' </select>\n' +
- ' </div>\n' +
- ' <div class="layui-input-inline">\n' +
- ' <input class="layui-input f_val" lay-verify="required" name="f_val" placeholder="请输入因素数值" autocomplete="off"/>\n' +
- ' </div>\n' +
- ' </div>';
- $("#formpart").after($(addform));
- //删除表单
- $("#removeform").click(function () {
- $("#addformbody").remove();
- });
- form.render();
- });
- var $ = layui.$, active = {
- reload : function() {
- var demoReload = $('#demoReload');
- //执行重载
- table.reload('the_table', {
- page : {
- curr : 1
- //重新从第 1 页开始
- },
- where : {
- name : demoReload.val()
- }
- });
- }
- };
- $('.demoTable .layui-btn').on('click', function() {
- var type = $(this).data('type');
- active[type] ? active[type].call(this) : '';
- });
- });
- </script>
- <script type="text/html" id="toolbtn">
- <a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="del">删除</a>
- </script>
- </html>
动态增加表单元素并获取元素的text和value提交的更多相关文章
- js:表单校验(获取元素、事件)
1.表单校验步骤 (1)确定事件(submit事件),创建一个函数并和该事件绑定. (2)书写函数对输入的数据是否合法进行校验(需要设定ID并通过ID来获取用户输入的数据的值). (3)输入的信息合法 ...
- javascript实现的动态添加表单元素input,button等(appendChild)
写一个小系统时,需要动态添加表单元素,按自己的实现方法写了这篇教程! 我想各位在很多网站上都看到过类似的效果! 1.先用document.createElement方法创建一个input元素! 代码如 ...
- HTML <fieldset> 标签将表单内的相关元素分组
<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段. 当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边 ...
- HTML笔记(五)表单<form>及其相关元素
表单标签<form> 表单是一个包含表单元素的区域. 表单元素是允许用户在表单中输入信息的元素. 输入标签<input> 输入标签的输入类型由其类型属性type决定.常见的输入 ...
- js 动态添加表单 table tr
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- selenium常用命令--操作页面元素及获取元素内容整理
selenium常用命令之操作页面元素及获取元素内容的事件整理 例子: /**id <input type="text" id="phone" name ...
- vue动态生成表单
vue动态生成表单 一.下拉框 <!DOCTYPE html> <html> <head> <meta charset="utf-8" / ...
- javascript根据元素自定义属性获取元素,操作元素
写在前面:给某个或多个元素自定义属性data-tar,想获取data-tar='123'的元素来进行进一步的操作,如何实现? function getElementByAttr(tag,attr,va ...
- .NET Core的响应式框架,基于Ace Admin框架菜单导航,Bootstrap布局,fontAwesome图标,内嵌Iframe用EasyUI做数据绑定,动态配置列表,动态配置表单
netnrf 响应式框架 用于快速开发的响应式框架 演示:https://rf2.netnr.com v3.x 前端采用 jQuery + Bootstrap + EasyUI + AceAdmin ...
随机推荐
- python学习:递归列出目录里的文件
#!/usr/bin/python import os import sys def print_files(path): lsdir = os.listdir(path) d ...
- [bzoj4552][Tjoi2016&Heoi2016]排序-二分+线段树
Brief Description DZY有一个数列a[1..n],它是1∼n这n个正整数的一个排列. 现在他想支持两种操作: 0, l, r: 将a[l..r]原地升序排序. 1, l, r: 将a ...
- 基于数据形式说明杜兰特的技术特点的分析(含Python实现讲解部分)
---恢复内容开始--- 注: 本博文系原创,转载请标明原处. 题外话:春节过后,回到学校无所事事,感觉整个人都生锈一般,没什么动力,姑且称为"春节后遗症".在科赛官网得到关于NB ...
- 【CF 678F】Lena and Queries
Time Limit: 2000 ms Memory Limit: 512 MB Description 初始有一个空集合 n个操作 有三种操作,如下: 1 a b 表示向集合中插入二元组(a,b ...
- http协议——cookie详解
http是无状态的,所以引入了cookie来管理服务器与客户端之间的状态 与cookie相关的http首部字段有: 1.Set-Cookie:它一个响应首部字段,从服务器发送到客户端,当服务器想开始通 ...
- 将DataSet转化成XML格式的String类型,再转化回来。
/// <summary> /// 获取DataSet的Xml格式 /// </summary> public static string GetDataSetXml(this ...
- 转载微信公众号 测试那点事:Jmeter乱码解决
原文地址: http://mp.weixin.qq.com/s/4Li5z_-rT0HPPQx9Iyi5UQ 中文乱码一直都是比较让人棘手的问题,我们在使用Jmeter的过程中,也会遇到中文乱码问题 ...
- R+OCR︱借助tesseract包实现图片文本提取功能
2016年11月,Jeroen Ooms在CRAN发布了tesseract包,实现了R语言对简单图片的文本提取.分析功能. 利用开源OCR引擎进行图片处理,目前可以识别超过100种语言,R语言可以借助 ...
- R语言︱H2o深度学习的一些R语言实践——H2o包
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- R语言H2o包的几个应用案例 笔者寄语:受启发 ...
- Hidden Markov Models(HMM) 初理解
1. 一个简单例子
