Bootstrap 栅格系统简单整理
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
总结一下我近期的学习Bootstrap的一些理解:
一、.col-xs-1, .col-sm-1, .col-md-1 这些都是什么意思?
.col-xs-超小屏幕 手机 (<768px)。
.col-sm-小屏幕 平板 (≥768px)。
.col-md-中等屏幕 桌面显示器 (≥992px)。
不管在哪种屏幕上,栅格系统都会自动的分12列 col-xs-*和col-sm-* 和col-md-*后面跟的参数表示在当前的屏幕中 div占的宽度。
二、一行显示多个标签,form-group 标示一行,如果需要一行显示多个标签,可以在form-group 里面分隔。
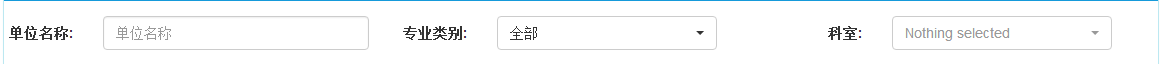
效果如图

基本代码
<form role="form">
<div class="panel panel-info">
<div class="form-group">
<label class="col-sm-1 control-label text-right" for="ds_host">
单位名称:</label>
<div class="col-sm-3">
<input class="form-control" id="dwmc" type="text" placeholder="单位名称" />
</div>
<label class="col-sm-1 control-label text-right" for="ds_name">
专业类别:</label>
<div class="col-sm-3">
<select id="sl_zylb" class="selectpicker">
<option value="">全部</option>
</select>
</div>
<label class="col-sm-1 control-label text-right" for="ds_host">
科室:</label>
<div class="col-sm-3">
<select id="sl_ks" class="selectpicker" data-live-search="false" multiple="multiple">
<option value="" selected="selected">全部</option>
</select>
</div>
</div>
</div>
</form>
Bootstrap 栅格系统简单整理的更多相关文章
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- Bootstrap栅格系统基本使用
1.什么是栅格系统: 在Bootstrap中,它提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.栅格系统用于通过一系列的行(row ...
- Bootstrap 栅格系统 理解与总结
Bootstrap 栅格系统 学习总结 Bootstrap框架是如今最流行的前端框架之一,Bootstrap功能强大,简单易学,很符合实际应用场景. 只是Bootstrap的内容较多,新手往往不能很快 ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
随机推荐
- c#缓存技术(Dictionary)
无论任何时候,只要传递的参数一致,返回的结果都应该是一致的.这样的函数我们才能够利用缓存.首先我们先定义一个函数,而这个函数将会是我们后面需要缓存的函数: 然后我们修改函数使之能够进行缓存: 这里我们 ...
- WordPress制作一个首字母排序的标签页面
很早就想制作这样一个页面了,废话不多说, 先看看效果:传送门 在网上找了很多的代码,试了很久,修改了一些代码,最终就达到了现在的效果. 实现方法:(里面增加了缓存功能,打开页面更快,对数据进行了缓存, ...
- Genymotion模拟器的安装及常见问题解决方法
Genymotion是很好用很快的一款Android模拟器. 我们使用的时候下载一个免费版的就足够用了. 官网下载地址:http://www.genymotion.net/ 不过这个软件下载之前必须注 ...
- Unity3D 动画状态简单控制核心代码
状态机是这样的 包含静止.跑.攻击.死亡四个动画 下面是核心代码(PS:代码高亮插件出问题了,将就看一下吧..) AnimatorStateInfo stateInfo = m_ani.GetCurr ...
- MSIL实用指南-创建枚举类型
创建枚举类型比较简单,主要使用moduleBuilder.DefineEnum 和enumBuilder.DefineLiteral. 第一步:创建 EnumBuilder 创建 EnumBuilde ...
- LintCode主元素
主元素1: 这道题是编程之美上的一道原题,如果题目未对时间复杂度有严格要求的话可以先排序,再取中位数. 本题中要求算法达到时间复杂度为O(n),空间复杂度为O(1),算法如下: public int ...
- 设计模式之生成器(Builder)模式
意图 将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以表示不同的表示. 适用性 当创建复杂对象的算法应该独立于该对象的组成部分以及它们的装配方式时. 当构造过程必须允许被构造的对象有不同的表 ...
- Java并发系列[9]----ConcurrentHashMap源码分析
我们知道哈希表是一种非常高效的数据结构,设计优良的哈希函数可以使其上的增删改查操作达到O(1)级别.Java为我们提供了一个现成的哈希结构,那就是HashMap类,在前面的文章中我曾经介绍过HashM ...
- 控制input只能输入数字和两位小数
<input type="text" name="je" onkeyup="clearNoNum(this)" /> funct ...
- [bzoj1565][NOI2009]植物大战僵尸_网络流_拓扑排序
植物大战僵尸 bzoj1565 题目大意:给你一张网格图,上面种着一些植物.你从网格的最右侧开始进攻.每个植物可以对僵尸提供能量或者消耗僵尸的能量.每个植物可以保护一个特定网格内的植物,如果一个植物被 ...
