MTF 曲线图解读
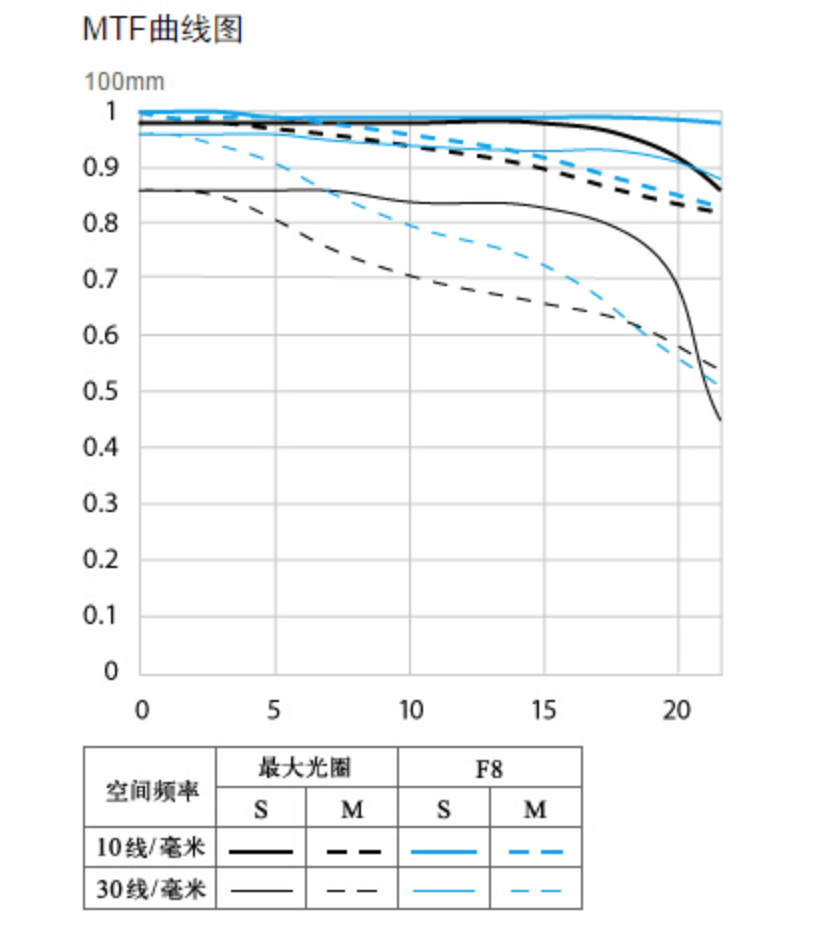
最近想入手佳能小小白(EF70-200 F4.0 USM),购买镜头的时候,在镜头厂商的产品页看到下面形状的曲线图:

这是什么意思呢?看着很复杂的样子啊?百度了一圈学习了一下,下面做个简单的分析。

这样的曲线叫做 MTF 曲线(Modulation Transfer Function:调制传递函数),是描述镜头性能的方式之一。可评判镜头还原对比度(分辨率)的能力。 ——佳能中国 《EF镜头的基础知识》
图中不同的曲线代表什么含义呢?
【坐标】
横轴:镜头中心到边缘的距离
纵轴:表示镜头的分辨率(%)
【知识】APS-C 传感器尺寸:22.3*14.9mm,全画幅传感器尺寸:36.0*24.0mm
全画幅的传感器对角线距离是43.2mm,半径21mm多一点,对于135画幅系统而言,MTF曲线图从镜头中心(0mm)看到边缘(21mm)就够了。
【曲线】
黑色:代表最大光圈时镜头的成像效果。
蓝色:代表最优光圈(F8)时镜头的成像效果。
粗线:10线/mm 代表镜头成像的反差或者说对比度。
细线:30线/mm 代表镜头成像的清晰度或者说锐度。
实线:代表径向;径向指从镜头中心向外放射。
虚线:代表切向;切向指与径向垂直的线。
虚实线线更接近,就表示镜头的焦外成像越真实。就是焦外像奶油,很油润。如果虚实线曲线很远,就是焦外成像二线性很明显,什么旋转焦外、鱼鳞焦外之类的。
【总结】
- MTF 值越接近 1 越好,即 MTF 线越高越好
- 粗线越高,说明镜头的反差表现越好
- 细线越高,说明镜头的分辨率越好
- MTF 曲线越平坦,说明边缘和中心的成像差距越小
- 实线和虚线越接近,说明镜头的焦外成像越好
- 蓝线说明镜头 F8 时的成像水平,近似于镜头的最佳成像水平
- 黑线说明镜头最大光圈时的成像水平,大光圈的价值所在
- 任何线条都是越高越好,下降的趋势越慢越好。
- 粗线的位置越高,说明该镜头的反差和对比越高。
- 细线的位置越高,说明该镜头的锐利度越高。
- 黑线的位置越高,证明该镜头在全开光圈时表现越好。
- 蓝线的位置越高,证明该镜头在光圈收缩到8的时候表现越好。
- 蓝线如果和黑线很接近,说明这支镜头表现很出色,只有比较少的镜头有这种表现。
- 如果蓝线的位置都比较低,说明这支镜头相当差劲。
- 0.6以下一般画面就很糟糕了,0.6-0.8画面还可以,0.8-0.9可以算良,0.9以上算非常优秀了,只有优秀镜头在适合的状态下才可能达到,但是具体的情况还是要看各位自己判断了。
- 实线和虚线越接近,表示这支镜头的焦外成像越柔和自然,反之,差得越远,焦外成像就越差,差太多就会斑斑驳驳一块一块的很难看。
最后放几张红圈狗头图,哈哈哈~



MTF 曲线图解读的更多相关文章
- 什么是MTF曲线
MTF(Modulation Transfer Function)是衡量镜头性能的一个重要指标.将镜头把被摄体所具有的对比度再现到像面上的忠诚度以空间频率特性进行表示,便绘成了MTF曲线图. 曲线图的 ...
- QCustomplot使用分享(二) 源码解读
一.头文件概述 从这篇文章开始,我们将正式的进入到QCustomPlot的实践学习中来,首先我们先来学习下QCustomPlot的类图,如果下载了QCustomPlot源码的同学可以自己去QCusto ...
- SDWebImage源码解读之SDWebImageDownloaderOperation
第七篇 前言 本篇文章主要讲解下载操作的相关知识,SDWebImageDownloaderOperation的主要任务是把一张图片从服务器下载到内存中.下载数据并不难,如何对下载这一系列的任务进行设计 ...
- SDWebImage源码解读 之 NSData+ImageContentType
第一篇 前言 从今天开始,我将开启一段源码解读的旅途了.在这里先暂时不透露具体解读的源码到底是哪些?因为也可能随着解读的进行会更改计划.但能够肯定的是,这一系列之中肯定会有Swift版本的代码. 说说 ...
- SDWebImage源码解读 之 UIImage+GIF
第二篇 前言 本篇是和GIF相关的一个UIImage的分类.主要提供了三个方法: + (UIImage *)sd_animatedGIFNamed:(NSString *)name ----- 根据名 ...
- SDWebImage源码解读 之 SDWebImageCompat
第三篇 前言 本篇主要解读SDWebImage的配置文件.正如compat的定义,该配置文件主要是兼容Apple的其他设备.也许我们真实的开发平台只有一个,但考虑各个平台的兼容性,对于框架有着很重要的 ...
- SDWebImage源码解读_之SDWebImageDecoder
第四篇 前言 首先,我们要弄明白一个问题? 为什么要对UIImage进行解码呢?难道不能直接使用吗? 其实不解码也是可以使用的,假如说我们通过imageNamed:来加载image,系统默认会在主线程 ...
- SDWebImage源码解读之SDWebImageCache(上)
第五篇 前言 本篇主要讲解图片缓存类的知识,虽然只涉及了图片方面的缓存的设计,但思想同样适用于别的方面的设计.在架构上来说,缓存算是存储设计的一部分.我们把各种不同的存储内容按照功能进行切割后,图片缓 ...
- SDWebImage源码解读之SDWebImageCache(下)
第六篇 前言 我们在SDWebImageCache(上)中了解了这个缓存类大概的功能是什么?那么接下来就要看看这些功能是如何实现的? 再次强调,不管是图片的缓存还是其他各种不同形式的缓存,在原理上都极 ...
随机推荐
- Java与算法之(1) - 冒泡排序
冒泡排序法的原理是,每次比较相邻的两个元素,如果它们的顺序错误就把它们交换过来. 例如对4 3 6 2 7 1 5这7个数字进行从小到大的排序,从最左侧开始,首先比较4和3 因为是从小到大排序,4和3 ...
- 把玩爬虫框架Gecco
如果你现在接到一个任务,获取某某行业下的分类. 作为一个非该领域专家,没有深厚的运营经验功底,要提供一套摆的上台面且让人信服的行业分类,恐怕不那么简单. 找不到专家没有关系,我们可以爬虫.把那些专家的 ...
- CSS 选择器参考手册
CSS3 选择器 在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素. "CSS" 列指示该属性是在哪个 CSS 版本中定义的.(CSS1.CSS2 还是 CSS3.) ...
- 【批处理学习笔记】第十一课:常用DOS命令(1)
[ 文件夹管理 ]cd 显示当前目录名或改变当前目录.md 创建目录.rd 删除一个目录.dir 显示目录中的文件和子目录列表.tree 以图形显示驱动器或路径的文件夹结构.path 为可执行文件显示 ...
- python笔记一(正则表达式)
#!/usr/bin/env python # -*- coding: utf-8 -*- # 1 如果直接给出字符,则表示精确匹配 # 2 \d 表示数字, \w 表示字母或数字, . 可以匹配任意 ...
- sql中查询同一列所有值出现的次数
尊重原创:http://blog.csdn.net/love_java_cc/article/details/52234889 有表如下table3: 需要查询country中各个国家出现的次数 SQ ...
- 在tomcat中布置项目的介绍(一)
一:为什么要在tomcat中单独布置项目 因为上线到服务器上需要项目的功能之间彼此独立,这个以后我会细说. 二:简单的步骤一个都不能少 conf文件里的配置文件需要配置好:logback.xml文件会 ...
- 基础二 day4
昨日回顾int bit_lenth()bool int ----> bool 非零True,0 False bool----> True 1 False 0 str ----> bo ...
- API接口签名验证2
http://www.jianshu.com/p/d47da77b6419 系统从外部获取数据时,通常采用API接口调用的方式来实现.请求方和�接口提供方之间的通信过程,有这几个问题需要考虑: 1.请 ...
- 为了解决linux配置Nginx 只能关闭防火墙才能访问的问题
使用Nginx和iptables做访问权限控制(IP和MAC) 之前配置的服务器,相当于对整个内网都是公开的,而且,除了可以通过80端口的nginx来间接访问各项服务,也可以绕过nginx,直 ...
