# electron-vue 尝试做个网易云音乐
当跑起来electron第一刻 我发现这个浏览器头是不是有点丑
是不是可以隐藏起来呢,答案当然是可以的
src/main/index.js
mainWindow = new BrowserWindow({
height: 563,
useContentSize: true,
width: 1000,
webPreferences: {webSecurity: false}, // 可实现跨域
frame: false // 去掉浏览器头
})
关闭后我发现不能关闭了,然后就解决一下
src/main/index.js
// 退出
ipcMain.on('window-all-closed', () => {
app.quit()
})
// 小化
ipcMain.on('hide-window', () => {
mainWindow.minimize()
})
// 最大化
ipcMain.on('show-window', () => {
mainWindow.maximize()
})
// 还原
ipcMain.on('orignal-window', () => {
mainWindow.unmaximize()
})
自己定义了一些控制按钮的样式
<div class="tools">
<span class="tool-icon min"><i class="iconfont icon-zuixiaohua"></i></span>
<span class="tool-icon max"><i class="iconfont icon-zuidahua"></i></span>
<span class="tool-icon close"><i class="iconfont icon-guanbi"></i></span>
</div>
然后操作这些按钮,绑定对应事件
import $ from 'jquery'
var ipcRenderer = require('electron').ipcRenderer
var isBig = true // 窗口放大还原标示
// 关闭窗口
$(document).on('click', '.close', function () {
console.log(1)
ipcRenderer.send('window-all-closed')
})
// 最大化
$(document).on('click', '.max', function () {
if (isBig) {
ipcRenderer.send('show-window')
} else {
ipcRenderer.send('orignal-window')
}
isBig = !isBig
})
// 最小化
$(document).on('click', '.min', function () {
ipcRenderer.send('hide-window')
})
最后我希望点击头部可以拖拽(只需要给头部加上对应的样式)
-webkit-user-select: none;
-webkit-app-region: drag;
头部不想拖拽的部分
-webkit-app-region: no-drag;
关闭后托盘没有小图标 等一系列的问题
const url = path.join(__dirname, '../../static/img/on.ico')
// 系统托盘图标
let tray = new Tray(url)
// 鼠标放到系统托盘图标上时的tips;
tray.setToolTip('圣诞音乐')
// 图标的上下文菜单
const contextMenu = Menu.buildFromTemplate(trayMenuTemplate)
// 设置此图标的上下文菜单
tray.setContextMenu(contextMenu)
// 双击图片显示窗口
tray.on('double-click', () => {
mainWindow.show()
mainWindow.focus()
})
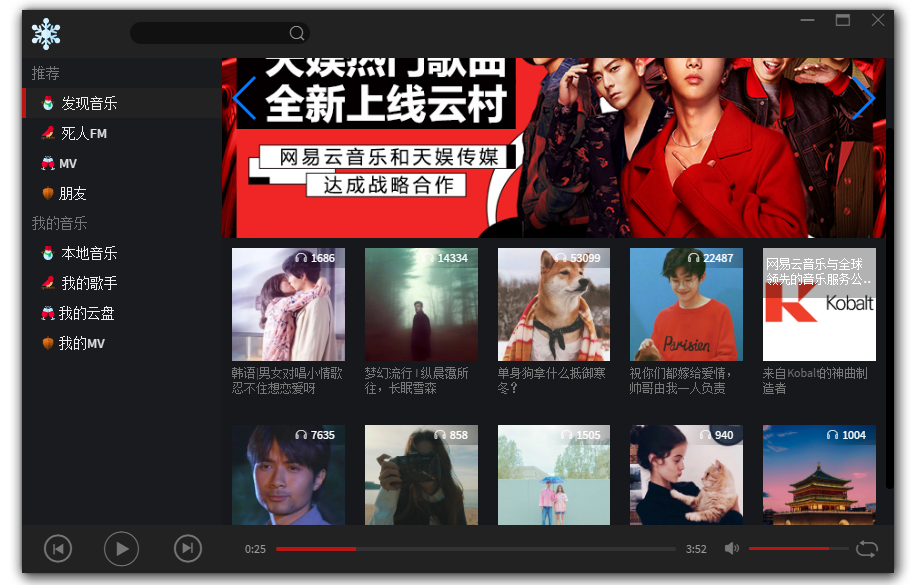
初步尝试的效果如下 (马上圣诞节了...)

有兴趣的朋友欢迎star和fork继续完善 https://github.com/artiely/electron-music
相关资料
electronjs文档
electron-vue文档
网易云api
# electron-vue 尝试做个网易云音乐的更多相关文章
- 用VUEJS做一个网易云音乐
前言:自己学习VUEJS也一段时间,但一直没有做出来一东西.我自己一直喜欢用网易云音乐app,于是乎就做了这个app. 项目截图 技术栈 vue全家桶 (vue vue-router vuex) ax ...
- iOS 开发仿网易云音乐歌词海报
使用网易云音乐也是一个巧合,我之前一直使用QQ音乐听歌,前几天下 app 手机内存告急.于是就把QQ音乐给卸载掉了,正好晚上朋友圈里有一个朋友用网易云音乐分享了一首歌曲,于是我也就尝试下载了网易云音乐 ...
- 用vuejs仿网易云音乐(实现听歌以及搜索功能)
前言 前端时间学了vue,一开始看了vue1.0,后来实在觉得技术总得实践,就直接上手vue2.0.然后花了将近一周时间做了一个网易云音乐的小项目.一开始觉得项目比较小,没必要用vuex所以就没有使用 ...
- 【java+selenium】网易云音乐刷累计听歌数
背景应该是在去年的时候,刷知乎看到一个问题,大概是说怎么刷网易云音乐个人累计听歌数,然后有一个高赞回答,贴了一段js代码,直接在浏览器console执行就可以了.当时试了下,直接一下子刷了有好几万.悲 ...
- python爬取网易云音乐歌曲评论信息
网易云音乐是广大网友喜闻乐见的音乐平台,区别于别的音乐平台的最大特点,除了“它比我还懂我的音乐喜好”.“小清新的界面设计”就是它独有的评论区了——————各种故事汇,各种金句频出.我们可以透过歌曲的评 ...
- 由 UWP 版网易云音乐闪退引发的博文
今天,不知怎么的.网易云音乐出现了一打开就闪退的情况.百度了好些时候未果,就直接 Windows + i 打开 Windows 设置 > 应用 在应用和功能列表中找到网易云音乐,在展开的 高级选 ...
- 网易云音乐 歌词制作软件 BesLyric (最新版本下载)
导读 BesLyric , 一款专门制作 网易云音乐 LRC 滚动歌词的软件! 搜索.下载.制作 歌词更方便! 哈哈,喜欢网易云音乐,又愁于制作歌词的童鞋有福啦!Beslyric 为你排忧解难! 本文 ...
- python爬虫+词云图,爬取网易云音乐评论
又到了清明时节,用python爬取了网易云音乐<清明雨上>的评论,统计词频和绘制词云图,记录过程中遇到一些问题 爬取网易云音乐的评论 一开始是按照常规思路,分析网页ajax的传参情况.看到 ...
- Java爬取网易云音乐民谣并导入Excel分析
前言 考虑到这里有很多人没有接触过Java网络爬虫,所以我会从很基础的Jsoup分析HttpClient获取的网页讲起.了解这些东西可以直接看后面的"正式进入案例",跳过前面这些基 ...
随机推荐
- flask 视图函数的使用
flask框架 视图函数当中 各种实用情况简单配置 1 建立连接 2 路由参数 3 返回网络状态码 4 自定义错误页面 5 重定向 6 正则url限制 和 url 优化 7 设置和获取cookie # ...
- python、java实现二叉树,细说二叉树添加节点、深度优先(先序、中序、后续)遍历 、广度优先 遍历算法
数据结构可以说是编程的内功心法,掌握好数据结构真的非常重要.目前基本上流行的数据结构都是c和c++版本的,我最近在学习python,尝试着用python实现了二叉树的基本操作.写下一篇博文,总结一下, ...
- SpringBoot集成Mybatis
1.创建SpringBoot工程 根据 http://www.cnblogs.com/vitasyuan/p/8765329.html 说明创建SpringBoot项目. 2.添加相关依赖 在pom. ...
- [CodeForces10D]LCIS(最长公共上升子序列) - DP
Description 给定两个数列,求最长公共上升子序列,并输出其中一种方案. Input&Output Input 第一行一个整数n(0<n<=500),数列a的长度. 第二行 ...
- python 杂货铺
python 杂货铺之不知道的python操作 1.交互模式下的神奇的_ windos中cmd交互模式中下(python2,python3),最近一个表达式的值赋给变量 _.这样我们就可以把它当作一个 ...
- 原生JS实现几个常用DOM操作API
原生实现jQuery的sibling方法 <body> <span>我是span标签</span> <div>我是一个div</div> & ...
- 常见Linux网卡配置范例
一.RHEL/CentOS系 参考链接:RHEL6网络配置 RHEL7网络配置 文件路径:/etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0 B ...
- 闲聊 Exp/Imp 命令使用
1.Exp/Imp 命令可用的参数: 2.userid 参数必须跟在 Exp/Imp 命令的后面,可以省略,如 Exp Userid=用户名/密码@数据库实例名 或者 Exp 用户名/密码@数据库实例 ...
- Linux(一)VMware虚拟机的安装
vmware的安装文件: 链接:https://pan.baidu.com/s/1QGjNqRZzE-vV7Af0PI2QYA 密码:omfe 1.1 首先下载安装包 安装包的内容 1.2 双击exe ...
- 几个APP开发的创意
每年都有大量新APP进入市场,争夺消费者的关注.随着越来越多的APP进入主流,随着需求的变化和新技术的出现,一系列新的APP随之而来.那么目前有什么APP开发的好创意呢? 1.旅游指南APP 当你在一 ...
