关于javascript异步
1.简单的理解
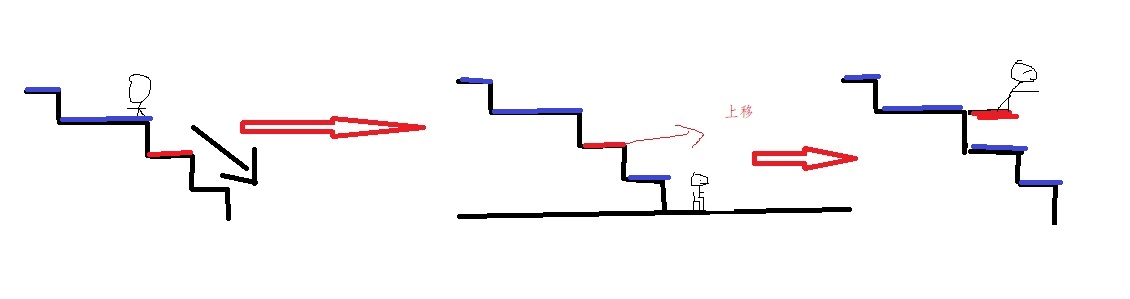
JavaScript是单线程的!总所周知,正常代码是从上而下,一条一条顺序执行的。就好比下楼梯,第一条代码先获得内存或者先执行操作。当遇到漫长的处理操作时(比如读取庞大的文件时,执行大量的计算时),就会发生阻塞。如下图:

var fs = require("fs");
var data = fs.readFileSync('input.txt');//读取文件
console.log(data.toString()); //读完了文件才能执行=====>data.tostring()
console.log("程序执行结束!");
这就导致你后面要走的路( console.log("程序执行结束!");)是受你这阶长路相关联的代码(console.log(data.toString());)影响的。
就问你难不难受?
好在javascript有个回调这个功能,说白了就是收到事件完成的通知后要执行的内容。如下图:

紫色代表执行过的代码,红色表示data.toString()代码,小人则表示老哥们在哪。
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString()); //但是!data.toString()在文件读取后并不会立即执行
});
console.log("程序执行结束!");
输出:
>程序执行结束!
>菜鸟教程官网地址:www.runoob.com
这里我们可以看到,是先打印“程序执行结束!”,再执行data.String()的。这说明,我们下完楼梯才会去走上移了的路。(即,执行完js主程序所有的代码,才会去执行回调)
我就问你刺不刺激?
2.比较
一目了然的发现,我盗用了代码。第一段代码是阻塞代码,第二段代码是非阻塞代码。有了回调后,咱就不用担心效率问题喽!
假如上面阻塞代码要执行完需要:10s(做个比方,别当真)=======>读文件用时7s======>打印文件内容2s======>打印结束1s(ok 7+2+1=10)
则非阻塞代码需要:=======>读文件用时7s=======>打印结束1s=======>打印文件内容1s(What the fuck! 7+1+2=10)
执行顺序发生改变却没有提高运行速度!
这其实是一个哲♂学问题!
如果代码的侧重点不是看向-打印文件内容,而是看向-打印结束。这样原来要第10秒这个时间才能执行打印结束,而老子现在第8秒就能打印结束,足足快了2秒啊!!!想想如果把打印结束这段代码变成请求回复,我的天呐。。。。
说了一堆废话,收。
3.0异步
单线程是什么,我可不管单线程是什么,在我的想象中,单线程就好像一根吸管,吸就完事了。不对,单线程是老哥一人对着吸管一个劲的吸,独享一个管的快乐。那多线程就像是老哥的快乐基友们看见老哥在偷吃,抢走了快乐!一群人你一口,我一口的用吸管吸!你吸的时间长,你占用的cpu的时间就长,其它快乐基友就只能看着你喝。为了合理,咱就排队轮流来。。。扯远了
同步,我的理解就是在一个时间间隔内,第一步执行完执行第二步,顺序执行。那异步就是在这一个时间间隔里,我不光执行第一个动作,同时我还在做着另一个动作。
那有人要问了,你胡说,你这两段代码都是顺序执行的呀,呵呵。
哼,事实上异步处理对于cpu来说也是顺序执行,只是每段代码处理速度快到你以为是同时发生的。想想老哥和基友们,每个人使用吸管的时间足够断,在肉眼上就能够看到一个会变化的人在吸一个吸管的假像。
具体来说,异步运行机制如下:
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
---------------------
原文:https://blog.csdn.net/qq_22855325/article/details/72958345
说的真好!
关于javascript异步的更多相关文章
- JavaScript异步编程的主要解决方案—对不起,我和你不在同一个频率上
众所周知(这也忒夸张了吧?),Javascript通过事件驱动机制,在单线程模型下,以异步的形式来实现非阻塞的IO操作.这种模式使得JavaScript在处理事务时非常高效,但这带来了很多问题,比如异 ...
- JavaScript异步编程原理
众所周知,JavaScript 的执行环境是单线程的,所谓的单线程就是一次只能完成一个任务,其任务的调度方式就是排队,这就和火车站洗手间门口的等待一样,前面的那个人没有搞定,你就只能站在后面排队等着. ...
- javascript异步编程的前世今生,从onclick到await/async
javascript与异步编程 为了避免资源管理等复杂性的问题, javascript被设计为单线程的语言,即使有了html5 worker,也不能直接访问dom. javascript 设计之初是为 ...
- JavaScript异步编程(2)- 先驱者:jsDeferred
JavaScript当前有众多实现异步编程的方式,最为耀眼的就是ECMAScript 6规范中的Promise对象,它来自于CommonJS小组的努力:Promise/A+规范. 研究javascri ...
- 【转】JavaScript 异步进化史
前言 JS 中最基础的异步调用方式是 callback,它将回调函数 callback 传给异步 API,由浏览器或 Node 在异步完成后,通知 JS 引擎调用 callback.对于简单的异步操作 ...
- 对Javascript异步执行的理解
简单的查看了下Javascript异步编程的代码.按照网上的说法,Javascript异步编程的核心就在于setTimeout.这个系统函数让我们将函数的执行放在了一个指定的新“线程”中.于是本来的顺 ...
- Promises与Javascript异步编程
Promises与Javascript异步编程 转载:http://www.zawaliang.com/2013/08/399.html 在如今都追求用户体验的时代,Ajax应用真的是无所不在.加上这 ...
- Javascript 异步加载详解
Javascript 异步加载详解 本文总结一下浏览器在 javascript 的加载方式. 关键词:异步加载(async loading),延迟加载(lazy loading),延迟执行(lazy ...
- javascript异步延时载入及推断是否已载入js/css文件
<html> <head> <script type="text/javascript"> /**======================= ...
- Javascript异步请求你能捕获到异常吗?
Javascript异步请求你能捕获到异常吗? 异常处理是程序发布之前必须要解决的问题,不经过异常处理的应用会让用户对产品失去信心.在异常处理中,我们一贯的做法是按照函数调用的次序,将异常从数据访问层 ...
随机推荐
- react源码总览(翻译)
用react也有段时间了, 是时候看看人家源码了. 看源码之前看到官方文档 有这么篇文章介绍其代码结构了, 为了看源码能顺利些, 遂决定将其翻译来看看, 小弟英语也是半瓢水, 好多单词得查词典, 不当 ...
- PostgreSQL:安装及中文显示
一.PostgreSQL PostgreSQL (也称为Post-gress-Q-L)是一个跨平台的功能强大的开源对象关系数据库管理系统,由 PostgreSQL 全球开发集团(全球志愿者团队)开发. ...
- HTML 练习淡入淡出
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Nginx下载服务器配置文件
server { listen 8080; server_name localhost; #charset koi8-r; charset utf-8; #access_log logs/host.a ...
- redis数据操作
数据结构 redis是key-value的数据结构,每条数据都是一条字符串.注意:键的类型是字符串,并且不能重复. 值的类型分5种: 字符串string 哈希hash 列表list 集合set 有序集 ...
- Install Windows 2016 on VirtualBox
Download ISO file for Windows 2016 (180 days free). https://www.microsoft.com/en-us/evalcenter/eval ...
- Expand命令行详解
使用Expand命令行可以在计算机没有安装Windows操作系统的情况下应用批处理文件和脚本: 虽然有多个基于Windows的工具可以压缩和解压缩文件(包括WinZip和WinRAR),但是必须有一个 ...
- win7下建立超级隐藏账户
win7下建立超级隐藏账户 实验目的: 隐藏用户,不让管理员简单的发现 隐藏方法: 1.命令提示符中创建隐藏账户这种方法只能将账户在"命令提示符"中进行隐藏,而对于"计算 ...
- Docker 容器与宿主机网段冲突导致网络无法 ping 通的解决方案
docker 容器网络默认使用 bridge 桥接模式,正常情况下,容器会使用 daemon.json 中定义的虚拟网桥来与宿主机进行通讯. 最近更新 Docker for mac 之后,发现以前容器 ...
- C#类型(一)
1.System.Object C#的所有类型都是派生自System.Object 也就是说下面的两个类型定义完全一致 // 隐式派生自Object public class Person{ } { ...
