Vue-zTree
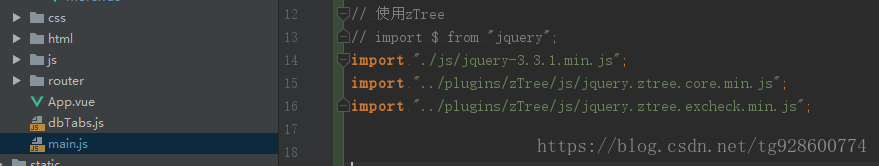
在vue中引入zTree,和引入其他组件类似,首先在main.js里将以下3个js引入:

import "./js/jquery-3.3.1.min.js";
import "../plugins/zTree/js/jquery.ztree.core.min.js";
import "../plugins/zTree/js/jquery.ztree.excheck.min.js";
这三个js分别是:
jQuery,建议从官方网站下载,zTree上的版本有点老,听说有些项目已经不支持;
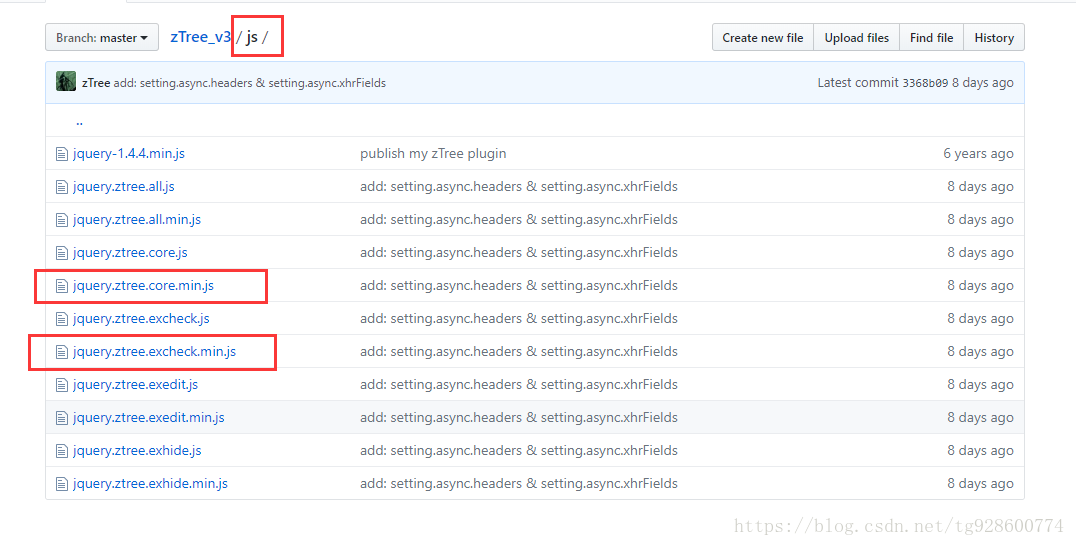
两个zTree核心包,就是官网提供的下载地址中的文件,我们下载下来找到这两个文件,放到我们的项目文件夹中;
官网地址:http://www.treejs.cn


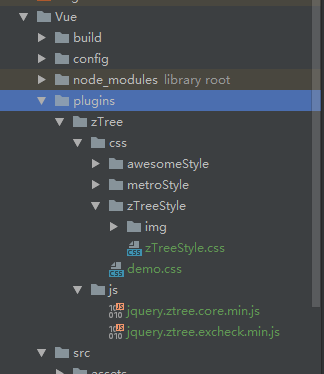
在我的项目中,我是把zTree中的一些文件,放在了我的项目plugins中:

在本项目示例中,仅用到了
jquery.ztree.core.min.js
jquery.ztree.excheck.min.js
和zTreeStyle文件夹中的样式
引入文件完成后,开始新建我们新建一个zTree.vue文件
里面的关键代码如下:
<template>
<div id="areaTree">
<div class="box-title">
<a href="#">列表<i class="fa fa-refresh" @click="freshArea"></i></a>
</div>
<div class="tree-box">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: "zTree",
data:function(){
return{
setting:{
data:{
simpleData:{
enable: true,
idKey: "id",
pIdKey: "pId",
rootPId: 0
}
}
},
zNodes:[
{id:1, pId:0, name: "父节点1"},
{id:11, pId:1, name: "子节点1"},
{id:12, pId:1, name: "子节点2"}
]
}
},
methods:{
freshArea:function(){
$.fn.zTree.init($("#treeDemo"), this.setting, this.zNodes);
}
},
mounted(){
$.fn.zTree.init($("#treeDemo"), this.setting, this.zNodes);
}
}
</script>
<style>
@import '../../../plugins/ztree/css/zTreeStyle/zTreeStyle.css';
#areaTree{
border:1px solid #e5e5e5; margin-bottom: 2px;border-radius: 4px;overflow: hidden;
}
.box-title{
border-radius: 3px 3px 0 0;background-color: #f5f5f5;
}
.box-title a{
color: #2fa4e7;
text-decoration: none;font-size:14px; display: block;
padding: 8px 15px;cursor: pointer;
}
.box-title .fa{
float:right;line-height: 20px;
}
</style>
此处在style中 @Import的就是前面提到的css
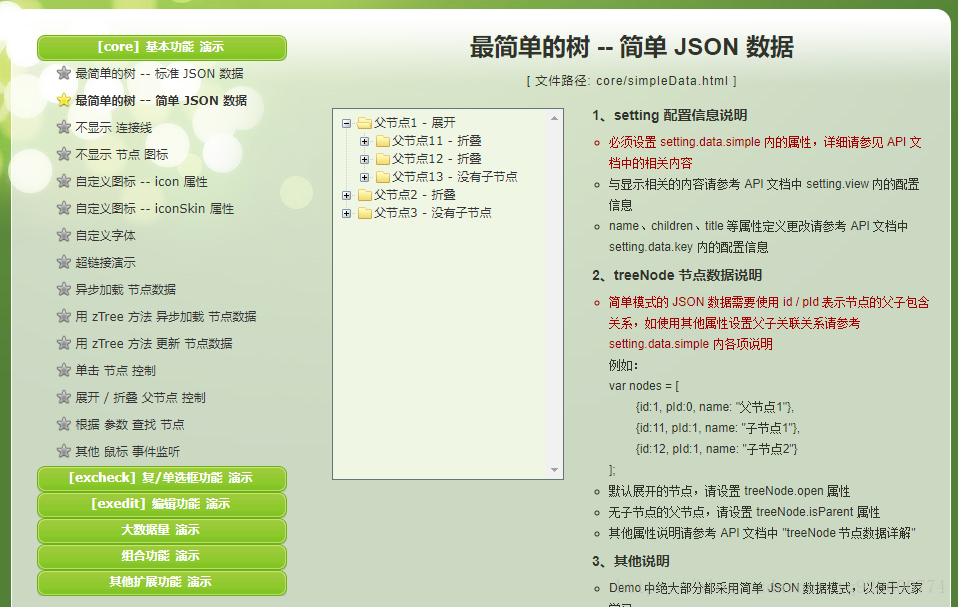
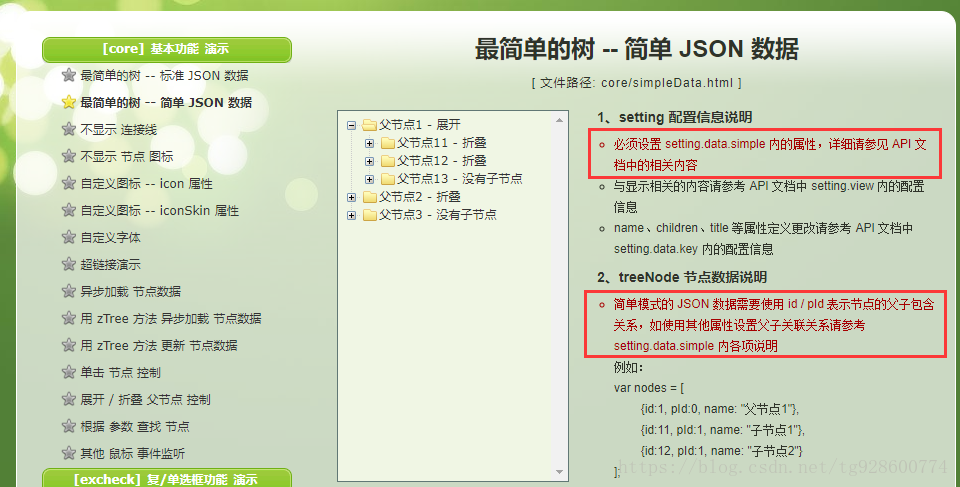
我使用的是官网演示中的“最简单的树 -- 简单JSON数据”,使用标准JSON的还要更简单一些

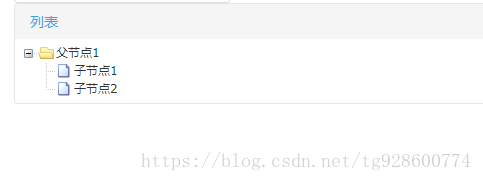
先让大家先看到效果,增强自信心,我们再来讲解具体的使用。
使用的话,既然已经封装成组件了,那么我们可以直接在页面上通过<ztree></ztree>的方式来使用就行了,效果如下:

效果已经有了,接下来我们结合官方文档来讲解一下:
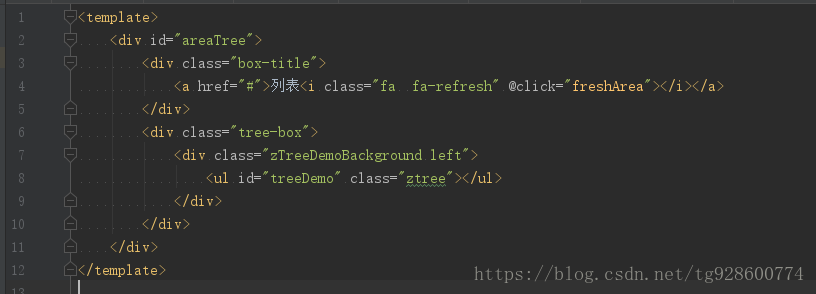
首先是template,如图所示

语塞……因为有点不知道怎么讲起……
第4行是一个表头,里面有一个<i>绑定了一个freshArea方法,这个方法主要就是刷新我们的数据,现在暂时没有用到
第8行才是重点,输出了我们的树
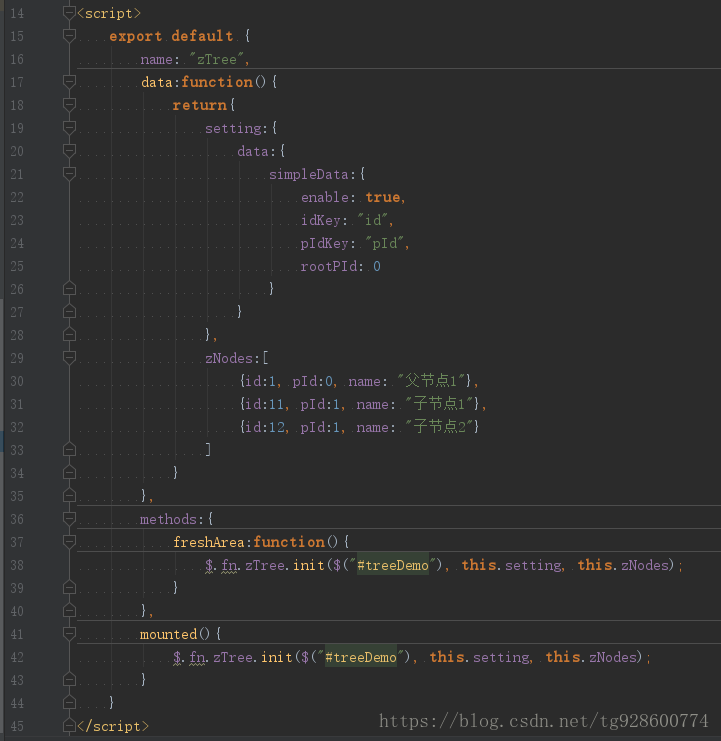
接下来的script才是重点,所有的样式等都靠它了

第19行是一个setting对象->里面再有data->simpleData,是不是看着有点熟悉?

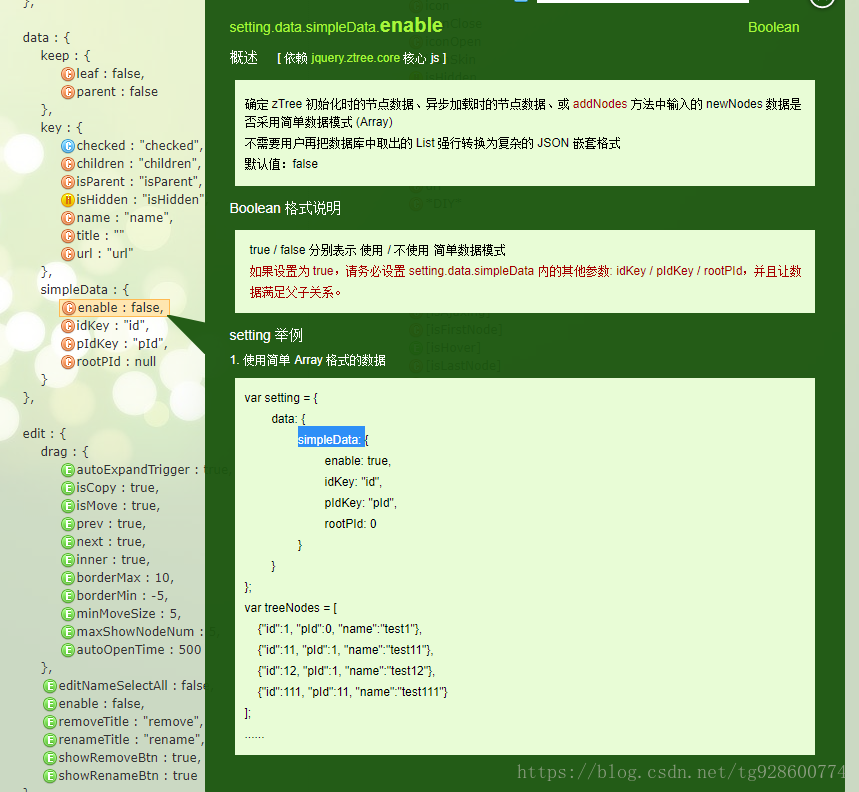
正式官方demo里面提到的,要看文档,看文档,那我们再看看文档:

你会发现,我这里TM的不就是照抄的么?
是的,没错,我们这里的重点就是大家需要知道怎么抄,按照什么样的格式来抄,说真的,一开始我连从哪里抄都不知道……
至于我们代码的29行,就是我们的节点数据啦。
所以时间快速地跳跃到了38和42行,这两行的语句是一模一样的,如果你看过官方文档的入门指南,也会发现有同样的这个语句

所以,到我们这里,不过就是稍微改动了一下就可以了。
还有最有的style,暂时照抄就行了。
初步接触,很多东西不懂,基本上就是一知半解地照着写了下来,希望大家多多指正!
总结:
前面说了一大堆,其实关键的几个地方就是:
1、如何下载、引入zTree到本项目中
2、在vue项目中,组件的模版应该怎么写,才能正常显示我们的tree
3、官方文档里面提到的设置,我们如何跟着做
4、vue普通的html有一定的差异,这里提供了基础但可用的模板
最后,如果项目不能正常显示,检查一下是否jQuery没有安装,百度一下jQuery的安装
Vue-zTree的更多相关文章
- vue使用树形控件z-tree,动态添加数据,默认展开第一行
环境:vue 2.9.3; webpack; 插件:z-tree,jquery(cnpm install xxxx) 问题;由于数据量比较多,需要动态加载数据,默认第一次请求的数据是最高一级,然后子集 ...
- 在vue中使用ztree树插件
插件资源及api:树官网 本事例是在vue3.0+中演示,事例是实际项目中正在用的组件所以部分打了马赛克. 1.插件准备(提前准备好插件文件) 可以直接在官网下载,搭建好脚手架后将准备好的文件放在li ...
- vue 仿zTree折叠树
需求: vue实现仿zTree折叠树,此文章仅作为记录文档. 实现: <template> <div class="line-tree"> <div ...
- vue引入zTree入门
参考1:https://blog.csdn.net/tg928600774/article/details/80911589 参考2:https://blog.csdn.net/ylhsuper/ar ...
- vue 使用ztree
1 全局引入jquery , 不明白的看我上一个的随笔 , 特别简单 2 我没有封装组件 , 项目里面这个效果的只用了一次 , 没有必要 在你的<script>标签下面引入这俩东西 , 前 ...
- vue项目中使用element的dialog中引入ztree却不能初始化解决办法
一开始我在 里边写的,发现获取不到,那么采用dialog自带的回调函数,窗口打开后opend进行处理, 结果:
- 原创《开源一个用 vue 写的树层级组件 vue-ztree》
最近由于后台管理项目的需要,页面需要制作一个无限树的需求,我第一感就想到了插件 ztree,不过我觉得它太大了,还是自己动手丰衣足食吧. ztree 的 demo 地址:http://www.tree ...
- vue+webpack+express中间件接口使用
环境:vue 2.9.3; webpack 目的:接口的调用 跨域方式: 1.express中间的使用 2.nginx代理 3.谷歌浏览器跨域设置 -------------------------- ...
- zTree插件 角色、部门、人员分类选择
// 传参数调用 function test(){roleOrOrgSelect(3,function(data){console.log(data);});} /** * * @param type ...
- 项目中jquery插件ztree使用记录
最近公司要求做一个关于后台的管理系统.在这个mvvm模式横行的年代,虽然这里用jquery做项目可能有点不符合时代的潮流,但是管他呢,能做出来先在说呗(公司以后要改用angular或者vue来统一前端 ...
随机推荐
- 一次搞懂 Generator 函数
1.什么是 Generator 函数 在Javascript中,一个函数一旦开始执行,就会运行到最后或遇到return时结束,运行期间不会有其它代码能够打断它,也不能从外部再传入值到函数体内 而Gen ...
- 安卓开发笔记(二十六):Splash实现首页快速开屏功能
我们在进行安卓开发的时候,首页开有两种方式,一种是利用handler将一个活动进行延时,时间到达之后软件则会跳转到第二个活动当中.而另一种方法则是更加常用的方法,利用splash实现首页的快速开屏,这 ...
- Eclipse Debug调试遇到的问题
在使用Debug模式前,一定要先打好断点.快捷调试方法: 在使用过程中,可以只保留Console,Variables,Debug窗口,把其他无用的窗口最小化掉,或者删掉即可.如果要恢复删掉的试图, ...
- JDK--box和unbox
目录 什么是装箱.拆箱 基本类型和包装类型 为什么会有基本类型? 为什么还要有包装类型 两者区别 两者互转 源码分析(JDK1.8版本) valueOf方法 1.Integer.Short.Byte. ...
- Solr 17 - Solr的时间为什么比本地少8小时 (附修改方法)
目录 1 为什么少8小时 2 如何查看Solr的时区 3 修改Solr的时区 3.1 Solr从数据库中同步数据的原理 3.2 为什么要修改时区 3.3 如何修改时区 1 为什么少8小时 (1) 原因 ...
- java数据结构和算法02(栈)
什么叫做栈(Stack)呢?这里的栈和jvm的java栈可不是一个东西... 栈作为一种数据结构,我感觉栈就类似一种接口,实现的话有很多种,比如用数组.集合.链表都可以实现栈的功能,栈最大的特点就是先 ...
- 『备注』GDI+ 绘制文本有锯齿,透明背景文本绘制
背景: GDI+ 绘制文本 时,如果 背景是透明的 —— 则会出现 锯齿. //其实,我不用这三个 属性 好多年了 //而且,这三个属性 在关键时刻还有可能 帮倒忙 //关键是:这三个属性,鸟用都没有 ...
- 微信小程序之滑动日历展示
滑动日历效果 效果预览 实现要求:顶部固定悬浮的是获取未来一周的日期,分为上下两部分,上面部分显示星期,下面则显示具体日期.今天则显示今天,可点击头部具体日期,可向左向右滑动. 实现代码 顶部日历 页 ...
- LeetCode二叉树的前序、中序、后序遍历(递归实现)
本文用递归算法实现二叉树的前序.中序和后序遍历,提供Java版的基本模板,在模板上稍作修改,即可解决LeetCode144. Binary Tree Preorder Traversal(二叉树前序遍 ...
- .NET CAD二次开发学习 对称画线功能
[CommandMethod("CBline")] //对称画线 public void CBline() { Document doc = Application.Documen ...
