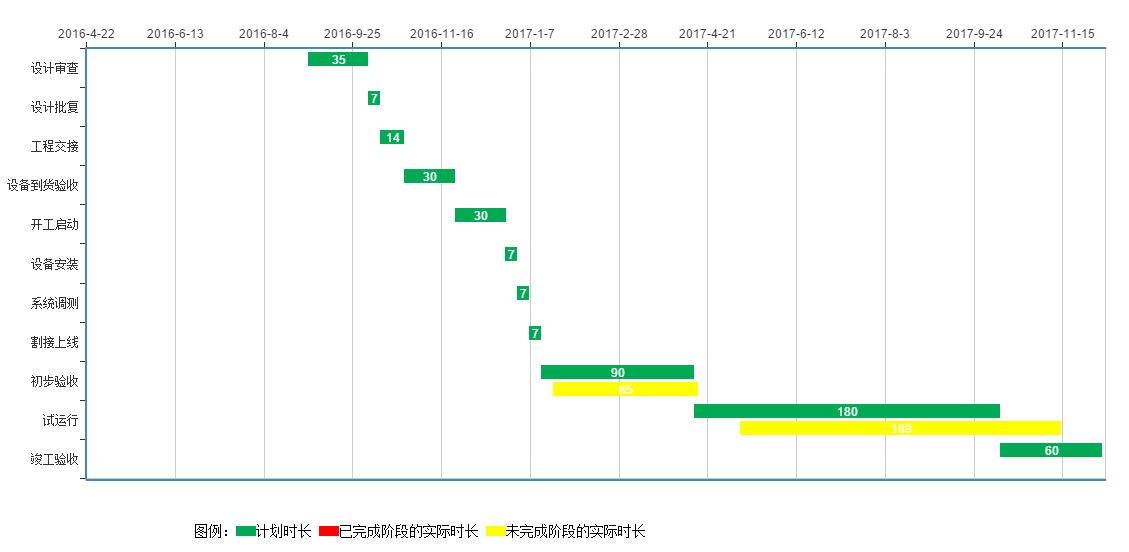
echarts绘制甘特图
在setoption之后添加这段代码:
window.addEventListener('resize', function () {
myChart.resize();
});
图表就能随着窗口大小,自动适应,且支持一页多图。
效果图:

html代码:
特别注意点:
xAxis : [
{
type : 'value',
splitNumber: legend.length-1,
max: legend.length-1,...
此处的splitNumber 和 max决定了x轴的分栏线是否重合(因为有上下两组数据,可能会出现分栏线不一致情况)
<! DOCTYPE html>
<html>
<head>
<title>报表</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<body>
<div id="charts_div" style="height: 550px;"></div>
<pre style="margin: -15px 0px 0px 20px;font-size: 14px;">
图例:<span style="display: inline-block;width: 20px;height: 10px; "></span>计划时长 <span style="display: inline-block;width: 20px;height: 10px; "></span>已完成阶段的实际时长 <span style="display: inline-block;width: 20px;height: 10px; "></span>未完成阶段的实际时长
</pre>
</body>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="dist/echarts.js"></script>
<script language="javascript">
require.config({
paths: {
echarts: 'dist'
}
});
function dateAfter(dateStr,num){
var date1 = new Date(Date.parse(dateStr.replace(/-/g, "/")));
//alert(date1.getFullYear()+"-"+(date1.getMonth()+1)+"-"+date1.getDate());
var date2 = new Date(date1);
date2.setDate(date1.getDate()+num);
var times = date2.getFullYear()+"-"+(date2.getMonth()+1)+"-"+date2.getDate();
return times;
}
function GetDateDiff(startDate,endDate){
var startTime = new Date(Date.parse(startDate.replace(/-/g, "/"))).getTime();
var endTime = new Date(Date.parse(endDate.replace(/-/g, "/"))).getTime();
var dates = (startTime - endTime)/(1000*60*60*24);
return dates;
}
//var url = "${path}/notice/groupFirstCheckNotice!initGantt.action?projectId=${resultjson.projectId}";
var totalCategory = 0,category=[],planData=[],planBase=[],actualData=[],actualBase=[],legend=[];
var globalmin = null;
var json = {
"currStageIndexList": [
8,
9
],
"currStageList": [
"初步验收",
"试运行"
],
"stageList": [
{
"planBeginDate": "2016-08-31",
"name": "设计审查",
"endDate": "2016-04-22",
"beginDate": "2016-04-22",
"planEndDate": "2016-10-05"
},
{
"planBeginDate": "2016-10-05",
"name": "设计批复",
"endDate": "2016-04-22",
"beginDate": "2016-04-22",
"planEndDate": "2016-10-12"
},
{
"planBeginDate": "2016-10-12",
"name": "工程交接",
"endDate": "2016-04-22",
"beginDate": "2016-04-22",
"planEndDate": "2016-10-26"
},
{
"planBeginDate": "2016-10-26",
"name": "设备到货验收",
"endDate": "2016-04-22",
"beginDate": "2016-04-22",
"planEndDate": "2016-11-25"
},
{
"planBeginDate": "2016-11-25",
"name": "开工启动",
"endDate": "2016-04-22",
"beginDate": "2016-04-22",
"planEndDate": "2016-12-25"
},
{
"planBeginDate": "2016-12-25",
"name": "设备安装",
"endDate": "2016-04-22",
"beginDate": "2016-04-22",
"planEndDate": "2017-01-01"
},
{
"planBeginDate": "2017-01-01",
"name": "系统调测",
"endDate": "2016-04-22",
"beginDate": "2016-04-22",
"planEndDate": "2017-01-08"
},
{
"planBeginDate": "2017-01-08",
"name": "割接上线",
"endDate": "2016-04-22",
"beginDate": "2016-04-22",
"planEndDate": "2017-01-15"
},
{
"planBeginDate": "2017-01-15",
"name": "初步验收",
"endDate": "2017-04-17",
"beginDate": "2017-01-22",
"planEndDate": "2017-04-15"
},
{
"planBeginDate": "2017-04-15",
"name": "试运行",
"endDate": "2017-11-17",
"beginDate": "2017-05-12",
"planEndDate": "2017-10-12"
},
{
"planBeginDate": "2017-10-12",
"name": "竣工验收",
"endDate": "",
"beginDate": "",
"planEndDate": "2017-12-11"
}
],
"projectId": 8211
}
//$.getJSON(url,function(json){
$(function(){
if(json && json.stageList){
totalCategory = json.stageList.length;
var minPlan = null, minActual = null, max = null;
for(var i=(totalCategory-1);i>=0;i--){
var planStart = json.stageList[i].planBeginDate;
var actualStart = json.stageList[i].beginDate;
if(i==(json.stageList.length-1)){
var dateTT = new Date();
var dstr = dateTT.getFullYear()+"-"+(dateTT.getMonth()+1)+"-"+dateTT.getDate()
minPlan = planStart || dstr;
minActual = actualStart || dstr;
max = planStart;
}
if(GetDateDiff(max,json.stageList[i].planEndDate)<0){
max = json.stageList[i].planEndDate;
}
if(GetDateDiff(max,json.stageList[i].endDate)<0){
max = json.stageList[i].endDate;
}
if(GetDateDiff(minPlan,planStart)>0){
minPlan = planStart;
}
if(GetDateDiff(minActual,actualStart)>0){
minActual = actualStart;
}
}
var min = null;
if(GetDateDiff(minPlan,minActual)>=0){
min = minActual;
}else{
min = minPlan;
}
globalmin = min;
for(var i=(totalCategory-1);i>=0;i--){
var planStart = json.stageList[i].planBeginDate;
var planEnd = json.stageList[i].planEndDate;
var actualStart = json.stageList[i].beginDate;
var actualEnd = json.stageList[i].endDate;
category.push(json.stageList[i].name);
planBase.push(GetDateDiff(planStart,globalmin));
var pd = {};
pd.value = GetDateDiff(actualEnd,actualStart);
pd.color = '#FF0000';
var currentStage = json.currStageList;
var sName = json.stageList[i].name;
if(currentStage && $.inArray(sName, currentStage)>-1){
pd.color = '#FFFF00';
}
planData.push(GetDateDiff(planEnd,planStart));
actualBase.push(GetDateDiff(actualStart,globalmin));
actualData.push(pd);
}
for(var i=0;i<GetDateDiff(max,min);i++){
var dt = dateAfter(min,i);
legend.push(dt);
}
init();
}
});
function init(){
require(
[
'echarts',
'echarts/chart/bar'
],
//自建项目饼状图设置
function (ec) {
var myChart = ec.init(document.getElementById('charts_div'));
var option = {
title: {
text: '',
subtext: ''
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: function (params) {
var tar0 = params[0];
var tar1 = params[1];
var tar2 = params[2]
var tar3 = params[3];
var result = tar2.seriesName + ' : ' + dateAfter(globalmin,tar2.value-0) + '<br/>' +
tar3.seriesName + ' : ' + dateAfter(globalmin,tar2.value+tar3.value)+ '<br/>' +
tar0.seriesName + ' : ' + dateAfter(globalmin,tar0.value-0) + '<br/>' +
tar1.seriesName + ' : ' + dateAfter(globalmin,tar0.value+tar1.value);
return result;
}
},
xAxis : [
{
type : 'value',
splitNumber: legend.length-1,
max: legend.length-1,
axisLabel:{
show: false
},
splitLine:{
show: false
}
},
{
type : 'category',
boundaryGap : false,
data : legend
}
],
yAxis : [
{
type : 'category',
splitLine: {show:false},
data : category
}
],
series : [
{
name:'实际开始时间',
type:'bar',
stack: '总量1',
itemStyle:{
normal:{
barBorderColor:'rgba(0,0,0,0)',
color:'rgba(0,0,0,0)'
},
emphasis:{
barBorderColor:'rgba(0,0,0,0)',
color:'rgba(0,0,0,0)'
}
},
data:actualBase
},
{
name:'实际完成时间',
type:'bar',
stack: '总量1',
itemStyle : { normal: {
color:function(params) {
//alert(JSON.stringify(params));
return params.data.color;
},label : {show: true, position: 'inside'}}},
data:actualData
},
{
name:'计划开始时间',
type:'bar',
stack: '总量',
itemStyle:{
normal:{
barBorderColor:'rgba(0,0,0,0)',
color:'rgba(0,0,0,0)'
},
emphasis:{
barBorderColor:'rgba(0,0,0,0)',
color:'rgba(0,0,0,0)'
}
},
data:planBase
},
{
name:'计划完成时间',
type:'bar',
stack: '总量',
itemStyle : {
normal: {
color:'#00AA55',
label : {
show: true,
position: 'inside'
}
}
},
data:planData
}
]
};
myChart.setOption(option);
}
);
}
</script>
</html>
echarts绘制甘特图的更多相关文章
- 使用Excel 2007绘制甘特图
本文将教大家如何使用Excel 2007制作甘特图.Excel并未提供甘特图类型,但还是可以绘制甘特图的,方法就是通过对堆积条形图类型进行自定义,使之显示任务.任务工期和层次结构. 下面的过程可帮助创 ...
- Python使用Plotly绘图工具,绘制甘特图
今天来讲一下如何使用Python 的绘图工具Plotly来绘制甘特图的方法 甘特图大家应该了解熟悉,就是通过条形来显示项目的进度.时间安排等相关情况的. 我们今天来学习一下,如何使用ployly来绘制 ...
- 如何使用Excel绘制甘特图
摘自:http://www.mifengtd.cn/articles/how-to-create-a-gantt-chart-in-excel.html 再造<优秀的时间管理和项目管理工具> ...
- 基于 ECharts 封装甘特图并实现自动滚屏
项目中需要用到甘特图组件,之前的图表一直基于 EChart 开发,但 EChart 本身没有甘特图组件,需要自行封装 经过一番鏖战,终于完成了... 我在工程中参考 v-chart 封装了一套图表组件 ...
- python的matplotlib.pyplot绘制甘特图
博主本来就想简单地找一下代码,画一幅甘特图,结果百度之后发现甘特图的代码基本都不是用matplotlib库,但是像柱状图等统计图通常都是用这个库进行绘制的,所以博主就花了一些时间,自己敲了一份代码,简 ...
- 第二阶段:1.流程图:9.excel绘制甘特图
后面的框都是日期 可以以一个月为周期计算或者周或者... 因为产品经理应该严格把控产品的时间 因此甘特图特别有必要 注意:任务拆解的越细 把控度越强 然后对格式进行设置 注意时间下面可以用颜色填充来表 ...
- 前端 | 使用 ECharts 绘制关系图
0 需求 做的项目需要画一个关系图,主要需求如下: 需要展示6种对象之间的关系:数据机构 数据 合约 模型 计算机构 应用 支持突出显示6种对象中的某一种的所有对象 支持Top x子图功能.top x ...
- ECharts绘制折线图
首先看实现好的页面 实现 首先引入echarts工具 // vue文件中引入echarts工具 let echarts = require('echarts/lib/echarts') require ...
- qt绘制甘特图
重写paintEvent事件,代码如下 void xx::paintEvent(QPaintEvent *event){ QPainter painter(this); //绘制x,y轴,_maxWi ...
随机推荐
- 一些对数学领域及数学研究的个人看法(转载自博士论坛wcboy)
转自:http://www.math.org.cn/forum.php?mod=viewthread&tid=14819&extra=&page=1 原作者: wcboy 现在 ...
- Nginx启动报错: could not open error log file: open() &q
启动nginx报如下错误: nginx: [alert] could not open error log file: open() "/usr/local/nginx/logs/error ...
- PHP文件缓存实现
有些时候,我们不希望使用redis等第三方缓存,使得系统依赖于其他服务.这时候,文件缓存会是一个不错的选择. 我们需要文件缓存实现哪些共更能: 功能实现:get.set.has.increment.d ...
- web聊天室
开发一个web聊天室 功能需求: 1.用户可以与好友一对一聊天 2.群聊 所需知识 1.Django 2.bootstrap 3.CSS 4.ajax 涉及到的新的知识点 1.如果设计表结构的时候,一 ...
- 1-13 代理ARP和RARP
一.代理ARP(Proxy ARP) 因为路由器有阻住广播的作用,如果我们要访问一台远端的主机,那么我们封装的并不是远端的目的MAC地址,而是我们网关的MAC地址. 当我们的网关出现故障,就需要给他重 ...
- VC++ 实现文件与应用程序关联
日常工作中,doc文件直接双击后,就能启动word软件,并读取该文档的内容在软件中显示,这都得益于注册表的配置,我们的软件也需要实现这样的功能,该如何写注册表以及写入哪些内容呢?下面的两个函数就能实现 ...
- typeahead.js 使用记录
github地址:https://github.com/twitter/typeahead.js 在aceAdmin界面模板中,有typeahead这一控件,版本号为0.10.2 , 这个版本对 mi ...
- RegExp对象
RegExp()构造函数带有两个字符串参数,其中第二个是可选的,如果提供第二个参数,它就指定正则表达式的修饰符.第一个函数包含正则表达式的主题部分,也就是正则表达式直接量中两条斜线之间的文本.无论是字 ...
- Linux课程实践三:简单程序破解
一.基本知识 1. 常用指令机器码 不同版本对应机器码不同,这里以我做实验的kali(Intel 80386)为例. 指令 作用 机器码 nop 无作用(no operation) 90 call 调 ...
- asp.net TextBoxWatermark添加水印提示
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs& ...
