原生JS 获取浏览器、窗口、元素等尺寸的方法及注意事项
一、通过浏览器获得屏幕的尺寸
screen.width
screen.height screen.availHeight //获取去除状态栏后的屏幕高度
screen.availWidth //获取去除状态栏后的屏幕高度
二、获取浏览器窗口内容的尺寸
//高度
window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight //宽度
window.innerWidth || document.documentElement.clientWidth || document.body.clientWidht / *
* window.innerHeight FF/CH 支持,获取窗口尺寸。
* document.documentElement.clientHeight IE/CH支持
* document.body.client 通过body元素获取内容的尺寸 * /
三、滚动条支持的差异性
不进行任何滚动条更改的页面,Firefox/IE 默认认为HTML元素具有滚动条属性。而body不具有。
但Chrome 则认为body是具有滚动条属性的。
因此兼容性的写法是:
document.documentElement.scrollTop || document.body.scrollTop
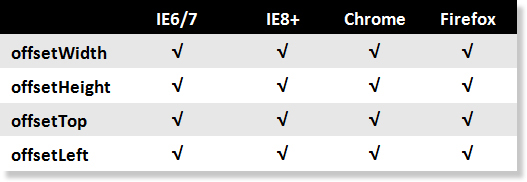
四、获取元素的尺寸
elemnt.offsetWidth
elemnt.offsetHeight // 仅IE5不支持,放心使用吧
说明图:

* offsetWidth 可以获取元素的高度尺寸,包括:width + padding[left,right] + border[left,right]
* offsetHeight 可以获取元素的宽度尺寸,包括:height + padding[top,bottom] + bottom[top,bottom]
五、元素的偏移属性
element.offsetTop //获取元素与其偏移参考父元素顶部的间隔距离
element.offsetLeft //获取元素与其偏移参考父元素左边的间隔距离
element.offsetParent //获取当前元素的参考父元素
*offsetTop 可以获取元素距其上一级的偏移参考父元素顶部的距离。包括:margin[top] + top
*offsetLeft 可以获取元素距其上一级的偏移参考父元素左边的距离。包括:margin[left] + left
*注意的是offsetParent在IE6/7,与IE8/FF/CH中存在兼容性问题:
在FF/Chrome/IE8+ :
如果当前元素有定位,则偏移参考父元素是其上一级的最近的那个定位元素。
如果当前元素没有定位,则默认以body为最终的参考父元素。
在IE6/7:
不论有没有定位,其偏移参考父元素都是其上一级的父元素。
总的来说:
不论是FF/Chrome还是IE,最终的参考父元素都是body元素, 因此兼容的方法就是获取当前元素到body元素的偏移位置值。
兼容性写法
function getOffestValue(elem){
var Far = null;
var topValue = elem.offsetTop;
var leftValue = elem.offsetLeft;
var offsetFar = elem.offsetParent;
while(offsetFar){
alert(offsetFar.tagName)
topValue += offsetFar.offsetTop;
leftValue += offsetFar.offsetLeft;
Far = offsetFar;
offsetFar = offsetFar.offsetParent;
}
return {'top':topValue,'left':leftValue,'Far':Far}
}
/*
* top 当前元素距离body元素顶部的距离。
* left 当前元素距离body元素左侧的距离。
* Far 返回最终的参考父元素。
*/
原生JS 获取浏览器、窗口、元素等尺寸的方法及注意事项的更多相关文章
- 原生JS获取HTML DOM元素的8种方法
JS获取DOM元素的方法(8种) 通过ID获取(getElementById) 通过name属性(getElementsByName) 通过标签名(getElementsByTagName) 通过类名 ...
- JS获取HTML DOM元素的8种方法
什么是HTML DOM 文档对象模型(Document Object Model),是W3C组织推荐的处理可扩展置标语言的标准编程接口.简单理解就是HTML DOM 是关于如何获取.修改.添加或删除 ...
- js获取浏览器和元素对象的尺寸
1.屏幕尺寸 window.screen.height //屏幕分辨率的高 window.screen.width //屏幕分辨率的宽 window.screen.availHeight //屏幕可用 ...
- JS获取浏览器可视区域的尺寸
所谓可视区域是指能看得见的区域,即在浏览器中能看到页面的区域(高度与宽度).刚刚使用 document.body.clientHeight 来获取可视区域的高度得到的却是整个文档的高度,然后在cnbl ...
- js获取浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法: 一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.innerHeight - 浏 ...
- [完美]原生JS获取浏览器版本判断--支持Edge,IE,Chrome,Firefox,Opera,Safari,以及各种使用Chrome和IE混合内核的浏览器
截至自2017-08-11,支持现世已出的几乎所有PC端浏览器版本判断. 受支持的PC端浏览器列表: Edge IE Chrome Firefox Opera Safari QQ浏览器 360系列浏览 ...
- 【转】JS获取浏览器可视区域的尺寸
from: http://www.xiaoboy.com/detail/1341545044.html 所谓可视区域是指能看得见的区域,即在浏览器中能看到页面的区域(高度与宽度).刚刚使用 docum ...
- js获取浏览器窗口的大小
在我本地测试当中: 在IE.FireFox.Opera下都可以使用 document.body.clientWidth document.body.clientHeight 即可获得,很简单,很方便. ...
- html,js 获取父窗口元素
$("#父窗口元素ID",window.parent.document) window.parent.document.getElementById("父窗口元素ID&q ...
随机推荐
- 解决在onCreate()过程中获取View的width和Height为0的4种方法
很经常当我们动态创建某些View时,需要通过获取他们的width和height来确定别的view的布局,但是在onCreate()获取view的width和height会得到0.view.getWid ...
- 基于java的设计模式入门(1)——为什么要学习设计模式
大年初一,楼主在这里给大家拜年,祝大家码上升职加薪,码上有对象结婚,码上有车有房,幸福安康. 过完年,回学校注册报道之后,大概就要回深圳到公司开始实习了.提高自己,无非就有两种方式,一是看书学习,二是 ...
- SVM-非线性支持向量机及SMO算法
SVM-非线性支持向量机及SMO算法 如果您想体验更好的阅读:请戳这里littlefish.top 线性不可分情况 线性可分问题的支持向量机学习方法,对线性不可分训练数据是不适用的,为了满足函数间隔大 ...
- [ZigBee] 1、 ZigBee简介
前言 目前,中国大力推广的物联网是zigbee 应用的主战场,物联网通过智能感知.识别技术与普适计算(我还特意申请了个域名psjs.vip).泛在网络的融合应用,被称为继计算机.互联网之后世界信息产业 ...
- 4、CC2541芯片中级教程-OSAL操作系统(简单AT指令实现+IIC软件和硬件实现驱动MPU6050)
本文根据一周CC2541笔记汇总得来—— 适合概览和知识快速索引—— 全部链接: 中级教程-OSAL操作系统\OSAL操作系统-实验01 OSAL初探 [插入]SourceInsight-工程建立方法 ...
- MFC CString::GetBuffer() 内存数据异常
问题描述 在项目中的一个文件路径存储在CString的对象中,这个对象在函数间传递了几次,当传递出来的时候,因为要使用到字符指针,所以GetBuffer获取字符串的指针,但是通过调试,发现,CStri ...
- IOS Socket 03-建立连接与登录
1. 搭建python服务器 这里我们用到python服务器Socket Server.如何运行Server?下面介绍 1)通过百度云下载文件 http://pan.baidu.com/s/1i5yb ...
- 知方可补不足~Sqlserver中的几把锁和.net中的事务级别
回到目录 当数据表被事务锁定后,我们再进行select查询时,需要为with(锁选项)来查询信息,如果不加,select将会被阻塞,直到锁被释放,下面介绍几种SQL的锁选项 SQL的几把锁 NOLOC ...
- Liferay7 BPM门户开发之43: Gradle依赖管理
进入liferay v7.0,官方推荐使用Gradle进行依赖管理和发布,所以必须知道Gradle的用法,网上资料很多,不赘述 只写依赖管理的分类 一般用外部仓库依赖,也可以用本地文件依赖(依赖本地j ...
- vm中centos7配置静态ip访问外网
我使用的是桥接方式,具体步骤如下 1.设置虚拟机网络: 编辑>虚拟网络编辑器 2.设置vm中操作系统的网络设置 3.进入centos7中后修改网络配置: 另附我的宿主机网络配 ...
