使用laravel一分钟搭建CURD后台页面
配置即一切
首先配置文件应该怎么设计
最后的效果大概是什么样子的?
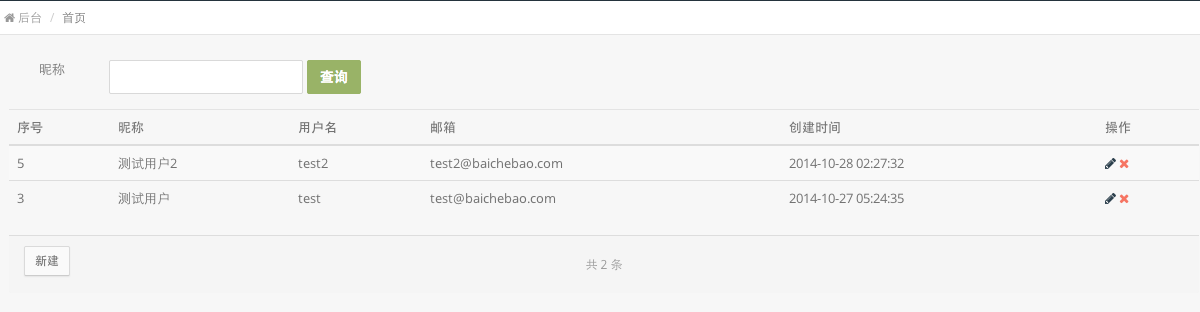
列表页:

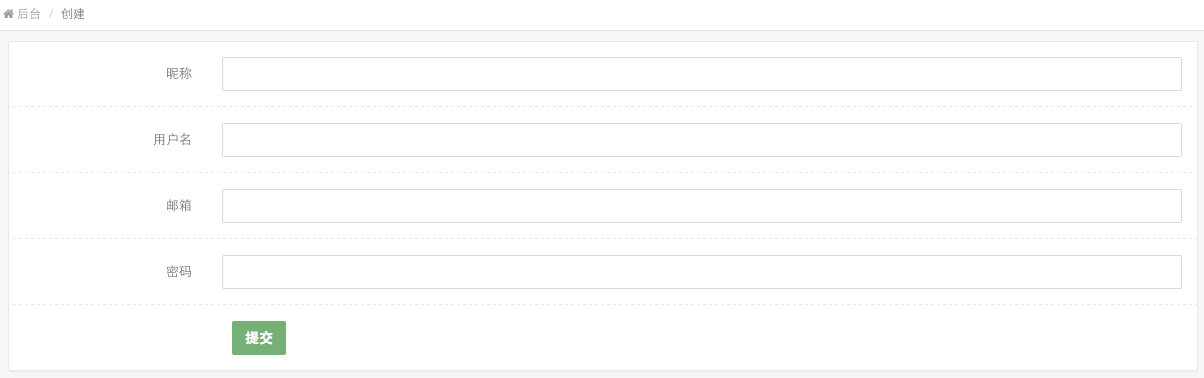
新建页面:

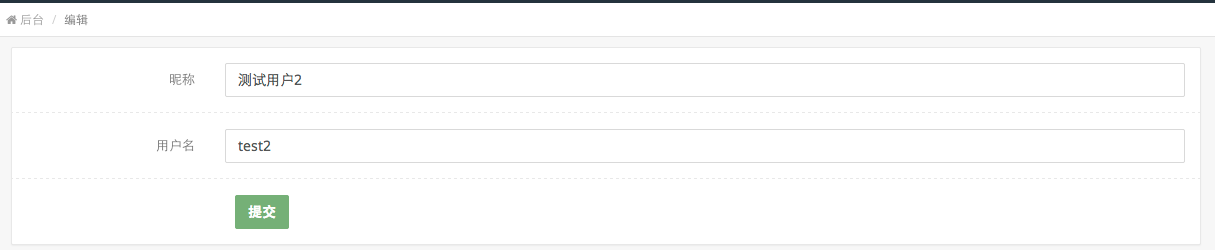
编辑页面:

class FormController extends BaseController {
// 对应的模型
protected $model;
// 所有的字段
protected $fields_all;
// 列表页显示的字段
protected $fields_show;
// 编辑页面显示的字段
protected $fields_edit;
// 创建页面显示的字段
protected $fields_create;
}
<?php // 账号管理系统
class BadminController extends FormController
{ public function __construct()
{
$this->model = '\Badmin';
$this->fields_all = [
'id' => [
'show' => '序号',
],
'nickname' => [
'show' => '昵称',
'search' => "nickname like CONCAT('%', ?, '%')"
],
'username' => [
'show' => '用户名',
],
'email' => [
'show' => '邮箱',
],
'password' => [
'show' => '密码',
],
'created_at' => [
'show' => '创建时间',
],
'updated_at' => [
'show' => '更新时间',
],
]; $this->fields_show = ['id' ,'nickname', 'username', 'email', 'created_at'];
$this->fields_edit = ['nickname', 'username'];
$this->fields_create = ['nickname', 'username', 'email', 'password'];
parent::__construct();
}
}
路由
Route::get('order/{id}',['as'=>'order.detail','uses'=>'OrderController@show']);
Route::controller('preview', 'PreviewController');
Route::resource('badmin', 'BadminController');
// 管理员账号管理
Route::resource('badmin', 'BadminController');
Controller

public function __construct()
{ // TODO:做一些基础的判断,如果没有的话就抛出异常 $route = Route::currentRouteAction();
list($this->controller, $action) = explode('@', $route);
View::share('controller', $this->controller); $fields_show = array();
foreach ($this->fields_show as $field) {
$fields_show[$field] = $this->fields_all[$field];
}
View::share('fields_show', $fields_show); $fields_edit = array();
foreach ($this->fields_edit as $field) {
$fields_edit[$field] = $this->fields_all[$field];
}
View::share('fields_edit', $fields_edit); $fields_create = array();
foreach ($this->fields_create as $field) {
$fields_create[$field] = $this->fields_all[$field];
}
View::share('fields_create', $fields_create); View::share('input', Input::all());
}
public function index()
{
$model = new $this->model;
$builder = $model->orderBy('id', 'desc');
$input = Input::all();
foreach ($input as $field => $value) {
if (empty($value)) {
continue;
}
if (!isset($this->fields_all[$field])) {
continue;
}
$search = $this->fields_all[$field];
$builder->whereRaw($search['search'], [$value]);
}
$models = $builder->paginate();
return View::make('form.index', [
'models' => $models,
]);
}
$builder在laravel中真是太TMD好用了,对于这里的搜索,我使用whereRaw进行prepare查询。这里还有一个点,之前在fields_all设计的时候,我定义的直接是一个 'search' => "nickname like CONCAT('%', ?, '%')" 这里定义搜索字段的时候其实有很多种设计方法,比如定义为
‘search’ => [
'type' => 'like',
'value' => '%?%'
]
create函数:
public function create()
{
return View::make('form.create', []);
}
store函数:
public function store()
{
$model = new $this->model;
$model->fill(Input::all());
$model->save();
return Redirect::to(action($this->controller . '@index'));
}
edit,update,destory函数
public function edit($id)
{
$model = new $this->model;
$model = $model->find($id);
return View::make('form.edit', compact('model'));
} public function update($id)
{
$model = new $this->model;
$model = $model->find($id);
$model->fill(Input::all());
$model->save(); return Redirect::to(action($this->controller . '@index'));
} public function destroy($id)
{
$model = new $this->model;
$model->destroy($id); return Redirect::to(action($this->controller . '@index'));
}
View

列表页面注意事项:
1 使用laravel自带分页,注意记得带上本页的输入参数,这个时候,构造函数中share的Input就很有用了
2 可以使用laravel自带的from操作,比如删除操作由于需要调用HTTP的DELETE 方法,可以这么写
{{ Form::open(array(
'id' => "delete_{$model->id}",
'url' => action($controller . '@destroy', $model->id),
'class' => 'dropdown-toggle')) }}
{{ Form::hidden('_method', 'DELETE') }}
{{ Form::close() }}
3 搜索直接使用一个form就可以搞定了
<form class="form-inline" role="form" action="{{action($controller . '@index')}}">
@foreach ($fields_show as $field => $field_info)
@if (isset($field_info['search']))
<div class="form-group">
<label class="col-sm-3 control-label">{{$field_info['show']}}</label>
<div class="col-md-3">
<input name="{{$field}}" type="input" class="form-control" placeholder="" value="@if (isset($input[$field])){{$input[$field]}}@endif">
</div>
</div>
@endif
@endforeach
<input type="submit" class="btn btn-success" value="查询" />
</form>
编辑页面和创建页面
<form class="form-horizontal"
role="form"
action="{{action($controller . "@update", $model->id)}}" method='POST'>
<input type="hidden" name="_method" value="PUT">
@foreach ($fields_edit as $field => $field_info)
<div class="form-group">
<label class="col-sm-2 control-label">{{$field_info['show']}}</label>
<div class="col-sm-10">
<input name="{{$field}}" type="text" class="form-control" placeholder="" value="{{$model->$field}}">
</div>
</div>
<div class="line line-dashed line-lg pull-in"></div>
@endforeach
<div class="col-sm-4 col-sm-offset-2">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</form>
后记
使用laravel一分钟搭建CURD后台页面的更多相关文章
- 使用laravel搭建CURD后台页面
配置即一切 一切皆于需求,后台从0开始搭建,但是写了一两个页面后发现太多的是对单表的增删改查操作,于是就想到了,能不能做一个快速搭建的后台.想到一句话,配置即一切.如果一个CURD后台能只进行配置就自 ...
- 基于laravel5.4 vue 和vue-element搭建的单页面后台CMS
介绍 该项目后台是基于vue和laravel搭建的单页面CMS系统,包含了文章管理,权限管理,用户管理等基本模块. 前台使用了传统web技术,laravel渲染搭建了个博客系统 github地址:ht ...
- 一分钟搭建Vue2.0+Webpack2.0多页面项目
想要自己一步步搭建的比较麻烦,不是很推荐,最少也要使用vue-cli,在其基础上开始搭建,今天我的主题是一分钟搭建,那么常规方法肯定不能满足的, 而我用的方法也很简单,就是使用已经配置完成的demo模 ...
- 【SSH网上商城项目实战03】使用EasyUI搭建后台页面框架
转自:https://blog.csdn.net/eson_15/article/details/51312490 前面两节,我们整合了SSH并且抽取了service和action部分的接口,可以说基 ...
- ASP.NET MVC搭建项目后台UI框架—1、后台主框架
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—4、tab多页签支持
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—7、统计报表
ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NET M ...
- ASP.NET MVC搭建项目后台UI框架—8、将View中选择的数据行中的部分数据传入到Controller中
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- LAMP-五分钟搭建个人论坛
LAMP-五分钟搭建个人论坛 系统版本:CentOS7 1.##安装lamp及依赖软件wget http://repo.mysql.com/mysql-community-release-el7-5. ...
随机推荐
- 解剖SQLSERVER 第十一篇 对SQLSERVER的多个版本进行自动化测试(译)
解剖SQLSERVER 第十一篇 对SQLSERVER的多个版本进行自动化测试(译) http://improve.dk/automated-testing-of-orcamdf-against ...
- 年底了,特贡献一些C#有意思的算法题
2013年,即将要过去了.屌丝C#程序员们拿到了年终奖不?是不是又想蠢蠢欲动了?是不是想通过跳槽来为自己实现加薪的梦想?好吧,跳槽之前还是做点准备吧,准备好C#的笔试吧.这里我收集了些奉献给大家,大家 ...
- Invalidate,Update与Refresh的区别
在做Windows Forms开发的时候,免不了需要手动刷新窗口,以重绘所需更改的控件,或其它什么的.当出现这类需求时,你有三个选择,使用Invalidate,Update或者Refresh方法. I ...
- (转)解释一下SQLSERVER事务日志记录
本文转载自桦仔的博客http://www.cnblogs.com/lyhabc/archive/2013/07/16/3194220.html 解释一下SQLSERVER事务日志记录 大家知道在完整恢 ...
- java 网络(socket)
本文梳理一个基础的java TCP消息通信,构造一个简单的Packet进行传输,代码如下: Packet public class Packet { private String attribute; ...
- 接口分离原则(Interface Segregation Principle)
接口分离原则(Interface Segregation Principle)用于处理胖接口(fat interface)所带来的问题.如果类的接口定义暴露了过多的行为,则说明这个类的接口定义内聚程度 ...
- 里氏替换原则(Liskov Substitution Principle)
开放封闭原则(Open Closed Principle)是构建可维护性和可重用性代码的基础.它强调设计良好的代码可以不通过修改而扩展,新的功能通过添加新的代码来实现,而不需要更改已有的可工作的代码. ...
- 嗅探、中间人sql注入、反编译--例说桌面软件安全性问题
嗅探.中间人sql注入.反编译--例说桌面软件安全性问题 今天这篇文章不准备讲太多理论,讲我最近遇到的一个案例.从技术上讲,这个例子没什么高深的,还有一点狗屎运的成分,但是它又足够典型,典型到我可以讲 ...
- Beauty Contest
http://acm.hust.edu.cn/vjudge/contest/view.action?cid=28417#problem/F 题目大意:给n个点,求相聚最远距离的平方(输出整形) 集体思 ...
- html嵌套MP4、PDF的简单方案
你需要一个jquery.media插件,http://malsup.com/jquery/media/ 然后: <html><head><script src=" ...
