AJAX文件上传实践与分析,带HTML5文件上传API。
对于HTML5已经支持AJAX文件上传了,但如果需要兼容的话还是得用一点小技巧的,HTML5等等介绍,先来看看以前我们是怎么写的。
网上可能会有一些叫AJAX文件上传插件,但在AJAX2.0之前是不可能实现的,因为浏览器的原因,AJAX根本获取不了文件信息,当然这里并不是说就不能文件上传了,只是说在AJAX2.0之前所谓的AJAX文件上传都是假冒的,核心更本没有用AJAX,而是利用iframe实现的,下面我们来看看如何利用iframe实现页面无刷新上传文件。
iframe无刷新上传文件版。
html:
<form action="http://127.0.0.1/index.php" method="POST" target="postFile" enctype="multipart/form-data">
<input type="file" name="fs">
<input type="submit" value="上传">
</form>
<iframe name="postFile" frameborder="0"></iframe>
php:
<?php
if(empty($_FILES)){
exit('空文件');
}
if($_FILES['fs']['error']!=0){
exit('上传失败');
}
// 移动临时文件到a目录下
move_uploaded_file($_FILES['fs']['tmp_name'],'a/'.$_FILES['fs']['name']);echo 'ok';
?>
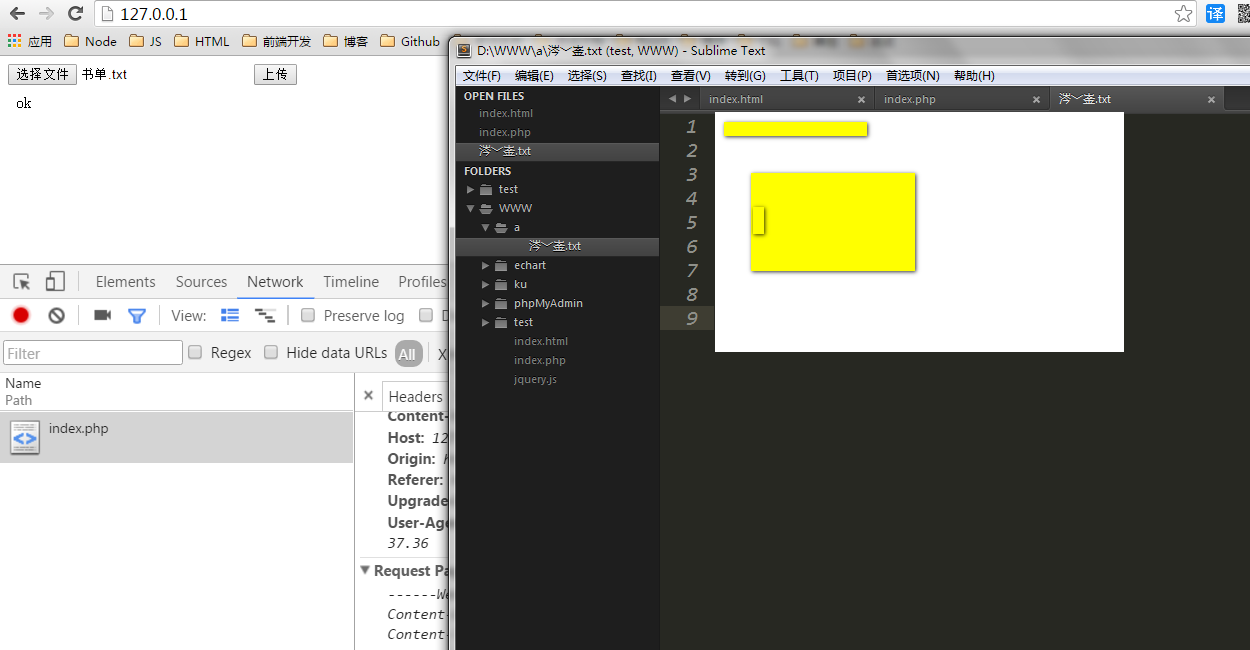
效果:

可以看到页面并没有被刷新。
原理就是将form里面的数据提交到iframe框架里面。
给用户提示个正着上传比较好一些。
html:
<style>
#img{
display:none;
}
</style><form action="http://127.0.0.1/index.php" method="POST" target="postFile" enctype="multipart/form-data">
<input type="file" name="fs">
<input type="submit" value="上传">
</form>
<img src="loader.png" alt="" id="img">
<iframe name="postFile" frameborder="0"></iframe>
<script>
var form = document.getElementsByTagName('form')[0];
var img = document.getElementById('img');
form.onsubmit = function(){
img.style.display = 'block';
};
</script>
php:
<?php
if(empty($_FILES)){
exit('空文件');
}
if($_FILES['fs']['error']!=0){
exit('上传失败');
}// 移动临时文件到a目录下
move_uploaded_file($_FILES['fs']['tmp_name'],'a/'.$_FILES['fs']['name']);// 文件上传成功以后将提示隐藏。
echo '<script>parent.document.getElementById("img").style.display="none";</script>';
echo 'ok';
?>

ok。不过这种方式虽然可以实现但多少有些不足,比如无法知道文件到底上传了多少。接下来介绍HTML5新增的API,非常强大。
html5新增了一个FormData对象,它可以用来操作表单。
例子1:上传文件
<form action="http://127.0.0.1/index.php" method="POST" enctype="multipart/form-data">
<input type="file" name="fs">
<input id="btn" type="button" value="上传">
</form>
<img src="loader.png" alt="" id="img"><script>
var form = document.getElementsByTagName('form')[0];
var btn = document.getElementById('btn');
var img = document.getElementById('img');btn.onclick = function(){
var formData = new FormData(form);
ajax(formData);img.style.display = 'block';
};function ajax(data){
var xhr = new XMLHttpRequest();
xhr.open('POST','http://127.0.0.1/index.php');
xhr.send(data);
xhr.onreadystatechange = function(){
if(this.readyState===4 && this.status===200){
if(this.responseText==='1'){
parent.document.getElementById("img").style.display="none";
console.log('ok');
}
}
};
}
</script>
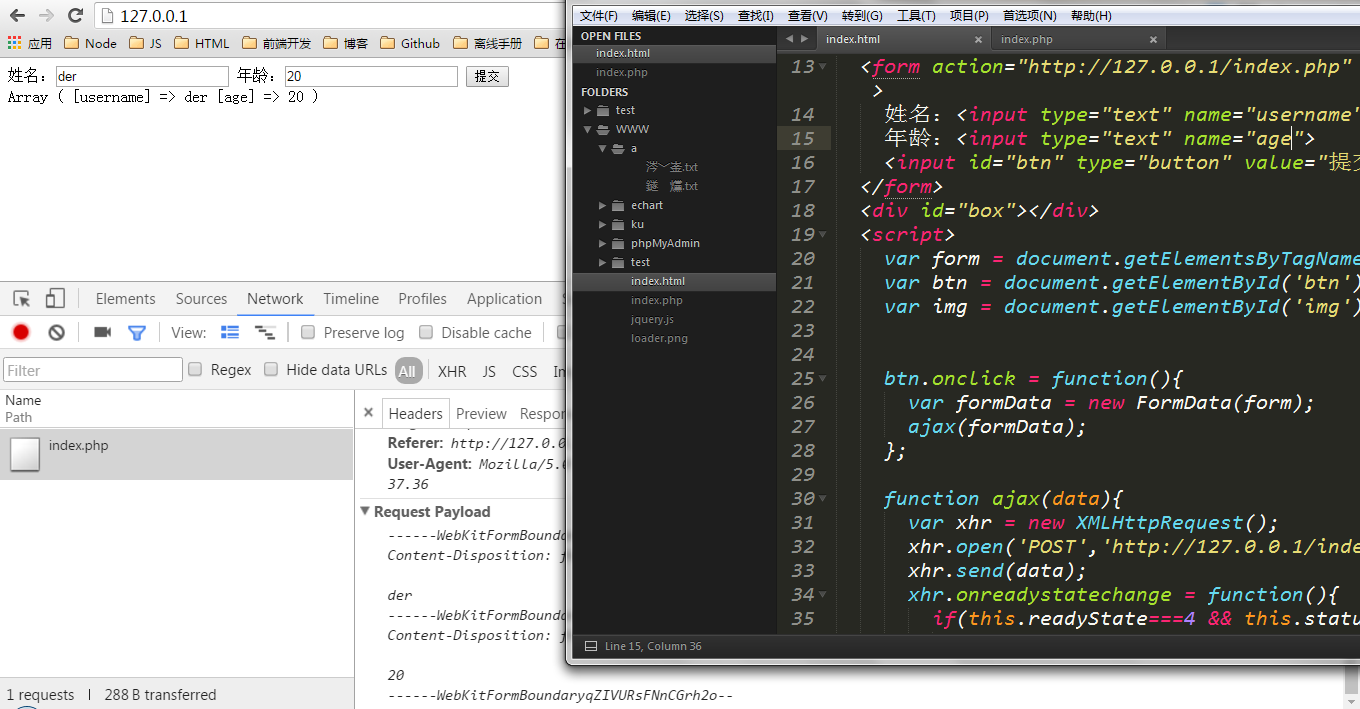
直接把form表单传到FormData中就可以了,它内部会帮你处理。除了上传文件以外,FormData还有很多功能,比如之前我们提交表单还得一个一个操作表单的值,现在我们通过直接把form写进去的可以达到同样的效果,一起来看看。

和上传图片一样,就不贴代码了。
除了这个,FormData还允许你手动创建数据。
使用方法如下:
var formData = new FormData();
formData.append('sex','男');

不得不说这个方法还是很强大的,拥有这个方法我们可以干很多事。
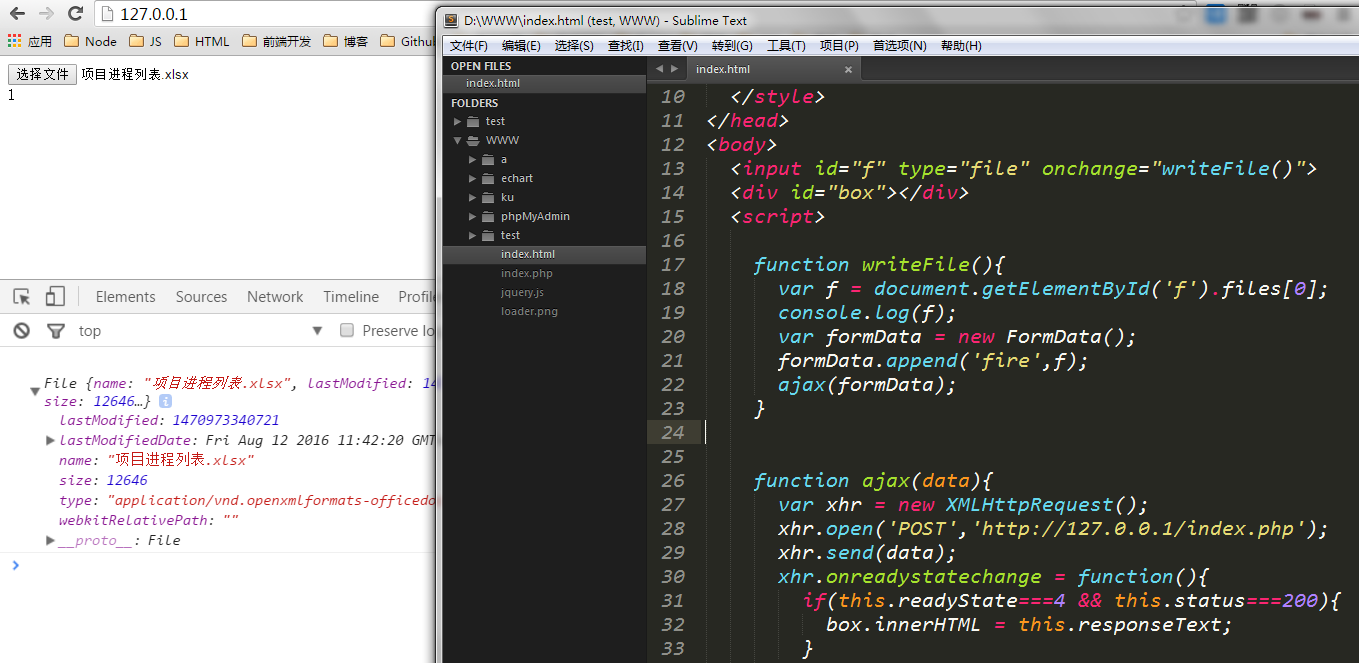
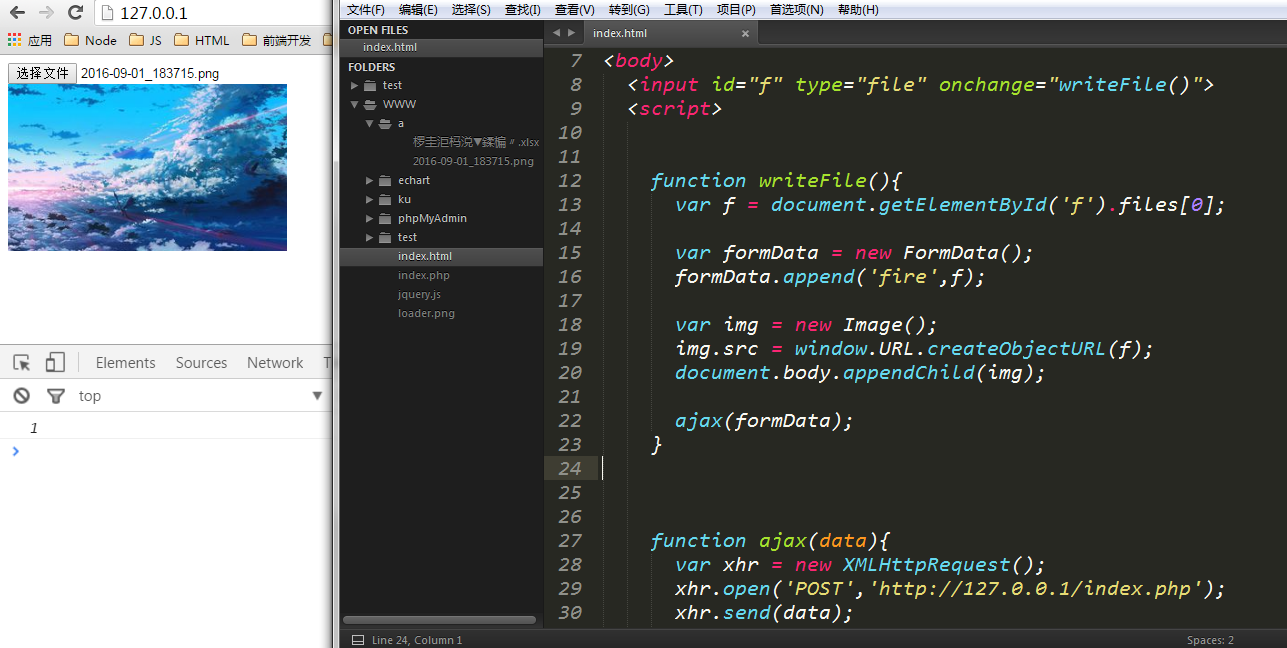
关于文件的还新增了一个files属性,来看看。

通过files属性我们可以得到文件的大小以及文件名等,另外还可以将这个对象传到FormData里面当文件上传。
有了它我们还可以做图片预览功能噢,不过需要配合window.URL.createObjectURL来操作。
var f = document.getElementById('f').files[0];
var img = new Image();
img.src = window.URL.createObjectURL(f);
document.body.appendChild(img);

ok。
ajax2.0还新增了一下属性和事件,这里拿文件上传事件来讲。
有时候我们需要做文件上传进度条,那么我们就可以利用下面的这些方法。
ajax里面有一个upload属性,表示文件上传。里面还有一个文件上传中的事件onprogress
var xhr = new XMLHttpRequest();
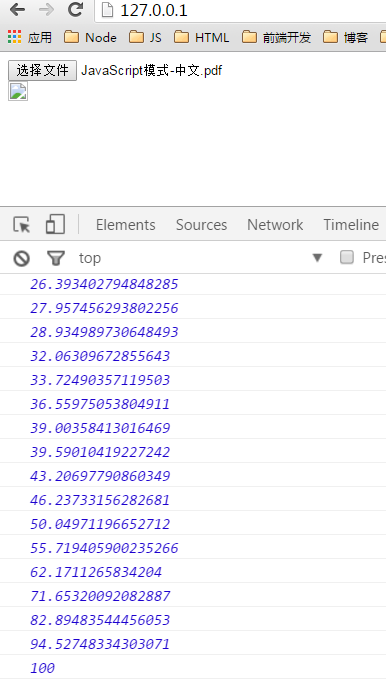
xhr.open('POST','http://127.0.0.1/index.php');xhr.upload.onprogress = function(e){
console.log((e.loaded/e.total)*100);
};xhr.onreadystatechange = function(){
//xxxxx
};xhr.send(data);
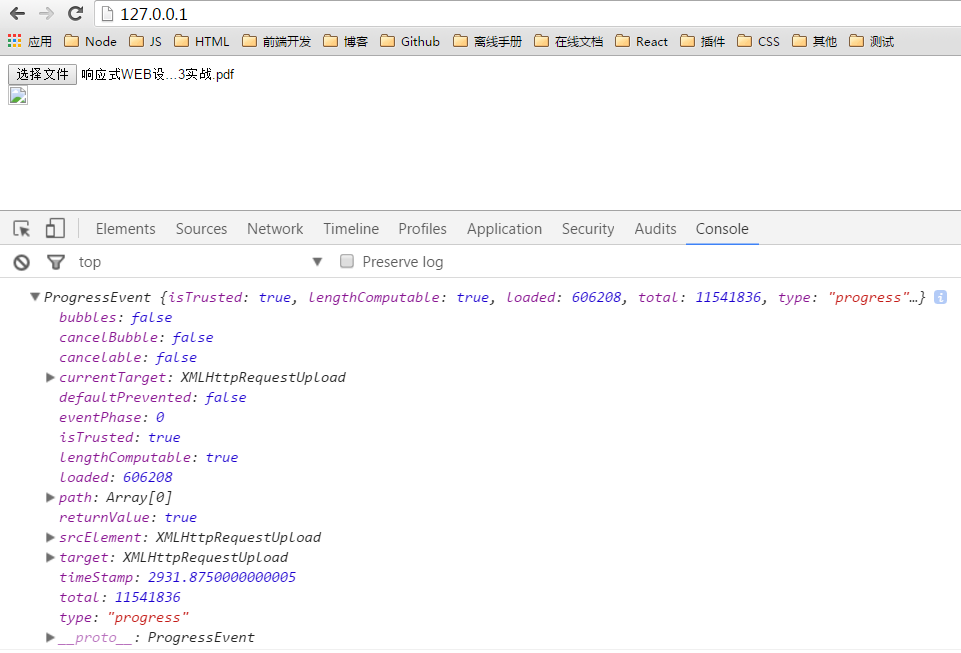
我们来打印一下这个事件里面都有什么东西。
xhr.upload.onprogress = function(e){
console.log(e);
};

loaded:当前已上传的文件大小
total:文件总大小
我们通过(e.loaded/e.total)*100就可以算出它们的百分比来了。

AJAX文件上传实践与分析,带HTML5文件上传API。的更多相关文章
- HTML5 : 文件上传下载
网站建设中,文件上传与下载在所难免,HTML5中提供的API在前端有着丰富的应用,完美的解决了各个浏览器的兼容性问题,所以赶紧get吧! FileList 对象和 file 对象 HTML 中的 in ...
- html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器
以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上 ...
- C++ Primer 学习笔记_35_STL实践与分析(9)--map种类(在)
STL实践与分析 --map类型(上) 引: map是键-值对的集合. map类型通常能够理解为关联数组:能够通过使用键作为下标来获取一个值,正如内置数组类型一样:而关联的本质在于元素的值与某个特定的 ...
- 使用ajax上传表单(带文件)
在使用form表单的时候上传文件+表单,会使得页面跳转,而在某些时候不希望跳转,只变化页面中的局部信息 通过查找资料,可以使用FormData进行ajax操作. FormData介绍:XMLHttpR ...
- PHP+ajaxForm异步带进度条上传文件实例
在使用ajaxForm方法之前,首先需要安装form.js的插件,网上有: 一.首先说用法,ajaxForm可以接收0或1个参数,该参数可以是一个变量.一个对象或回调函数,这个对象主要有以下参数: v ...
- ajax 提交所有表单内容及上传图片(文件),以及单独上传某个图片(文件)
我以演示上传图片为例子: java代码如下(前端童鞋可以直接跳过看下面的html及js): package com.vatuu.web.action; import java.io.File; imp ...
- node.js+react全栈实践-Form中按照指定路径上传文件并
书接上回,讲到“使用同一个新增弹框”中有未解决的问题,比如复杂的字段,文件,图片上传,这一篇就解决文件上传的问题.这里的场景是在新增弹出框中要上传一个图片,并且这个上传组件放在一个Form中,和其他文 ...
- 文件的上传(1)(表单上传和ajax文件异步上传)
文件的上传(表单上传和ajax文件异步上传) 项目中用户上传总是少不了的,下面就主要的列举一下表单上传和ajax上传!注意: context.Request.Files不适合对大文件进行操作,下面列举 ...
- OpenSNS后台文件上传漏铜分析
前言 这几天正在想找个文件上传漏洞分析一波,以加深对文件上传漏洞的理解,正好看到FreeBuf的一片文章记对OpenSNS的一次代码审计,由于其只对漏洞进行复现,故在此进行代码层面的分析. 漏洞分析 ...
随机推荐
- btn-default
Bootstrap 还有一种属于按钮的 class 属性叫做btn-default . to
- 获取基于Internet Explorer_Server的聊天窗口内容
假设在得到窗体中控件的句柄(通过SPY++)的前提下,如果是像文本框这种控件,只要用SendMessage就可得到文本了,但是对于聊天记录窗口却行不通(返回空值),因为那其实是一个内置浏览器Inter ...
- hdu acm 2082 找单词
找单词 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- ant 的详细的入门教程
Ant是一个Apache基金会下的跨平台的构件工具,它可以实现项目的自动构建和部署等功能.在本文中,主要让读者熟悉怎样将Ant应用到Java项目中,让它简化构建和部署操作. 一. ...
- DB2 错误信息码
000 00000 SQL语句成功完成 01xxx SQL语句成功完成,但是有警告 +012 01545 未限定的列名被解释为一个有相互关系的引用 +098 01568 动态SQL语句用分号结束 +1 ...
- datax+hadoop2.X兼容性调试
以hdfsreader到hdfswriter为例进行说明: 1.datax的任务配置文件里需要指明使用的hadoop的配置文件,在datax+hadoop1.X的时候,可以直接使用hadoop1.X/ ...
- project.VERSION_NAME定义
android { compileSdkVersion Integer.parseInt(project.ANDROID_BUILD_SDK_VERSION) buildToolsVersion pr ...
- faceBook Pop动画库手动添加版本
本人将pop的框架直接拖进工程里面然后按照教程导入头文件#import "POP.h"发现报找不到文件的错误,于是我手动将pop库里面所有类似于#import <POP/XX ...
- 【整理】--【字符设备】分配设备号register_chrdev_region()、alloc_chrdev_region() 和 register_chrdev()
(1) 分配设备编号,注册设备与注销设备的函数均在fs.h中声明,如下: extern int register_chrdev_region(dev_t,unsigned int,const char ...
- 高亮 TRichEdit 当前行
var gStart, gLength, gCol: Integer; procedure SetRichEdit(aRichEdit: TRichEdit); var fRow, fCol: ...
