HTML基础(一)——一般标签、常用标签和表格
第一部分 HTML
<html> --开始标签
<head>
网页上的控制信息
<title>页面标题</title>
</head>
<body>
页面显示的内容
</body>
</html> --结束标签
<!--注释内容--> 注释
body的属性:
bgcolor 页面背景色
text 文字颜色(规定所有文本颜色)
topmargin 上页边距
leftmargin 左页边距
rightmargin 右页边距
bottomargin 下页边距
background 背景壁纸
注:背景色和背景壁纸两者选一
1.1、一般标签
1.1.1、格式控制标签
<font color="" face="" size=""></font> 控制字体;color="##FF0000";face,字体;size,字体大小。
<b></b> 字体加粗
<i></i> 倾斜
<u></u> 下划线
<strong></strong> 字体加粗(强调,语气加强用)
<em></em> 字体倾斜(强调,语气加强用)
<center></center> 居中
注:<center></center>默认前后若有其他,执行前后换行,保证自身是一个整体,然后居中显示。
<br> 或<br /> 相当于回车(快捷键:shift + enter)
 ; 表示空格 也可以在设计页面中按ctrl+shift+space
1.1.2、内容容器标签
<h1></h1>……<h6></h6> 标题(会自动换行)。HTML标题(Heading)是通过<h1> - <h6> 等标签进行定义的。
注:<h1></h1>……<h6></h6>重要性依次递减,依附于现有的默认尺寸进行递增或递减。并且前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
<p></p> 段落标签(段落之间空行)
注:<p></p>前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
<div></div> 层标签(默认占一行)
<span></span> 层标签(默认用多大空间占多大空间)
<ol type="1"> --有序列表,序号为1,2,3……,引号中可以更改序号形式
<li>内容</li>
<li>内容</li>
</ol>
注:默认自带序号,自带换行,前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
上面“ol”改为“ul”则为无序列表,其不具备自带换行功能。
1.2、常用标签
超链接标签
<a href="超链接地址" target=“_blank”>超链接的文字</a> --href(hyperlink reference);_blank是在新窗口打开。
第一步:做锚点的标签。<a name=""></a>
第二步:做锚点链接。<a href="目标链接的name的值"></a>
图片标签
<img src="图片地址" alt="文字" width="" height="" /> --高跟宽设置一个即可,显示图片会按比例缩放。alt在图片无法加载时,显示文字,还可帮助搜索引擎搜索。
<img />必须单独出现。
1.3、表格
<table></table> 表格
width:宽度。可以用像素或百分比表示。常用960像素。
border:边框。常用值0。
cellpadding:内容跟单元格边框的边距。常用值0。
cellspacing:单元格之间的间距。常用值0。
align:对齐方式。
bgcolor:背景色。
background:背景图片。
<tr></tr> 行
align:一行的内容的水平对齐方式
valign:一行的内容的垂直对齐方式
height:行高
bgcolor:背景色
background:背景图片
<td></td> 单元格
<th></th> 表头,单元格的内容自动居中、加粗
align:单元格的内容的对齐方式
valign:单元格的内容的垂直对齐方式
width:单元格宽度
height:单元格高度
bgcolor:背景色
background:背景图片
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。设置单元格行高、列高时,会同时影响对应的行或列
单元格合并:(建议尽量用表格嵌套)
colspan="n"——合并同一行单元格(后面写代码要减去相对应的列)
rowspan="n"——合并同一列单元格(从第二行开始减去对应的列)
基于以上的基础知识,下面给出程序代码和运行结果
程序代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>淄博汉企</title>
- </head>
- <body bgcolor="#00FFCC">
- <a name="top"></a>
- 今天<br>
- 天 气<br />不错。<br />
- <br />
- <font size="45" color="red">
- 字体格式控制标签:<br />
- <b>文字加粗方式1,b标签</b><br />
- <strong>文字加粗方式2,strong标签</strong><br />
- <i>文字倾斜方式1,i标签</i><br />
- <em>文字倾斜方式2,em标签</em><br />
- <u>文字加下划线,u标签</u>
- 123<center>居中标签,center,默认,前后若有其他,执行前后换行,保证自身是一个整体,然后进行居中显示。</center>456<br />
- <br />
- 内容容器标签:<br />
- 123<p>p标签,段落标签,若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体,</p>456
- <ol>ol有序列表
- <li>默认自带序号</li>
- <li>自带换行</li>
- <li>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</li>
- </ol>
- <ul>ul无序列表
- <li>默认不自带序号</li>
- <li>自带换行</li>
- <li>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</li>
- </ul>
- <a href="http://www.baidu.com" target="_top">百度一下</a><br />
- <img src="123.jpg" title="这是两个美女" alt="zheshilianggemeinv" /><br /><br />
- <a href="http://www.qq.com"><img src="123.jpg" width="104" /></a><br /><br />
- <img src="123.jpg" width="100" height="200" />
- </font>
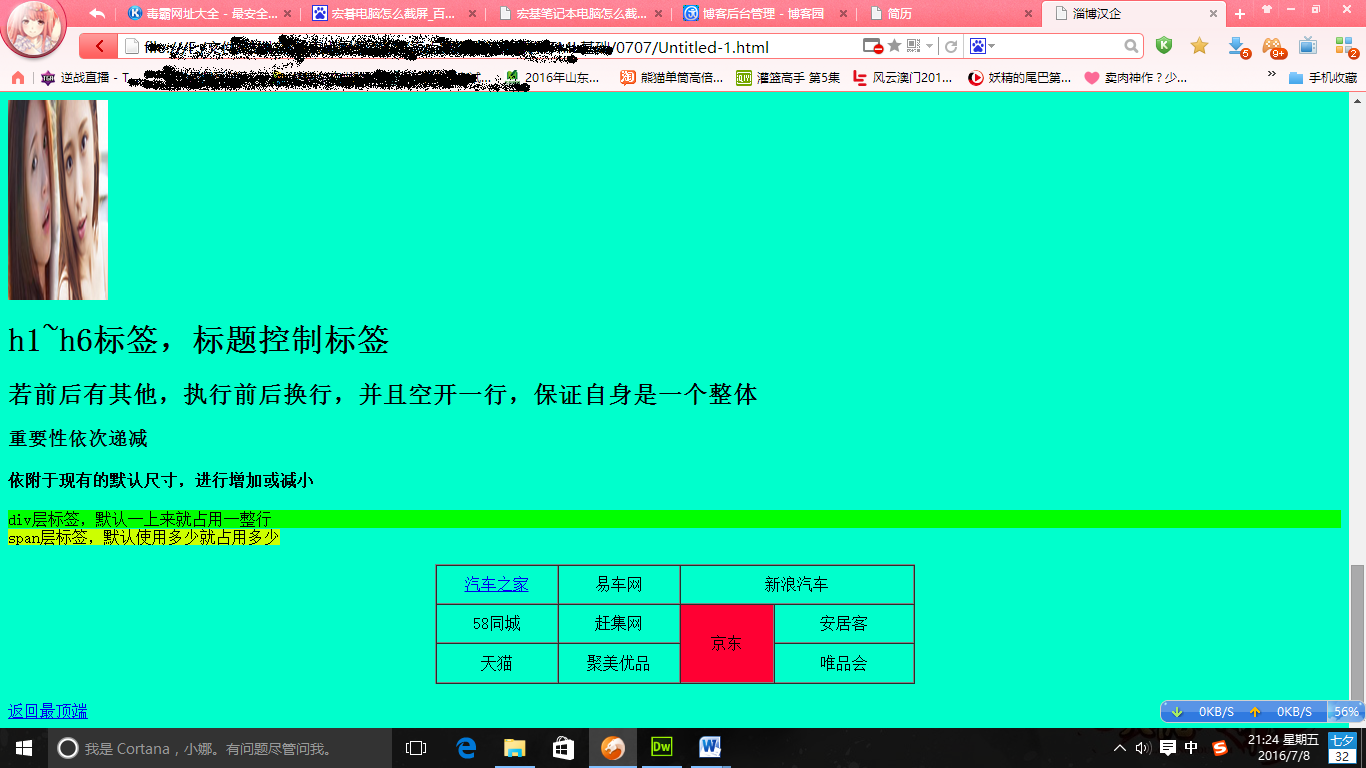
- <h1>h1~h6标签,标题控制标签</h1>
- <h2>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</h2>
- <h3>重要性依次递减</h3>
- <h4>依附于现有的默认尺寸,进行增加或减小</h4>
- <div style="background-color:#0F0">div层标签,默认一上来就占用一整行</div>
- <span style="background-color:#CF0">span层标签,默认使用多少就占用多少</span><br />
- <br />
- <table align="center" width="480" height="120" border="1" cellpadding="0" cellspacing="0">
- <tr align="center">
- <td width="120"><a href="http://autohome.com">汽车之家</a></td>
- <td width="120">易车网</td>
- <td colspan="2">新浪汽车</td>
- </tr>
- <tr align="center">
- <td>58同城</td>
- <td>赶集网</td>
- <td rowspan="2" bgcolor="#FF0033">京东</td>
- <td>安居客</td>
- </tr>
- <tr align="center">
- <td>天猫</td>
- <td>聚美优品</td>
- <td>唯品会</td>
- </tr>
- </table>
- <br />
- <a href="#top">返回最顶端</a>
- </body>
- </html>
运行结果:



HTML基础(一)——一般标签、常用标签和表格的更多相关文章
- 前端基础----html初识、常用标签
一.HTML初识 web服务本质 import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) ...
- 2019-9-19:渗透测试,基础学习,html常用标签,笔记
HTML常用标签<br>:换行<meta charset="utf-8">:编码标签<script type="路径">:插 ...
- HTML 网页开发、CSS 基础语法——七.HTML常用标签
标题标签(h1-h6) 1.标题标签 ① 标题(Heading),通过<h1>-<h6>六个标签分别来对六个级别的标题进行性定义的. ② <h1>是级别最高,也是字 ...
- html 一般标签 常用标签 表格
body的属性: bgcolor 页面背景色 background 背景壁纸.图片 text 文字颜色 top ...
- 移动端web开发 尽量哪些标签 常用标签及注意事项
H5手机移动端WEB开发资源整合 常用的标签及注意事项: https://blog.csdn.net/u012118993/article/details/56023399 移动前端不得不了解的htm ...
- (3)HTML常用标签 + 快捷字符
1.<meta charset="UTF-8"> #定义字符编码 2.<!doctype + 类型> #规定文档类型 3.<!-- 注释 --> ...
- 9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
- HTML常用标签与CSS基础知识
一.HTML页面结构 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
- 2020年12月-第01阶段-前端基础-HTML常用标签
1. HTML常用标签 首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了. 不会再给结构标签指定样式了. HTML标签有很多,这里我们学习最为常用的,后 ...
随机推荐
- 点击一个div隐藏另一个div
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- java必看书籍
Java核心技术 卷1 基础知识(第9版)Java核心技术 卷II 高级特性(第9版) 数据库系统概念(原书第6版)Oracle 从入门到精通MySQL数据库应用从入门到精通 Java并发编程实战(第 ...
- 原生态的ajax 及json和gson学习资源
@RequestMapping(value = "/{id}/view") @jsobody public String viewProject( @PathVariable(&q ...
- soap缓存问题
问题描述: ws提供方在原有基础上增加了一个方法,通过php的soap扩展硬是获取不到该方法,提示,该方法不存在. 问题跟节: soap缓存问题,导致无法获取最新的ws文件信息 解决办法: 1.直接在 ...
- Jsp九大内置对象及其作用域
本文主要介绍Jsp九大内置对象及其作用域,着重介绍几个常用的,希望对初学者有所帮助. 1 Jsp九大内置对象 2 详细介绍 2.1 request javax.servlet.http.HttpSer ...
- JSON.NET 使用技巧
1. 序列化相关技巧 通过特性忽略某些属性 有时候我们会有这样的需求,我们只需要序列化实体类中的一部分属性,这时候我们可以通过声明忽略掉一些我们不需要序列化的属性,有两种方式可以使用么达到这个目标: ...
- 分享50款 Android 移动应用程序图标【上篇】
在这个移动程序流行的时代,持续增长的应用程序经济充满了商业机遇.任何对应用程序设计感兴趣的人,将会喜欢上这里的50个独特的 Android 应用程序图标.这些例子中的图标能够让应用程序的设计更具吸引力 ...
- 【CSS3】css3:box-sizing属性
本文介绍了css3中的box-sizing属性,在这之前读者需要预备知识width的范围. 浏览器的支持情况 Browser Suppored Notes Internet Explorer Yes ...
- Repeater分页代码
//ASP.NET中的DataList和Repeater提供了简单快速的方法來显示,其间,我们可以使用<ItemTemplate>更是使我们能随心所欲的控制数据的排放样式! //.可惜的是 ...
- 解决ReSharper自动删除换行
使用Devexpress+ReSharper进行开发,似乎是C/S开发的最佳搭配. 但在ReSharper使用时,发现一个非常烦人的问题:即按F5进行调试时,自动删除换行,这样不仅把代码搞乱了,而且有 ...
