jQuery.width()和jQuery.css('width')的区别
问题描述
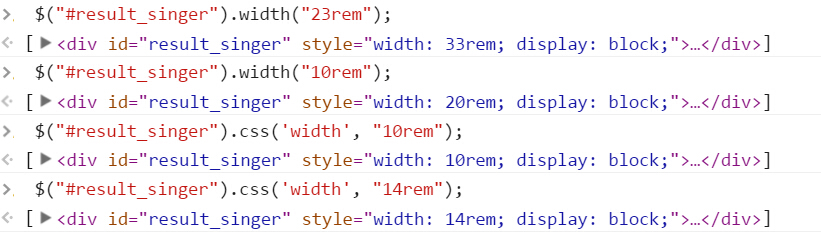
使用jQuery修改一个div的宽度时,发现$($0).width('10rem')总是修改成不正确的值,然后使用$($0).css('width', '10rem')时却能正确,简单得查阅了下jQuery文档,发现文档里面对$.fn.width的描述是:
val为空时是取得第一个匹配元素当前计算的宽度值(px),val不为空时是设置宽度,可以是字符串或者数字,还可以是一个函数。

刚开始还以为是$.fn.width只支持px,对rem支持不好,后来跟踪了一下源码发现想法错了。
调试
我使用的是jquery-v1.11.1.js。
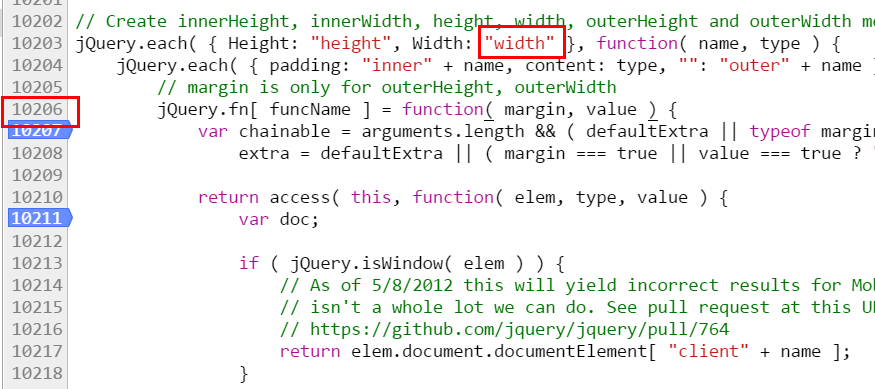
Chrome控制台下输入$.fn.width定位到10206行:

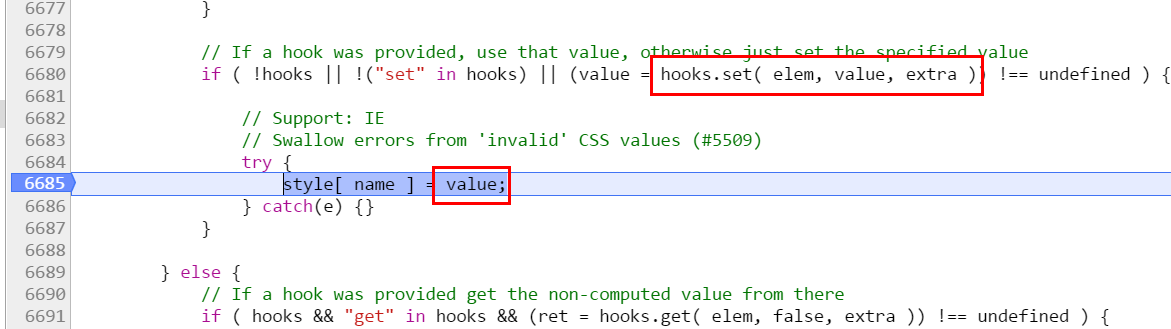
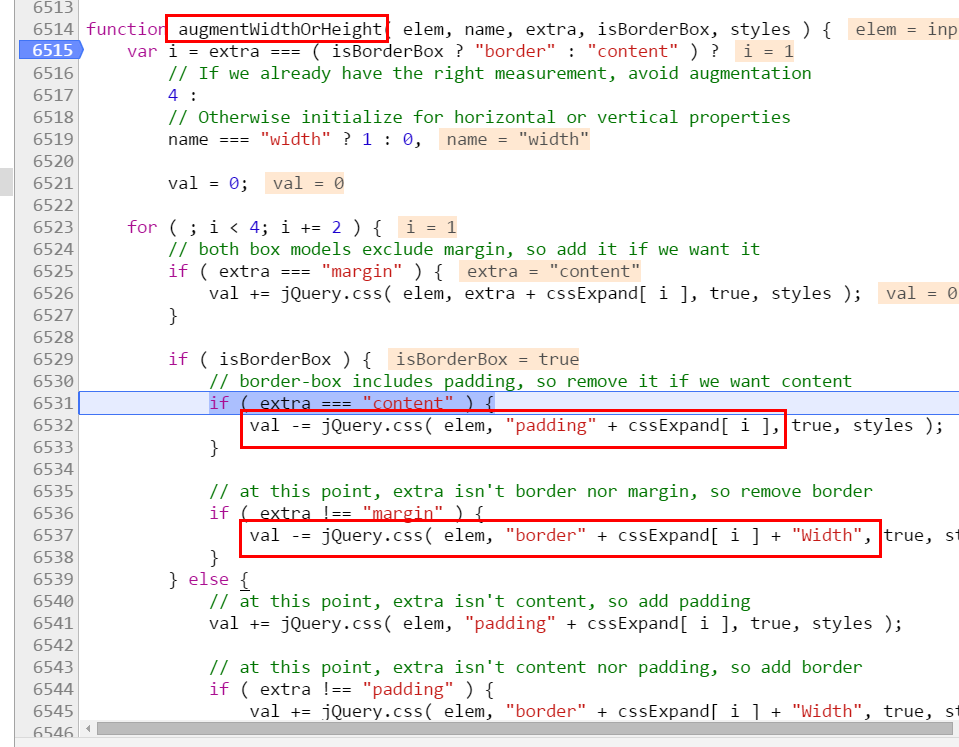
在这个地方打一个断点,输入$($0).width('10rem')开始跟踪,进入了jQuery.style( elem, type, value, extra ),继续往下,发现经过如下代码时val发生了变化,变成了一个错误的值,10rem变成了34rem:

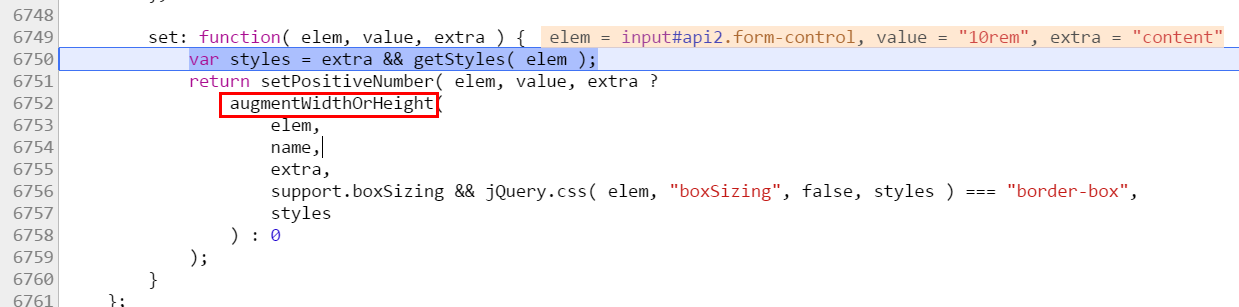
看来就是这个hook引起的,重新来一次,按下F11进入hook看一下,进入了$.cssHooks.width.set:

看到了一个很关键的方法augmentWidthOrHeight(扩大宽度或者高度),很显然问题出在这里,没有特别仔细看,大概逻辑是,如果borderBox,那么val减去padding和border的值,如果不是,那么加上:

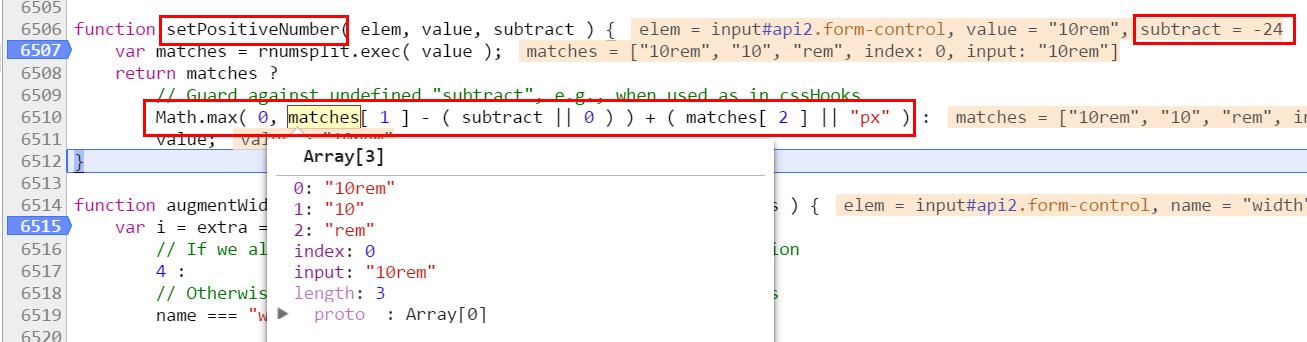
测试的$0的宽高度如下,因为没有border,所以这里计算出来就是paddingLeft+paddingRight,也就是-24:

再看setPositiveNumber方法,里面强行把10rem中的10跟上面计算出来单位为px的-24相减!难怪会出错:
return 10(单位是rem) - (-24(单位是px)) + 'rem';

说白了就是jQuery这个hook只能处理单位是px的,单位是其它的就有问题了。那么回到最开始,$.fn.width和$.fn.css('width')有啥区别呢?
可以发现,$.fn.width最终调用的是jQuery.style( elem, type, value, extra ),$.fn.css调用的是jQuery.style( elem, name, value ),唯一的差别是前者多了一个extra。
总结和补充
- $.fn.width会根据是否是borderBox来计算新的宽度,如果是borderBox,会额外加上padding和border的宽度,计算时只是按照px来,用rem做单位会出错;
- 另外,
$.fn.width返回的是不带单位的number类型,$.fn.css('width')返回的是带单位的字符串; - 通过源码还可以发现,$.fn.width可以计算window和document的宽度,而后者不行。
如有不正确或者需要补充的地方,欢迎指正!
jQuery.width()和jQuery.css('width')的区别的更多相关文章
- width() innerwidth() outerwidth() css('width')
不多说,用一图足以说明 首先先解释下普通元素和非普通元素, 非普通元素是指window,document这些 元素对象, 普通元素是指除window,document之外的元素,如:div 对于普通的 ...
- JQuery .width()/.css("width")方法 比较
1. 获取到的值的区别 获取到的为实际宽度,不包括 内边距 和 边框: <div id="aa"> ...... </div> // 1. width() ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- JQuery获取元素宽度.width()与.css(‘width’)两个函数的区别
整理翻译自:http://blog.jquery.com/2012/08/16/jquery-1-8-box-sizing-width-csswidth-and-outerwidth/ 大意是: 在J ...
- jquery .width和css("width", )区别
1.$.fn.width会根据是否是borderBox来计算新的宽度,如果是borderBox,会额外加上padding和border的宽度,计算时只是按照px来,用rem做单位会出错: 2.$.fn ...
- 详解 $().css('width')和$().width()的区别
在本次项目开发中,经常用jquery获取高度和宽度并且动态加载,有时候用$().css('width')或$().width()这两个方法获取宽度并设置,但是有时候出现获取不到的情况,查阅资料后发现他 ...
- jQuery过滤选择器:first和:first-child的区别,CSS伪类:first-child
最近项目中遇到需求:只在第一列不能删除,不显示小叉号:点击可添加一列,后面的列右上角显示小叉号,可以点击删除. 我是使用以下方法解决这个小需求 :CSS伪类选择器:first-child设置所有小叉号 ...
- css width="100" style ="width:100px" 区别
1. width="100"是正确的,而 width="100px"是错误的, style = "width:100px"是正确的 2. s ...
- CSS width:100%和width:auto的区别
width:100%和width:auto的区别 width:auto比较聪明,如果margin已经左右占去10px的空间,那么width给的值就是580px. <style> div{ ...
随机推荐
- mysql 中文乱码解决方法
最近在.NET 项目中用EF连接mysql,插入中文数据时老是显示乱码,在创建表时都已将编码指定了,但是还是出现乱码,折腾了一阵子才发现在连接字符串里面也要加上指定编码 Character Set=u ...
- My English Dictionary
A axis 坐标轴 architecture 结构 B C consider 考虑 closure 闭包 clip 修剪 convert 改变 D default 默认的 valid 有效的 d ...
- 《深入理解Spark:核心思想与源码分析》——SparkContext的初始化(叔篇)——TaskScheduler的启动
<深入理解Spark:核心思想与源码分析>一书前言的内容请看链接<深入理解SPARK:核心思想与源码分析>一书正式出版上市 <深入理解Spark:核心思想与源码分析> ...
- 遍历指定目录下指定类型文件的函数(fatkun Fix版)
// ================================================================ // 遍历某个文件夹及子文件夹下某种文件, // 使用说明 // ...
- 解析 Json 相关
statusJson sj = new statusJson() { ShipmentNum = "555555", Status1 = "05", Wareh ...
- comet4j
简介 准备工作 下载服务端jar文件 下载客户端js文件 修改服务器配置文件 在web.xml中加载Comet4J框架 客户端使用简介 JS.Engine.start方法 JS.Engine.stop ...
- ReStart
ACM开始了?……重新启用Blog~
- 详细!交叉编译时 note: the mangling of 'va_list' has changed in GCC 4.4解决办法
为什么要在标题前面加了详细两个字,就是为了吸引看文章的你还有写文章的我这种小白,我是从坑里面爬出来了. 废话少说.... 问题就是这样子了,至于解决办法,在网上搜索了很久,大多数以一段英文作为解决办法 ...
- How to create Web Deployment Package and install the package
Create Web Deployment Package To configure settings on the Connection tab In the Publish method drop ...
- 每天记一些php函数,jQuery函数和linux命令(一)
简介:学习完了php和jQuery之后,对函数的记忆不到位,导致很多函数没记住,所以为了促进自己的记忆,每天花一点时间来写这个博客. 时间:2016-12-18 地点:太原 天气:晴 一. ...
