实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
系列文章
实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求
实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构
实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI
实战使用Axure设计App,使用WebStorm开发(5) – 实现页面功能
实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
Ionic是什么? Ionic是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。
Ionic 在发布了1.0版本以后,被越来越多的关注和支持,社区也十分的活跃。本文将继续上篇,使用Ionic 框架来开发应用。
1. 首先安装NodeJs:https://nodejs.org/ 在NodeJs 网站上找到自己平台的安装包,执行安装即可。
2. 安装 Ionic:http://www.ionicframework.com/getting-started/ 执行命令。
| npm install -g cordova ionic |
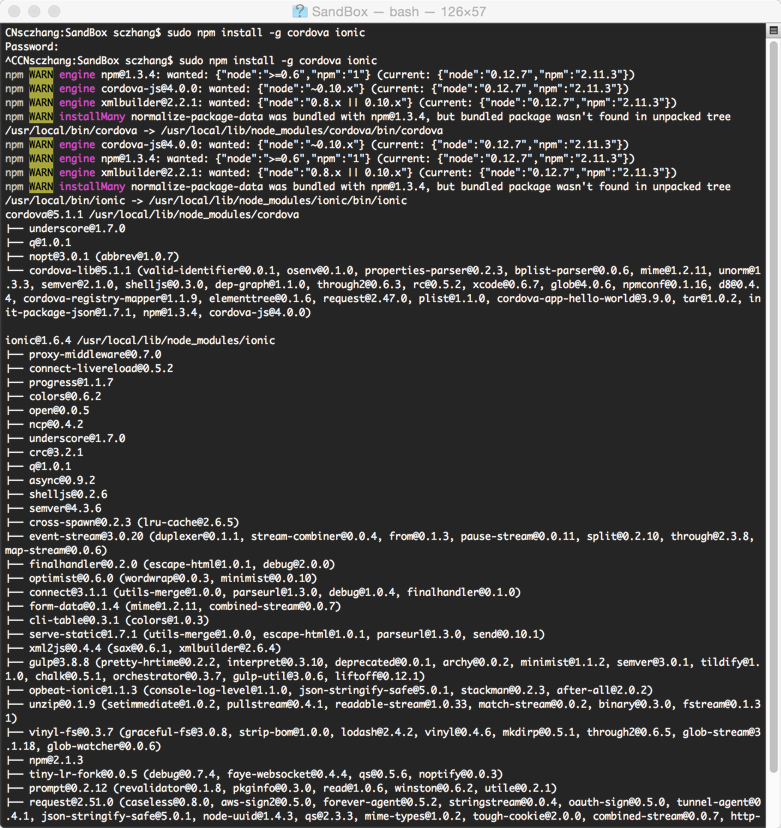
在Mac下安装的时候,可能会出现没有权限的问题。提升权限执行 sudo 即可:
| sudo npm install -g cordova ionic |
Ionic 有三种默认项目模板:
i). blank –> 空工程模板,
ii). tabs -> 分页Tabs工程模板
iii). sidemenu -> 左边菜单工程模板

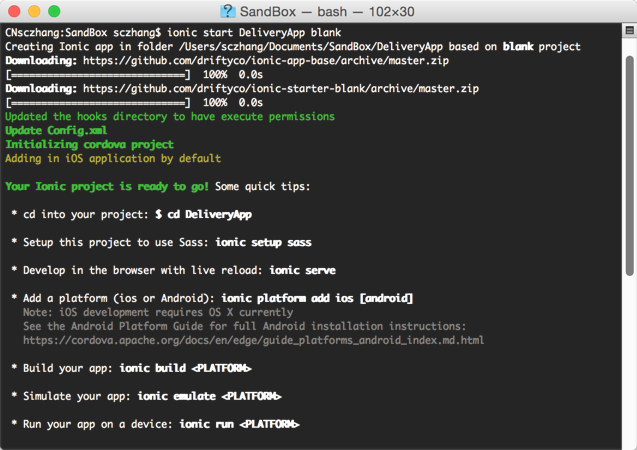
3. 使用 ionic start DeliveryApp blank 创建这个 App应用,DeliveryApp 是咱们这个实例的项目名称。
| ionic start DeliveryApp blank |

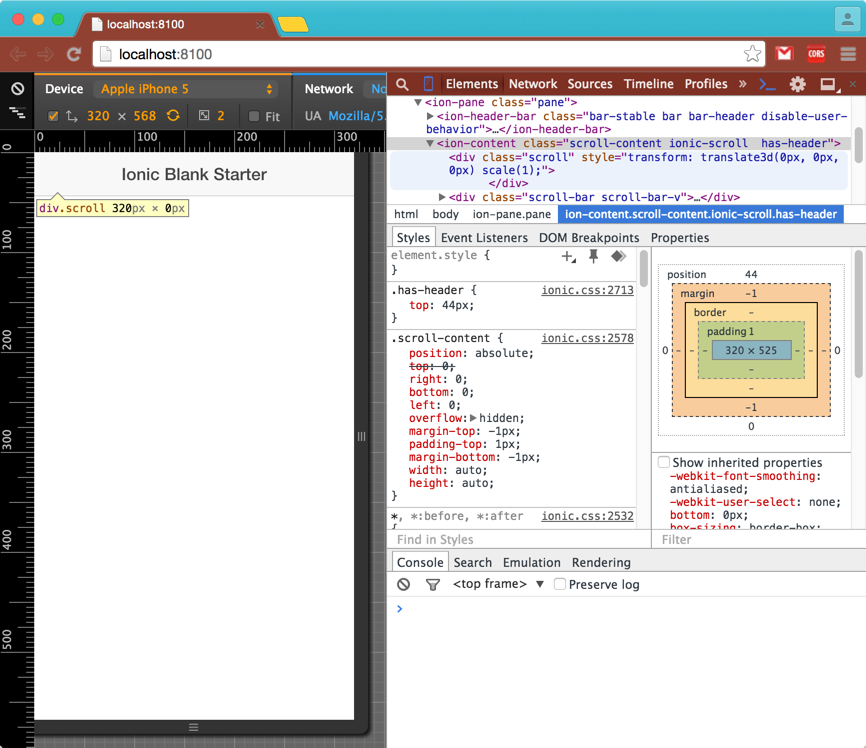
4. 运行 ionic serve 看一下在网页中的模拟效果。
| ionic serve |

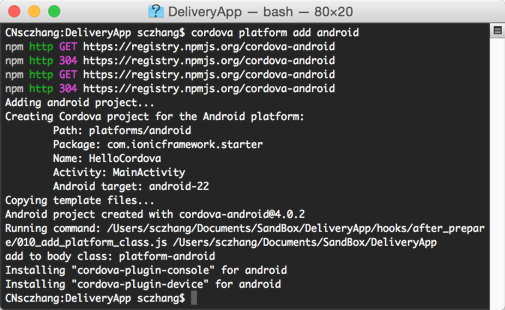
5. 给这个应用添加发布平台,这里添加了 android 平台和 ios 平台。
| cordova platform add android |

| cordova emulate android |

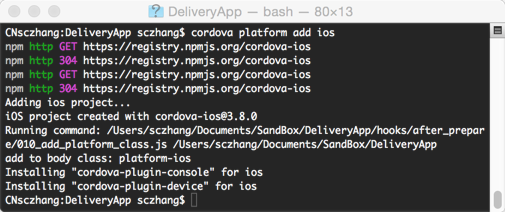
| cordova platform add ios |

| ionic emulate ios |

到这里 ionic 就搭建完成了。 下一步下载 WebStorm,使用WebStorm作为开发的IDE吧。
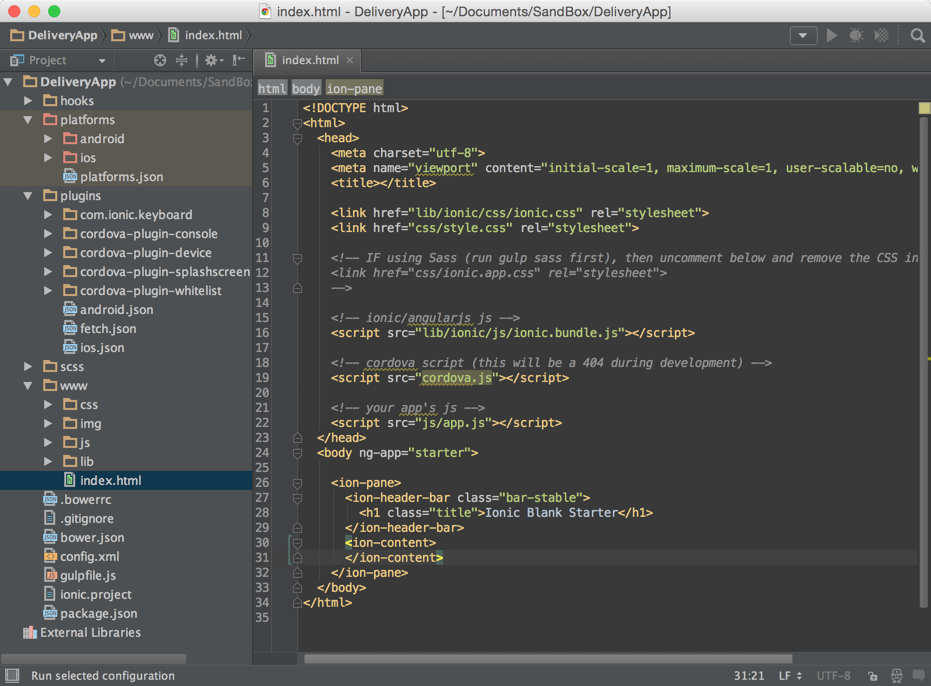
6. WebStorm 开发环境
WebStorm下载地址:https://www.jetbrains.com/webstorm/ 下载并安装 WebStorm 安装完成后,使用 WebStorm 打开文件夹 DeliverApp。
截止到现在基于 ionic 的工程搭建好了,开发需要使用的 WebStorm 弄好了。下篇我们可以开始按照 Axure 里的需求开发每个页面了。(本文最终完成的工程代码会放在 github上)
实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目的更多相关文章
- 实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(5) – 实现页面功能
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- [Android教程] Cordova开发App入门(一)创建android项目
前言 Apache Cordova是一个开源的移动开发框架.允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 应用在每个平台的具体执行被封装了起来,并依靠符合标准的A ...
- Android开发2——创建测试项目
一.创建普通Android项目 二.在AndroidManifest.xml添加两个配置 <?xml version="1.0" encoding="utf-8 ...
- 7.MVC框架开发(创建层级项目)
在一个项目比较大的时候,就会有多个层级项目 1)在项目中选定项目右建新建区域(新的层级项目),项目->右键->添加->区域,构成了一套独立的MVC的目录,这个目录包括Views,Co ...
- Java生鲜电商平台-App系统架构开发与设计
Java生鲜电商平台-App系统架构开发与设计 说明:阅读此文,你可以学习到以下的技术分享 1.Java生鲜电商平台-App架构设计经验谈:接口的设计2.Java生鲜电商平台-App架构设计经验谈:技 ...
随机推荐
- jquery之右下角消息提示框
messager.js (function (jQuery) { var window; var obj = new Object(); obj.version = '@1.0'; obj.title ...
- Stack Overflow is a question and answer site
http://stackoverflow.com/ _ Stack Overflow is a question and answer site for professional and enthus ...
- Android中如何收听特定应用安装成功的广播
一.manifest的配置 <receiver android:name=".AppReceiver"> <intent-filter> <actio ...
- 对于大数据量的Json解析
近几天做了一个项目,需要解析大量的json数据,有一万多条,以前我用的都是Gson包去自动解析,但是速度真是不敢恭维,于是我又去查了其它的方法,发现fastjson的解析,发现速度直的是很快,在此我不 ...
- windows环境下修改Mysql的root密码
最近一直没用Mysql,root密码给忘了,然后就自己修改了一下,现在整理一下步骤.(我的版本是5.1) 启动MySQL服务:>>net start mysql 关闭MySQL服务:> ...
- 通过统计用户DNS解析记录,实现监控用户上网行为
上次通过扫描抓包分析TTL的方式检测公司网络开放的端口,发现没有开放53端口(DNS),也就是在公司内部的主机只能用服务器自动分配的DNS,并且发现这是台内部服务器.今天发现bing上不去,检测后发现 ...
- 中国UTM分区
高斯-克吕格投影是“等角横切圆柱投影”,投影后中央经线保持长度不变,即比例系数为1: UTM投影是“等角横轴割圆柱投影”,圆柱割地球于南纬80度.北纬84度两条等高圈,投影后两条割线上没有变形,中央经 ...
- 简单的比大小 shell 脚本和ping
#!/bin/bash echo "输入第一个数字"read Aecho "输入第二个数字"read B if [ $A -gt $B ] thenecho & ...
- uva 11357 Matches
// uva 11357 Matches // // 题目大意: // // 给你n个火柴,用这n个火柴能表示的非负数有多少个,不能含有前导零 // // 解题思路: // // f[i] 表示正好用 ...
- 我的github代码库
我的github代码库地址:https://github.com/gooree.Enjoy coding,enjoy sharing.
