分享最新15个加速 Web 开发的框架和工具
我们为开发人员挑选了15个最新的 Web 开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择。他们将帮助你创建更优秀的网站,提供给用户更好的体验。
1. Lotus

Lotus is Open Source Framework, which strives for simplicity, fewer DSLs, minimal conventions, more objects, zero monkey-patching and the separation of concerns between MVC layers. It suggests best practices, but it leaves all the freedom to you, the developer, to build your own architecture, with your own objects. Lotus is made of standalone frameworks (controllers, views, etc.) and each one is shipped as an independent gem to emphasize the separation of concerns.
2. Outline

Outline is a simple CSS starter responsive boilerplate for any new web project, created by Matt Harris. It’s a modular, mobile-first framework which includes todays best practices for responsive design and core components I use on every project. Outline is designed to be a starting point. A solid foundation for your project, leaving the creativity up to you.
3. Tabris.js

Tabris.js is a mobile framework that lets you develop native iOS and Android apps from a single code base written entirely in JavaScript. When HTML5 doesn’t cut it – Tabris.js will give you an easy path to native apps while building upon your existing JavaScript knowledge. It doesn’t use WebViews for rendering UI, and instead creates native widgets on the mobile platform via a JavaScript-to-native bridge.
4. Pyramid

Pyramid is a very general open source Python web framework. As a framework, its primary job is to make it easier for a developer to create an arbitrary web application. The type of application being created isn’t really important; it could be a spreadsheet, a corporate intranet, or a social networking platform. Pyramid is general enough that it can be used in a wide variety of circumstances.
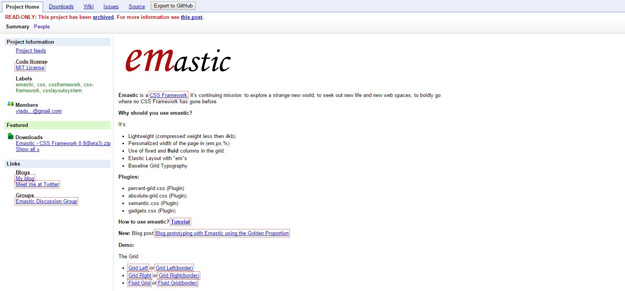
5. Emastic

Emastic is a lightweight CSS framework that allows for fluid and fixed columns in the grid. It includes baseline grid typography, personalized page width, and more.
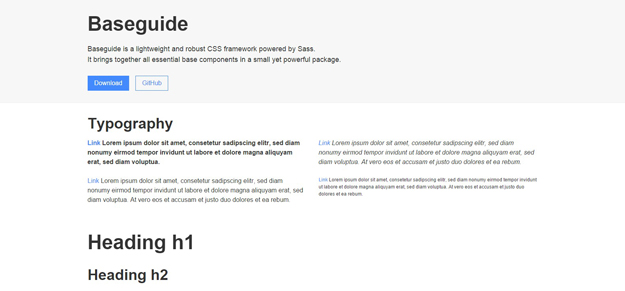
6. Baseguide

Baseguide is a robust and lightweight Sass-powered CSS framework. It includes all the basic elements—typography, forms, buttons, media, grid and more—in one small package.
7. Kathamo

Kathamo is a Minimalist CSS Framework for Rapid & Mobile-Friendly Development. Kathamo has a few easy ways to quickly get started, each one appealing to a different skill level and use case.
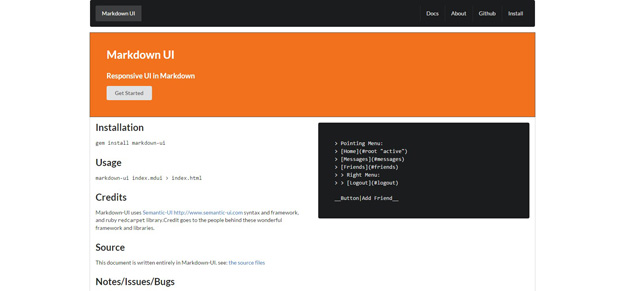
8. MarkdownUI

Markdown UI is a framework that lets you create responsive user interfaces in Markdown. You can write UI’s just once and then translate to Semantic UI 2.0, and soon to Bootstrap 3 and Foundation, plus you can use it for rapid prototyping.
9. BlueTrip

BlueTrip is a full-featured CSS framework that has a 24-column grid and sensible typography styles. It also includes clean form styles, a print stylesheet, an empty starter stylesheet, and more.
10. Unyson

Unyson is a fast and easy to use WordPress framework for developing premium themes. It offers tons of customization options and extensive documentation and support.
11. Thao Framework

The Thao Framework is a minimal CSS framework for easier web development. It’s written and compiled in LESS, is lightweight, and lacks any JavaScript code. Thao is written and compiled with LESS. It’s fully compatible with last browsers. Unfortunately responsiveness on IE 8 is not fully compatible.
12. Bootcards

Bootcards is a cards-based UI framework. It is built on top of Bootstrap and uses it’s responsive features. Unlike most other UI frameworks, it includes a dual-pane interface for tablet users. Bootcards includes stylesheets to give your apps a native look, whether that’s on iOS, Android or desktop.
13. Bottle

Bottle is a python web framework that’s fast, simple, and lightweight. It supports routing, templates, and utilities, and has no dependencies other than the Python Standard Library.
14. Rebar

Rebar is a responsive SASS/Stylus grid framework. It keeps your CSS organized and makes your development more efficient.
15. Schema

Schema is a modular, responsive, front end framework to easily and quickly help you jumpstart your process in building complex interfaces for the web right out the box. Schema comes fully equipped with the capabilities of creating familiar experiences across multiple viewports. From a desktop monitor down to a mobile device, Schema’s 12-column grid provides flexibility. Schema leverages the power of Less. This enables a clean structure of code that is super easy to maintain. Whether you’re trying to put a quick design to a prototype, or if you’re working on a production-ready application, Schema provides the foundation and components to easily design any responsive web project.
英文链接:15 Frameworks for Accelerated Development
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
分享最新15个加速 Web 开发的框架和工具的更多相关文章
- 分享最新15个加速 Web 开发的框架和工具(梦想天空)
我们为开发人员挑选了15个最新的 Web 开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择.他们将帮助你创建更优秀的网站,提供给 ...
- 最新13个加速 Web 开发的框架和工具
我们为开发人员挑选了15个最新的Web开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择.他们将帮助你创建更优秀的网站,提供给用户更 ...
- 15个最新加速 Web 开发的框架和工具
我们为开发人员挑选了15个最新的 Web 开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择.他们将帮助你创建更优秀的网站,提供给用 ...
- 15款加速 Web 开发的 JavaScript 框架
JavaScript 可以通过多种方式来创建交互式的网站和 Web 应用程序.利用 JavaScript,可以让你移动 HTML 元素,创建各种各样的自定义动画,给你的访问者更好的终端用户体验. 对于 ...
- Apache Shiro在web开发安全框架中的应用
前阶段就hadoop的分享了一些内容,希望对新手入门的朋友有点帮助吧!对于hadoop新手入门的,还是比较推荐大快搜索的DKHadoop发行版,三节点标准版还是值得拥有的(三节点的标准版是可以免费下载 ...
- 加速Web开发的9款知名HTML5框架
与手工编码比起来,HTML5框架在准确性和正确率方面给予了保证.大多数HTML5框架都会有一个组合或者包含一些额外的组件,比如jQuery Scripts.CSS3样式表则以改善多媒体特征的功能性和响 ...
- OpenWrt Web 开发 LuCI框架 lua语言
LuCI作为“FFLuCI”诞生于2008年3月份,目的是为OpenWrt固件从 Whiterussian 到 Kamikaze实现快速配置接口.Lua是一个小巧的脚本语言,很容易嵌入其它语言.轻量级 ...
- Python Web开发主流框架
Web 开发是Python 语言应用领域的重要部分,也是工作岗位最多的领域.如果你对基于Python的Web 开发有兴趣,正打算使用Python 做Web 开发,或者已经是一个Web 开发者有工作需要 ...
- 【数据库】Mean web开发 03-MongoDB客户端管理工具NoSQL Manager for MongoDB的使用
简介 Mean是JavaScript的全栈开发框架.更多介绍 用MongoDB实现持久数据的存储是Mean Web全栈开发中的一部分. MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非 ...
随机推荐
- 对类型“ImgProWPF.MainWindow”的构造函数执行符合指定的绑定约束的调用时引发了异常。
这个问题的出现是在于我写的一句话 Icon = BitImg("Image/Icon.png") 其原因是Image/Icon.png路径不在执行的exe文件的目录下 将Image ...
- javascript语句——表达式语句、块语句、空语句和声明语句
× 目录 [1]表达式 [2]块语句 [3]空语句[4]声明 前面的话 如果表达式在javascript中是短语,那么语句(statement)就是javascript整句或命令.表达式计算出一个值, ...
- Js杂谈-正则的测试与回溯次数
例子来源于<精通正则表达式(第三版)>这本书,我贴出来: 这里的NFA是正则的一种引擎,书中介绍了一共三种引擎:NFA,DFA和POSIX NFA.像一般我们常用的.NET,java.ut ...
- 理解ip和端口
理解IP和端口 IP地址是一个规定,现在使用的是IPv4,既由4个0-255之间的数字组成,在计算机内部存储时只需要4个字节即可.在计算机中,IP地址是分配给网卡的,每个网卡有一个唯一的IP地址,如果 ...
- 可视化(番外篇)——SWT总结
本篇主要介绍如何在SWT下构建一个应用,如何安装SWT Designer并破解已进行SWT的可视化编程,Display以及Shell为何物.有何用,SWT中的常用组件.面板容器以及事件模型等. 1.可 ...
- 【GIT】使用Git命令窗口将本地工程提交至远程GitHub
目标: 1.解决的问题是如何通过Git命令窗口将本地工程提交至GitHub. 2.方便园友的同时也方便自己以后解决此类问题. 步骤: 1.首先登陆GitHub网站https://github.com/ ...
- 对于placeholder浏览器兼容性(包括密码输入框)解决办法
将以下脚本和样式引入你的页面(对于密码输入框,要设置ID属性值): <script type="text/javascript"> $(function () { // ...
- 【Swift学习】Swift编程之旅---类和结构体(十三)
与其他编程语言所不同的是,Swift 并不要求你为自定义类和结构去创建独立的接口和实现文件.你所要做的是在一个单一文件中定义一个类或者结构体,系统将会自动生成面向其它代码的外部接口. 注意:通常一个类 ...
- 页面置换算法 - FIFO、LFU、LRU
缓存算法(页面置换算法)-FIFO. LFU. LRU 在前一篇文章中通过leetcode的一道题目了解了LRU算法的具体设计思路,下面继续来探讨一下另外两种常见的Cache算法:FIFO. LFU ...
- 【SQL】小心字符串拼接导致长度爆表
请看代码: DECLARE @max VARCHAR(max) SET @max='aaa...' --这里有8000个a +'bb' --连接一个varchar常量或变量 SELECT LEN(@m ...
