Unity3D–RectTransfrom 记录笔记
一、基本要点
部分来源:http://www.2fz1.com/post/unity-ugui-recttransform/
RectTransform继承于Trasnfrom , 在Trasnform基础上,RectTransform增加了轴心(pivot),锚点(anchors),和尺寸变化量(sizeDelta).
其中anchors和pivot都是坐标原点在左下角的0-1向量空间,0-1代表的是比例. anchors的向量空间是子UI相对父UI的比例位置.pivot的向量空间是相对UI本身的比例位置。

二、Anchors(锚点或锚框)
锚点功能的引入,使UI相对布局和绝对布局,自适应,等比缩放等完美融合一起。在uGUI中Anchors并不一定是锚点,也可能是一个矩形。当Anchors汇聚成一个点时,我们通常称之为锚点;当Anchors是一个矩形状时,我们通常称之为锚框。Anchors是子UI在父UI中的映射位置,但并不代表子UI的实际大小,子UI的实际大小,还会通过这些属性(width,height,posX,posY,left,top,right,bottom)相对Anchors进行调整。
基本概念:
- Pos (X, Y, Z) ,矩形轴心点(pivot)与锚点(anchors)之间的距离。
- Left, Top, Right, Bottom,矩形的四条边与锚框(anchors)之间的间距。
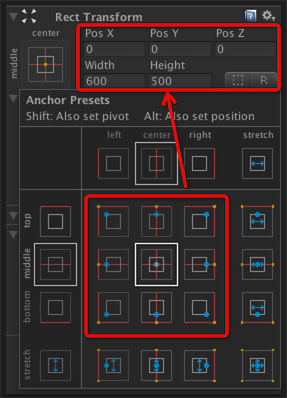
(一)Anchors是一个点时

- 在数值上表示为:achorMin.x==achorMax.x && achorMin.y==achorMax.y
- Width/Height可以设置,不受Anchors影响。
- PosX/PosY可以设置。设置此值后,矩形轴心点与锚点之间的距离就恒定了,不管如何改变父UI的尺寸。
- 子UI不会随父UI进行拉伸,位置和大小是固定的。
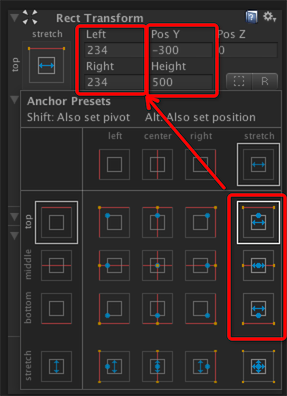
(二)Anchors是一条线时

- 一条横线:achorMin.y==achorMax.y,如上图。子UI宽度会随父UI进行拉伸,高度和Y方向的距离是固定的。此时,Left,Right,PosY,Height可以设置。
- 一条竖线:achorMin.x==achorMax.x。子UI高度会随父UI进行拉伸,宽度和X方向的距离是固定的。此时,Top,Bottom,PosX,Width可以设置。(没有上图,可以自行测试)
- achorMin.y!=achorMax.y && achorMin.y!=achorMax.y
- 子UI宽高都是拉伸状态。
- 宽高不可以设置。
- Left, Top, Right, Bottom可设置,矩形的四条边与锚框的边间距是固定的。
(三)Anchors是一个矩形时

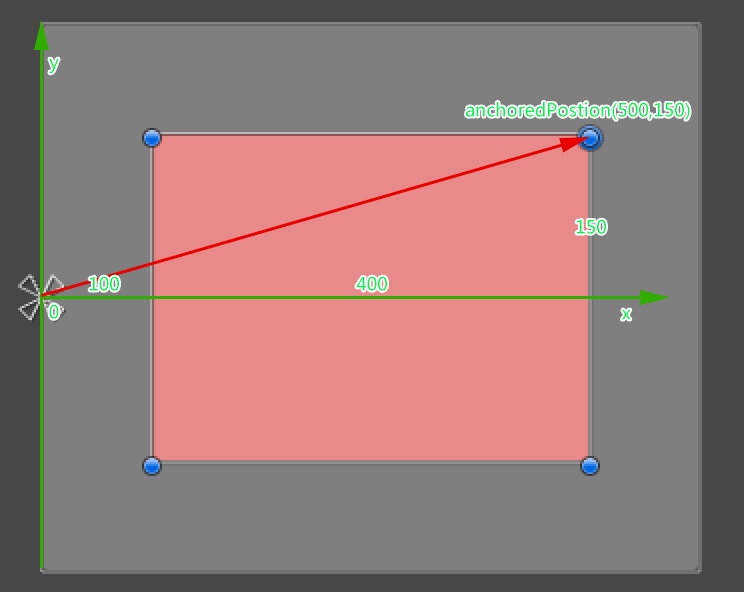
三、anchoredPosition
anchoredPosition官方描述为:The position of the pivot of this RectTransform relative to the anchor reference point.
即:RectTransform的pivot与锚点(anchor reference point)的向量。
(一)Anchros汇聚一个点时
Anchros汇聚一个点时,锚点(anchor reference point)比较好理解,就是Anchros汇聚的这个点。

----在此插入线性插值相关知识,复习一下基础知识。----
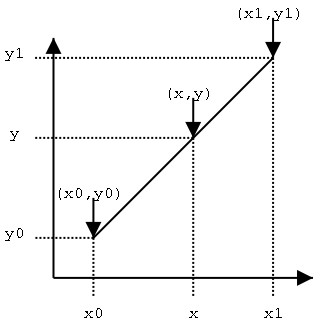
线性插值法是指使用连接两个已知量的直线来确定在这两个已知量之间的一个未知量的值的方法。

假设我们已知坐标(x0,y0)与(x1,y1),要得到[x0,x1]区间内某一位置x在直线上的值。根据图中所示,我们得到:

- y = (1 − α)y0 + αy1 或者 y = y0 + α(y1 − y0)
- x = (1 − α)x0 + αx1 或者 x = x0 + α(x1 − x0)
这样就可以通过α就可以直接得到 x,y。
通过线性插值的方法计算锚点
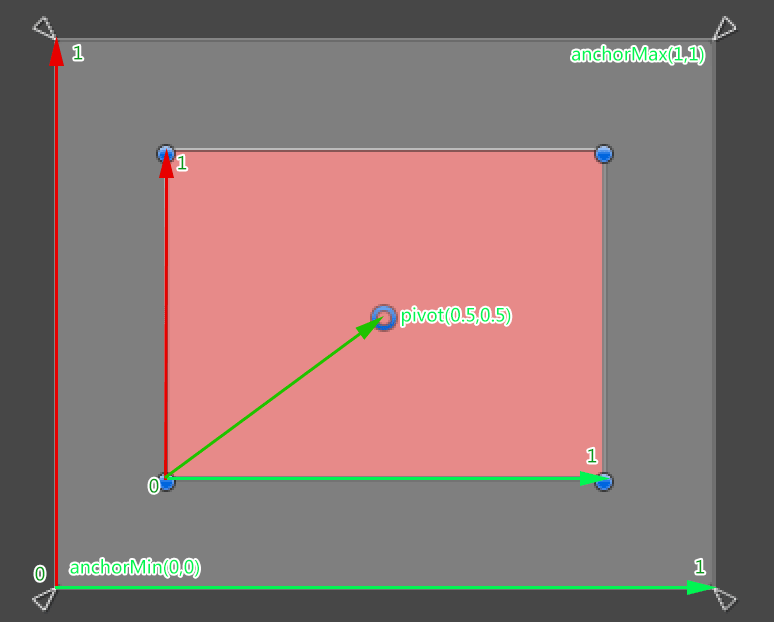
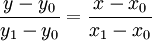
α即为pivot(0-1)的比例系数!通下图实例,看一下计算过程。
- 已知pivot(0,0.5),pivot所在坐标值为(100,250)
- 已知左下角锚点坐标(x0,y0)=(0,0)
- 已知右上角锚点坐标(x1,y1)=(600,500)
以上值,通过Rect的Width,Height及Rect与锚的间距,以锚左下角为原点的坐标系获得。
- anchorReferencePointX = (1 − 0)x0 + 0x600 = 0;
- anchorReferencePointY = (1 − 0.5)x0 + 0.5x500 = 250;
得到:anchorReferencePoint = (0,250)

图中黄点即为计算出来的anchorReferencePoint,anchorReferencePoint到pivot之间的向量,即为anchoredPosition!
anchoredPosition=pivot(100,250)-anchorReferencePoint(0,250)=(100,0);
四、offsetMin与offsetMax
- offsetMax为当前矩形右上角相对于锚点右上角的偏移。
- offsetMin为当前矩形左下角相对于锚点左下角的偏移。
1、Anchors汇聚一个点时
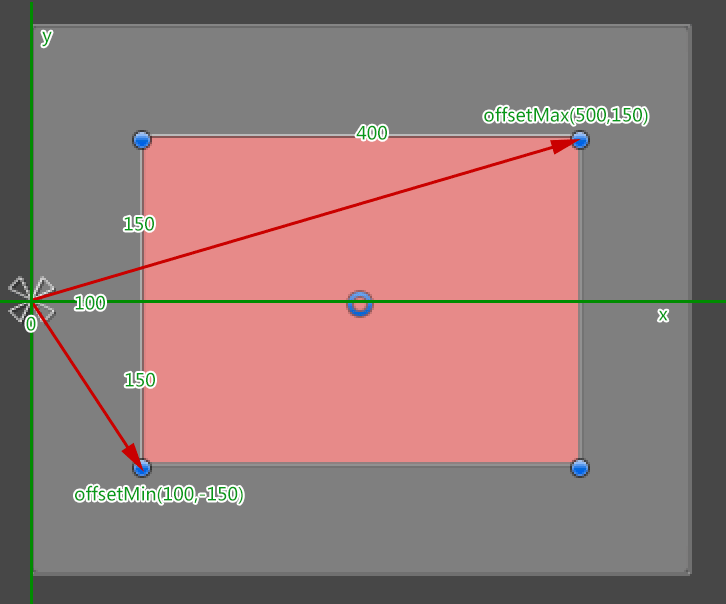
offsetMax/offsetMin的计算如下图:

Anchors汇聚一个点时,即以锚点为坐标原点(0,0),offsetMax和offsetMin就可以直接用坐标系的方式,快速得出右上角和左下角在此坐标系中的(x,y)。
2、Anchors是一个矩形时
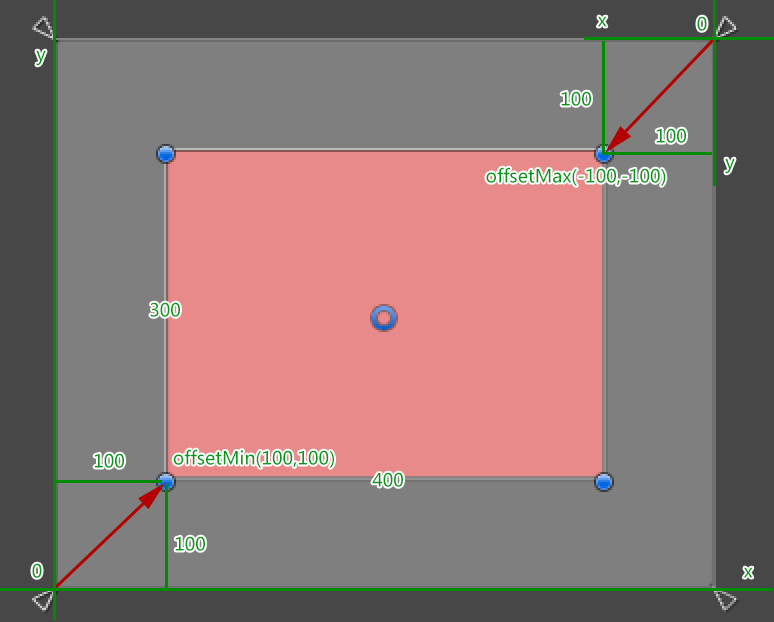
offsetMax/offsetMin的计算如下图:

Anchors是一个矩形,则需要以左下角锚点和右上角锚点分别作为坐标原点画两个坐标系,以计算offsetMin和offsetMax.
五、sizeDelta
官方文档只用了一句英文进行了描述:The size of this RectTransform relative to the distances between the anchors.
是不是很费解?官方文档很多类似这种,描述不详细,造成理解上的困难和学习成本增加。
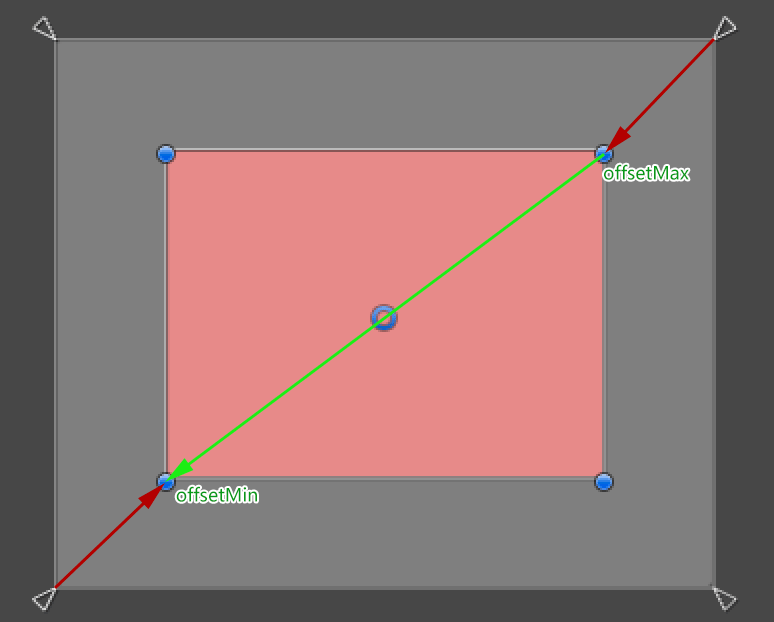
sizeDelta是锚点定义的子矩形与锚点区域大小偏移量,也可以称之为尺寸变化量。

如上图所示,红色区域为锚点定义的子矩形,矩形相对锚点的偏移就可以通过右上角与锚点右上角的offsetMax到左下角与锚点左下角的offsetMin之间的向量(绿色箭头)来表示。
因此得出计算方法:
sizeDelta = offsetMax-offsetMin
(一)如何动态RectTransform的大小
1、Anchors汇聚一个点时
sizeDelta(x,y)与Rect的宽高是一致的。RectTransform与锚点偏移量就是本身的大小。
RectTransform的Rect是只读的,当需要动态设置RectTransform的尺寸时,在Anchors汇聚一个点时,就可以直接通过sizeDelta的x,y来动态设置RectTransform的对应的宽和高。
2、Anchors是一个矩形时
sizeDelta同样可以设置Rect大小,但理解上不太好转换。可以直接通过offsetMax和offsetMin的偏移量来动态调整Rect的大小。具体实例,后续会添加本知识点的实例。
(二)sizeDelta的计算实例
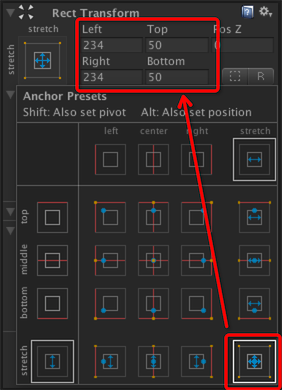
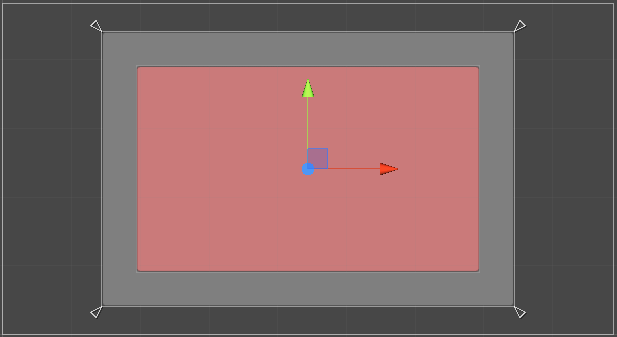
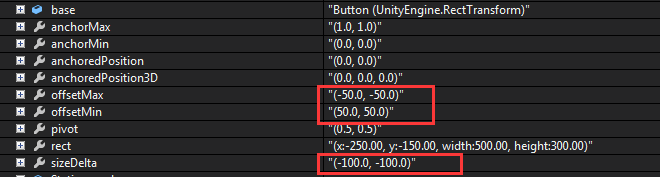
如下图,红色区域的Anchors是一个anchorMin(0,0)到anchorMax(1,1)的全拉伸锚框,left,right,top,bottom全为50。


红线内数据,sizeDelta = offsetMax-offsetMin得到的向量。
即:sizeDelta = (-50-50,-50-50) = (-100,-100)
Unity3D–RectTransfrom 记录笔记的更多相关文章
- VS2010/2012配置优化记录笔记
VS2010/2012配置优化记录笔记 在某些情况下VS2010/2012运行真的实在是太卡了,有什么办法可以提高速度吗?下面介绍几个优化策略,感兴趣的朋友可以参考下,希望可以帮助到你 有的时候V ...
- Unity3D项目实战笔记(10):Unity3D编译IPA的PostEvents–节约时间利器
最近,SDK支付等接入差不多了,就从Unity3D生成IPA (企业版License), 然,需要手动执行的PostEvents竟然多大10项+, 这些我默默的承受了1周时间,每次约浪费20分钟-额外 ...
- Unity3D项目实战笔记(5):延时功能的几种实现
我所做过的系统,分单机版系统(2005年).CS系统(2010年).实时系统(2015年),各个系统均有“延时”功能:定时调度的: 本博客说的是实时系统中的延时功能(基于Unity3D游戏引擎). 在 ...
- Unity3D资源存放笔记
文件夹及路径 昨天记了一篇AssetBundle学习笔记,那么游戏中的各种资源应该如何存放呢? 在网上一阵搜罗,把笔记记一下. 非特殊名称文件夹 非Unity3D指定名称的文件夹中的资源,如果游戏场景 ...
- unity3d 学习过程记录
通过泰克在线,开始学习视频教程 1.学习 Unity3d零基础教学初级篇:熟悉一下unity编辑器结构和控件以及对控件的基本操作 2.学习Roll-a-ball小项目开发:通过练习制作小游戏,巩固所学 ...
- MySQL平时记录笔记
零,mysql的安装 http://blog.csdn.net/mhmyqn/article/details/17043921 https://www.cnblogs.com/wangjunyan/p ...
- laravel记录笔记Laravel 连接数据库、操作数据库的三种方式
laravel中提供DB facade(原始查找).查询构造器.Eloquent ORM三种操作数据库方式 1.连接数据库 .env 数据库配置 DB_HOST=localhost dbhost DB ...
- Unity3D Shader 学习笔记(二):ShaderLab的结构和基本属性
(一) ShaderLab: 什么是ShaderLab: Unity3D支持的Shader种类包括: 1.Surface Shader:表面着色器 2.Vertex & Fragment Sh ...
- vsftp迁移记录笔记
由于之前的服务器用的window下的ftp安全性和稳定性都不好,所以我们才把ftp迁移到linux环境下 vsftp概述: vsftpd 它可以运行在多平台系统上面,是一个完全免费的.开放源代码的f ...
随机推荐
- Spring 定时器的使用
spring定时器应用 相关类: org.springframework.scheduling.quartz.MethodInvokingJobDetailFactoryBean 配置定时远行方法 o ...
- ListView
ListView:列表展示数据1.视图 - 在其右上方小箭头点击将视图改为Largelcon:或右键属性在外观View将其改为Details2.设置列头 - 在其右上方小箭头点击选择编辑列,然后添加列 ...
- V2EX 上收藏Top200
截止到目前 V2EX 上收藏人数最多的 56 个帖子 收藏数 Top200 截止到目前V2EX上收藏人数最多的56个帖子 说说自己知道的各个领域水平比较不错的论坛 发一个自用了一年多的加密代理工具 s ...
- cacti监控juniper路由器
之前也没有写过博客,但是最近一直在做监控.从网上查找很多资料都还是感觉差一点.所以自己添加一份我在cacti监控路由器的步骤. 环境,ubuntu14.04,apt-get install cacti ...
- 运维之netstat
实用命令实例 1. 列出所有端口 (包括监听和未监听的) 列出所有端口 netstat -a # netstat -a | more Active Internet connections ( ...
- expdp/impdp
1.c:\>sqlplus user1/password@db2.sql>create directory dmpdp as 'C:\data';本地创建文件夹,然后dmp文件放到这个文件 ...
- SQL语句导致cpu占用如此高
一般我们可以使用sql server自带的性能分析追踪工具sql profiler分析数据库设计所产生问题的来源,进行有针对性的处理.但我们也可以通过自己写SQL语句来有针对性的进行性能方面的查询.通 ...
- 使用ajaxfileupload.js实现文件上传
ajaxFileUpload是一个异步上传文件的jQuery插件 语法:$.ajaxFileUpload([options]) options参数说明: 1.url 上传处理程序地址. 2,file ...
- 解决php文件乱码
header ( "Content-Type:text/html;charset=utf-8" );//定义文件为UTF-8编码
- Cannot open the disk 'D:\Program Files\VMOS\Centos.vmdk' or one of the snapshot disks it depends on
启动vmware时出现以下错误: Cannot open the disk 'D:\Program Files\VMOS\Centos.vmdk' or one of the snapshot dis ...
