简单的Markdown功能实现——marked模块的使用
marked是一个markdown 解析、编译器,通过引入marked模块,可以实现一个简单的markdown编辑器。使用方式如下:
Install
新建一个项目文件夹,在项目中下载marked模块

Usage
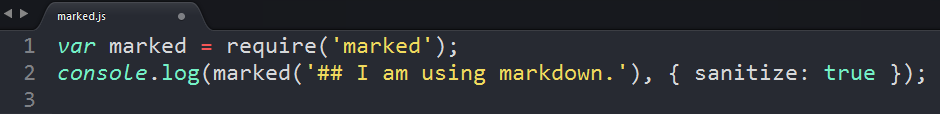
新建一个marked.js文件,引入marked 模块,并使用。

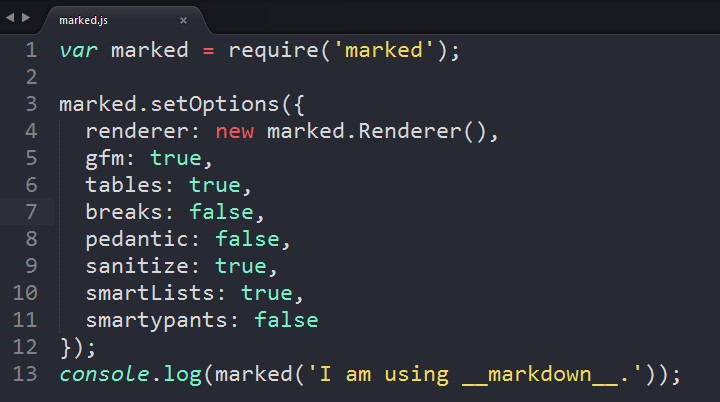
option配置

参数说明:
- -o, –output [output]: 指定输出文件,默认为当前控制台
- -i, –input [input]: 指定输入文件或最后一个参数,默认为当前控制台输入
- -t, –tokens: 输出token流代替HTML
- –pedantic: 只解析符合markdown.pl定义的,不修正markdown的错误
- –gfm: 启动Github样式的Markdown
- –breaks: 支持Github换行符,必须打开gfm选项
- –tables: 支持Github表格,必须打开gfm选项
- –sanitize: 原始输出,忽略HTML标签
- –smart-lists: 优化列表输出
- –lang-prefix [prefix]: 设置前置样式
- –no-etc: 选择的反正标识
- –silent: 不输出错误信息
- -h, –help: 帮助信息
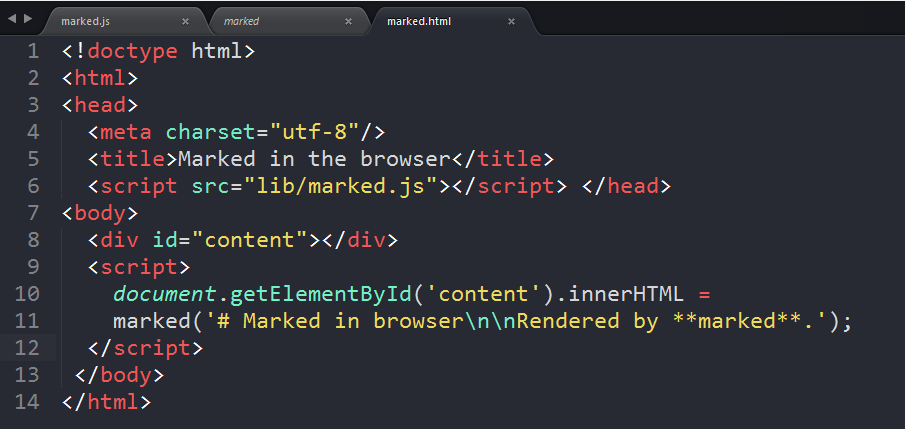
在html中使用marked.js

参考资料:http://ju.outofmemory.cn/entry/118199
https://toutiao.io/posts/2098/app_preview
简单的Markdown功能实现——marked模块的使用的更多相关文章
- SimpleMarkdown - 一款简单的Markdown编辑器
源码地址: https://github.com/zhuangZhou/SimpleMarkdown 预览地址: http://hawkzz.com:8000 作者网站:http://hawkzz.c ...
- 有关文件夹与文件的查找,删除等功能 在 os 模块中实现
最近在写的程序频繁地与文件操作打交道,这块比较弱,还好在百度上找到一篇不错的文章,这是原文传送门,我对原文稍做了些改动. 有关文件夹与文件的查找,删除等功能 在 os 模块中实现.使用时需先导入这个模 ...
- Android 使用ListView的A-Z字母排序功能实现联系人模块
在上一篇文章其中,主要学习了ListView的A-Z字母排序功能以及依据输入框的输入值改变来过滤搜索结果,假设输入框里面的值为空.更新为原来的列表,否则为过滤数据列表,包含汉字转成拼音的功能.假设你还 ...
- 实现markdown功能
前言 由于个人一直想弄一个博客网站,所以写博客的功能也就必须存在啦,而之前想过用富文本编辑器来实现的.但是接触了markdown后,发现真的是太好玩了,而且使用markdown的话可以在博客园.CSD ...
- 新版markdown功能发布!支持github flavored markdown!
让大家久等了!新版markdown功能一直拖到今天才发布,很是愧疚...但不管怎么样,总算发布了! 今年1月份发布第一版markdown功能之后,很多园友反馈说做得很烂,我们综合大家的反馈之后发现不仅 ...
- ASP.NET MVC 学习4、Controller中添加SearchIndex页面,实现简单的查询功能
参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/examining-the-edit-method ...
- Web---创建Servlet的3种方式、简单的用户注册功能
说明: 创建Servlet的方式,在上篇博客中,已经用了方式1(实现Servlet接口),接下来本节讲的是另外2种方式. 上篇博客地址:http://blog.csdn.net/qq_26525215 ...
- js+html+css简单的互动功能页面(2015知道几乎尖笔试题)http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html?from=y1.7-1.2
js+html+css实现简单页面交互功能(2015知乎前端笔试题) http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html? from=y1.7-1. ...
- 简单说说Markdown语法
# 简单说说 MarkDown 语法 html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr ...
随机推荐
- css div上下左右居中
相信大家都会遇到这样的问题,要求一个块上下左右居中,在这里我总结了几个好用的方法 1.已知要居中的块width height 假设 content 要在f里上下左右居中 <div class= ...
- 【转载】PyQt QSetting保存设置
转载地址: http://blog.sina.com.cn/s/blog_4b5039210100h3zb.html 用户对应用程序经常有这样的要求:要求它能记住它的settings,比如窗口大小,位 ...
- shell腳本
1.awk过滤重复行 awk '!a[$0]++{print $0}' 过滤重复行 awk '!a[$1]++{print $1}' 过滤第一列重复行 并只打印第一列 awk '!($1 in a){ ...
- php多文件上传
多文件上传<input type="file" name="file[]" multiple /> <?php function reArra ...
- if else 的妙用 —— 顾客视角
if (storedCash % 100 != 0) { System.out.println("请输入100的倍数!!!"); } else if(storedCash % 10 ...
- 树链剖分+线段树 BZOJ 1036 [ZJOI2008]树的统计Count
题目链接 题意: I. CHANGE u t : 把结点u的权值改为t II. QMAX u v: 询问从点u到点v的路径上的节点的最大权值 III. QSUM u v: 询问从点u到点v的路径上的节 ...
- table常用功能总结
1,设置表格边框为单线框 table, th, td { border: 1px solid blue; }加上:table { border-collapse:collapse; } 由于 tabl ...
- spark 2.0 Vector toBreeze
def toBreeze( _v : Vector ) : BZV[Double] = { _v match { case x : org.apache.spark.mllib.linalg.Dens ...
- css 温故而知新 定位(position)与权限(z-index)
1.进行定位(position)的元素的权限(z-index)永远比没有定位的高. 2.如果两个元素都定位了,无论是相对定位还是绝对定位.他们的权限都是等权的. 3.两个相同定位的元素,除了z-ind ...
- dede判断当前文章
<li><a href="/info/info3.html" class=s >企业文化 </a></li><li> ...
