css3知识
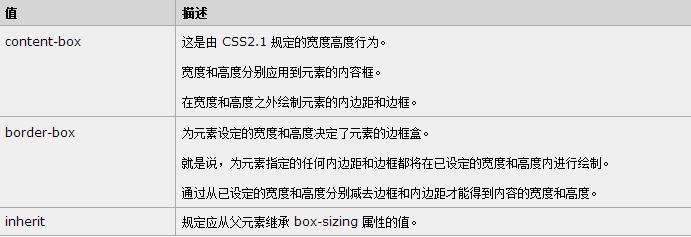
一、box-sizing 属性
规定两个并排的带边框的框

二、align-items (适用于父类容器上)
设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
值:
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
事例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
display:-webkit-flex;
display:flex;
width:200px;height:100px;margin:0;padding:0;border-radius:5px;list-style:none;background-color:#eee;}
.box li{margin:5px;border-radius:5px;background:#aaa;text-align:center;}
.box li:nth-child(1){padding:10px;}
.box li:nth-child(2){padding:15px 10px;}
.box li:nth-child(3){padding:20px 10px;}
#box{
-webkit-align-items:flex-start;
align-items:flex-start;
}
#box2{
-webkit-align-items:flex-end;
align-items:flex-end;
}
#box3{
-webkit-align-items:center;
align-items:center;
}
#box4{
-webkit-align-items:baseline;
align-items:baseline;
}
#box5{
-webkit-align-items:strecth;
align-items:strecth;
}
</style>
</head>
<body>
<h2>align-items:flex-start</h2>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>align-items:flex-end</h2>
<ul id="box2" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>align-items:center</h2>
<ul id="box3" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>align-items:baseline</h2>
<ul id="box4" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>align-items:strecth</h2>
<ul id="box5" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
</html>
align-items:flex-start

align-items:flex-end

align-items:center

align-items:baseline

align-items:strecth

三、多栏多列布局-display:flex
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
伸缩容器(flex containers)是一个HTML标签元素,并且“display”属性显式的设置了“flex”属性值。在伸缩容器中的所有子元素都会自动变成伸缩项目(flex items)。
这有一个三列布局的例子。外面的div容器是一个伸缩容器,而里面的left、main和right三个div都是伸缩项目:

设置一个简单的伸缩容器很容易,代码如下:
.container { display: flex;}
伸缩方向与换行(flex-flow)
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列:

如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列:

这里将展处样设置伸缩容器,使用伸缩项目在一行中显示:
.container { display: flex; flex-flow: row;}
一个伸缩容器中的所有伸缩项目既可以排列在单行也可以多行排列。这个主要由“flex-flow”是否设置为“wrap”来决定。如果伸缩容器设置了“wrap”属性值,当伸缩项目在伸缩容器中无法在一行中显示的时候会另起一行排列。
这里展示了如何将伸缩容器设置为“wrap”:
.container { display: flex; flex-flow: row wrap;}
伸缩项目(flex items)
在伸缩容器中的所有子元素都将自动变成伸缩项目。没有额外配置CSS的必要。你唯一需要的做的就是设置伸缩项目的尺寸。
如果伸缩容器把“flex-flow”设置为“row”后,伸缩项目将需要设置他们的宽度。伸缩项目的高度将会自动设置为伸缩容器的高度:

如果伸缩容器把“flex-flow”设置为“column”后,伸缩项目将需要设置他们的高度,伸缩项目的宽度将会自动设置为伸缩容器的宽度:

给伸缩项目设置“width”和“height”属性来定义伸缩项目尺寸,而这个伸缩项目是独立于其他伸缩项目。例如,如果我们给主内容(content)设置了一个600px的宽度,不管伸缩容器中有一个、两个或者上百个伸缩项目,主内容的宽度都是600px。
如果你想伸缩项目根据伸缩容器剩余的空间来决定伸缩项目的宽度,你可以使用“flex”属性。例如,我们可以告诉浏览器,左边栏和右边栏占用了伸缩容器减去主内容宽度的空间。
flex的值于对应的空间成正比。如果左边栏设置了值为“1”和右边栏设置了值为“2”,伸缩容器剩余的空间将按比例分配给左边栏和右边栏,并且右边栏所占的空间是左边栏的两倍:
下面是示例中运用在伸缩项目上的一些代码,展示了独立宽度和按比例计算的宽度:
.main { width: 600px;}
.left { flex:;}
.right { flex:;}
完整的实例
这是一个很简单的实例,Flexbox创建了一个经典的三列布局。主内容宽度为60%,而边栏是使用“flex”属性,按比例自动根据伸缩容器剩余空间计算得到对应的宽度:
.container { display: flex; flex-flow: row;}.main { width: 60%;}.left { flex:;}.right { flex:;}
示例效果

四、justify-content
设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
值:
1.flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
2.flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
3.center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
4.space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
5.space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
事例:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>justify-content_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
h1{font:bold 20px/1.5 georgia,simsun,sans-serif;}
.box{
display:-webkit-flex;
display:flex;
width:400px;height:100px;margin:0;padding:0;border-radius:5px;list-style:none;background-color:#eee;}
.box li{margin:5px;padding:10px;border-radius:5px;background:#aaa;text-align:center;}
#box{
-webkit-justify-content:flex-start;
justify-content:flex-start;
}
#box2{
-webkit-justify-content:flex-end;
justify-content:flex-end;
}
#box3{
-webkit-justify-content:center;
justify-content:center;
}
#box4{
-webkit-justify-content:space-between;
justify-content:space-between;
}
#box5{
-webkit-justify-content:space-around;
justify-content:space-around;
}
</style>
</head>
<body>
<h1>justify-content示例:</h1>
<h2>justify-content:flex-start</h2>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>justify-content:flex-end</h2>
<ul id="box2" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>justify-content:center</h2>
<ul id="box3" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>justify-content:space-between</h2>
<ul id="box4" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>justify-content:space-around</h2>
<ul id="box5" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
</html>


css3知识的更多相关文章
- CSS3知识之折角效果
CSS3折角效果:可兼容不同背景
- CSS3知识之阴影box-shadow
一.定义和用法 box-shadow 属性向框添加一个或多个阴影. box-shadow: h-shadow v-shadow blur spread color inset; h-shadow ...
- CSS3知识!
一.引入样式 1.行内样式表 <h1 style="color: red;font-size: 18px;">10-30</h1> 2.内部样式表(在hea ...
- CSS3知识之立方体动画效果
效果图:
- 所有用CSS3写的3D特效,都离不开这些知识
起因 昨晚在做慕课网的十天精通CSS3课程,其中的综合练习是要做一个3D导航翻转的效果.非常高大上. 以往这些效果我都很不屑,觉得网上一大堆这些特效的代码,复制粘贴就好了,够快.但是现实工作中,其实自 ...
- css3深入了解之奇技淫巧
前言 自CSS3流行以来,虽然以前看过一遍所有的新增属性,但其实在实际项目中用到的少之又少.所以没有形成系统性的认识,以及看到效果立马就能想到解决方案的能力.然后最近正好遇到一个需要绘制大量动画的需求 ...
- css3 transition属性
最近打算学习css3知识,觉得css3写出来的效果好炫好酷,之前一直想要学习来着.可能之前的决心,毅力,耐心不够,所以想要重整起来,放下浮躁的心态,一步一个脚印,踏踏实实的来学习. 首先学习的是css ...
- css3 3D旋转效果
css3 record2 css3 3D旋转效果 需理解transform css3知识: keyframes transform perspective jsfiddle demo keyframe ...
- css3箭头效果
css3 record1 尝试用css写了个箭头效果 思路就是通过span和span子元素i分别通过设置他们的伪元素构造两个箭头,但是i构造的箭头两条线height都是0,hover的时候渐近的动画效 ...
随机推荐
- (分享) git详解
今天学了下git http://blog.jobbole.com/78960/ 他写的超级好的 之前也弄过,在eclipse上有个关于github的一个插件,可以通过github的仓库地址把ec ...
- 从Eclipse迁移到Android Studio碰到的问题记录
背景: 1. 一直在做.NET的开发,工作之余,学习了一下Android开发,写了一些Demo,当时用的Eclipse开发工具:这两天,刚好项目不是很忙,就打算把之前写的Demo,迁移到Android ...
- 哈,我自己翻译的小书,马上就完成了,是讲用python处理大数据框架hadoop,spark的
花了一些时间, 但感觉很值得. Big Data, MapReduce, Hadoop, and Spark with Python Master Big Data Analytics and Dat ...
- vue
vue.js 插件 setting--> plugins 搜索vue,下载安装如果想要高亮显示*.vue文件,可以在File Types 选项里找到HTML,然后在下方手动添加*.vue,这样就 ...
- ppt - 常规策划
1 比较图2 progress3 目标 proposal4 market leadership5 分析 - 设计 - 开发 - 实施 - 评估6 innovation7 时间区间表述8 阶梯式9 主 ...
- ref的用法
ref可以修改变量作为参数调用的值,但必须要初始化,不能在调用的函数中初始化 static void Main(string[] args) { ; Console.WriteLine("m ...
- wordpress电子商务插件和主题的使用方法
前提步骤:卸载wordpress干净,需要把相应的数据库删除:drop databade **: (1)先改wordpress中重要文件的权限:777 (2)用usradd -d www /html命 ...
- Github上安卓榜排名第2的程序员教你如何学习【转载,侵删】
来自:峰瑞资本(微信号:freesvc)文章作者:代码家(微信 ID:daimajia_share) 软件早已吞噬整个世界,程序员是关键角色.过去 40 年中,许多伟大的公司都由程序员缔造,比如比尔· ...
- Linux 下MySql 重置密码
1.首先确认服务器出于安全的状态,也就是没有人能够任意地连接MySQL数据库. 因为在重新设置MySQL的root密码的期间,MySQL数据库完全出于没有密码保护的 状态下,其他的用户也可以任意地登录 ...
- Hibernate和IBatis对比
[转自]http://blog.csdn.net/ya2dan/article/details/7396598 项目也做过几个, 使用IBatis就做一个项目, 基本上都是使用Hibernate, 也 ...
