Web Essentials之Browser Link
本篇目录

当Browser Link运行时,会有一个菜单注入到你的网站上,Web Essentials可以使用该菜单上所有可用的一套Browser Link功能。
要想了解更多关于Browser Link的信息,请点击下面的图片:

功能
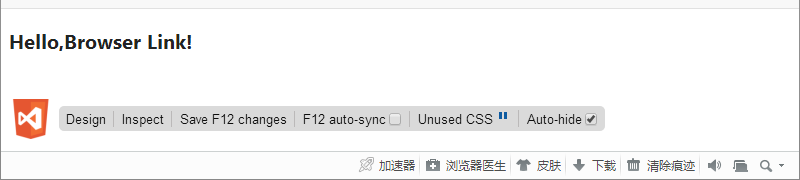
启用了Browser Link之后,打开我的网站时,就出现了一个如下图所示的浮动的工具条:

下面一一介绍该工具条上的所有功能:
Auto-hide
如果你总是不想看到这个菜单,那么可以选中该复选框,使它默认不可见。要切换该菜单的可见性,只要按一下Ctrl键就可以了。
Inspect Mode(检查模式)
当鼠标悬停在任何浏览器页面的DOM元素上时,Visual Studio将会打开源文件并定位到生成该特定DOM元素的确切位置。
Design Mode
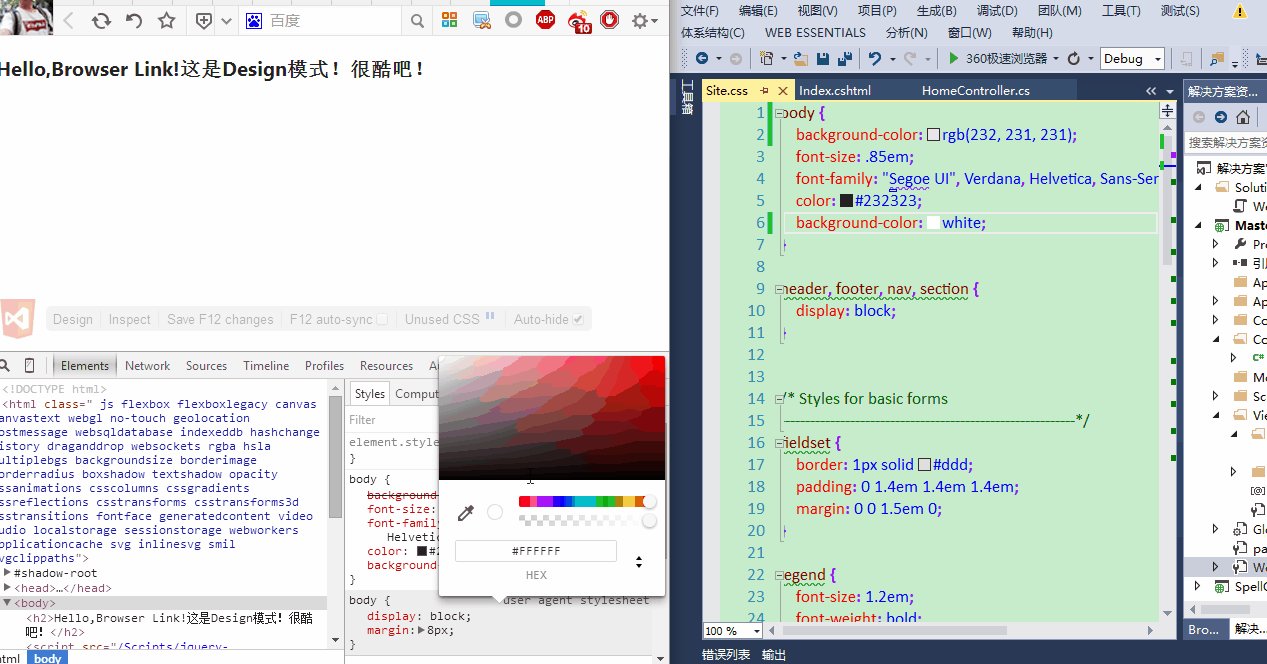
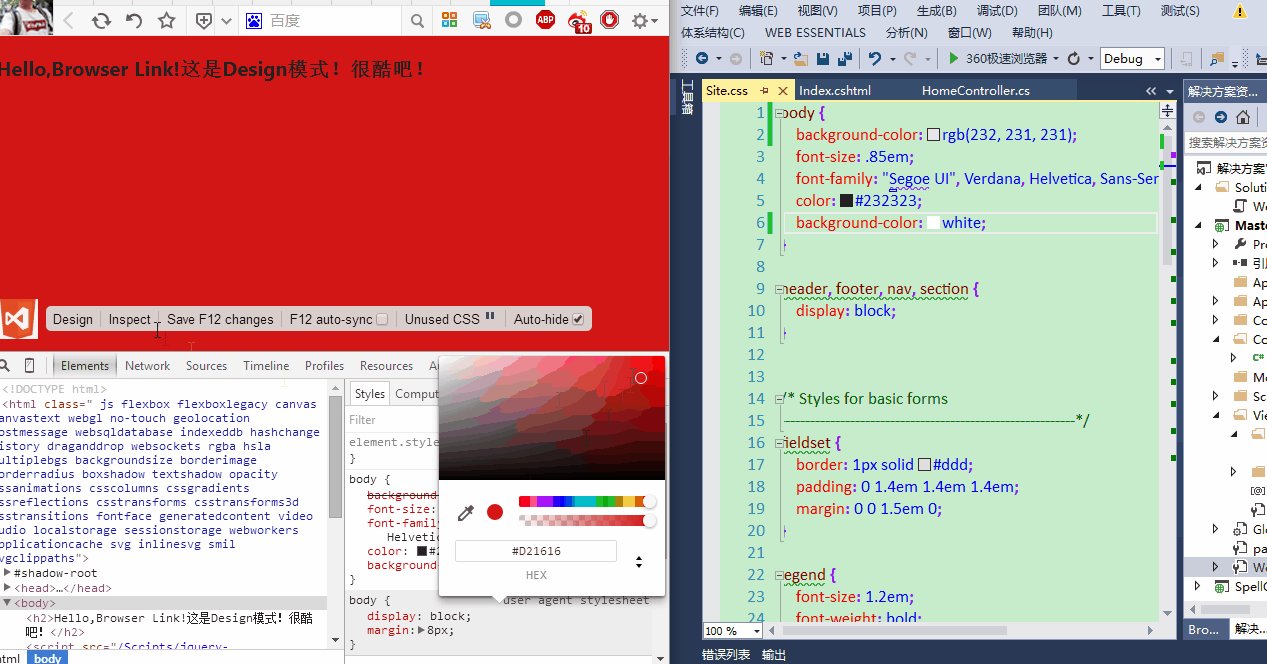
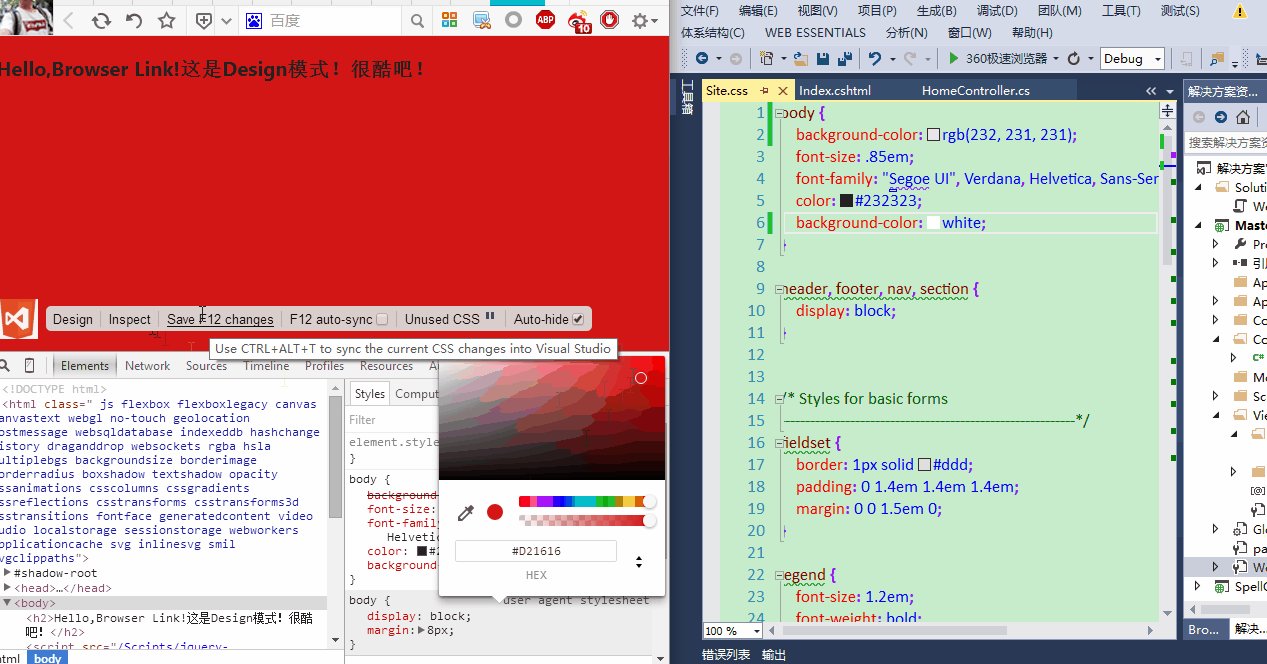
和Inspect Mode很像,但是当你最后点击浏览器中的DOM元素时,该元素会变成可编辑的。任何编辑都会实时地传给Visual Studio来更新源文件。如下图所示:

Save F12 changes
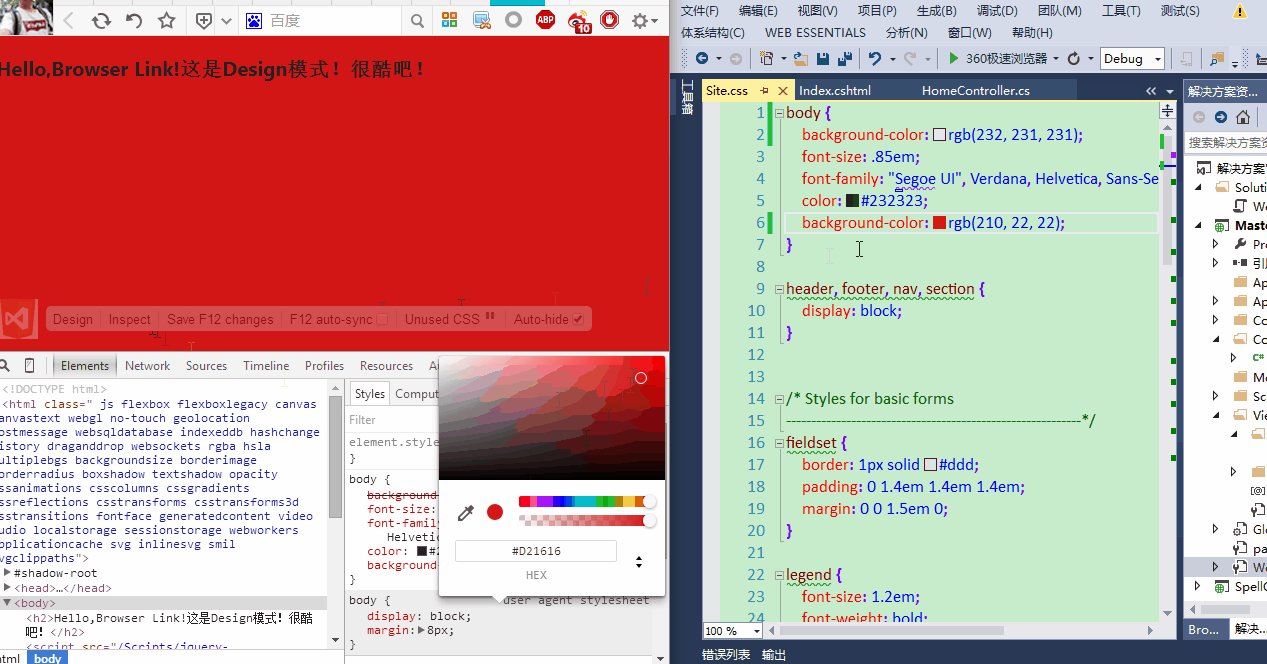
当在多个浏览器的开发者工具中做了编辑时,你可以点击Save F12 changes将改变的内容传送到Visual Studio的源文件中。。这个只对CSS有效。请认真观察下图中代码在浏览器控制台中的变化以及在VS中的变化。

F12 auto-sync
不需要手动点击Save F12 changes,你就可以将所做的更改实时流入Visual Studio。这个就不尝试了,大家可以自己试试!
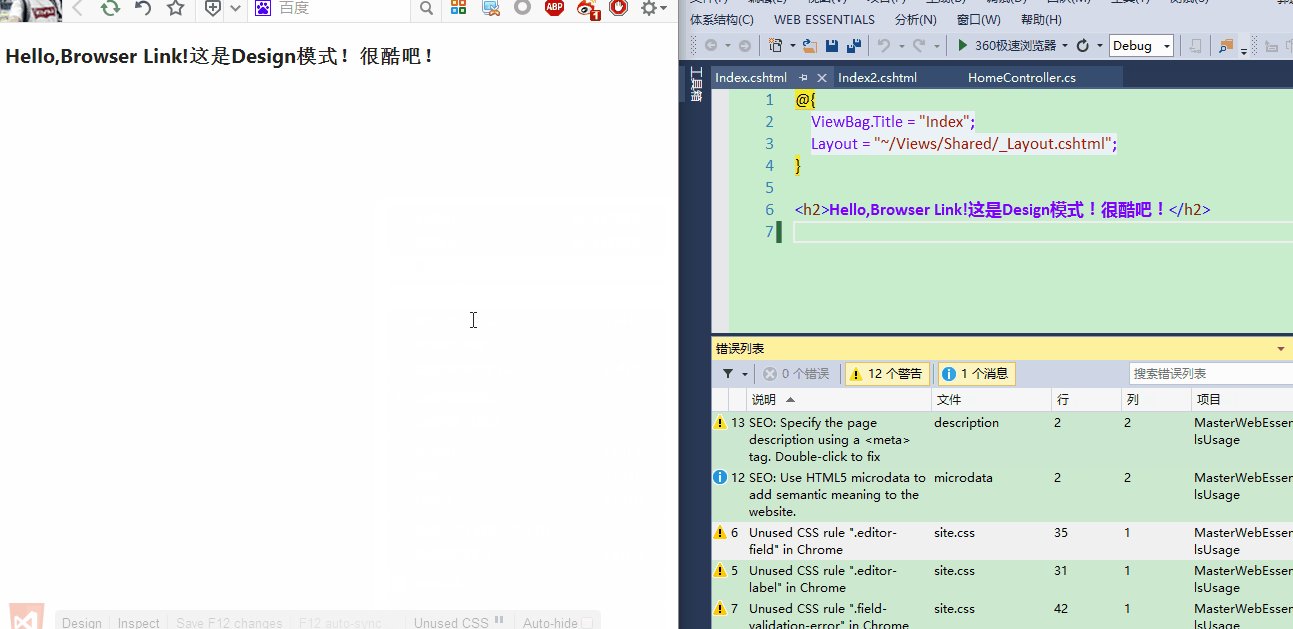
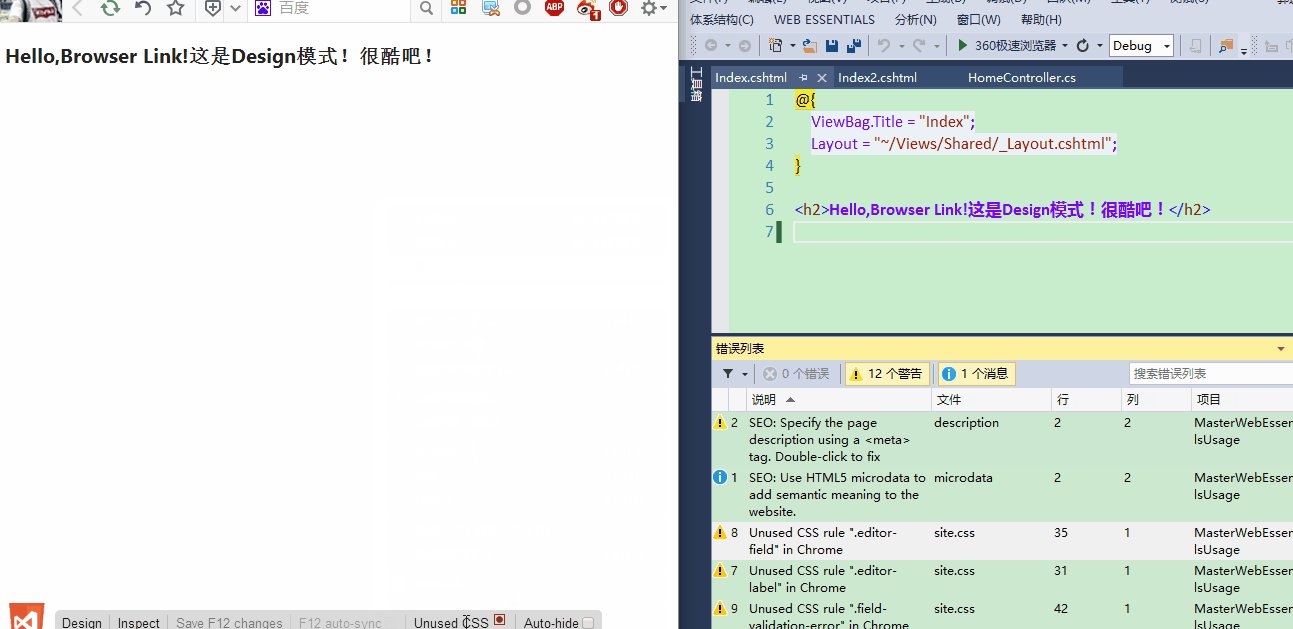
Find Unused CSS
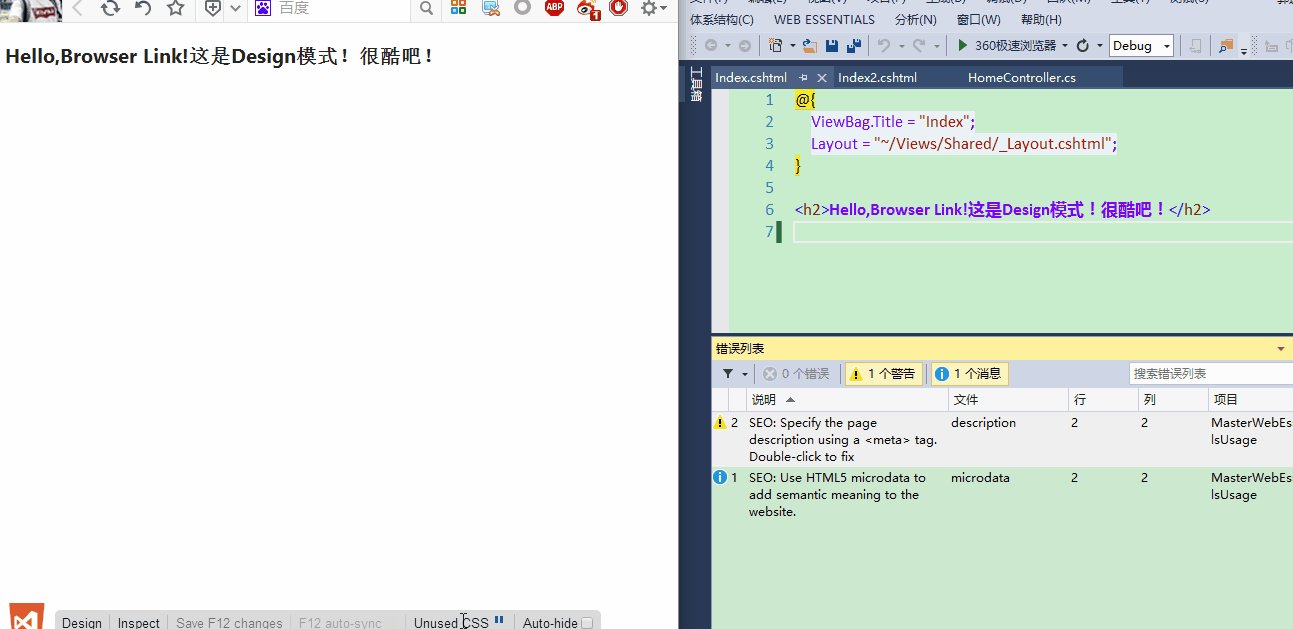
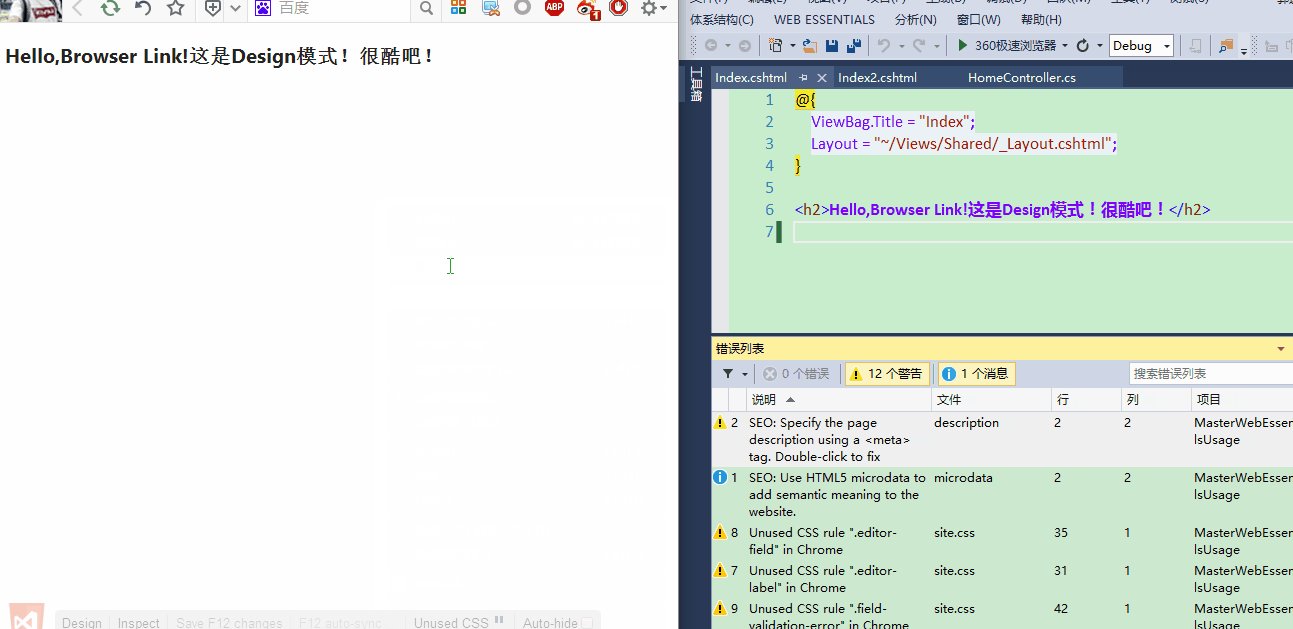
点击这个按钮,将会开始记录网站中使用的不同的CSS规则。只需要在网站中导航浏览,当你操作完成后,再次点击该按钮。就会在Visual Studio的错误列表中生成没有使用的CSS列表。从下面的图中可以看出,即使没有刷新,没有使用的CSS也已经找出来了。

最佳实践
Web Essentials使用了webdevchecklist.com的一些规则作为最佳实践。如果发现任何违规,就会在错误列表中展示一条消息。
Web Essentials之Browser Link的更多相关文章
- Visual Studio 2013 Web开发、新增功能:“Browser Link”
微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Server 2013. ...
- Visual Studio 2013 Web开发、新增功能:“Browser Link”
微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Server 2013. ...
- 让人一用钟情的VS插件系列之一——Web Essentials(Web开发必备利器)
返回VS插件总目录 本篇目录 初识Web Essentials 看国外大牛如何评价Web Essentials Web Essentials下载与安装 Web Essentials涉及到了哪些内容 初 ...
- 利用Browser Link提高前端开发的生产力
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:Browser Link是VS 2013开始引入的一个强大功能,让前端代码(比如Ang ...
- Using Browser Link in Visual Studio 2013
题记:Browser Link是VS 2013开始引入的一个强大功能,让前端代码(比如AngularJS的代码)在VS中的修改更加轻而易举. 前 端代码是运行在浏览器中,而Visual Studio通 ...
- Visual Studio 2013中因SignalR的Browser Link引起的Javascript错误一则
众所周知Visual Studio 2013中有一个由SignalR机制实现的Browser Link功能,意思是开发人员可以同时使用多个浏览器进行调试,当按下IDE中的Browser Link按钮后 ...
- VS2013自带的Browser Link功能引发浏览localhost网站时不停的轮询
浏览localhost网站时候不管你打开那个页面它都会不停的轮询.据悉这是VS2013自带的Browser Link功能,里面用到SignalR机制 什么是Browser Link功能,什么是Sign ...
- Web Essentials之样式表StyleSheets
返回Web Essentials功能目录 本篇目录 智能感知 视觉提示 验证 Web标准 转换器 Web Essentials中大多数的CSS功能也适用于LESS. 智能感知 生成供应商特定的属性 如 ...
- VS 2013中的新特性browser link
Browser Link是连接VS和浏览器之间的通道.有了这个特性,web程序就能够和VS交互传递数据.这个特性在VS2013中是默认开启的.当开启了Browser Link, web程序运行的时候, ...
随机推荐
- 火狐通行证升级为Firefox Sync后,如何在多设备间同步书签等信息
一直在使用Firefox的一个比较重要的原因是习惯了它的书签同步功能,之前一直是使用火狐通行证来实现多设备间同步的,最近新装了WIN8.1系统来学习,结果装上新版Firefox之后,发现无论怎么弄也没 ...
- 基于webmagic的爬虫小应用--爬取知乎用户信息
听到“爬虫”,是不是第一时间想到Python/php ? 多少想玩爬虫的Java学习者就因为语言不通而止步.Java是真的不能做爬虫吗? 当然不是. 只不过python的3行代码能解决的问题,而Jav ...
- 20151207Study
Liberal lawmakers proposed a bill to reduce the cost of medicine for older Americans.自由主义立法者提出一条减少老年 ...
- 6SQL SERVER视图/索引
一.视图 1.视图概念 ①视图是包含由一张或多张表的列组成的数据集.该表中的记录是由一条查询语句执行后所得到的查询结果所构成的. ②视图是一张虚拟表,它表示一张表的部分数据或多张表的综合数 据,其结构 ...
- 关于Linux 下 Mysql 远程访问时出现的Access denied for user '用户名'@'IP地址' (using password:NO)
大概是因为MySQL不允许远程访问时候不带密码吧,所以还是设定一个密码 如下这样做: 打开终端 ,即terminal的那个(RedHat5.x为例 在左上角(可能会移位)那个带着红帽的家伙点击,--- ...
- Kubernetes1.5正式发布
Kubernetes1.5正式发布 修复了很多已知问题 进一步增强federation相关特性 将PetSet改名为StatefulSet 将ScheduledJobs改名为CronJobs 新增了命 ...
- selenium-pageobject设计模式
from selenium import webdriverfrom selenium.webdriver.common.by import Byfrom time import sleepfrom ...
- JS-firstChild,firstElementChild,lastChild,firstElementChild,nextSibling,nextElementSibling
<body> <ul id="ul1"> <li>11111</li> <li>22222</li> < ...
- grep及正则表达式
文本搜索工具:grep,egrep,fgrep GREP介绍 grep: 根据模式条件搜索文本,并将符合模式的文本行显示出来. 过滤条件:文本字符和正则表达式的元字符组合而成匹配条件 以正则表达式的 ...
- 三种Scriptlet总结
什么是Scriptlet? 在JSP中,Scriptlet称为脚本小程序,所欲嵌套在HTML代码中的Java程序都必须使用Scriptlet标记出来. 第一种:<% %> 在此Script ...
