UWP的一种下拉刷新实现
简介
我们最近实现了一个在UWP中使用的下拉刷新功能,以满足用户的需求,因为这是下拉刷新是一种常见的操作方式,而UWP本身并不提供这一机制。
通过下拉刷新这一机制,可以让移动端的界面设计变得更加简单,更符合广大用户的使用习惯。
NEW github链接:https://github.com/MS-UAP/PullToRefresh.UWP
该组件的nuget链接:https://www.nuget.org/packages/PullToRefresh.UWP
并且,我们实现的这一下拉刷新功能,具有以下优点:
- 支持自定义下拉头部,包括及时显示下拉进度,分辨率较高。
- 用于ListView时,支持UI虚拟化和增量加载,不影响诸如ListView.Header等属性。
基本使用
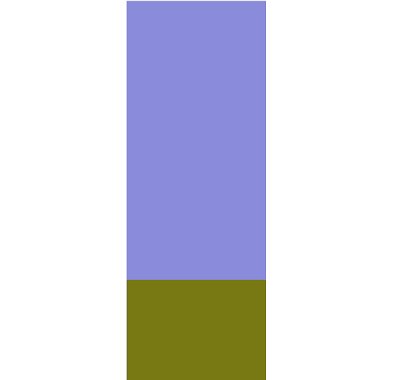
使用效果如图:

只需要简单的:
<pr:PullToRefreshBox x:Name="pr" RefreshInvoked="PullToRefreshBox_RefreshInvoked">
<ListView x:Name="lv" ItemTemplate="{StaticResource ColorfulRectangle}" />
</pr:PullToRefreshBox>
这是默认的效果。用户只需要订阅 RefreshInvoked 事件即可。
该事件类型为:TypedEventHandler<DependencyObject, object>,第一个参数sender为PullToRefreshBox的Content,第二个参数总是null。
更多设置
我们的下拉刷新控件提供更多设置可供开发者自定义其表现。
- double RefreshThreshold {get;set;} :设置触发刷新的阈值,即有效下拉距离。
- DataTemplate TopIndicatorTemplate {get;set;} :自定义下拉头部模板。这是一个DataTemplate,其DataContext只是一个double值,表示相对于下拉阈值的百分比(可以超过100%)。而该模板本身会决定可用的下拉大小。
同时,我们还提供了一个PullRefreshProgressControl控件,方便开发者进行简单的头部定制。
该控件提供两个VisualState:Normal和ReleaseToRefresh,表示下拉过程中的两种状态(未到达刷新阈值,和已到达阈值)。
通过定义PullRefreshProgressControl.Template可以使用它(同样也要设定一下PullToRefreshBox.TopIndicatorTemplate,并且对PullRefreshProgressControl.Progress属性进行绑定)。
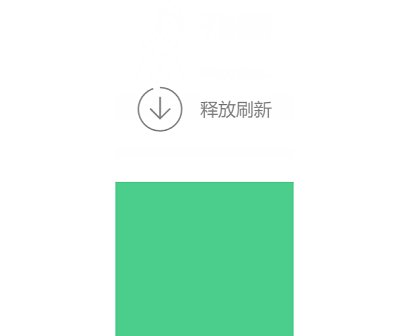
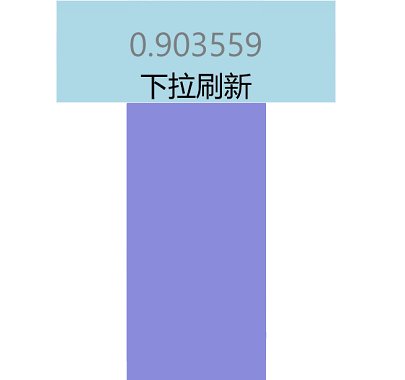
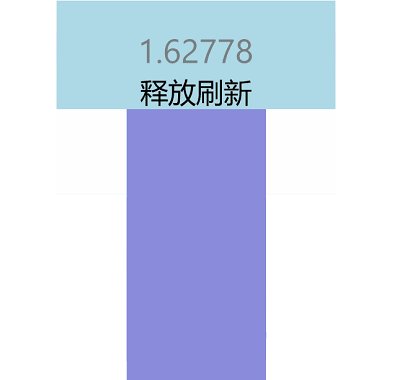
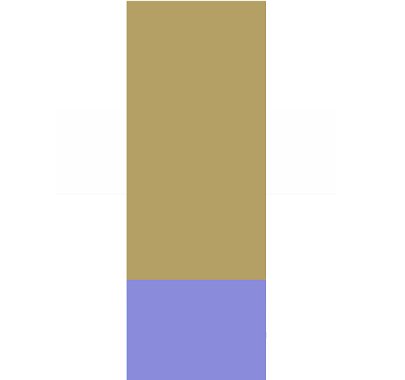
接下来为大家展示一下简单的定制效果:

相关代码如下:
<Grid>
<pr:PullToRefreshBox RefreshInvoked="pr_RefreshInvoked">
<pr:PullToRefreshBox.TopIndicatorTemplate>
<DataTemplate>
<Grid Background="LightBlue"
Height="130"
Width="200">
<pr:PullRefreshProgressControl Progress="{Binding}"
HorizontalAlignment="Center"
VerticalAlignment="Bottom">
<pr:PullRefreshProgressControl.Template>
<ControlTemplate>
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="VisualStateGroup">
<VisualState x:Name="Normal" />
<VisualState x:Name="ReleaseToRefresh">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="txt" Storyboard.TargetProperty="Text">
<DiscreteObjectKeyFrame KeyTime="0" Value="释放刷新" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups> <Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions> <TextBlock x:Name="txt"
Text="下拉刷新"
Grid.Row="1"
FontSize="20"
HorizontalAlignment="Center" />
<TextBlock Text="{Binding}"
FontSize="24"
Foreground="Gray"
HorizontalAlignment="Center" /> </Grid>
</ControlTemplate>
</pr:PullRefreshProgressControl.Template>
</pr:PullRefreshProgressControl> </Grid> </DataTemplate>
</pr:PullToRefreshBox.TopIndicatorTemplate> <ListView x:Name="ic">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalAlignment" Value="Center" />
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<Rectangle Width="100" Height="200">
<Rectangle.Fill>
<SolidColorBrush Color="{Binding}" />
</Rectangle.Fill>
</Rectangle>
</DataTemplate>
</ListView.ItemTemplate> </ListView>
</pr:PullToRefreshBox>
</Grid>
如果想要更加复杂的效果,则需要完全自定义PullToRefreshBox.TopIndicatorTemplate。
实现原理
采用外部嵌套ScrollViewer的方式实现。同时监控ScrollViewer的大小变化,以调整Content(即PullToRefreshBox.Content)的大小。
同时在下拉发生后,通过DirectManipulationCompleted事件,确定松开手指的时刻,并将下拉头部滚出ScrollViewer的可视区域。
在ScrollViewer.ViewChanged事件中计算下拉距离,以实现分辨率较高的进度绑定。
已知问题
- 用于StackPanel,Canvas这类有无限大空间的控件 且不指定PullToRefreshBox的具体大小时,其大小会恒定不变,而不会随Content大小变化而变化。
该组件的nuget链接:https://www.nuget.org/packages/PullToRefresh.UWP
如果大家在使用中遇到了什么问题,希望能向我们反馈,以使得我们的实现变得更好。
感谢 h82258652 提出的意见!
UWP的一种下拉刷新实现的更多相关文章
- Android-PullToRefresh下拉刷新库基本用法
How:(使用) 转自:http://blog.csdn.net/hantangsongming/article/details/42490277 PullToRefresh是一套实现非常好的下拉刷新 ...
- 微信小程序-自定义下拉刷新
最近给别个公司做技术支持,要实现微信小程序上拉刷新与下拉加载更多 微信给出的接口不怎么友好,最终想实现效果类似QQ手机版 ,一共3种下拉刷新状态变化,文字+图片+背景颜色 最终实现后的效果(这里提示有 ...
- mui 动态加载数据出现的问题处理 (silder轮播组件 indexedList索引列表 下拉刷新不能继续加载数据)
mui-slider 问题:动态给mui的图片轮播添加图片,轮播不滚动. 解决:最后把滚动轮播图片的mui(".mui-slider").slider({interval: 300 ...
- MaterialRefreshLayout+ListView 下拉刷新 上拉加载
效果图是这样的,有入侵式的,非入侵式的,带波浪效果的......就那几个属性,都给出来了,自己去试就行. 下拉刷新 上拉加载 关于下拉刷新-上拉加载的效果,有许许多多的实现方式,百度了一下竟然有几十种 ...
- (UWP开发)更为合理的一种ListView下拉刷新(PullToRefresh)实现方法
最近在做的一个项目需要用到下拉刷新,但是参考了现在网络上比较普遍的方法,觉得都不太好,因为要在外部套上一个SrollViewer,容易出现滚动错误.于是刚开始的时候就把思路定到了ListView内部的 ...
- ListView下拉刷新及上拉更多两种状态
一.前言: 很多应用都会用到ListView,当然如果是iOS就会用UITableViewController,这两个控件在不同的OS上,功能是一样的,只是有些细微的不同(iOS的UITableVie ...
- UWP开发入门(七)——下拉刷新
本篇意在给这几天Win10 Mobile负面新闻不断的某软洗地,想要证明实现一个简单的下拉刷新并不困难.UWP开发更大的困难在于懒惰,缺乏学习的意愿.而不是“某软连下拉刷新控件都没有”这样的想法. 之 ...
- UWP 下拉刷新控件(PullToRefreshControl)
最近项目里面有下拉刷新的需求,自己做了一个,效果还不错. <Style TargetType="local:PullToRefreshControl"> <Set ...
- Android几种强大的下拉刷新库
BeautifulRefreshLayout 众多优秀的下拉刷新(除了我写的之外T_T) 说起下拉刷新,好像经历一段历史的洗礼... (1)在我刚学android的时候,用的是XListView,在g ...
随机推荐
- 第五回. $e$ 的引入
假如你有 $1$ 块钱, 存银行, 利率为 $100\%$, 那么一年后本息和为$$1+1=2.$$ 如果你换种存法, 存半年, 把本息和取出来, 再存半年, 那么一年后本息和为$$\left(1+\ ...
- Object.assign()方法
对象的扩展 1.ES6中,对象的属性和方法可简写:对象的属性值可不写,前提是属性名已经声明: var name = "zhangsan"; "; var obj = { ...
- jenkins---配置邮件
如果出现以下错误: 553 mail from must equal authorized user 看看管理员邮箱是否配置: 再测试,就能够正常收到邮件了!
- eclipse如何安装cdt
原文地址:http://zhidao.baidu.com/link?url=9vSDAkpKJjLIIXP9wFqfjTSf-PmrEr9excDc-A3rzRh46jgzzbud0Z7gzjfxT8 ...
- IIS7.5 由于 Web 服务器上的“ISAPI 和 CGI 限制”列表设置,无法提供您请求的页面
IIS7.5中将一网站应用程序池托管管道模式改为经典后,网站页面打不开,错误信息: 引用内容 HTTP 错误 404.2 - Not Found由于 Web 服务器上的“ISAPI 和 CGI 限制” ...
- struts2中如何使用主题theme
一.什么是主题? 主题就是一种风格化标签,能够让所有UI标签能够产生同样的视觉效果而归集到一起的一组模板,即风格相近的模板被打包为一个主题 二.struts2提供的主题有哪些呢?struts2中如何修 ...
- java-关于浏览器的判断
一.判断是手机还是电脑浏览器 public final static String[] agent = { "Android", "iPhone", " ...
- jsoup
jsoup 相关知识链接:http://blog.csdn.net/column/details/jsoup.htm http://www.jb51.net/article/43485.htm htt ...
- ios6 滤镜相关知识内容网址---摘要
http://blog.csdn.net/justinjing0612/article/details/8145607#
- nodejs笔记2
下面在改变app.js的代码,可以通过不同的请求的url来返回不同的内容,注意1.html前的/不能省略,要细致 2.下面呢就是开始数据库的一些操作了 (1)在代码中引入模块var mongodb=r ...
