用JQ仿造百度书籍预售页面的单屏滚页效果
今天的项目需要做到一个介绍页面,我主动提出走单屏滚页的风格,毕竟交互性好,逼格也高,具体效果可以参照百度知道书籍预售页面。
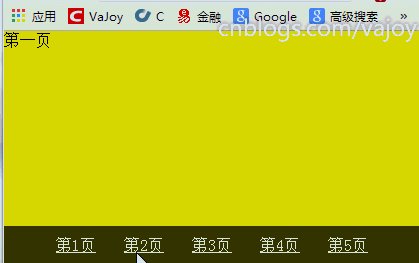
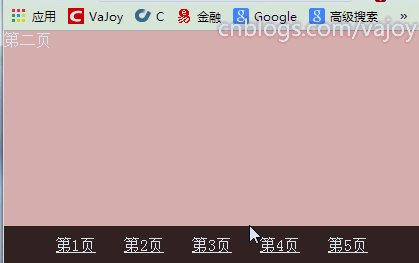
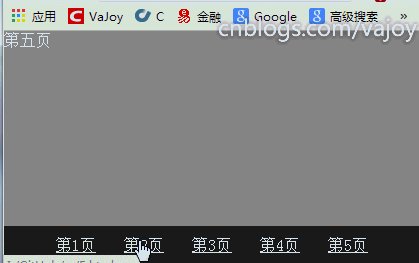
其实现效果就大概是这样的:

还是老样子,所有步骤文件可以从我的Github上下载。

原理
滚页的方式肯定是通过animate来实现,由被点击的a标签索引来确定要从哪一页滚至哪一页的位置。同时也需要一个全局变量来存储当前页面的索引,这样方便我们通过鼠标滚轮事件来滚页。
另外这里也调用了回调事件,包括点击时被激活页面的回调,以及其它非激活页面的回调,为了提高复用我们会动用 eval() 来帮忙,不过注意这两个回调都应该是在滚页(animate)之后触发的。

我们先写下页面原型:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>滚页效果</title>
<script src="jq.js"></script>
<style type="text/css">
body,html {height:100%; margin:0;}
.screen_wrap{position:relative; height:100%; overflow:hidden;}
.page{ position:relative; padding:20px;width:100%; height:100%;}
.page0{ background:yellow;}
.page1{ background:red;color:white;}
.page2{ background:green;}
.page3{ background:blue;color:yellow;}
.page4{ background:gray; color:white;}
.bottom_nav{ position:fixed; bottom:0px;padding:10px 0px;width:100%; text-align:center; background:black; opacity:0.8;}
.bottom_nav a{margin:0px 10px; color:white;}
</style>
<script type="text/javascript">
$(function(){ })
</script>
</head>
<body>
<div class="screen_wrap" id="screen_wrap">
<div class="page page0">第一页</div>
<div class="page page1">第二页</div>
<div class="page page2">第三页</div>
<div class="page page3">第四页</div>
<div class="page page4">第五页</div>
</div>
<div class="bottom_nav" id="bottom_nav">
<a href="#!/1">第1页</a>
<a href="#!/2">第2页</a>
<a href="#!/3">第3页</a>
<a href="#!/4">第4页</a>
<a href="#!/5">第5页</a>
</div>
</body>
</html>
注意必须设置body,html高度为100%,否则无法设置单页的高度(原理可以戳这里)

接着写脚本,要让这几个page能够在后续上下运动起来,我们得给它包裹一层div。
$(function(){
var $a = $("#bottom_nav a");
var $wrap = $("#screen_wrap");
var $pages = $wrap.children();
var $moveWrap = $("<div></div>");
$moveWrap.css({"position":"relative","height":"100%"});
$pages.wrapAll($moveWrap); //给五个page外面再包上一层div用以后续上下运动
})
有的朋友可能会好奇,现在不是已经有一层 id="screen_wrap" 的div围住它们了么,为何还要再裹一层。这是因为screen_wrap主要是满足我们“单屏”的需求,即通过设置100%的高度以及 overflow:hidden 来防止浏览器出现滚动条。
另外我们要考虑到,如果窗口发生了缩放,那么page们运动的幅度就不能按照原先的幅度了,我们得重新给幅度做定义(幅度以当前窗口高度为单位):
$(function(){
var a_index=0,thetop,win_h;
var $a = $("#bottom_nav a");
var $wrap = $("#screen_wrap");
var $pages = $wrap.children();
var $moveWrap = $("<div></div>");
$moveWrap.css({"position":"relative","height":"100%"});
$pages.wrapAll($moveWrap);
var getHeight = function(){ //获取当前窗口高度
win_h = $.VJ_getWin().h;
$a.eq(a_index).click(); //防止窗口缩放时页面布局混乱
}
getHeight();
$(window).on("resize",getHeight); //窗口缩放时,重新初始化上行运动的幅度
})
进一步定义点击a标签的触发事件,让page滚动起来:
$(function(){
var a_index=0,thetop,win_h;
var $a = $("#bottom_nav a");
var $wrap = $("#screen_wrap");
var $pages = $wrap.children();
var $moveWrap = $("<div></div>");
$moveWrap.css({"position":"relative","height":"100%"});
$pages.wrapAll($moveWrap);
var getHeight = function(){
win_h = $(window).height();
$a.eq(a_index).click();
}
getHeight();
$(window).on("resize",getHeight);
$a.click(function(){
a_index = $a.index(this);
thetop = a_index * win_h; //注意之前说的“上下运动的幅度”指的就是这个,主要依赖当前窗口高度
$pages.parent().animate({"top":-thetop},500);
})
})

接着添加回调事件,先添加激活页面的回调:
$(function(){
var a_index=0,thetop,win_h;
var $a = $("#bottom_nav a");
var $wrap = $("#screen_wrap");
var $pages = $wrap.children();
var $moveWrap = $("<div></div>");
$moveWrap.css({"position":"relative","height":"100%"});
$pages.wrapAll($moveWrap);
var getHeight = function(){
win_h = $(window).height();
$a.eq(a_index).click();
}
getHeight();
$(window).on("resize",getHeight);
$a.click(function(){
a_index = $a.index(this);
thetop = a_index * win_h;
$pages.parent().stop().animate({"top":-thetop},500, //加个.stop() 防止卡顿
function(){ //animate结束后的回调
var hasfun = eval("typeof page"+a_index+"==='function'");
if(hasfun){
eval("page"+a_index+"()"); //如果有回调函数则执行该函数
}
}
);
})
var page1 = function(){ //激活页面的回调
$(".page1").animate({"opacity":"0.2"},2000);
}
var page3 = function(){
$(".page3").animate({"opacity":"0.5"},4000);
}
})
这里动用了 eval() 来帮忙,关键时刻还是蛮好用的,虽然常规还是建议少用eval方法。
我们继续添加非激活页面的回调/初始化事件(就是比如你点了page2,切页后page0-1、page3-4要回调的事件):
$(function(){
var a_index=0,thetop,win_h,hasfun;
var $a = $("#bottom_nav a");
var a_len = $a.length; //获得a的个数(其实也就是page个数)
var $wrap = $("#screen_wrap");
var $pages = $wrap.children();
var $moveWrap = $("<div></div>");
$moveWrap.css({"position":"relative","height":"100%"});
$pages.wrapAll($moveWrap);
var getHeight = function(){
win_h = $(window).height();
$a.eq(a_index).click();
}
getHeight();
$(window).on("resize",getHeight);
$a.click(function(){
a_index = $a.index(this);
thetop = a_index * win_h;
$pages.parent().stop().animate({"top":-thetop},500,
function(){ //animate结束后的回调
hasfun = eval("typeof page"+a_index+"==='function'");
if(hasfun){
eval("page"+a_index+"()"); //如果有回调函数则执行该函数
}
for(var i=0;i<a_len;i++){
if(i==a_index) continue;
hasfun = eval("typeof reset"+i+"==='function'");
if(hasfun){
eval("reset"+i+"()"); //如果有其它page初始化函数则执行该函数
}
}
}
);
})
var page1 = function(){
$(".page1").animate({"opacity":"0.2"},2000);
}
var page3 = function(){
$(".page3").animate({"opacity":"0.5"},4000);
}
var reset1 = function(){ //初始化函数
$(".page1").stop().css({"opacity":"1"});
}
var reset3 = function(){
$(".page3").stop().css({"opacity":"1"});
}
})
至此,我们要的效果就基本完成了(除了监听鼠标滚轮事件),我们贴下完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>滚页效果</title>
<script src="jq.js"></script>
<style type="text/css">
body,html {height:100%; margin:0;}
.screen_wrap{position:relative; height:100%; overflow:hidden;}
.page{ position:relative; width:100%; height:100%;}
.page0{ background:yellow;}
.page1{ background:red;color:white;}
.page2{ background:green;}
.page3{ background:blue;color:yellow;}
.page4{ background:gray; color:white;}
.bottom_nav{ position:fixed; bottom:0px;padding:10px 0px;width:100%; text-align:center; background:black; opacity:0.8;}
.bottom_nav a{margin:0px 10px; color:white;}
</style>
<script type="text/javascript">
$(function(){
var a_index=0,thetop,win_h,hasfun;
var $a = $("#bottom_nav a");
var a_len = $a.length; //获得a的个数(其实也就是page个数)
var $wrap = $("#screen_wrap");
var $pages = $wrap.children();
var $moveWrap = $("<div></div>");
$moveWrap.css({"position":"relative","height":"100%"});
$pages.wrapAll($moveWrap);
var getHeight = function(){
win_h = $(window).height();
$a.eq(a_index).click();
}
getHeight();
$(window).on("resize",getHeight);
$a.click(function(){
a_index = $a.index(this);
thetop = a_index * win_h;
$pages.parent().stop().animate({"top":-thetop},500,
function(){ //animate结束后的回调
hasfun = eval("typeof page"+a_index+"==='function'");
if(hasfun){
eval("page"+a_index+"()"); //如果有回调函数则执行该函数
}
for(var i=0;i<a_len;i++){
if(i==a_index) continue;
hasfun = eval("typeof reset"+i+"==='function'");
if(hasfun){
eval("reset"+i+"()"); //如果有其它page初始化函数则执行该函数
}
}
}
);
})
var page1 = function(){
$(".page1").animate({"opacity":"0.2"},2000);
}
var page3 = function(){
$(".page3").animate({"opacity":"0.5"},4000);
}
var reset1 = function(){ //初始化函数
$(".page1").stop().css({"opacity":"1"});
}
var reset3 = function(){
$(".page3").stop().css({"opacity":"1"});
}
})
</script>
</head>
<body>
<div class="screen_wrap" id="screen_wrap">
<div class="page page0">第一页</div>
<div class="page page1">第二页</div>
<div class="page page2">第三页</div>
<div class="page page3">第四页</div>
<div class="page page4">第五页</div>
</div>
<div class="bottom_nav" id="bottom_nav">
<a href="#!/1">第1页</a>
<a href="#!/2">第2页</a>
<a href="#!/3">第3页</a>
<a href="#!/4">第4页</a>
<a href="#!/5">第5页</a>
</div>
</body>
</html>

后续大家可以自行加上鼠标滚轮事件,向上和向下分别触发上滚页和下滚页事件,由于监听鼠标滚轮事件又是一门小学问,在这里就不赘述了。
但你可以通过这里来获得包括鼠标滚轮事件在内的全部效果,我把单屏滚页事件和鼠标滚轮监听事件都封装到我的个人插件VaJoyJS中,有兴趣的朋友可以从我插件源码中一窥究竟。
共勉~
用JQ仿造百度书籍预售页面的单屏滚页效果的更多相关文章
- 【真的是随笔】如何利用htaccess把网站流量引到一个页面上(站点维护页效果)
咕咕咕,好久没来博客园转悠了,最近(这个最近好长啊)一直没时间写博(事实上也不知道写点什么有逼格的东西),所以一直都在潜水,,,(此处省略n字) 好了切入正题,关于如何把网站的所有流量引向一个页面的方 ...
- 弹出iframe内嵌页面元素到父页面并全屏化
(注册博客好久了,一直没舍得添砖加瓦,主要是每次想写点东西的时候,随便搜一搜发现都比我总结的都要好,甚感尴尬,但是总是要开始的,所以这就是我的第一篇博客,也绝不会是最后一篇,废话不多说,直接入正题) ...
- 百度MIP移动页面加速——不只是CDN
MIP是用CDN做加速的么?准确答案是:是,但不只是. MIP全称Mobile Instant Pages,移动网页加速器,是百度提出的页面加速解决方案.MIP从前端渲染和页面网络传输两方面进行优化, ...
- 百度ueditor解决页面组件被覆盖问题
本文不再更新,可能存在内容过时的情况,实时更新请移步原文地址:百度ueditor解决页面组件被覆盖问题: 在使用ueditor的过程中,会出现表单组件被ueditor覆盖的问题,解决的方式如下: ue ...
- Android 获取浏览器当前分享页面的截屏
Android 获取浏览器当前分享页面的截屏 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/BrowserScreenShotActivity 文中 ...
- H5单页面手势滑屏切换原理
H5单页面手势滑屏切换是采用HTML5 触摸事件(Touch) 和 CSS3动画(Transform,Transition)来实现的,效果图如下所示,本文简单说一下其实现原理和主要思路. 1.实现原理 ...
- js控制页面的全屏展示和退出全屏显示
<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/h ...
- Android 实现书籍翻页效果----升级篇
自从之前发布了<Android 实现书籍翻页效果----完结篇 >之后,收到了很多朋友给我留言,前段时间由于事情较多,博客写得太匆忙很多细节地方没有描述清楚.所以不少人对其中的地方有不少不 ...
- ios单独的页面支持横竖屏的状态调整,HTML5加载下(更新2)
单独的页面支持横竖屏的状态调整,HTML5加载下 工程中设置只支持竖屏状态,在加载HTML5的界面可以是横竖屏的,在不对工程其他界面/设置做调整的同时,可以这样去 #import "View ...
随机推荐
- 非阻塞同步算法实战(二)-BoundlessCyclicBarrier
本人是本文的作者,首发于ifeve(非阻塞同步算法实战(二)-BoundlessCyclicBarrier) 前言 相比上一 篇而言,本文不需要太多的准备知识,但技巧性更强一些.因为分析.设计的过程比 ...
- C# 委托如何理解 打个比喻
初学者可能会给winform窗体注册事件,也听过事件是基于委托实现的 那么,委托是什么,事件又是什么,委托和事件是什么关系. 个人喜欢做一些比喻,把这些东西想象成某一个模型,这样方便记忆,理解,随着对 ...
- 纯CSS实现Tooltip
DEMO: span{ position:relative; display:inline-block; height:3em; width:3em; margin:0 0.4em; line-hei ...
- SQL Server 常用函数
1.DATEADD 在向指定日期加上一段时间的基础上,返回新的 datetime 值. 语法 DATEADD ( datepart , number, date ) 参数 datepart 是规定应向 ...
- HTML5 CSS3学习
HTML5 CSS3学习 :http://www.1000zhu.com/course/css3/ HTML5 相关书籍: http://www.html5cn.com.cn/news/gdt/2 ...
- DDX_Text ()函数 C++
DDX_Text()函数管理着对话框.表格视或控件视对象中的编辑控件与对话框.表格视或控件视对象的CString型数据成员之间的int,UINT,long,DWORD,CString,float或do ...
- Xamarin For Android 遇到错误java.exe exited with code 1. (msb6006)
今天用Xamarin编译一个android工程遇到这样一个问题:java.exe exited with code 1. (msb6006),项目代码没有问题.于是各种谷歌 ,在http://foru ...
- 【Java学习笔记】集合转数组---toArray()
package p2; import java.util.ArrayList; import java.util.Arrays; import java.util.List; public class ...
- C#语言基础— 输入与输出
C#语言基础— 输入与输出 1.1函数的四要素:名称.输入.输出.加工 1.2主函数:输出语句.输入语句: Static viod Main(string[] stgs)//下划线部分可以自己指定 { ...
- Trie树的创建、插入、查询的实现
原文:http://blog.chinaunix.net/xmlrpc.php?r=blog/article&uid=28977986&id=3807947 1.什么是Trie树 Tr ...
