Material Designer的低版本兼容实现(八)—— Flat Button


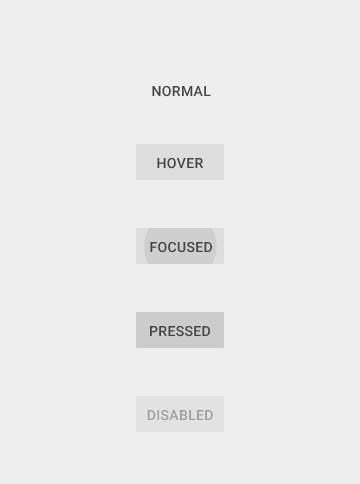
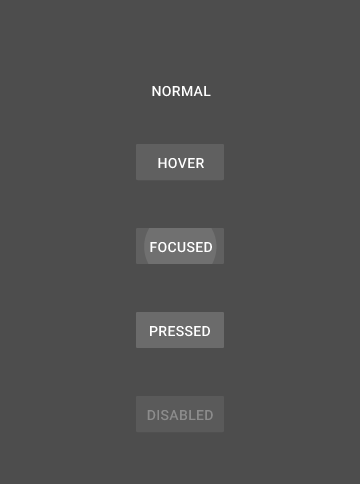
除了中规中矩的矩形按钮外,5.0中将按钮扁平化,产生了一个扁平按钮——Flat Button。这个按钮降低了很多存在感,主要用于在对话框,提示栏中。让整个界面减少层级。今天说的就是它的用法。
这个按钮继承自矩形按钮,所以拥有很多矩形按钮的属性,关于矩形按钮请看上一篇文章。
首先还是添加lib的依赖。lib地址:https://github.com/shark0017/MaterialDesignLibrary
一、放入布局文件
自定义命名空间:xmlns:app="http://schemas.android.com/apk/res-auto"
<com.gc.materialdesign.views.ButtonFlat
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
现在是默认的模式,没有做任何设置。默认的状况是完全透明的一个按钮


二、在布局文件中设置各种属性
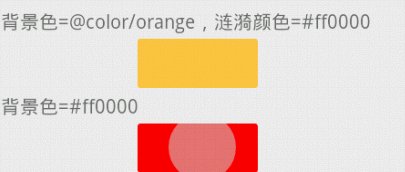
android:background="@color/orange" 设置背景色,默认是透明的

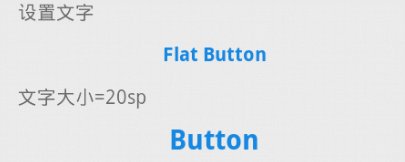
android:text="Flat Button" 设置文字,默认没有文字
android:textSize="20sp" 设置文字大小,默认14sp,文字是粗体。

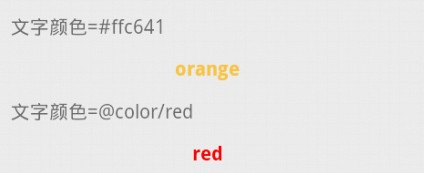
android:textColor="#ffc641" 设置文字颜色,默认是蓝色

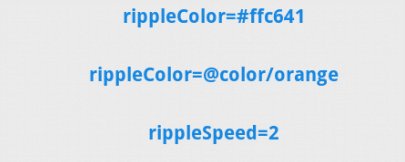
app:rippleColor="#ffc641" 设置涟漪的颜色,默认是灰色
app:rippleSpeed="2" 设置涟漪扩散速度,默认6f

app:clickAfterRipple="false" 设置触发click事件的时间,默认是涟漪扩散完了再出发点击事件
三、通过代码设定各种属性
public class ButtonFlatTest extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.button_flat);
btn01.setBackgroundColor(getResources().getColor(R.color.orange));// 设定按钮背景
btn02.setBackgroundColor(0xffff0000);// 设定按钮背景
btn03.setText("setText");// 设定按钮文字
btn04.setTextSize(30);// 设定文字大小
btn05.setTextColor(0xffffc641);// 设定文字颜色
btn06.setTextColor(getResources().getColor(R.color.red));// 通过资源设定文字颜色
btn07.setRippleColor(0xffffc641);// 直接设定颜色数值
btn08.setRippleColor(getResources().getColor(R.color.orange));// 设定涟漪的颜色
btn09.setRippleSpeed(2);// 设置涟漪扩散速度
btn10.setClickAfterRipple(false);// 设定点击后立刻产生click事件
buttonFlat.getTextView();// 得到这个按钮中的textView对象,可以进行各种设定
}
}
Material Designer的低版本兼容实现(八)—— Flat Button的更多相关文章
- Material Designer的低版本兼容实现(一)—— 简介 & 目录
很长一段时间没写东西了,其实是因为最近在研究Material Designer这个东西,熬夜熬的身体也不是很好了.所以就偷懒没写东西,这回开的这个系列文章是讲如何将Material Designer在 ...
- Material Designer的低版本兼容实现(五)—— ActivityOptionsCompat
extends:http://www.cnblogs.com/tianzhijiexian/p/4087917.html 本文是对API中的方法做了介绍,如果想要看如何让这些方法兼容4.x或2.x可以 ...
- Material Designer的低版本兼容实现(二)—— Theme
Theme material主题可以定义为如下形式: @android:style/Theme.Material @android:style/Theme.Material.Light @androi ...
- Material Designer的低版本兼容实现(三)——Color
在Material Designer中,色彩再一次被摆到了重要的位置上.官方文档中竟然给出了500种配色方案进行选择.就是为了给不同的手机.电视.手表上带来一直的用户体验. 更多用于控制色彩的属性,可 ...
- Material Designer的低版本兼容实现(十)—— CheckBox & RadioButton
ChekBox的用途我们就不必多说了,算是一个很古老的控件了,何其类似的还有RadioButton,这个东西因为我目前还没写出来,所以用了别人的一个lib,这下面会说到.顺便说一句,如果你的app是在 ...
- Material Designer的低版本兼容实现(十二)—— Slider or SeekBar
Slider,我更喜欢叫他SeekBar,其实是一个东西啦,就是拖动条.5.0的拖动条和4.x上的HOLO风格完全不同,平添了一些精致.此外还加入了数值指示器,让用户在滑动的时候就能知道现在到了什么位 ...
- Material Designer的低版本兼容实现(十四)—— CardView
今天说的又是一个5.0中才有的新控件——CardView(卡片视图).这个东东其实我们早就见过了,无论是微博还是人人客户端,它都有出现.通常我们都是通过自定义一个背景图片,然后通过给layout进行设 ...
- Material Designer的低版本兼容实现(十三)—— ProgressBar
进度条我们都很常见了,新的设计规范中提出了各式各样的进度条,本篇就会介绍大部分进度条的实现.实现方式和规范的示例图可能略有差异,还是那句话根据具体需求进行改变吧. PS:本文较长 参考文档:http: ...
- Material Designer的低版本兼容实现(十一)—— Switch
5.0中的switch和之前完全不同了,漂亮不漂亮咱们另说,总之4.x上是没有这样的效果了.实现方式有两种,一种是用这个兼容包来做类似的效果,一种是用传统的checkbox来代替.我感觉兼容包的效果是 ...
随机推荐
- JavaScript——双向链表实现
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文链接 http://www.cnblogs.com/tdws/ 下午分享了JavaScript实现单向链表,晚上就来补充下双向链表吧.对链表 ...
- 关于Ocelot 网关结合Consul实现服务转发的坑爹问题
下面是我的网关配置来验证下Ocelot的问题,如果只是做网关转发应该还ok,但是要是结合Consul来检查并健康的转发有效服务器还是有很多弊端 关键在于通过设置 DeregisterCriticalS ...
- 结合IdentityServer4配置Ocelot的Json配置文件管理更新
Ocelot提供了AddAdministration方法来设置配置路由以及授权方式 services.AddOcelot().AddAdministration("/admin", ...
- hdu 1690 构图后Floyd 数据很大
WA了好多次... 这题要用long long 而且INF要设大一点 Sample Input2 //T1 2 3 4 1 3 5 7 //L1-L4 C1-C4 距离和花费4 2 //结点数 询问次 ...
- Android Studio 入门级教程(三):gradle项目构建
声明 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4456420.html [系列] Andr ...
- hibernate Validator 6.X 的学习,bean的约束(字段,get方法上的验证)
一:背景说明 验证数据是一个常见的任务,它贯穿于所有应用层,从呈现到持久层.通常在每个层中都执行相同的验证逻辑,耗时且容易出错.为了避免这些验证的重复,开发商往往把验证逻辑直接进入的领域模型,在领域类 ...
- springBoot事物
1.事物 只是需要一个注解即可 2.事物程序 package com.caojun.springboot; import org.springframework.beans.factory.annot ...
- BeautifulSoup使用总结
一.介绍 BeautifulSoup为一个python库,它可以接收一个HTML或XML的字符串或文件,并返回一个BeautifulSoup对象,之后我们可以使用BeautifulSoup提供的众多方 ...
- 样式加载不出来,浏览器控制台报错:Resource interpreted as Stylesheet but transferred with MIME type text/html
写登录的时候出现的问题,样式时好时坏,浏览器控制台看到的信息是: Uncaught SyntaxError: Unexpected token <Resource interpreted as ...
- rabbitmq学习(一) —— 安装篇
安装篇之windows: 略(楼主在windows上安装基本就是按部就班的没遇到什么坑) 安装篇值centos7: 主要记录下centos7下的安装,因为在该系统下安装稍微折腾了下 参考https:/ ...
