20155218《网络对抗》Exp8 Web基础
20155218《网络对抗》Exp8 Web基础
1、基础问题回答
1、什么是表单?
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
2、浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
3、WebServer支持哪些动态语言?
- JavaScript、ASP、PHP、Ruby等脚本语言
2、实践内容
(1).Web前端HTML
- 1、打开Apache。

- 2、cd var/www/html进入到Apache的工作目录下,新建一个含有表单的html,包含基本登录功能;
<html >
<head>
<meta charset="UTF-8">
<title>网络攻防</title>
</head>
<body>
<form>
<table width="350" bgcolor="#ccffcc" border="1">
<tr align=center>
<td>用户名</td><td><input type="text" name="username" id="username"></td>
</tr>
<tr align=center><td>密 码</td><td><input type="password" name="password" id="password"></td></tr>
<tr align=center><td colspan="2"><input type="button" value="登 录" onclick="r();"/> <input type="reset" value="重 置"/></td></tr>
</table>
</form>
</body>
</html>
- 3、页面效果

(2).Web前端javascipt
- 1、编写JavaScript验证用户名、密码的规则:
- 2、代码:
<html >
<head>
<meta charset="UTF-8">
<title>网络攻防</title>
<script>
function r()
{
var username=document.getElementById("username");
var pass=document.getElementById("password");
if(username.value=="")
{
alert("请输入用户名");
username.focus();
return;
}
if(pass.value=="")
{
alert("请输入密码");
return;
}
return true;
}
</script>
</head>
<body>
<form>
<table width="350" bgcolor="#ccffcc" border="1">
<tr align=center>
<td>用户名</td><td><input type="text" name="username" id="username"></td>
</tr>
<tr align=center><td>密 码</td><td><input type="password" name="password" id="password"></td></tr>
<tr align=center><td colspan="2"><input type="button" value="登 录" onclick="r();"/> <input type="reset" value="重 置"/></td></tr>
</table>
</form>
</body>
</html>
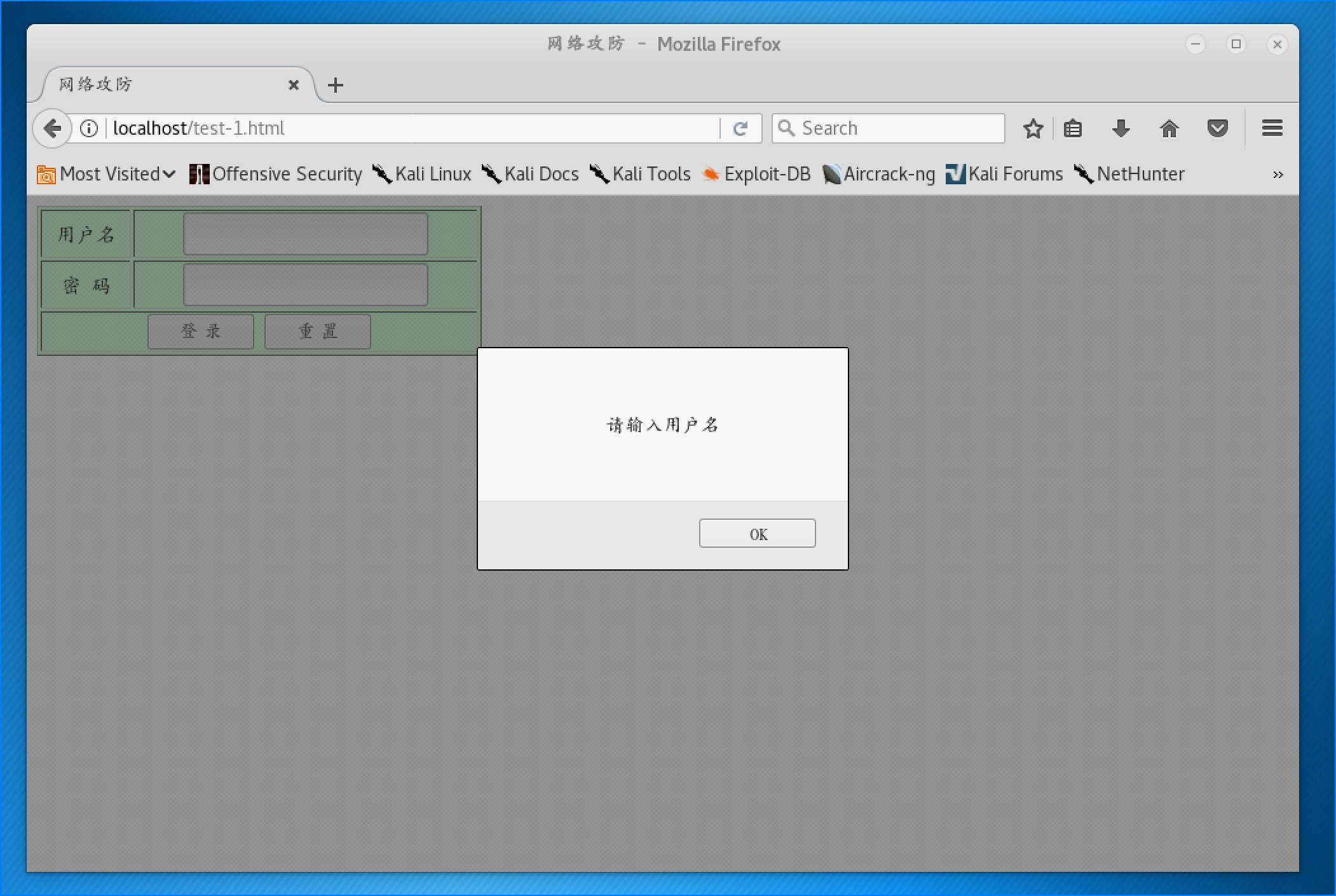
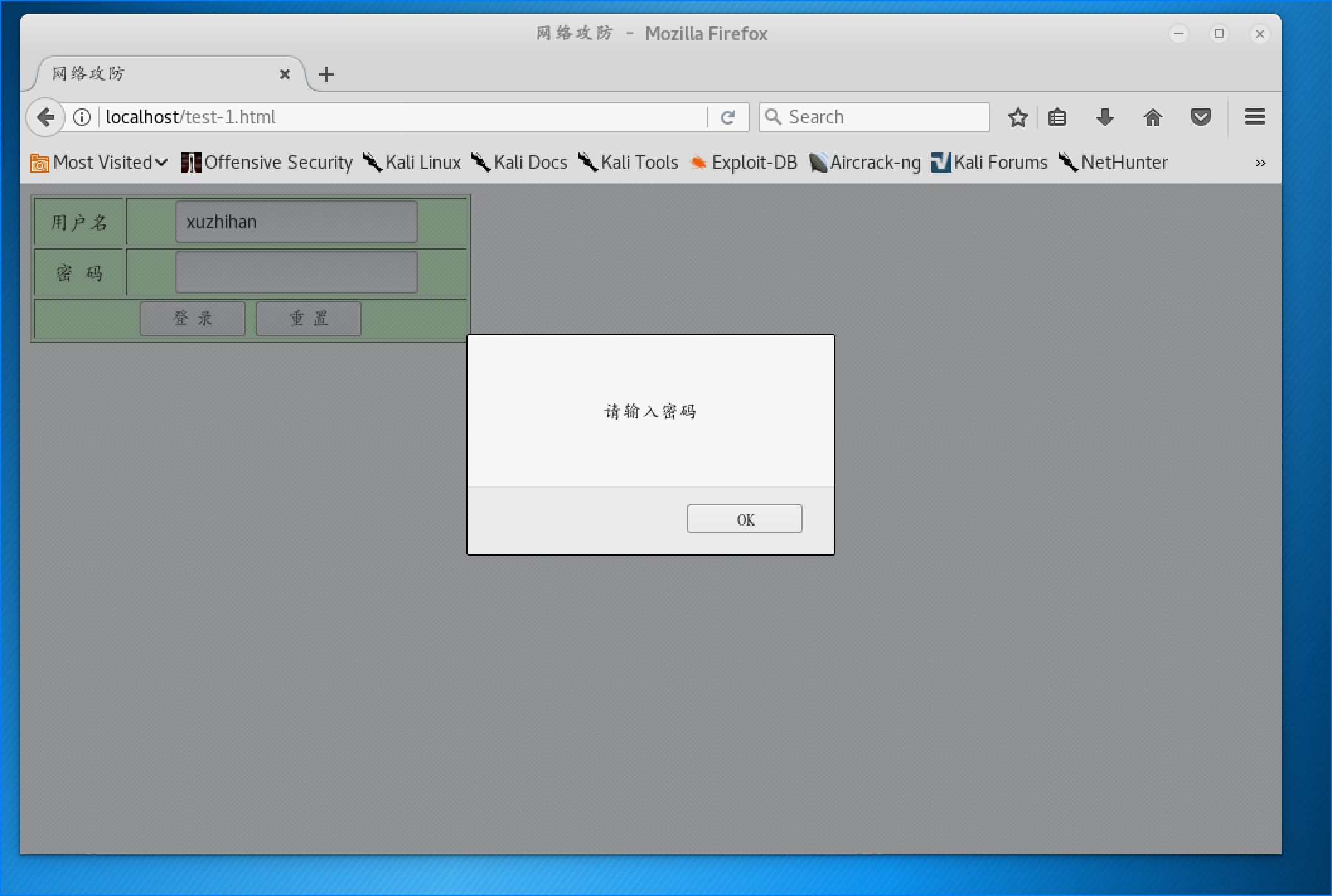
- 3、实现的界面:如果没有输入账户或者密码都会进行提示


3、Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
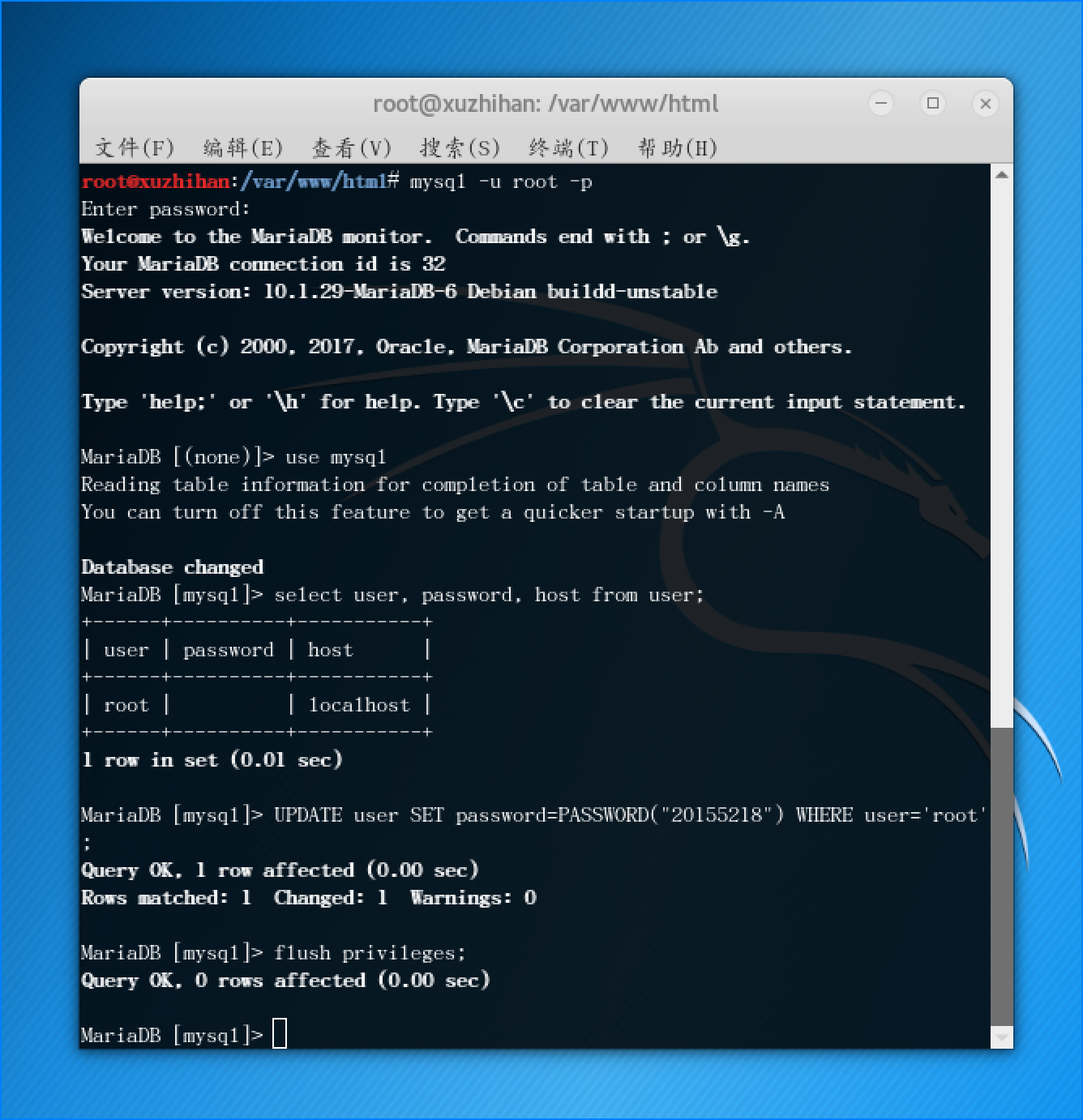
- 1、先/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,输入密码,默认密码为password,进入MySQL

- 2、修改密码:
输入use mysql;
选择mysql数据库
输入select user, password, host from user;显示mysql库中已有的用户名、密码与权限
输入UPDATE user SET password=PASSWORD("20155218") WHERE user='root';更改用户名root的密码
输入flush privileges;更新权限。
输入quit退出,重新登录mysql

- 3、创建数据库和新表。
create database xzhdb;
use xzhdb;
create table (username VARCHAR(45),password VARCHAR(256));
- 4、插入数据
insert into xzh(username,password) values('20155218','123456');

(4).Web后端:编写PHP网页,连接数据库,进行用户认证
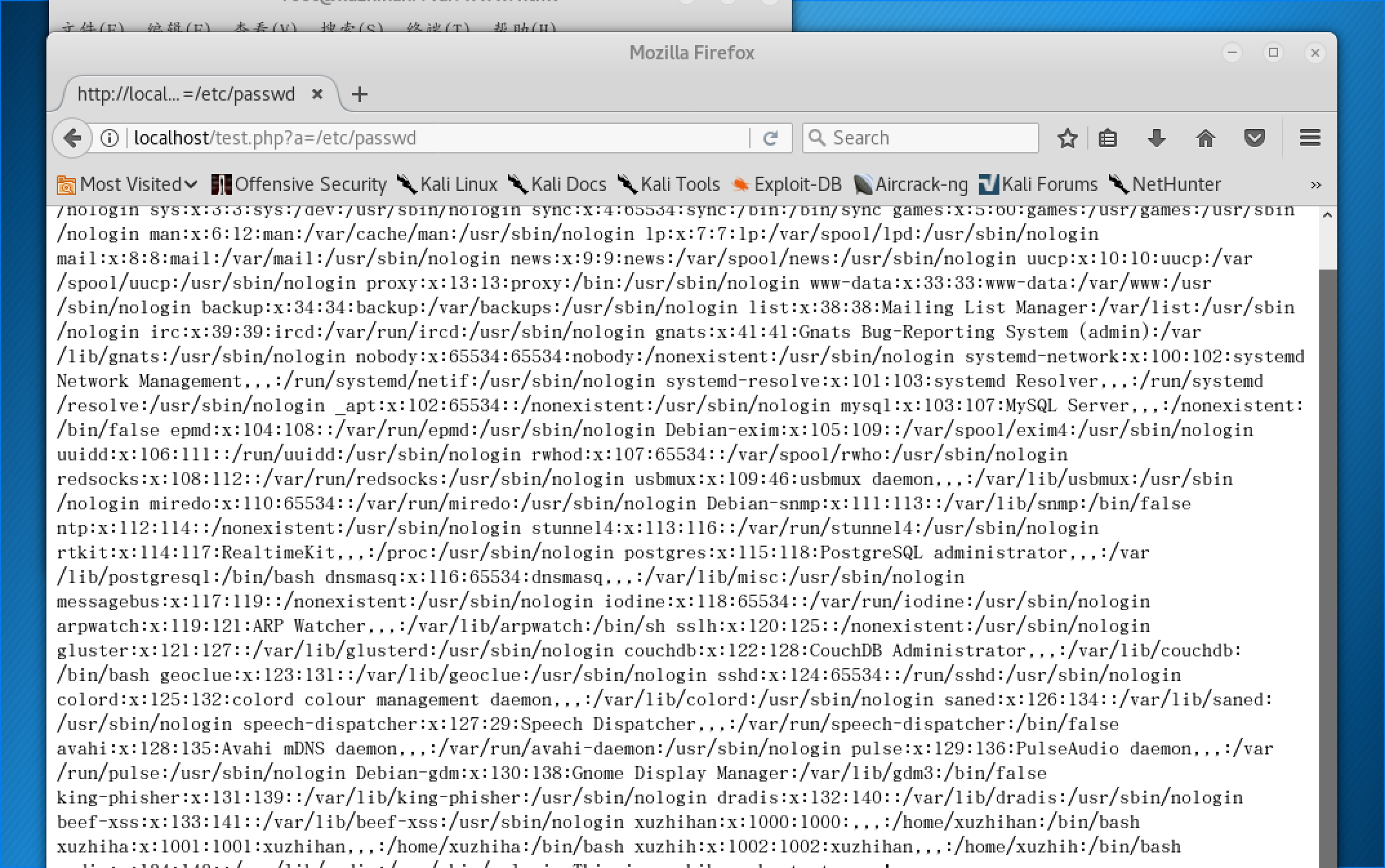
- 1、在/var/www/html目录下新建一个PHP测试文件
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is xuzhihan php test page!<br>";
?>

- 2、编写login.php;
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM xzhtb where username='$uname' and password='$pwd';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "xzh", "20155218", "xzhdb");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
3、在用户界面输入账号密码,登录;

4、成功;

(5).最简单的SQL注入
- 1、在用户名处输入:
admin' or 1=1#
得到的sql语句是:
select * from users where username='admin' or 1=1#' and password='';
‘#’是注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立。

(6).最XSS攻击测试
- 1、首先在var/www/html目录下放置一张图片;
- 2、在登录框内输入
 ,相当于网页执行了这句代码,从而给用户直接显示出了图片;
,相当于网页执行了这句代码,从而给用户直接显示出了图片; - 3、攻击成功显示出你存放的图片:

(6)sqlmap的使用
- 1、下载
python sqlmap.py -d "mysql://root:root@127.0.0.1:3306/DISSchool"

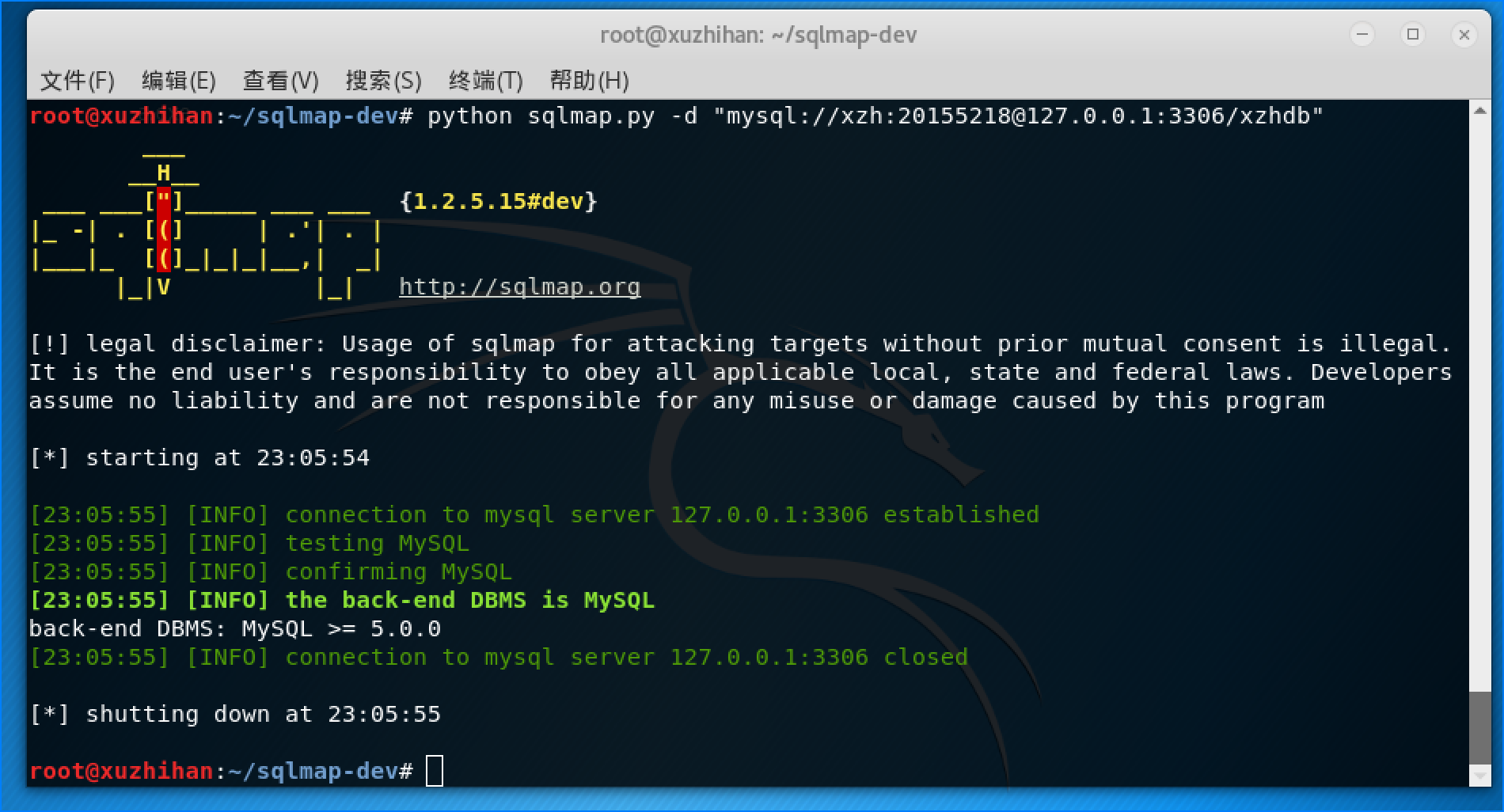
- 2、直接连接数据库:
python sqlmap.py -d "mysql://xzh:20155218@127.0.0.1:3306/xzhdb"

3、实验感想
在这次试验中,我们了解到了最基本的sql注入和xss攻击,在查找关于cookie的记录中发现解决实际问题的一些方法;我姐姐让我帮她填问卷(问卷星),一个微信只能填一次,让我填5个我还得找5个人;接下来我发现我用电脑也可以投一次,换不同的浏览器也可以投一次,说明不是ip绑定,那就是cookie绑定了,但是我检查网页元素没有找到与cookie绑定的语句,所以暂时只能采用填一次问卷清除一次本地缓存的方法;但我有疑惑的是为什么用chrome的无痕浏览不能多次填问卷;
- 在听第九次实验时,检查网页,搜索一了一下“设备”,找到了一个id=“divTip”的div;然后搜索了一下divTip,果然找到了cookie设置和绑定的语句;
20155218《网络对抗》Exp8 Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- Application_Start 多次启动问题
最近在重构一个项目,在重构过程中出现了Application_Start 多次启动的问题,查询资料说是应用程序池内的修改会导致这个问题,后来发现确实如此 因为在重构过程中,我将数据库文件(sqlite ...
- 常用的第三方模块 Pillow url
Pillow PIL:Python Imaging Library,已经是Python平台事实上的图像处理标准库了.PIL功能非常强大,但API却非常简单易用. 由于PIL仅支持到Python 2.7 ...
- Flex自动回收导致监听不到ModuleEvent.READY事件
Flex中可以动态载入模块,以达到延迟加载,减小主程序体积的效果.通常可以使用如下代码: var iminfo:IModuleInfo = ModuleManager.getModule(" ...
- 【转】Linux---centos安装配置并挂载NFS
转自:http://blog.csdn.net/loyachen/article/details/51010688 [系统环境] CentOS release 6.7 (Final) 服务端配置 1. ...
- tomcat报错this web application instance has been stopped already问题
上网搜了下,大部分的报错原因:重启时候 之前的tomcat未正常关闭 ,导致在重启时候 报了这个问题.mac下解决: ps -ef|grep tomcat 找到在进行的tomcat ,kill -9 ...
- python-docx 使用教程
快速入门 入门python-docx很容易.让我们来看一下基础知识. 官方文档地址请点击 打开文档 你需要的第一件事是工作的文档.最简单的方法是: from docx import Document ...
- QtDesigner与程序设计模式
在我的上一篇博文中提到我认识到UI设计的重要性.在这里将解析一下使用QtDesigner设计UI进行程序GUI的设计,QtDesigner的.ui文件可以转化为许多的程序代码,比如我知道的就有:c++ ...
- WLW/OLW 最佳博客写作软件
前言 我发布到博客园中文章大多是通过Windows live Writer(wlw)来写的,本文记录一下wlw的安装及快捷键. WLW博客园插入代码插件:http://www.cnblogs.com/ ...
- Mysql学习第二天
Mysql语句执行 用户登录与管理 mysql -uroot -p -hlocalhost test # 指定登录test数据库 mysql -uroot -p -hlocalhost company ...
- [python] 列表解析式的高效与简洁
方法一(列表解析式): list1 = ["abc","efg","hij"] list2 = [i[0] for i in list1] ...
