Vue.js路由
有时候,我们在用vue的时候会有这样的需求,比如一个管理系统,点了左边的菜单栏,右边跳转到一个新的页面中,而且刷新的时候还会停留在原来打开的页面。
又或者,一个页面中几个不同的画面来回点击切换,这两种情况都可以用vue router路由来解决。
1,js的引用
<script src="https://cdn.bootcss.com/vue/2.4.0/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/2.4.0/vue-router.js"></script>
2,代码
<body>
<div id="app">
<div>
<!--
router-link to属性就是指向某个具体的链接,链接的内容会被渲染到router-view标签中
router-link会被渲染成a标签,例如第一个会变成<a href="#/first">第一个页面</a>,前面加了个#
-->
<router-link to="/user">用户管理</router-link>
<router-link to="/company">商家管理</router-link> </div>
<router-view></router-view>
</div>
</body>
</html>
<script>
/*
* 申明三个模板
*/
var user = { template: '<p>用户信息</p>' };
var company = { template: '<p>操作用户</p>' }; /*
* 定义路由,component属性是通过 Vue.extend() 创建的组件构造器,或者,只是一个组件配置对象。
*/
var routes = [
{ path: '/user', component: user },
{ path: '/company', component: company }, ];
/*
* 创建VueRouter实例
*/
var router = new VueRouter({
routes:routes
});
/*
* 给vue对象绑定路由
* .$mount("#app")手动挂载,用来延迟挂载,跟
* const app = new Vue({
* el:"#app"
* router
* });
* 效果是一样的
*/
const app = new Vue({
router
}).$mount("#app"); </script>
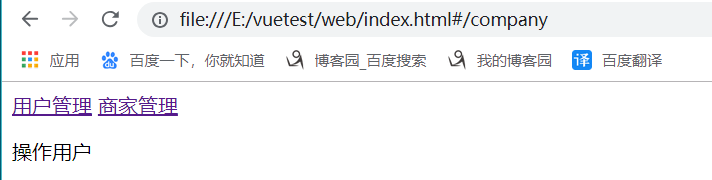
效果:

路由传参
/*路径后添加参数*/
var routes = [
{ path: '/user/:id', component: user },
{ path: '/company', component: company },
];
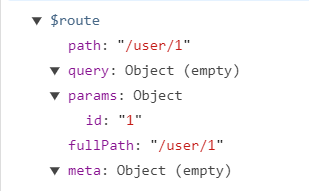
$route可以获取路由信息
var user = { template: '<p>用户信息{{$route.params.id}}</p>' };

Vue.js路由的更多相关文章
- vue.js路由参数简单实例讲解------简单易懂
vue中,我们构建单页面应用时候,一定必不可少用到vue-router vue-router 就是我们的路由,这个由vue官方提供的插件 首先在我们项目中安装vue-router路由依赖 第一种,我们 ...
- 使用vue.js路由踩到的一个坑Unknown custom element
在配合require.js使用vue路由的时候,遇到了路由组件报错: “vue.js:597 [Vue warn]: Unknown custom element: <router-link&g ...
- vue.js路由vue-router
学习网址:https://segmentfault.com/blog/vueroad 转载至:https://segmentfault.com/a/1190000009350679#articleHe ...
- Vue.js路由详解
有时候,我们在用vue的时候会有这样的需求,比如一个管理系统,点了左边的菜单栏,右边跳转到一个新的页面中,而且刷新的时候还会停留在原来打开的页面. 又或者,一个页面中几个不同的画面来回点击切换,这两种 ...
- vue.js路由嵌套
<!DOCTYPE html> <html> <head> <title></title> <meta charset="u ...
- Bug记载2之Vue.JS路由定义的位置
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" ...
- vue.js路由vue-router(一)——简单路由基础
前言 vue.js除了拥有组件开发体系之外,还有自己的路由vue-router.在没有使用路由之前,我们页面的跳转要么是后台进行管控,要么是用a标签写链接.使用vue-router后,我们可以自己定义 ...
- Vue.js路由管理器 Vue Router
起步 HTML <script src="https://unpkg.com/vue/dist/vue.js"></script> <script s ...
- vue.js路由学习笔记二
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
随机推荐
- API - .addClass()
比较简单的一个方法, jQuery官网中.addClass()有两种参数: 1 .addClass( className ) /* className 为一个或多个(多个时用空格分隔) css ...
- const引用返回值
一.引用 引用是别名 必须在定义引用时进行初始化.初始化是指明引用指向哪个对象的唯一方法. const 引用是指向 const 对象的引用: ; const int &refVal = iva ...
- Linux Shell脚本中获取本机ip地址方法
ifconfig -a|grep inet|grep -v 127.0.0.1|grep -v inet6|awk '{print $2}'|tr -d "addr:" 命令解释 ...
- PHP代码实现2 [从变量和数据的角度] 1
PHP代码实现2 [从变量和数据的角度] 1 数据类型 1.静态类型语言,比如:C/Java等,在静态语言类型中,类型的检查是在<编译>(compile-time)确定的, 也就是说在运行 ...
- MySQL测试报告
硬件配置: 3台服务器:192.168.23.168, 192.168.23.169, 192.168.23.170 硬盘:230G 内存:16G Linux内核:Linux geoserver. ...
- sqlalchemy操作----外键关联,relationship
... #!_*_coding:utf-8_*_ #__author__:"Alex huang" import sqlalchemy from sqlalchemy import ...
- 小数据量的Key-Value查找类的实现
平时写程序时经常要把一些Key与Value保存起来,但一般数据量都不大,故不想用TStringHash来做.而用TStringList来做,还要写一个"=",挺别扭!而且数据类型还 ...
- NSIS 制作简单安装包
;replace NSIS/Contrib/zip2exe/Modern.nsh;NSI format: Asni;http://nsis.sourceforge.net/ ;UAC级别Request ...
- ROS学习材料/链接
ROS的3D模型建立:http://blog.csdn.net/sujun3304/article/details/18962719 ubuntu14 ROS安装:http://blog.csdn.n ...
- LaTex与数学公式
w(t) \longrightarrow \bigg[\frac{\sqrt{2\sigma ^2\beta}}{s+\beta}\bigg] \longrightarrow \bigg[\frac ...
