CSS| text文本属性
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent
1) text-indent
取值: 5px/2em/10%...
该属性可以方便地实现文本缩进。通过使用
text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 5 em:
p {text-indent: 5em;}
属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
2)
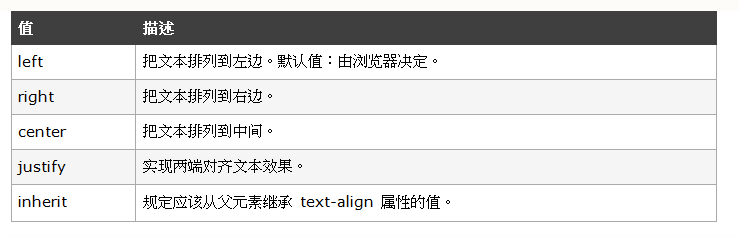
text-align

是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。它的前 3 个值相当直接,不过第 4 个和第 5 个则略有些复杂。
值 left、right 和
center 会导致元素中的文本分别左对齐、右对齐和居中。西方语言都是从左向右读,所有 text-align 的默认值是 left。
提示:将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。
值 justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的
长度恰好相等。
3)
word-spacing
取值: 10px/1em..
word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。word-spacing 属性接受一个正长度值或
负长度值。如果提供一个正长度值,那么字之间的间隔就会增加。为 word-spacing 设置一个负值,会把它拉近:
p.spread
{word-spacing: 30px;}
p.tight
{word-spacing: -0.5em;}
<p
class="spread">
This is
a paragraph. The spaces between words
will be increased.
</p>
<p class="tight">
This is a paragraph. The spaces between words will
be decreased.
</p>
4) letter-spacing
text-transform 属性处理文本的大小写。这个属性有 4 个值:
l none
l uppercase
l lowercase
l capitalize
默认值 none 对文本不做任何改动,将使用源文档中的原有大小写。顾名思义,uppercase 和 lowercase 将文本转换为全大写和全小写字符。最后,capitalize 只对每个单词的首字母大写。
作为一个属性,text-transform 可能无关紧要,不过如果您突然决定把所有 h1 元素变为大写,这个属性就很有用。不必单独地修改所有 h1 元素的内容,只需使用 text-transform 为你完成这个修改:
5) text-decoration
text-decoration 有 5 个值:
l
none
l
underline
l
overline
l
line-through
l
blink
还可以在一个规则中结合多种装饰。如果希望所有超链接既有下划线,又有上划线,则规则如下:
a:link a:visited {text-decoration: underline
overline;}
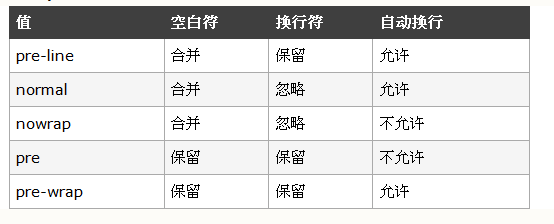
6) white-space

通过使用该属性,可以影响浏览器处理字之间和文本行之间的空白符的方式。从某种程度上讲,默认的 XHTML 处理已经完成了空白符处理:它会把所有空白符合并为一个空格。所以给定以下标记,它在 Web 浏览器中显示时,各个字之间只会显示一个空格,同时忽略元素中的换行:white-space 属性会影响到用户代理对源文档中的空格、换行和 tab 字符的处理。
7)
direction
direction 属性有两个值:ltr 和 rtl。大多数情况下,默认值是 ltr,显示从左到右的文本。如果显示从右到左的文本,应使用值 rtl。
如果您阅读的是英文书籍,就会从左到右、从上到下地阅读,这就是英文的流方向。不过,并不是所有语言都如此。我们知道古汉语就是从右到左来阅读的,当然还包括希伯来语和阿拉伯语等等。CSS2 引入了一个属性来描述其方向性。
direction 属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的位置。
注释:对于行内元素,只有当 unicode-bidi 属性设置为 embed 或 bidi-override
时才会应用 direction 属性。
CSS| text文本属性的更多相关文章
- 关于html与css的标签及属性(text文本属性、背景background属性、表格标签table、列表、)
text文本属性1.颜色 colorcolor:red: 2.文本缩进text-indant属性值 num+px text-indant:10px:3.文本修饰 text-decoration属性值: ...
- HTML+css基础 Text文本属性
Text文本属性: 1.颜色 color color:red 2.文本缩进 text-indent 属性值 数字+px: text-indent:10px: 3.文本修饰 text-decorati ...
- css常用文本属性
[CSS常用文本属性] 1. 字体.字号类: ① font-weight: 字体粗细. bold-加粗.normal-正常.lighter-细体 也可以使用100-900数值,400表示normal, ...
- CSS基本属性—文本属性和背景属性
一.CSS常用文本属性 [css中的颜色表示方式] 1.直接使用颜色的单词表示:red.green.blue 2.使用颜色的十六进制表示:#ff0000,#00ff00: 六位数,两两 ...
- CSS Text文本格式
Text Color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如"#FF0000" 一个RGB值 - "RGB(255,0,0)& ...
- 如何设置文本不换行省略号显示等CSS常用文本属性
如何让多余的文本省略号显示首先要说几个属性的作用: whitespace:nowrap 中文行末不断行显示 overflow: 控制超出文本的显示方式:hidden 超出范围文本隐藏:scroll 始 ...
- 学习css之文本属性
css3之文本属性: 1.缩进和水平对齐:text-indent, 通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值. 这个属性最常见的用途是将段 ...
- zencart批量插入TEXT文本属性attributes
有时候上传的产品与多级分类比较多,在后台添加文本属性如Name,Number等需要顾客自定义的内容就比较费神了.现在只需将以下代码保存为insert_attributes.php,变量$options ...
- CSS的文本属性
CSS 文本属性可定义文本的外观. 通过文本属性,可以改变文本的颜色.字符间距,对齐文本,装饰文本,对文本进行缩进等. ㈠缩进文本 text-indent 通过使用 text-indent 属性 ...
随机推荐
- windows平台安装php_memcache模块
要求 必备知识 熟悉基本编程环境搭建. 运行环境 windows 7(64位);php-5.3; memcached-1.2.6 下载地址 环境下载 什么是PHP Memcache模块 Memcach ...
- Ajax初始接触
演示JS对象的属性,方法和事件的使用 (1)window.location.href (2)form.submit() <form action="" method=&quo ...
- mysql常用优化参数
修改全站搜索 修改my.ini(my.cnf) ,在 [mysqld] 后面加入一行“ft_min_word_len=1”,然后 重启Mysql,再登录网站后台(模块管理->全站搜索)重建全文索 ...
- INTEST/EXTEST SCAN
INTEST scan指的是对IP 内部的scan cell的扫描测试,针对IP内部的flip-flop进行shift/capture的操作.和INTEST SCAN 对应的就是EXTEST SCAN ...
- JVM学习记录-类加载器
前言 JVM设计团队把类加载阶段中的“通过一个类的全限定名来获取描述此类的二进制字节流”这个动作放到Java虚拟机外面去实现,以便让应用程序自己决定如何去获取所需要的类.实现这个动作的代码模块称为“类 ...
- jQuery.Ajax()执行WCF Service的方法
Insus.NET有在上一篇<ASP.NET MVC呼叫WCF Service的方法>http://www.cnblogs.com/insus/p/3720547.html 直接呼叫WCF ...
- SQLServer之视图篇
1 视图介绍 视图是从一个或者几个基本表(或视图)导出的表.它与基本表不同,是一个虚表.数据库中只存放视图的定义,而不存在视图对应的数据,这些数据仍然存放在原来的基本表中.所以一旦基 ...
- C# 导出Excel表格
function exportExcel() { //查询条件 var startTime = F.ui.startTime.getText() == "" ? null : F. ...
- oracle的学习笔记(转)
Oracle的介绍 1. Oracle的创始人----拉里•埃里森 2. oracle的安装 [连接Oracle步骤](](https://img2018.cnblogs.com/blog/12245 ...
- Java基础——反射
今天学到Java基础中的反反射.依照我学习后的个人理解呢,反射就是一套获取类.属性.方法等的工具吧.(其实,感觉学完反射后,有点像喝凉水,解渴但确实我也没体会出它有什么味道,我可能没有学到精髓吧.自己 ...

