Git Flow 工作模型与使用
一、 Git Flow 工作模型的原理
无规矩不成方圆,但是规矩太多了,则感觉到束缚。我们一个人工作的时候喜欢无拘无束,想怎么干就怎么干,没有人评判,没有人检验。时间久了就会盲目自大,以为增删改查熟悉业务就能够搞定一些。但是当项目逐渐扩大,原来的灵活逐渐变成了混乱,原来的快速迭代因为过于随意的代码,而开发进度迟迟不前。掌握一种规范,便在处理类似问题的时候有章可循,也能够快速的融入一个团队。另外所谓规范,可以说是比较好的实践,按照规范来,项目也能稳健的发展。
Git Flow 就是如何使用git 分支的一种规范,或者叫做推荐。
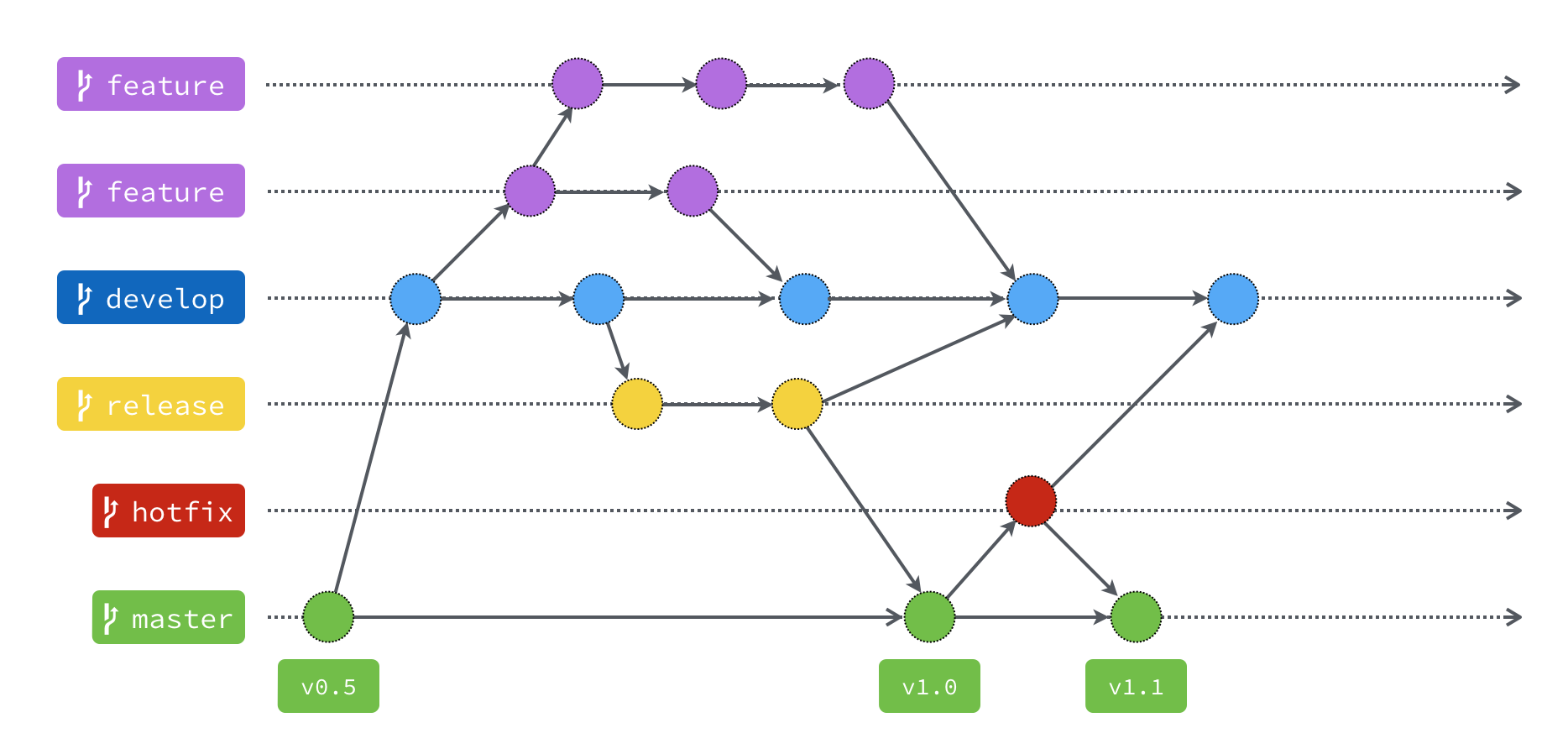
根据Git Flow 的推荐,我们要将Git 的分支分为 master 、develop 、hotfix 、release、feature这五个分支。各种分支分别负责不同的功能,平时开发的时候各司其职,因此会有比较小的冲突率。那么可以用这些减少冲突的时间,少加会班,多有点自己的生活岂不快哉。一图胜千言:

master 分支
master 分支主要方稳定、随时可上线的版本。这个分支只能从别的分支上合并过来,一般来讲,从develop 上合并,或者从bugfix 分支上合并过来。不能直接在master 分支上进行commit文件。因为是稳定的版本,所以每次版本发布都要在这个分支上添加标签(tag)。
develop 分支
develop 分支是所有开发分支的母体,所有的开发分支都要从develop上切出来,开发完成之后最后都要合并到develop上。
hotfix 分支
hotfix 分支用来修复生产中的紧急bug,由于develop分支尚处于开发过程中,代码不稳定,不能直接应用于生产。所以从master分支上切出一个分支,修复完成之后合并到master分支,并且合并到develop上。
release 分支
release 分支可以称之为预发布的版本。当我们认为develop版本的代码已经趋于成熟,我们可以打一个release分支。在release 分支上测试完成之后,要将代码合并到master分支和develop上。master 分支是线上版本,而合并到develop版本是因为,在测试过程中,一些细节的东西可能会修改,因此这些优化的内容也应该合并到最终版本以及开发版本中。
feature 分支
feature 分支是最经常使用的分支了。当我们收到一个新的开发功能时,应该在develop分支上切出一个feature分支。用来完成新功能的开发,开发完成之后,要合并进develop分支上。
二、 Git Flow 工具的使用
基本上各种git的客户端软件都会支持Git Flow 工作模型。sourcetree 上使用git flow 工作模型就很流畅,体验很好。但是为了全平台上通用,以及理解原理,快速上手。我们来学习下Git Flow 的命令行操作。
git flow 是一种git的使用规范,当然也有相应的工具集,命令行命令让我们使用。

1、起步
安装git flow
brew install git-flow-avh
初始化git flow 工具库
git flow init之后都按照默认的去配置,直接按enter键继续。
2、feature 分支操作
增加feature新特性分支
适用场景,需要开发新功能
git flow feature start your roverliang/addlist
示例:
roverliang$ git flow feature start roverliang/addlistSwitched to a new branch 'feature/roverliang/addlist'Summary of actions:- A new branch 'feature/roverliang/addlist' was created, based on 'develop'- You are now on branch 'feature/roverliang/addlist'Now, start committing on your feature. When done, use:git flow feature finish roverliang/addlistroverliang$ git branchdevelop* feature/roverliang/addlistmaster
完成新特性
这个动作执行的是下面的流程:
- ☆ 合并 addlist 分支到 develop
- ☆ 删除这个新特性分支
- ☆ 切换回 develop 分支
git flow feature finish roverliang/addlist
示例:
roverliang$ git flow feature finish roverliang/addlistSwitched to branch 'develop'Your branch is up to date with 'origin/develop'.Already up to date.Deleted branch feature/roverliang/addlist (was 2e1b475).Summary of actions:- The feature branch 'feature/roverliang/addlist' was merged into 'develop'- Feature branch 'feature/roverliang/addlist' has been locally deleted- You are now on branch 'develop'roverliang$ git branch* developmasterroverliang$
获取一个发布的新特性的分支
git flow feature track origin MYFEATURE
3、release 分支操作
准备release 版本
git flow release start RELEASE [BASE]你可以选择提供一个 [BASE]参数,即提交记录的 sha-1 hash 值,来开启动 release 分支. 这个提交记录的 sha-1 hash 值必须是'develop' 分支下的。
示例:
roverliang$ git branchdevelopfeature/test* masterroverliang$ git log --pretty=oneline -32e1b475f9825275aefa0892cfe5259aaac9a3483 (HEAD -> master, origin/test2, origin/master, origin/feature/test, origin/develop, feature/test, develop) delte some content2d22f306d2dca363b8aaa05743be342a505aabb0 renamed: demo.txt -> test.txtfbf025e210952c3cdb10e219c4ee5f82b9f36327 modified: demo.txtroverliang$
发布release 版本
git flow release track RELEASE
完成release 版本
相当于执行以下几个动作:
- ☆ 归并 release 分支到 'master' 分支
- ☆ 用 release 分支名打 Tag
- ☆ 归并 release 分支到 'develop'
- ☆ 移除 release 分支
git flow release finish RELEASE
3、bugfix 分支操作
紧急修复的需求:
- ☆ 紧急修复来自这样的需求:生产环境的版本处于一个不预期状态,需要立即修正。
- ☆ 有可能是需要修正 master 分支上某个 TAG 标记的生产版本。
开始紧急修复,开启hotfix 分支
git flow hotfix start VERSION [BASENAME]VERSION 参数标记着修正版本。你可以从 [BASENAME]开始,[BASENAME]为finish release时填写的版本号
完成紧急修复
当完成紧急修复分支,代码归并回 develop 和 master 分支。相应地,master 分支打上修正版本的 TAG。
git flow hotfix finish VERSION
本文参考:
Git Flow 工作模型与使用的更多相关文章
- git flow 工作流程以及常用命令
一.分支介绍 master 也是产品分支,只有一个,一般情况下不会在这个分支上进行代码操作 develop 只有一个,新特性的开发是基于 develop 开发的,但是不能直接在 develop 上进行 ...
- git flow开发分支管理模型
Git Flow 是什么 Git Flow是构建在Git之上的一个组织软件开发活动的模型,是在Git之上构建的一项软件开发最佳实践.Git Flow是一套使用Git进行源代码管理时的一套行为规范和简化 ...
- 基于SourceTree 下的 Git Flow 模型
基于SourceTree 下的 Git Flow 模型 1. sourceTree 是一个开源的git 图形管理工具,可下载mac版本,windows版本 2. Git Flow 是一套使用Git进 ...
- 引入git flow分支管理
git flow是Vincent Driessen提出了一个分支管理的策略,非常值得借鉴.它可以使得版本库的演进保持简洁,主干清晰,各个分支各司其职.井井有条. 先看下Vincent Driessen ...
- git flow分支管理
阅读目录 两种核心分支 三种临时分支 Git Flow流程示例代码 Git Flow工具 分支命名规范 总结 git flow是Vincent Driessen提出了一个分支管理的策略,非常值得借鉴. ...
- Git flow的分支模型与及经常使用命令简单介绍
Git flow是git的一个扩展集,它基于Vincent Driessen 的分支模型,文章"A successful Git branching model"对这一分支模型进行 ...
- 【技术博客】Git Flow模型管理代码版本
参考GIT版本管理:Git Flow模型,在此基础上加入了自己的理解,增加人员分工和相应代码,并根据本次项目的实际情况进行相应修改. 在本学期的软件工程开发过程中,我们从alpha阶段就使用了git ...
- 基于git的源代码管理模型——git flow
基于git的源代码管理模型--git flow A successful Git branching model
- [GIT] Git 工作流程(Git flow, Github flow flow, Git lab flow)
reference : http://www.ruanyifeng.com/blog/2015/12/git-workflow.html Git 作为一个源码管理系统,不可避免涉及到多人协作. 协作必 ...
随机推荐
- 微信小程序开发语言的选择
微信使用的开发语言和文件很「特殊」. 小程序所使用的程序文件类型大致分为以下几种: ①WXML(WeiXin Mark Language,微信标记语言) ②WXSS(WeiXin Style Shee ...
- git第二节----git clone与git tag
@git 远程克隆(clone)仓库,将远程工程clone到本地仓库:默认克隆远程master 分支 git clone https://github.com/kaokaozhu/Test.git ...
- Core Animation之基础介绍
了解了图层,现在学习核心动画. Core Animation是直接作用在CALayer上的,并非UIView. 一.使用步骤 1.使用它需要先添加QuartzCore.framework框架和引入主头 ...
- [转]SQL Server 2008 如何配置报表管理器
本文转自:https://docs.microsoft.com/zh-cn/previous-versions/sql/sql-server-2008/cc281384%28v%3dsql.100%2 ...
- Cannot find module 'socket.io'
That's all. Then I try to use socket.io with this line: var io = require('socket.io').listen(app); A ...
- Python traceback 异常处理
刚接触Python的时候,简单的异常处理已经可以帮助我们解决大多数问题,但是随着逐渐地深入,我们会发现有很多情况下简单的异常处理已经无法解决问题了,如下代码,单纯的打印异常所能提供的信息会非常有限. ...
- Codeforces445B(SummerTrainingDay06-N 并查集)
B. DZY Loves Chemistry time limit per test:1 second memory limit per test:256 megabytes input:standa ...
- 在Ubuntu 13.10 中安装配置 Hadoop 2.2.0
预备条件: 1. 已安装JDK Add Hadoop Group and User $ sudo addgroup hadoop$ sudo adduser --ingroup hadoop hdus ...
- CPA理论与Base理论
CPA理论: 由于对系统或者数据进行了拆分,我们的系统不再是单机系统,而是分布式系统,针对分布式系统的CAP原理包含如下三个元素. C:Consistency,一致性.在分布式系统中的所有数据 备份, ...
- ActiveReports 报表控件V12新特性 -- 新增矩表的RepeatToFill属性
ActiveReports是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForms / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求 ...
