开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现
系列文章目录
开源方案搭建可离线的精美矢量切片地图服务-1.开篇(附成果演示地址)
开源方案搭建可离线的精美矢量切片地图服务-2.PostGIS+GeoServer矢量切片
开源方案搭建可离线的精美矢量切片地图服务-3.Mapbox个性化地图定制入门
开源方案搭建可离线的精美矢量切片地图服务-4.Mapbox样式设计
开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现
开源方案搭建可离线的精美矢量切片地图服务-6.Mapbox之.pbf字体库
开源方案搭建可离线的精美矢量切片地图服务-7.Arcgis Pro企业级应用
开源方案搭建可离线的精美矢量切片地图服务-8.mapbox 之sprite大图图标文件生成(附源码)
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵)。
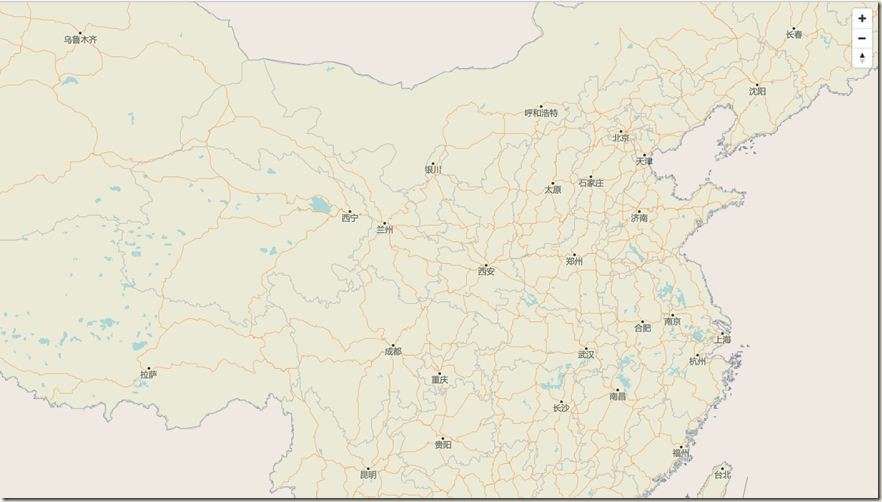
01:中国地图:http://test.sharegis.cn/mapbox/html/3china.html
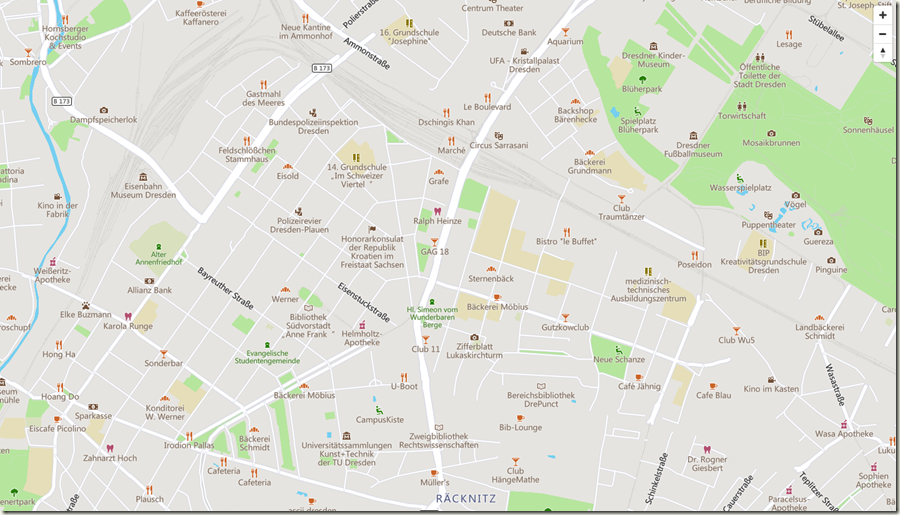
02:德国-德累斯顿市:http://test.sharegis.cn/mapbox/html/6germany.html
1.中国地图离线实例
将所有的在线资源替换为本地资源,这里主要关注一下三种矢量切片的获取方式,
1.通过tms服务http://localhost:8080/geoserver/gwc/service/tms/1.0.0/china:china_map@EPSG:900913@pbf/{z}/{x}/{y}.pbf的方式获取矢量切片,
3.以及通过XYZ:http://test.sharegis.cn/mapbox/maptile/{z}/{x}/{y}.pbf直接访问切片虚拟目录获取切片,我们提供的在线例子就是通过这种方式,因为我只有虚拟云主机不能安装Geoserver,我把切好的切片放到网站根目录,通过XYZ直接请求切片文件。
这里mapbox样式代码省略,具体Mapbox样式请下载源码,或者参考上一篇文章-Mapbox样式设计进行设计。源码中maptile文件下包含所有中国地图离线矢量切片。

- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>中国地图</title>
- <meta charset="utf-8" />
- <!--<script src='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js'></script>-->
- <script src="../js/mapbox-gl.js"></script>
- <link href="../css/mapbox-gl.css" rel="stylesheet" />
- <style>
- html, body {
- padding: 0;
- margin: 0;
- height: 100%;
- overflow: hidden;
- }
- #map {
- height: 100%;
- z-index: 0;
- }
- </style>
- </head>
- <body>
- <div id='map'></div>
- <script>
- var map = new mapboxgl.Map({
- container: 'map',
- center: [105.7350860781, 34.3459367715],
- zoom: 3,
- style: {
- "version": 8,
- //我使用的这个版本sprite要写全路径
- "sprite": "http://localhost:63336/sprites/sprite",
- //字体.pbf文件获取
- "glyphs": "../fonts/{fontstack}/{range}.pbf",
- "sources": {
- "china": {
- //矢量类型
- "type": "vector",
- //服务类型 tms,要使用wmts服务请换成wmts
- "scheme": "tms",
- "tiles": [
- //获取GeoServer 矢量切片服务,可以是一下几种方式
- //"http://localhost:8080/geoserver/gwc/service/tms/1.0.0/china:china_map@EPSG:900913@pbf/{z}/{x}/{y}.pbf",
- "http://localhost:61477/maptile/{z}/{x}/{y}.pbf"
- //"http://127.0.0.1:8080/geoserver/gwc/service/wmts?REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=china:china_map&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&FORMAT=application/x-protobuf;type=mapbox-vector&TILECOL={x}&TILEROW={y}"
- ]
- }
- },
- "layers": [{
- "id": "background",
- //地图背景
- "type": "background",
- "layout": {},
- "paint": {
- "background-color": {
- "base": 1,
- "stops": [
- [
- 11,
- "hsl(35, 32%, 91%)"
- ],
- [
- 13,
- "hsl(35, 12%, 89%)"
- ]
- ]
- }
- },
- "interactive": true
- }, {
- "id": "river",
- "type": "line",
- "source": "china",
- "source-layer": "river",
- "minzoom": 5,
- "maxzoom": 15,
- "paint": {
- "line-color": "#a0cfdf",
- "line-width": {
- "base": 1.4,
- "stops": [
- [
- 8,
- 0.5
- ],
- [
- 20,
- 15
- ]
- ]
- }
- }
- }
- //篇幅限制,其他样式这里不做展示了,详细的请看代码…….
- ],
- "_ssl": true
- }
- });
- //添加缩放控件
- map.addControl(new mapboxgl.NavigationControl());
- </script>
- </body>
- </html>
2.德国-德累斯顿市实例

- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>德国-dresden</title>
- <meta charset="utf-8" />
- <!--<script src='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js'></script>-->
- <script src="../js/mapbox-gl.js"></script>
- <link href="../css/mapbox-gl.css" rel="stylesheet" />
- <style>
- html, body {
- padding: 0;
- margin: 0;
- height: 100%;
- overflow: hidden;
- }
- #map {
- height: 100%;
- z-index: 0;
- }
- </style>
- </head>
- <body>
- <div id='map'></div>
- <script>
- var map = new mapboxgl.Map({
- container: 'map',
- center: [13.741891, 51.054211],
- zoom: 10,
- style: {
- "version": 8,
- //我使用的这个版本sprite要写全路径
- "sprite": "http://localhost:61477/sprites/sprite",
- //字体.pbf文件获取
- "glyphs": "../fonts/{fontstack}/{range}.pbf",
- "sources": {
- "germany": {
- //矢量类型
- "type": "vector",
- //服务类型 tms,要使用wmts请换成wmts
- "scheme": "tms",
- "tiles": [
- //获取GeoServer 矢量切片服务,可以是一下几种方式
- "http://localhost:8080/geoserver/gwc/service/tms/1.0.0/germany:germany_map@EPSG:900913@pbf/{z}/{x}/{y}.pbf",
- //虚拟目录
- //"http://test.sharegis.cn/mapbox/maptile1/{z}/{x}/{y}.pbf"
- //"http://localhost:8080/geoserver/gwc/service/wmts?REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=germany:germany_map&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&FORMAT=application/x-protobuf;type=mapbox-vector&TILECOL={x}&TILEROW={y}"
- ]
- }
- },
- "layers": [
- {
- "id": "background",
- "type": "background",
- "layout": {},
- "paint": {
- "background-color": {
- "base": 1,
- "stops": [
- [
- 11,
- "hsl(35, 32%, 91%)"
- ],
- [
- 13,
- "hsl(35, 12%, 89%)"
- ]
- ]
- }
- },
- "interactive": true
- },
- {
- //水面
- "id": "water",
- "type": "fill",
- "source": "germany",
- "source-layer": "gis_osm_water_a_07_1",
- "layout": {},
- "paint": {
- "fill-color": "hsl(196, 80%, 70%)"
- },
- "interactive": true
- },
- {
- //墓地
- "id": "cemetery",
- "type": "fill",
- "source": "germany",
- "source-layer": "gis_osm_pofw_a_07_1",
- "layout": {},
- "paint": {
- "fill-color": "hsl(75, 37%, 81%)"
- },
- "interactive": true
- },
- {
- //建筑物
- "id": "building",
- "type": "fill",
- "source": "germany",
- "source-layer": "gis_osm_buildings_a_07_1",
- "minzoom": 15,
- "layout": {},
- "paint": {
- "fill-color": {
- "base": 1,
- "stops": [
- [
- 15,
- "hsl(35, 11%, 88%)"
- ],
- [
- 16,
- "hsl(35, 8%, 85%)"
- ]
- ]
- },
- "fill-opacity": {
- "base": 1,
- "stops": [
- [
- 15.5,
- 0
- ],
- [
- 16,
- 1
- ]
- ]
- },
- "fill-outline-color": "hsl(35, 6%, 79%)"
- },
- "interactive": true
- }
- ],
- "_ssl": true
- }
- });
- map.addControl(new mapboxgl.NavigationControl());
- </script>
- </body>
- </html>
3小结
这篇主要讲了一下Mapbox离线项目的两个例子,将我们提供的两个在线项目例子的源码分享给大家,相信大家通过这几篇文章会对Mapbox js离线项目部署有了清晰的认识,下篇我主要分享一下常用的Mapbox .pbf字体库。
源码链接:https://pan.baidu.com/s/16a48D7Qodf4xX-3YZOX7ZQ 密码:po5s
github地址:https://github.com/HuHongYong/Mapbox-js-offline
待续。。。。。。。。。。。。。。。。。。。。。
作者:ATtuing
出处:http://www.cnblogs.com/ATtuing
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现的更多相关文章
- 开源方案搭建可离线的精美矢量切片地图服务-3.Mapbox个性化地图定制入门
1.简介 mapbox是一家非常牛的公司,比如像特斯拉.DJI大疆创新.孤独星球.Airbnb.GitHub.Cisco.Snap.飞猪.Keep.Bosch这些在国内外各自领域中响当当的企业都是它的 ...
- 开源方案搭建可离线的精美矢量切片地图服务-8.mapbox 之sprite大图图标文件生成(附源码)
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- 开源方案搭建可离线的精美矢量切片地图服务-6.Mapbox之.pbf字体库
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- 开源方案搭建可离线的精美矢量切片地图服务-4.Mapbox样式设计
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- 开源方案搭建可离线的精美矢量切片地图服务-7.Arcgis Pro企业级应用
1.前言 上篇讲.pbf字体库的时候说到我们使用的字体通过Arcgis Pro 生成,Arcgis Pro样式基于Mapbox做的矢量切片地图渲染.这篇主要讲一下Arcgis Pro矢量切片生成的的具 ...
- 开源方案搭建可离线的精美矢量切片地图服务-2.PostGIS+GeoServer矢量切片
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- 矢量切片应用中geoserver与geowebcache分布式部署方案
在进行GIS项目开发中,常使用Geoserver作为开源的地图服务器,Geoserver是一个JavaEE项目,常通过Tomcat进行部署.而GeoWebCache是一个采用Java实现用于缓存WMS ...
- 使用tippecanoe把GeoJSON制作成供mapbox展示的矢量切片vectortile
本文记录一下把geojson格式的数据制作成本地的矢量切片,并在mapbox中展示的过程. 1.切片 1.1 矢量数据需要先转换为geojson,如果是shp格式可以使用QGIS或者下载shp2gwo ...
- 【转】10.4新特性-ArcGIS 10.4矢量切片介绍
原文地址:http://zhihu.esrichina.com.cn/article/567 1.矢量切片简介GIS的底图一直使用金字塔技术进行切图,使用户能够快速访问指定级别的地图或者影像.但是切图 ...
随机推荐
- js-实现双色球功能
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- android TextView 设置部分文字背景色和文字颜色
通过SpannableStringBuilder来实现,它就像html里边的元素改变指定文字的文字颜色或背景色 public class MainActivity extends Activity { ...
- presto调研和json解析函数的使用
presto简单介绍 presto是一个分布式的sql交互式查询引擎.可以达到hive查询效率的5到10倍.支持多种数据源的秒级查询. presto是基于内存查询的,这也是它为什么查询快的原因.除了基 ...
- AngularJS 控制器 Live Dom
控制器的作用是在$scope对象上创建属性和方法,控制器的作用域是$scope,所以作用域是针对控制器来讲的.另外,控制器实例不是单例,每次都会重新实例化,不像服务是单例的. 其是注册在模块上的,如 ...
- 3.1.1随机事件的概率的Breamer(2018-03-22)
% !Mode:: "TeX:UTF-8" \documentclass[xcolor=svgnames,serif,table,12pt]{beamer}%, %\include ...
- 团队作业第5周 - 测试与发布(Alpha版本)- 天冷记得穿秋裤队
团队作业第5周 - 测试与发布(Alpha版本)- 天冷记得穿秋裤队 Alpha版本测试报告 在测试过程中总共发现了多少Bug?每个类别的Bug分别为多少个? 前后端至今一共发现有10个bug,修复的 ...
- .NET Core1.1+VS2017RC+MySQL+EF搭建多层Web应用程序
先贴上解决方案截图 一.新建4个解决方案文件夹 1-Presentation 2-Application 3-Domain 4-Infrastructure 二.在解决方案文件夹中分别创建项目 其余项 ...
- 9.翻译:EF基础系列---使用EF开发的方式有哪些?
原文链接:http://www.entityframeworktutorial.net/choosing-development-approach-with-entity-framework.aspx ...
- python项目飞机大战
实现步骤 1.创建窗口 2.创建一个玩家飞机,按方向键可以左右移动 3.给玩家飞机添加按空格键发射子弹功能 4.创建一个敌机 5.敌机自动左右移动 6.敌机自动发射子弹 1.创建窗口 import p ...
- vscode卡死问题
网上有人说是和淘宝镜像冲突,也不知啥原因,接下来一下操作会好点: 文件->首选项->设置,搜索search.followSymlinks,把对勾去掉就行 1.修复vs code 造成 rg ...
