webpack react 错误整理
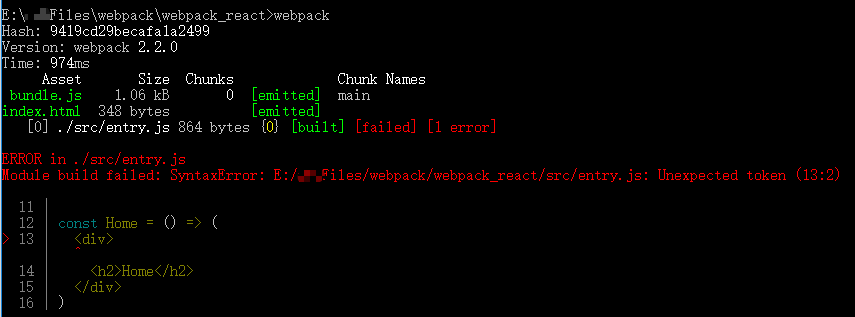
1、ERROR in ./src/entry.js
Module build failed: SyntaxError

解决方法:
安装babel-preset-react, npm install --save-dev babel-preset-react
修改webpack配置文件,添加preset选项

2、ERROR in bundle.js from UglifyJs
Unexpected token: punc ()) [bundle.js:25884,14]
在添加并使用react-router-dom后,编译报错
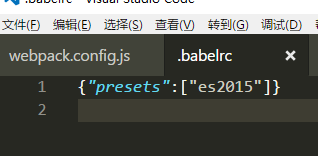
解决方法:安装babel-preset-es2015 ,然后配置.babelrc文件

具体用法查看:https://babeljs.io/docs/plugins/preset-es2015/
3、Warning: It looks like you're using a minified copy of the development build of React.
When deploying React apps to production, make sure to use the production build which skips development warnings and is faster. See https://fb.me/react-minification for more details.
根据 https://reacttraining.com/react-router/web/example/basic给出的例子,编译没报错,页面打开时,控制台出现警告,点击链接时报错
Uncaught DOMException: Failed to execute 'pushState' on 'History': A history state object with URL 'file:///E:/about' cannot be created in a document with origin 'null' and URL
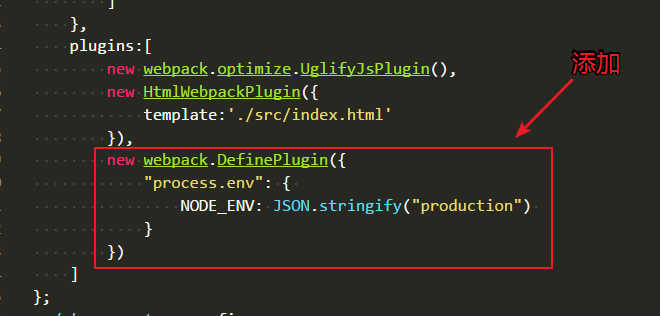
解决警告方法:修改webpack配置文件,添加如下内容

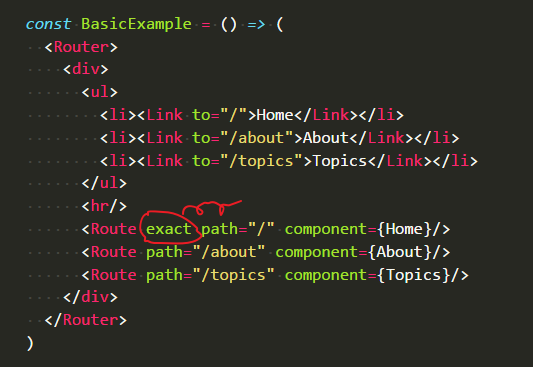
网上暂时没找到直接的解决方法,只能一步步查找原因,将Route上的exact去掉后,发现页面可以显示Home内容,所以路由是没问题的,问题在Link上面

关于Route exact,官方文档给出的说明如下,看了之后还是没太明白o(╯□╰)o,大致理解就是不加exact,默认首页显示patch为“/”的页面,加了之后exact后,匹配路径时要求更严格一些

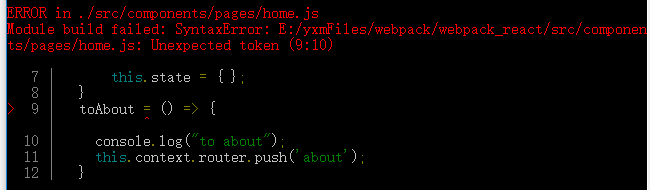
4、使用箭头函数时编译报错

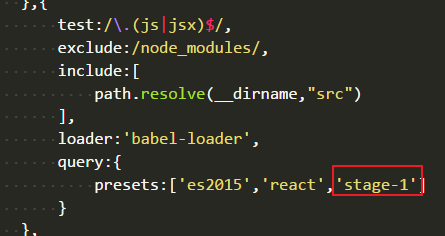
解决方法:安装babel-preset-stage-1
npm install babel-preset-stage-1 --save-dev
修改配置文件,添加stage-1选项

参考:http://blog.csdn.net/wq_static/article/details/51330780
5、cannot read push of undefined
使用this.context.router.push("about")进行页面跳转时报错
解决方法:添加如下内容

6、Uncaught TypeError: n.context.router.push is not a function
使用版本如下:

解决方法:
将 this.context.router.push("about") 换成
this.context.router.history.push("about")
参考:this-context-router-push-is-not-a-function
webpack react 错误整理的更多相关文章
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- webpack+react+es6开发模式
一.前言 实习了两个月,把在公司用到的前端开发模式做个简单的整理.公司里前端开发模式webpack+react+redux+es6,这里去掉了redux. webpack, react, redux等 ...
- webpack+react+redux+es6
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- 手把手教你如何使用webpack+react
上一篇随笔讲述了新手入门入门前端 里面提到的第四阶段跟上当前前端的发展需要入门一个框架和自动化工具,当时推荐的是webpack+react 今天正好有空,也把自己入门webpack + react 的 ...
- webpack+react+redux+es6开发模式---续
一.前言 之前介绍了webpack+react+redux+es6开发模式 ,这个项目对于一个独立的功能节点来说是没有问题的.假如伴随着源源不断的需求,前段项目会涌现出更多的功能节点,需要独立部署运行 ...
- Webpack+React项目入门——入门及配置Webpack
一.入门Webpack 参考文章:<入门Webpack,看这篇就够了> 耐心看完这篇非常有帮助 二.React+Webpack环境配置 参考文章:<webpack+react项目初体 ...
- webpack react 单独打包 CSS
webpack react 单独打包 CSS webpack require css的方法,默认会把css 打入到js文件中,加载顺序有问题,如果需要打出独立的css文件 操作步骤: step1: 安 ...
- 最小白的webpack+react环境搭建
本文也同步发表在我的公众号“我的天空” 从零开始,用最少的配置.最少的代码.最少的依赖来搭建一个最简单的webpack+react环境. 最近在玩webpack+react+移动端,那么第一步自然是搭 ...
- 搭建 webpack + react 框架爬坑之路
由于工程实践需要搭一个 webpack + react 框架,本人刚开始学,就照b站上的react黑马视频做,爬过无数个坑...希望读者能引以为戒.我的是macos系统 https://www.bil ...
随机推荐
- JSP JSTL知识结构图
自行绘制,欢迎指正.
- style和getComputedStyle(ff)和currentStyle
obj.style:这个方法只能JS只能获取写在html标签中的写在style属性中的值(style=”…”),而无法获取定义在<style type="text/css"& ...
- TAC队--团队选题报告
The Art of Code--团队选题报告 一个APP项目能否被大众所接受,能否拥有受众,the most important是它的idea. 一个好的idea可以为项目带来巨大的改变 一个 独特 ...
- 移动硬盘插到台式机,外接网卡无法连接wifi处理
在网上买了一个希捷500G的移动硬盘,避免供电不足,硬盘需要插到台式机后面,高高兴兴的通过USB连接了,发现硬盘可以用,然后打算网上查询是否正品,发现不能连接网络了,我是台式机,用360wifi作为无 ...
- Redis 总结精讲
本文围绕以下几点进行阐述 1.为什么使用redis2.使用redis有什么缺点3.单线程的redis为什么这么快4.redis的数据类型,以及每种数据类型的使用场景5.redis的过期策略以及内存淘汰 ...
- PSP(3.16——3.22)以及周记录
3.17 13:30 14:45 15 60 讨论班 A Y min 14:50 17:05 5 130 得到设备 Cordova 蓝牙连接 A Y min 23:15 23:45 5 25 英语百词 ...
- WebAPI框架里设置异常返回格式统一
直接上代码 /// <summary> /// 消息代理处理,用来捕获这些特殊的异常信息 /// </summary> public class CustomErrorMess ...
- C# 多线程之Thread类
使用System.Threading.Thread类可以创建和控制线程. 常用的构造函数有: // 摘要: // 初始化 System.Threading.Thread 类的新实例,指定允许对象在 ...
- Logback日志存放路径的问题
问题: 将一个应用程序打成了Jar包后,使用命令运行jar包,发现日志存放的路径并不统一: 比如 hello.jar 包放在 /aaa/bbb 目录下 如果在 /aaa/bbb 目录下执行:java ...
- AtCoder Grand Contest 010
AtCoder Grand Contest 010 A - Addition 翻译 黑板上写了\(n\)个正整数,每次会擦去两个奇偶性相同的数,然后把他们的和写会到黑板上,问最终能否只剩下一个数. 题 ...
