react+redux官方实例TODO从最简单的入门(1)-- 前言
刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初时间比较短,没时间去结合redux了,所以也算交差了,后面看公司写的react+redux实现的,简直一脸懵逼,完全不懂啊,公司主要用angular和jQuery!所以这个任务完成后,就没管过react+redux了,最近再去看,看到redux时,完全懵逼了,什么store,reducer,action,完全不懂怎么回事啊,按照官方的照着抄一遍,有时候能出来效果,有时候就报错,但完全不知道怎么改,哎!连续很长时间卡在了这里,主要时间也零碎,刚有点思路,又有任务来了,所以这里卡了很长时间!就在最近,终于开窍了,就以一个真正的无法理解redux到初步掌握了redux思想的小白记录一下这个艰辛的路程!
正式开始!!!
首先明白一个道理,可能网上也把这个道理说了N遍了,但我还是以我自己理解的来梳理一下!
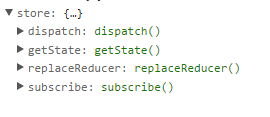
store:真的就是数据分发的地方,store→view,他就这么一个作用,把数据给view,展示页面。主要有一下功能(摘录自网上的语录,我觉得说的最清楚的了)
1:维护整个应用的state;
2:提供getState()方法获取state;后面有了插件,也不需要这些具体的方法了
3:提供dispatch(action) 方法更新 state;
4:通过 subscribe(listener) 注册监听器。

(打开控制器,store就这几个东西,很清晰)
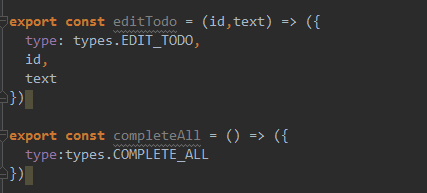
action:提供一些状态函数,store数据的来源就是action,需要至少一个type,type是这个指令的唯一标识,其他元素是传送这个指令的state值,这个指令有组件触发,然后传到给reducer!如图,type声明状态,后面的参数,就是传过去的state值。当reducer需要的这个action的时候,也会把后面的参数带上。

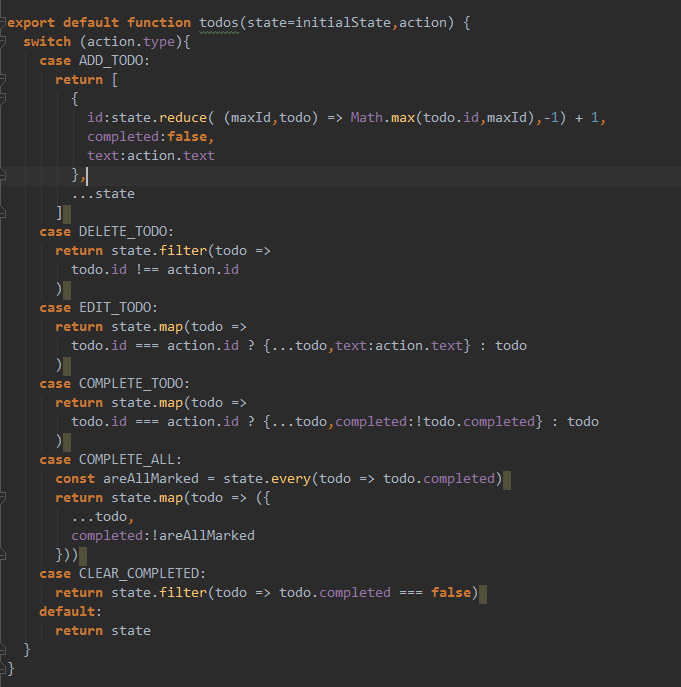
reducer:如果action申明了要做什么,那么具体区改变(更新)state,就是reducer做的事情了,这样理解吧,action约定了一个type,然后reducer遇到这个type,就去做一件事!

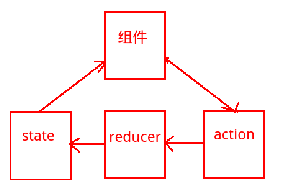
其实就这么一个关系

现在redux的三大金刚到位了,后面就是结合react的实现官网的TodoList的例子了!
react+redux官方实例TODO从最简单的入门(1)-- 前言的更多相关文章
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- react+redux官方实例TODO从最简单的入门(5)-- 查
上一篇文章<改>实现了,最后一个功能--<查>! 这个查是稍微要复杂一点的功能,官方实现的就是一个过滤数组的效果,然后展示出来,这里有3个状态,all,completed,ac ...
- react+redux官方实例TODO从最简单的入门(2)-- 增
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那 ...
- react+redux官方实例TODO从最简单的入门(4)-- 改
上一篇文章实现了<删>这个功能,那么我们继续添加下一功能--<改> 这个修改的功能是通过双击每个子选项实现 第一步:按规矩来,添加一个状态声明 第二步:action中约定我们要 ...
- react+redux官方实例TODO从最简单的入门(3)-- 删
上一篇文章我们实现了增删改查中<增>这个功能 那么这一篇我们将实现第二个功能,删! 首先增加一个状态: actions中增加对应的约定 到reducer里面设置执行的函数(这里todo.i ...
- 超具体Windows版本号编译执行React Native官方实例UIExplorer项目(多图慎入)
),React Native技术交流4群(458982758).请不要反复加群! 欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客右側欢迎微信扫描关注订阅号,移动技术干货,精彩文 ...
- 基于React,Redux以及wilddog的聊天室简单实现
本文主要是使用ReactJs和Redux来实现一个聊天功能的页面,页面极其简单.使用React时间不长,还是个noob,有不对之处欢迎大家吐槽指正. 还要指出这里没有使用到websocket等技术来实 ...
- 用react+redux写一个todo
概述 最近学习redux,打算用redux写了一个todo.记录下来,供以后开发时参考,相信对其他人也有用. 代码 代码请见我的github 组织架构如下图:
- 实例讲解基于 React+Redux 的前端开发流程
原文地址:https://segmentfault.com/a/1190000005356568 前言:在当下的前端界,react 和 redux 发展得如火如荼,react 在 github 的 s ...
随机推荐
- SQL Server中行列转换 Pivot UnPivot
SQL Server中行列转换 Pivot UnPivot PIVOT用于将列值旋转为列名(即行转列),在SQL Server 2000可以用聚合函数配合CASE语句实现 PIVOT的一般语法是:PI ...
- [LeetCode] Guess Number Higher or Lower 猜数字大小
We are playing the Guess Game. The game is as follows: I pick a number from 1 to n. You have to gues ...
- [LeetCode] Range Addition 范围相加
Assume you have an array of length n initialized with all 0's and are given k update operations. Eac ...
- [LeetCode] Maximum Size Subarray Sum Equals k 最大子数组之和为k
Given an array nums and a target value k, find the maximum length of a subarray that sums to k. If t ...
- [LeetCode] Binary Search Tree Iterator 二叉搜索树迭代器
Implement an iterator over a binary search tree (BST). Your iterator will be initialized with the ro ...
- [LeetCode] Length of Last Word 求末尾单词的长度
Given a string s consists of upper/lower-case alphabets and empty space characters ' ', return the l ...
- OpenStack从入门到放弃
OpenStack从入门到放弃 目录: 为何选择云计算/云计算之前遇到的问题 什么是云计算 云服务模式 云应用形式 传统应用与云感知应用 openstack及其相关组件介绍 flat/vlan/gre ...
- gpu对任意长度的矢量求和
blockDim.x*gridDim.x 跳过一个grid int <<<参数1,参数2>>>(int *a,int * b,int * c); 如果是一维的,参数 ...
- ASP.NET web.config中的连接字符串
在ASP.NET的web.config中,可以用两种方式来写连接字符串的配置. <configuration> <appSettings> <add key=" ...
- angular服务二
angular服务 $http 实现客户端与服务器端异步请求 get方式 test.html <!DOCTYPE html> <html lang="en"> ...
