jquery接触初级----jquery 对象和Dom对象
1. DOM 对象,每一份DOm对象(Document Object model)都可以表示成一棵树,一个基本的网页如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <body>
- <h3>例子</h3>
- <p title="你最喜欢吃的水果">你最喜欢吃的水果?</p>
- <ul>
- <li class="attive">梨子</li>
- <li>苹果</li>
- <li>草莓</li>
- <li>香蕉</li>
- </ul>
- </body>
- </html>
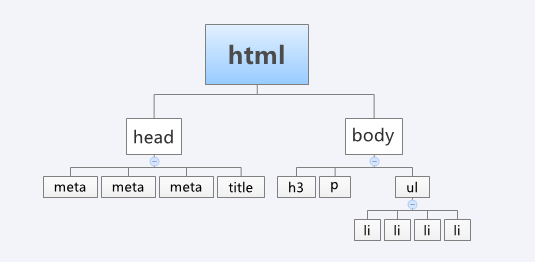
运行结果和DOM结构如下:


在这棵DOM树中,h3,p,ul 以及ul下的4个li 子节点,都是DOM的元素节点,可以通过js中的getElementsByTagName或者getElementById来获取元素节点,像这样得到的DOm元素就是DOM对象;dom对象js获取实例:
var domObj = document.getElementById('Id'); // 获取DOM对象
var ObjHTML = domObj.innerHTML; // 使用JS中的属性----innerHTML;
2. jquery 对象
jquery 对象就是通过jQuery 包装DOM对象后产生的对象。
jquery对象是jQuery 独有。如果一个对象是jquery对象,就可以使用jquery里的方法;例如:
$("#name1").html(); // 获取ID为name 的元素里的 html代码;
等同于js里的:document.getElementById("name").innerHTML;
备注:jquery 对象不能使用DOM对象的任何方法;DOM对象也不能使用jquery里的方法。
3. jquery对象与DOM对象的转换:
3.1 jquery 对象转换为DOM对象:通过[index]和get(index);
3.1.1 jquery 代码:
var $cr = $("#cr"); // 获取jquery对象 $cr
var cr = $cr[0] ; // 转化为DOM对象 cr
alert( cr.checked ); // 弹出cr对象的checked 属性值
3.1.2 jquery 代码:
var $cr = $("#cr"); // 获取jquery对象 $cr
var cr = $cr.get(0) ; // 转化为DOM对象 cr
alert( cr.checked ); // 弹出cr对象的checked 属性值
3.2 DOM对象转化为jquery对象:用 $() 把DOM对象包裹起来,就可以了
3.1.2 jquery 代码:
var cr = document.getElementById("id_name") ; // 获取Id名字为id_name的DOM对象;
var $cr = $( cr ) ; // 将DOM对象转化为jquery 对象
alert( $cr.attr("checked") ); // 弹出jquery对象$cr的checked 属性值
jquery接触初级----jquery 对象和Dom对象的更多相关文章
- jquery接触初级----jquery 选择器
css 选择器主要有:元素选择器,ID选择器,类选择器,群组选择器,后代选择器,普通配符选择器等,通过css选择,我们可以很方便的给元素添加样式,使网页看起来更加好看 jquery 选择器也有相似的功 ...
- jQuery对象与dom对象相互转换
核心提示:jquery选择器得到的jquery对象和标准的 javascript中的document.getElementById()取得的dom对象是两种不同的对象类型,一般情况下,如S('#id' ...
- jQuery对象与DOM对象之间的转换方法
刚开始学习jquery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象.至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换. 什么是jQuery对 ...
- [转] jQuery对象与DOM对象之间的转换
http://wozailongyou.iteye.com/blog/299311 http://blog.allenm.me/2009/07/jquery%E4%B8%ADid%E5%92%8Cdo ...
- jQuery对象与DOM对象之间的转换
刚开始学习jQuery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象.至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换. 什么是jQuery对 ...
- jQuery对象与dom对象相互转换jQuery对象与dom对象相互转换
转至:http://www.chinaz.com/design/2010/0309/108144.shtml 刚开始学习jQuery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象.至于D ...
- jQuery对象和Dom对象的区分以及之间转换
刚开始学习jQuery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象.至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换. 一,什么是jQuer ...
- 【转】jQuery对象与DOM对象之间的转换方法
刚开始学习jquery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象.至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换. 什么是jQuery对 ...
- 判断一个对象是jQuery对象还是DOM对象
今天调试一段代码的时候,看到其中一个变量,想知道它到底是jquery对象还是dom对象. 虽然直接console出这个对象,看它的内部可以判断出来.但是我想有没有什么更方便的方法呢. 后来我想到了一个 ...
随机推荐
- [UE4]旋转小地图
一.Canvas Panel的旋转原点是Render Transform——>Pivot,Pivot坐标的取值范围是0到1,左上角的pivot坐标是[0,0],右下角的pivot坐标是[1,1] ...
- [UE4]反射
1.根据名字获得类(C++支持,蓝图本身不支持但可以通过工厂模式模拟) 国外大神提供的封装好的C++实现: https://github.com/getsetgames/BlueprintReflec ...
- ha环境下重新格式化hdfs报错
datanode启动不成功,如下所示,我的136,137.138都是datanode,都启动不了. 查看datanode日志文件发现报错: 一个报错Incompatible clusterIDs in ...
- 在线学习和在线凸优化(online learning and online convex optimization)—FTL算法5
最自然的学习规则是使用任何在过去回合中损失最小的向量. 这与Consistent算法的精神相同,它在在线凸优化中通常被称为Follow-The-Leader,最小化累积损失. 对于任何t: 我们谈到了 ...
- U3D学习07-插值运算(位移与旋转)
1.Lerp 线性插值计算.匀速移动 2.LerpAngle 线性插值计算.匀速旋转 3.MoveTowards 4.MoveTowardsAngel 5.SmoothStep非匀速移动 6.S ...
- Spring MVC 处理JSON | JSONP类型数据
SpringMVC返回JSON格式的数据: 1 添加jar包(gson-2.8.0.jar): <dependency> <groupId>com.google.code.gs ...
- C#中唯一的三元运算符
条件运算符?:接受三个操作数,是C#中唯一的三元运算符 ; ? : ; //转换成if选择结果如下 ) { j = ; } else { j = ; } 需要根据还可以嵌套三元运算符 ; ) ? : ...
- Struts2学习:Action使用@Autowired注入为null的解决方案
1.pom.xml引入struts2-spring-plugin <dependency> <groupId>org.apache.struts</groupId> ...
- 《机器学习实战》ID3算法实现
注释:之前从未接触过决策树,直接上手对着书看源码,有点难,确实有点难-- 本代码是基于ID3编写,之后的ID4.5和CART等还没学习到 一.决策树的原理 没有看网上原理,直接看源码懂得原理,下面是我 ...
- c++引用(修改引用的值)
当我们希望修改某个函数的返回值时,通常我们会返回这个值的引用(因为函数返回值其实是返回那个值得一份拷贝而已,所以想要修改必须使用引用): .h文件 #pragma once #include < ...
