css实现3D立方体旋转特效
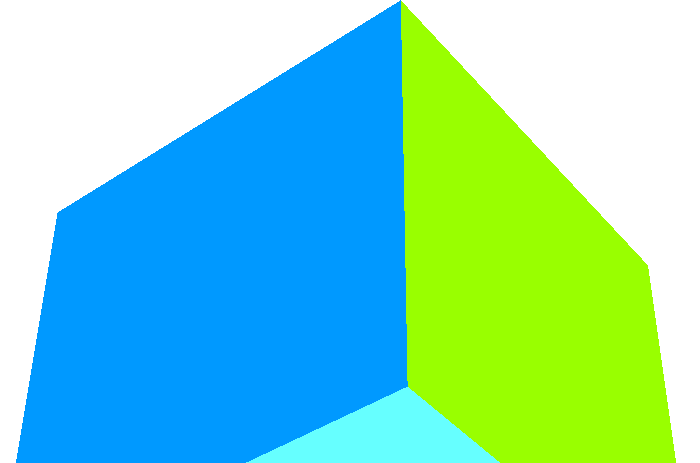
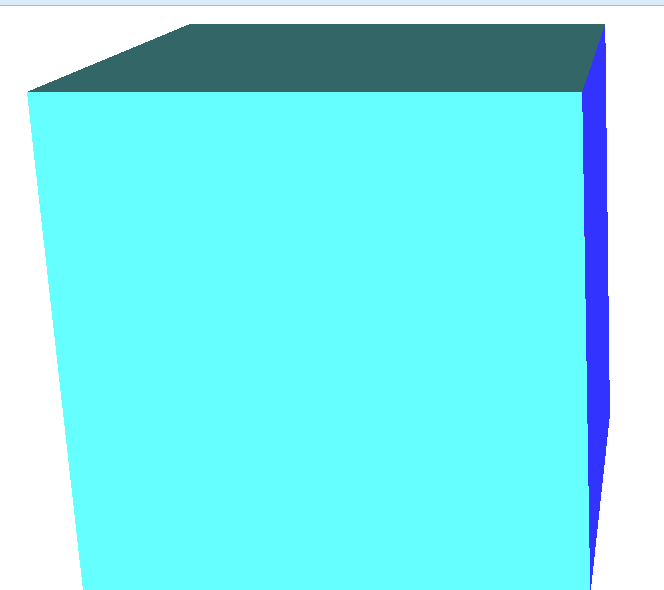
先来看运行后出来的效果


它是在不停运行的一个立方体
先来看html部分的代码

<div class="rect-wrap"> <!--舞台元素,设置perspective,让其子元素获得透视效果。-->
<div class="container"> <!-- 容器,设置transform-style: preserve-3d,让其子元素在3D空间呈现-->
<div class="top slide"></div> <!--立方体的六个面-->
<div class="bottom slide"></div>
<div class="left slide"></div>
<div class="right slide"></div>
<div class="front slide"></div>
<div class="back slide"></div>
</div>
</div>

先建出来六个div然后再依次给它们设置样式
再来看它们的样式表

<style type="text/css">
.rect-wrap {
position: relative;
perspective: 1600px;
}
.container {
width: 800px;
height: 800px;
transform-style: preserve-3d;
transform-origin: 50% 50% 200px; /*设置3d空间的原点在平面中心再向Z轴移动200px的位置*/
}
.slide {
width: 400px;
height: 400px;
position: absolute; //定位
}
.top {
left: 200px;
top: -200px;
transform: rotateX(-90deg);
transform-origin: bottom;
background-color:#C69
}
.bottom {
left: 200px;
bottom: -200px;
transform: rotateX(90deg);
transform-origin: top;
background-color:#6FF
}
.left {
left: -200px;
top: 200px;
transform: rotateY(90deg);
transform-origin: right;
background-color:#9F0
}
.right {
left: 600px;
top: 200px;
transform: rotateY(-90deg);
transform-origin: left;
background-color:#33F
}
.front {
left: 200px;
top: 200px;
transform: translateZ(400px);
background-color:#366 /*立方体前面正对着屏幕,所以不用旋转,只需向Z轴前移动距离*/ }
.back {
left: 200px;
top: 200px;
transform: translateZ(0);
background-color:#09F /*立方体后面正对着屏幕,所以不用旋转,只需向Z轴后移动距离*/
}
@keyframes rotate-frame {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
10% {
transform: rotateX(0deg) rotateY(180deg);
}
20% {
transform: rotateX(-180deg) rotateY(180deg);
}
30% {
transform: rotateX(-360deg) rotateY(180deg);
}
40% {
transform: rotateX(-360deg) rotateY(360deg);
}
50% {
transform: rotateX(-180deg) rotateY(360deg);
}
60% {
transform: rotateX(90deg) rotateY(180deg);
}
70% {
transform: rotateX(0) rotateY(180deg);
}
80% {
transform: rotateX(90deg) rotateY(90deg);
}
90% {
transform: rotateX(90deg) rotateY(0);
}
100% {
transform: rotateX(0) rotateY(0);
}
}
.container{
animation: rotate-frame 30s linear infinite;
} </style>

代码只有这些便可以实现3D旋转了
也可以变成图片的,可以这样做

在每个div里都加上图片,然后给每个图片设置成统一名字,再给他们统一样式,设置高和宽就好了
可以粘贴复制代码,都来试试吧
css实现3D立方体旋转特效的更多相关文章
- 用css实现3D立方体旋转特效
先来看运行后出来的效果 它是在不停运行的一个立方体 先来看html部分的代码 <div class="rect-wrap"> <!--舞台元素,设置perspec ...
- 基于css3的3D立方体旋转特效
今天给大家分享一款基于css3的3D立方体旋转特效.这款特效适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 不支持IE8及以下浏览器.效果图如下 : ...
- 网页特效:用CSS3制作3D图片立方体旋转特效
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 制作3D图片立方体旋转特效
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>CS ...
- jQuery可拖拽3D万花筒旋转特效
这是一个使用了CSS3立体效果的强大特效,本特效使用jQuery跟CSS3 transform来实现在用户鼠标按下拖动时,环形图片墙可以跟随鼠标进行3D旋转动画. 效果体验:http://hovert ...
- css3-实现3D立方体旋转
核心内容: 1.CSS3 中 animation.perspective 属性的熟练运用. 2.CSS3 中的变形属性 transform,在 3D 立体效果中的运用. 3.3D 立方体旋转实现原理. ...
- 基于css3新属性transform及原生js实现鼠标拖动3d立方体旋转
基于css3新属性transform,实现3d立方体的旋转 通过原生JS,点击事件,鼠标按下.鼠标抬起和鼠标移动事件,实现3d立方体的拖动旋转,并将旋转角度实时的反应至界面上显示 实现原理:通过获取鼠 ...
- html + css 01: 3d立方体
html + css实现3d立方体 css代码 /*页面背景色*/ body{ background-color: black; background-repeat:no-repeat; } /*** ...
- jquery环形3D立体旋转特效
jquery环形3D立体旋转特效 作者/代码整理:站长素材 (转载请附加本文地址,带有“懒人原生”字样的谢绝转载)发布日期:2013-07-20 立体效果比较强的jquery特效,周围小图组 ...
随机推荐
- vs2017 对dockerfile的支持
项目添加 dockerfile Docker file 内容 FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base WORKDIR /app EXP ...
- webgl之观察三维空间
在之前的教程中,我们已经接触到了3d的基本应用,而这里,将会继续介绍两种不同的相机,即透视相机和正投影相机:还会学习设置相机的不同参数,这样就可以使场景以不同的角度显示出来. 一.正投影和透视投影概念 ...
- 我的Git教程 之 解决 git clone后无代码
解决 git clone 后无代码 前言:这个教程只适用于像我一样大致理解Git的原理,但是不太记得住Git命令的同学使用.所以具体原理只会提一下,具体可以参见Pro Git. 在另一篇 简明的教程 ...
- Python -----issubclass和isinstance
issubclass用于判断一个类是否为另一个类的子类,isinstance用于判断一个对象是否某类的一个实例 import math class Point: def __init__(self, ...
- CentOS下使用crontab命令来定时执行任务
原文地址:http://www.centoscn.com/CentOS/help/2015/0424/5261.html crontab命令 是用来让使用者在固定时间或固定间隔执行程序之用,换句话说, ...
- php插入数据含有特殊符号的处理方法
我们在向mysql写入数据时,比如: mysql_query(”update table set `title`=’kuhanzhu’s blog’”); http://www.cnblogs.com ...
- ecshop 安装出错gd_version
678: static function gd_version()
- java SynchronousQueue
SynchronousQueue 内部没有容量,但是由于一个插入操作总是对应一个移除操作,反过来同样需要满足.那么一个元素就不会再SynchronousQueue 里面长时间停留,一旦有了插入线程和移 ...
- 了解Spring-boot-starter常用依赖模块
Spring-boot的优点: 1.Spring框架的“约定优先于配置(COC)”理念以及最佳实践. 2.针对日常企业应用研发各种场景的Spring-boot-starter自动配置依赖模块,且“开箱 ...
- 软件架构设计学习总结(15):远程通信(RPC,Webservice,RMI,JMS、EJB、JNDI的区别)对比
总结这些概念都是易混淆,最基本概念定义复习和深入理解,同时也是架构师必备课程 RPC(Remote Procedure Call Protocol) RPC使用C/S方式,采用http协议,发送请 ...
