Fit项目分页组件的编写
项目中涉及列表显示的地方都会用到分页控件,为了能更好地与当前网站的样式匹配,这次要自己实现一个。
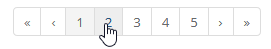
所以选择了模板中提供的分页样式,基于模板改造以能够动态生成:


一 控件的行为规则
a) 可设置显示几个页码(默认5个,只能是奇数)
如果当前页显示5个,则默认前后各有两个,比如当前页是5,显示页码为“3 4 5 6 7
如果当前页在最前面,比如为1,显示页码为:1 2 3 4 5
同样当前页在最后面,比如为9,显示页码为:5 6 7 8 9
如果总页数少于5,比如只有3页,则页码全部显示:1 2 3
b) 关于跳转首页(<<)、尾页(>>)、上一页(<)、下一页(>)
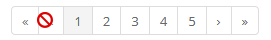
如果当前页是第一页,首页和上一页禁用
如果当前页是最后一页,尾页和下一页禁用
c) 当前页的样式要区别于其它页码
二 代码编写
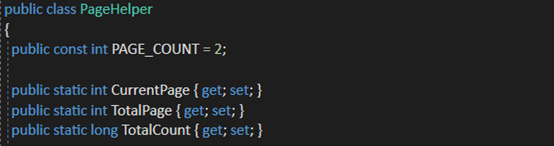
a) 分页组件类、属性、常量

PAGE_COUNT为默认显示的页码数量,这里为了便于测试设置成了2;静态属性分别为当前页、总页数、数据总条数,但刚刚发现TotalPage、TotalCount实际上是冗余的,两者可以互相计算得出,这要尽早重构。
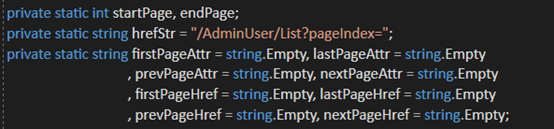
b) 局部变量

根据目前的实现,需要这么一坨局部变量。startPage、endPage限定了显示页码的范围。将跳转链接放在了hrefStr,以后其它列表需要使用这个工具类时,可把hrefStr改造成属性。最后的以Attr和Href结尾的变量用于设置4个跳转按钮的禁用属性和超链接。
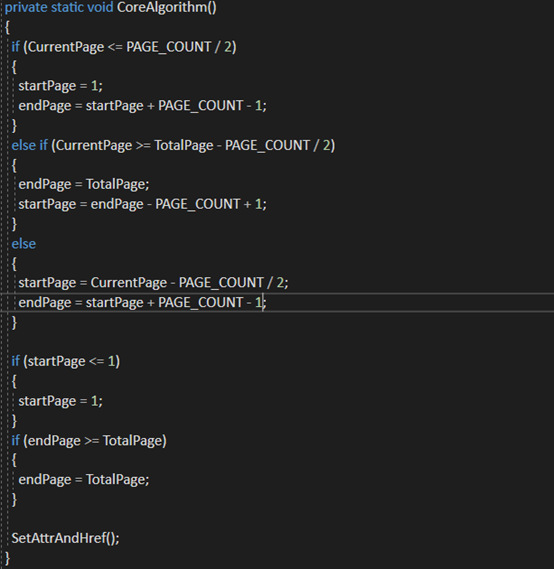
c) 核心方法
核心的方法如下,主要实现“一 控件的行为规则”中a) 所描述的规则。

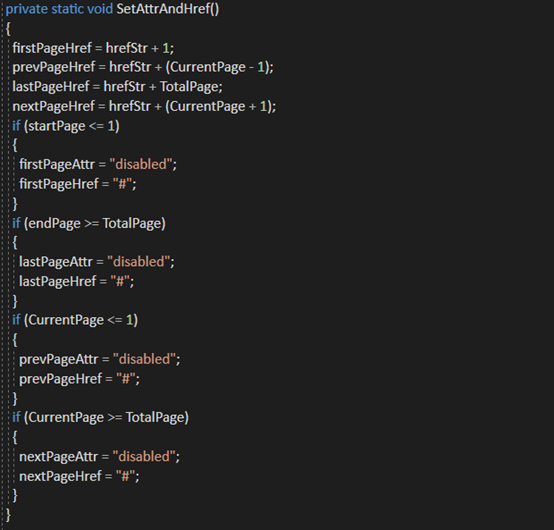
d) 设置属性与Href的方法,实现了“一 控件的行为规则”中b) 所描述的规则,需要注意的坑是,<a> 标签需要禁用时,为其加上”disabled”=”true”是不管用的,这样做只是在样式上起作用。所以这儿采用的方法是通过设置href=”#”来阻止跳转(但会回到页面顶部),鼠标以上去的红圈样式使用Inspinia模板的class=”disabled”样式,这便是设置firstPageAttr等标签为”disabled”的用途

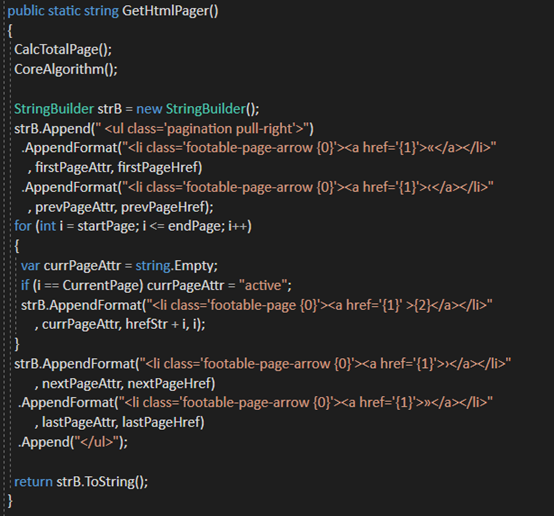
e) 返回html的方法

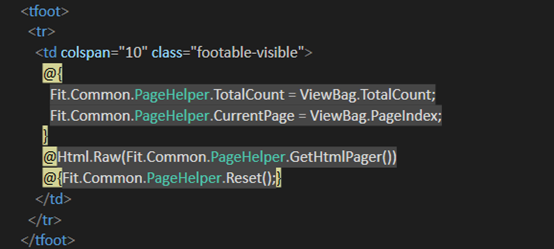
f) 分页组件的使用

在前端页面中,使用razor语法,Html元素的输出要用@Html.Raw()方法,另外因为相关的变量都是静态的,每次使用完要记得调用Reset重置状态。
这样自己的分页组件就实现了,原本就知道这个小小的控件不好写,经过很多次单元测试、集成测试,费了不少时间终于能够使用了。
Fit项目分页组件的编写的更多相关文章
- 打通前后端全栈开发node+vue进阶【课程学习系统项目实战详细讲解】(3):用户添加/修改/删除 vue表格组件 vue分页组件
第三章 建议学习时间8小时 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章] 演示地址:后台:demo ...
- 一步步编写avalon组件02:分页组件
本章节,我们做分页组件,这是一个非常常用的组件.grid, listview都离不开它.因此其各种形态也有. 本章节教授的是一个比较纯正的形态,bootstrap风格的那种分页栏. 我们建立一个ms- ...
- 基于avalon1.4.x ----分页组件编写
avalon分页组件 (1.4.x版本) 随着avalon2的推出,avalon1的官网已经不再维护了,现在似乎是找不到avalon 1.4版本的官方文档了,所以本文章所有的内容均不保证正确性,只能保 ...
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- Vue.js的表格分页组件
转自:http://www.cnblogs.com/Leo_wl/p/5522299.html 有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更 ...
- Angular4.+ ngx-bootstrap Pagination 自定义分页组件
Angular4 随笔(二) ——自定义分页组件 1.简介 本组件主要是实现了分页组件显示功能,通过使用 ngx-bootstrap Pagination分页组件实现. 基本逻辑: 1.创建一个分页 ...
- 手把手教你使用Vue/React/Angular三大框架开发Pagination分页组件
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- angular-ui分页组件
http://angular-ui.github.io/bootstrap/#/pagination 分页组件只提供生成分页按钮,数据的显示需要使用ng-repeat, 注意设置 items-per- ...
- asp.net mvc4+mysql做一个简单分页组件(部分视图)
在开始做mysql分页功能组件前,便设定的是要有一定可复用性.先在项目里Views文件夹下右键新建名为_PaginationComponent.cshtml,这里html及css我采用的bootstr ...
随机推荐
- (转)CentOS一键安装Nginx脚本
原文:https://www.xiaoz.me/archives/10301 https://blog.slogra.com/post-676.html-----centos7一键安装nginx脚本
- Python:SQLMap的工作流程
流程图 代码解析 后面补充…… 版权 作 者:曾是土木人 新浪微博:http://weibo.com/cstmr 转载请注明出处:http://www.cnblogs.com/hongfei/p/ ...
- 转:QTCreater调试时提示ptrace不允许的操作(点击调试之后40秒钟gdb无回应)
1. 问题描述 用QTCreater建立了一个纯C++的项目,但是在F5调试时,竟然提示ptrace不允许的操作,修改工程配置为Debug也不管用,经过网上搜索,原来还需要修改一下系统ptrace的配 ...
- CentOS 6.7 下 PostgreSQL 9.5 的安装与配置
#yum方式安装(不同的系统版本对应的版本也不同) yum install postgresql-server #安装指定版本 yum install https://download.postgre ...
- php -- 获取函数参数
----- 015-parameter.php ----- <!DOCTYPE html> <html> <head> <meta http-equiv=&q ...
- PHP之高性能I/O框架:Libevent(二)
Event扩展 Event可以认为是替代libevent最好的扩展,因为libevent已经很久不更新了,而Event一直在更新,而且Event支持更多特性,使用起来也比libevent简单. Eve ...
- Vue笔记:使用 axios 发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
- 浅谈tcp socket的backlog参数
最近看netty源码碰到ChannelOption.SO_BACKLOG参数,通过跟踪代码发现其实是用于设置底层tcp socket的backlog参数,由于不了解这个参数,有必要彻底的理解一下. 底 ...
- MyBatis JavaType JdbcType
MyBatis 通过包含的jdbcType类型 BIT FLOAT CHAR TIMESTAMP OTHER UNDEFINED TINYINT REAL VARCHAR BINARY BLOB NV ...
- 200个最常见的JAVA面试问题(附答案)
本文内容: 20个最常见的JAVA面试问题(附答案) 13个单例模式JAVA面试问题(附答案) 说说JVM和垃圾收集是如何工作的(附答案) 说说如何避免JAVA线程死锁(附答案) Java中HashS ...
