高性能JavaScript(高性能Ajax)
ajax是一种与服务器通信而无需重载页面的方法(即局部刷新。)
高性能的Ajax应该考虑数据传输技术和数据格式,以及其他的如数据缓存等优化技术。
请求数据
请求数据的常用技术有XMLHttpRequest(XHR),动态脚本注入、Multipart XHR、iframes、Comet五种,其中前三种比较常见,后两种往往在比较极端的情况下使用。
XHR
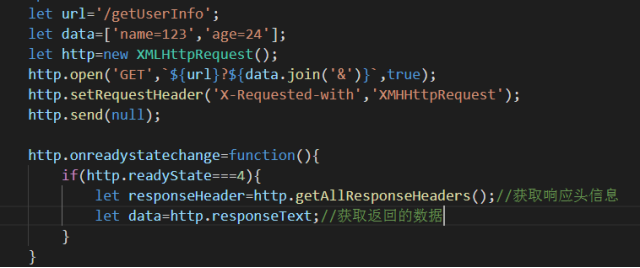
XMLHttpRequest是目前最常用的技术,可以在请求中添加头信息和参数,读取服务器返回的所有头信息和响应文本,下面是一个简单的例子

readyState的值等于3时,说明这是ajax与服务器正在进行交互,相应信息还在传输过程中。
XHR 提供了高级的控制,所以浏览器对其增加了一些限制。不能是用 XHR 从外域请求数据,也就是跨域。而且低版本的IE 没有 readyState 为 3 的状态
当请求的URL加上参数的长度接近 2048 个字符时,需要使用 post 获取数据。过长将会导致请求的URL被截断。
动态脚本注入
克服了XHR的限制:能够跨域请求数据
通过创建script标签,将src指向不同域的url即可
与XHR相比:
(1) 动态脚本注入无法设置头信息,
(2) 只能使用get方式,不能使用post方式
(3) 不能访问请求的头信息,也不能将响应消息作为字符串来处理,响应消息一般是可执行的javascript脚本(其他待返回的XML、JSON或其他格式的数据都要封装在一个回调函数中)
Multipart XHR(新技术)
MXHR允许客户端只用一个HTTP请求从服务器端向客户端传送多个资源。它通过在服务器端将多个资源(css文件、HTML片段、js代码、base64编码的图片)打包成一个由双方约定的特定字符分割的长字符串发送到客户端。然后,在客户端根据那个特定的字符将这个长字符串解析成各个资源。
发起请求
var xhr = new XMLHttpRequest();
xhr.open('get','data.php',true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
splitImage(xhr.responseText)
}
}
服务端处理数据
$dataArr=array();
$images=array('1.jpg','2.jpg','3.jpg');
foreach($images as $img){
$file=fopen($img,'r');
$imgdata=fread($file,filesize($img));
$imgdata=base64_encode($imgdata);
fclose($file);
array_push($dataArr,$imgdata);
}
$newchar=chr(1);
echo implode($newchar,$dataArr);//使用一个不会出现在base64中的一个字符将各个图片的base64编码连成一个长字符串
数据到达客户端后,再进行解析
function splitImage(imgstring){
var imgdata=imgstring.split(\u0001'); //将字符串分割
var img=document.createElement('img');
for(var i=0,len=imgdata.length;i<len;i++){
var tmpimg=img.cloneNode();
tmpimg.src="data:image/jpeg;base64,"+imgdata[i];
document.getElementById('div1').appendChild(tmpimg);
}
}
由于一次性请求的资源多,所以不必等待所有资源都返回在进行处理,可以根据readyState状态值监测响应状态,当readyState为3时,就对接收到的部分数据进行处理。
优点:一次可以请求多个资源,提升性能
缺点:获取的资源不能被浏览器缓存
发送数据
XHR
GET方式受浏览器的最大URL尺寸限制,当上传数据量较大时,用POST方式。
对于少量数据,GET方式会更快,因为一个GET请求往服务器只发送一个数据包,而一个POST请求,至少要发送两个数据包,一个装载头信息,一个装载 POST正文。
数据格式
服务器端与客户端进行数据传输时,数据的格式会影响其下载速度和解析速度,一般来说JSON形式和字符分隔的自定义格式是最好的。XML、HTML一般会增加数据量,解析较慢。
XML
最开始是流行 XML作为数据格式,当时的优势:极佳的通用性-服务端和客户端都能完美支持。格式严格,易于验证。

JSON
json是现在ajax常用的数据结构,用数组和对象直接量编写。
相比于XML 传输尺寸小,解析速度快。是 高性能AJAX的基础。
HTML
服务器渲染的项目会将完整的html以及js、css传给浏览器,浏览器直接解析成页面。HTML代码比XML更繁杂,这意味着需要占用更多的网络资源去下载html。
自定义格式
你可以与服务器端约定好传输的数据的格式,比如以特定的字符作为分隔符分隔字符串,在客户端用split()方法切割成需要的数据。
数据格式总结
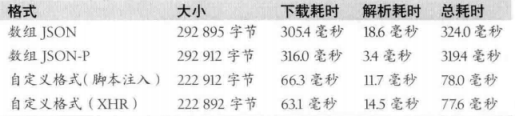
大数据量且要求解析时间的话,可以选择:
JSON-P数据,使用动态脚本获取,把数据当做js脚本运行而不是字符串,解析速度极快,能跨域使用,涉及敏感数据时不应使用
自定义数据,用XHR或动态脚本注入获取,通过split解析,比JSON-P略快


缓存数据
最快的请求就是没有请求,有两种方法可避免发送不必要的请求
在服务端,设置 HTTP 头信息可以确保你的响应会被浏览器缓存
在客户端可以吧获取到的信息存储在本地,从而避免再次请求。
第一种简单而且好维护,第二种则有很大的控制权。
设置HTTP头信息
$lifetime=7*24*60*60;
header('Expires'.gmdate('D,d M Y H:i:s',time()+$lifetime).'GMT');
客户端实现:
把响应信息保存到一个本地对象中
小结
了解项目的具体需求,选择正确的数据格式和与之匹配的传输技术
还可以:
减少请求数
缩短页面加载时间 主要内容加载完毕 用ajax 获取次要文件
尽量不要吧代码错误输出给用户
**本章内容没学好,有不对的地方还望指正,感激不尽
高性能JavaScript(高性能Ajax)的更多相关文章
- 高性能javascript学习笔记系列(6) -ajax
参考 高性能javascript javascript高级程序设计 ajax基础 ajax技术的核心是XMLHttpRequest对象(XHR),通过XHR我们就可以实现无需刷新页面就能从服务器端读 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇(二)
<高性能javascript> 领悟随笔之-------DOM编程篇二 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- 高性能JavaScript 编程实践
前言 最近在翻<高性能JavaScript>这本书(2010年版 丁琛译),感觉可能是因为浏览器引擎的改进或是其他原因,书中有些原本能提高性能的代码在最新的浏览器中已经失效.但是有些章节的 ...
- 【读书笔记】读《高性能JavaScript》
这本<高性能JavaScript>讲述了有关JavaScript性能优化的方方面面,主要围绕以下几个方面: 1> 加载顺序 2> 数据访问(如怎样的数据类型访问最快,怎样的作用 ...
- 《高性能javascript》学习总结
本文是学习<高性能javascript>(Nichols C. Zakes著)的一些总结,虽然书比较过时,里面的知识点也有很多用不上了,但是毕竟是前人一步步探索过来的,记录着javascr ...
- 高性能javascript笔记
----------------------------------------------------------- 第一章 加载和执行 ------------------------------ ...
- 《高性能JavaScript》--读书笔记
第一章 加载和运行 延迟脚本 defer 该属性表明脚本在执行期间不会影响到页面的构造,脚本会先下载但被延迟到整个页面都解析完毕后再运行.只适用于外部脚本 <script src="j ...
- 《高性能Javascript》 Summary(二)
第四章.算法和流程控制 Algorithms And Flow Control 原因:代码整体结构是执行速度的决定因素之一.代码量少不一定运行速度快,代码量多不一定运行速度慢.性能损失与组织代码和具体 ...
- 《高性能JavaScript》 实用指南
By XFE-堪玉 阅读<高性能javascript>后,对其内容的一个整理和精简 加载与执行 将script标签放在body结尾标签上面 控制script标签数量(每一次script解析 ...
- 第二篇,前端高性能JavaScript优化
加载和执行 JavaScript是单线程,所以JavaScript的加载和执行是从上下文加载执行完一个继续加载执行下一个文件会阻塞页面资源的加载,所以一般情况下JavaScript文件放在body标签 ...
随机推荐
- 让PETSc跑得再快一些
最近做了一个使用PETSc来求解线性方程组(Ax=b)的项目,把其中遇到的一些坑和解决方法记录下来.本文不介绍PETSc如何入门,而是给出一些能让PETSc运行得更快的编程细节.开始我只是简单地修改P ...
- [原创]K8_C段旁注工具6.0 新增SMB漏洞扫描
工具: K8_C段旁注工具6.0_0510[K.8]编译: 自己查壳组织: K8搞基大队[K8team]作者: K8拉登哥哥博客: http://qqhack8.blog.163.com发布: 201 ...
- 04-01 Java switch、for、while、do while语句,循环嵌套,跳转语句break、continue、return
语句 1:switch语句(掌握) (1)格式: switch(表达式) { case 值1: 语句体1; break; case 值2: 语句体2; break; ... default: 语句体n ...
- 使用 Scrapyd 管理部署 Scrapy 的一些问题
环境:Ubuntu Xenial (16.04) Scrapy 是一个不错的爬虫框架,但是不支持定时执行,常规的做法是使用 crontab 的方式进行定时执行 shell ,当爬虫数量多的时候,管理起 ...
- 微信 JS-SDK 签名验证
doc: http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html demo:http://demo.open.weix ...
- 使用java调用fastDFS客户端进行静态资源文件上传
一.背景 上篇博客我介绍了FastDFS的概念.原理以及安装步骤,这篇文章我们来聊一聊如何在java中使用FastDFSClient进行静态资源的上传. 二.使用步骤 1.开发环境 spring+sp ...
- 基于boot2docker部署Docker环境
Docker轻量级的特性使得我们可以快速打包开发环境:一处编译,到处使用.我们可以在第一次编译好需要的开发环境,然后把镜像导出打包,只有有docker环境,便可以快速还原原来的开发环境. 很常用的一个 ...
- Spring mvc 4系列教程(一)
一.Spring框架概览 Spring框架是一种轻量级.一站式解决企业级应用的解决方案.不仅如此,Spring的模块化的特点,可以使你只引用所需要的部分,而无需引用全部.你可以使用控制反转容器(IoC ...
- PHP 使用 GeoIP 进行不同国家 ip 测试
$ip = "67.220.91.30";// USA switch (mt_rand(0, 15)) { case 0:// India $ip = "210.212. ...
- winform窗体 小程序【移动窗体和阴影】
窗体无边框设置后无法移动,引用API 使其获得功能 移动 //窗体移动API [DllImport("user32.dll")] public static extern bool ...
