【mpvue】使用Mpvue撸一个简单的小程序

- 全局安装 vue-cli
- 创建一个基于mpvue-quickstart模板的新项目,记得选择安装vuex

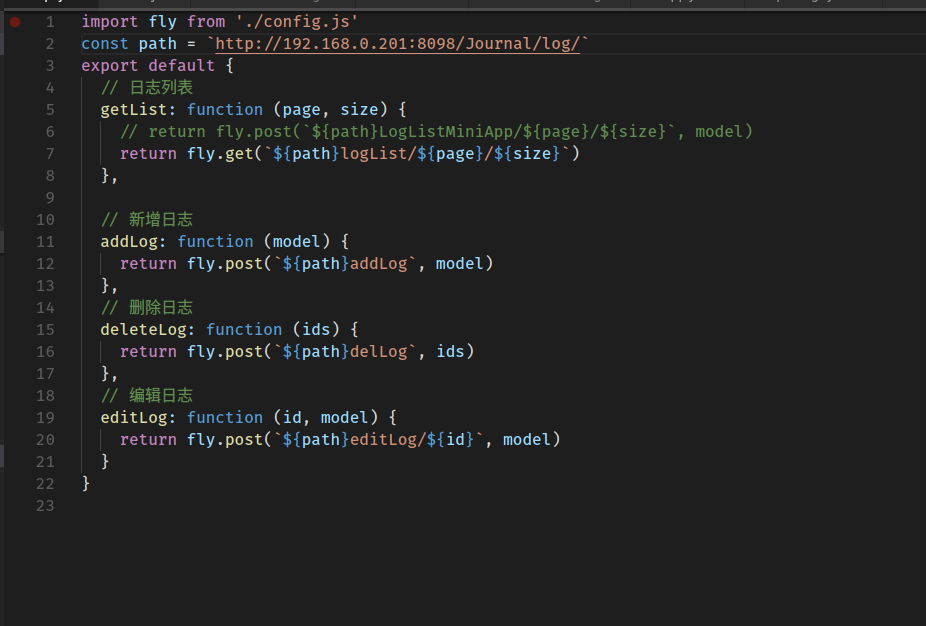
- 安装fly
npm i flyio --save

- 安装依赖
cnpm i

- 启动
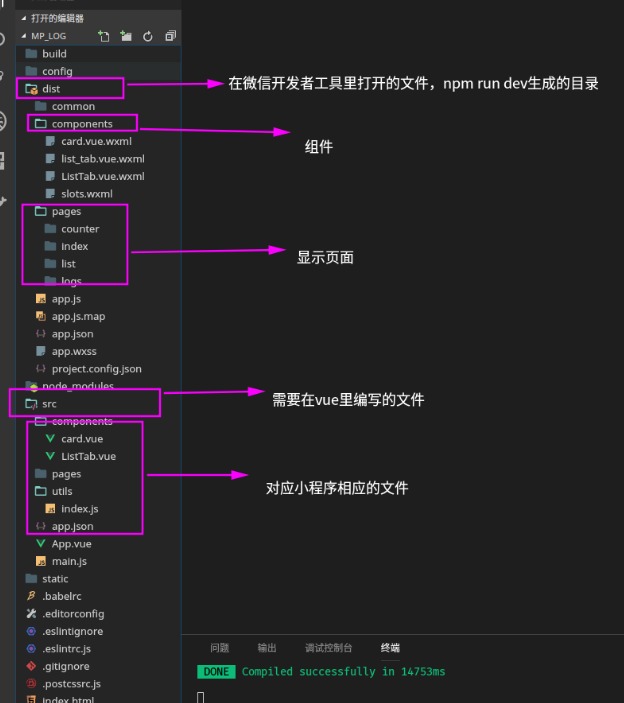
- 这是我们生成的Mpvue目录

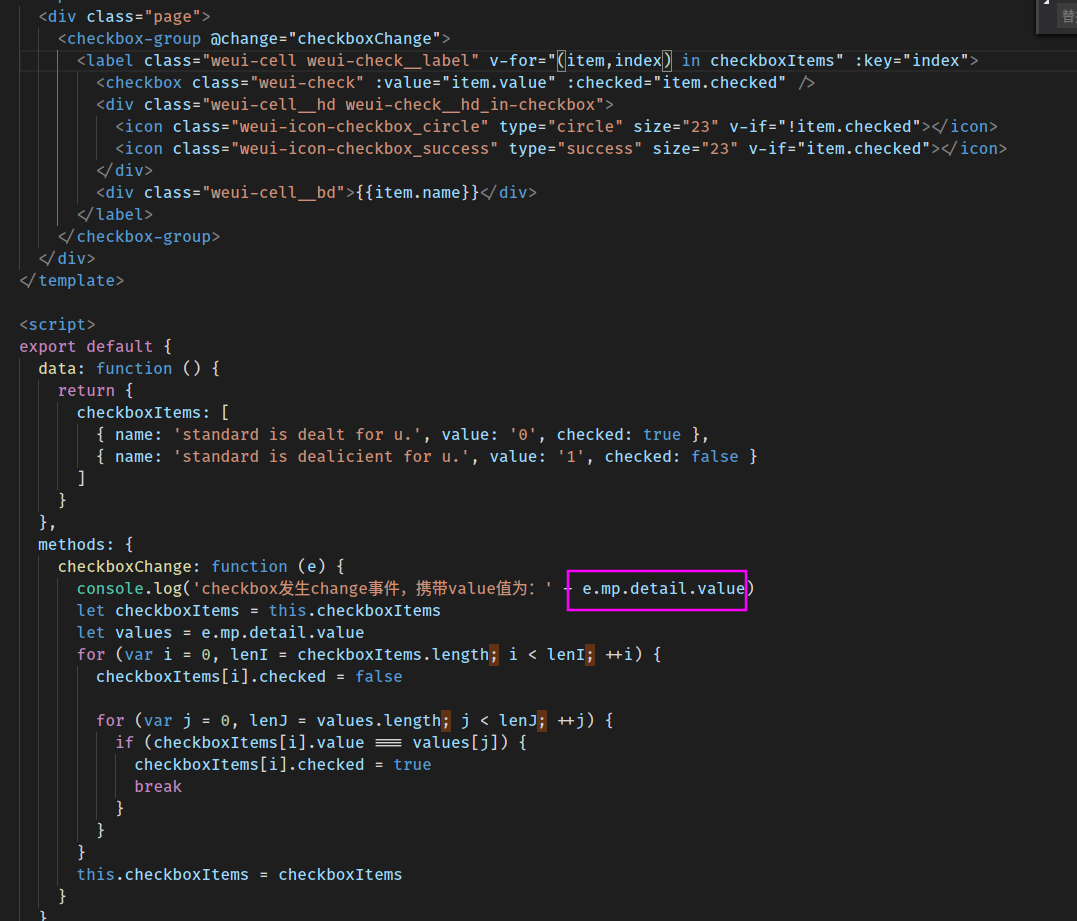
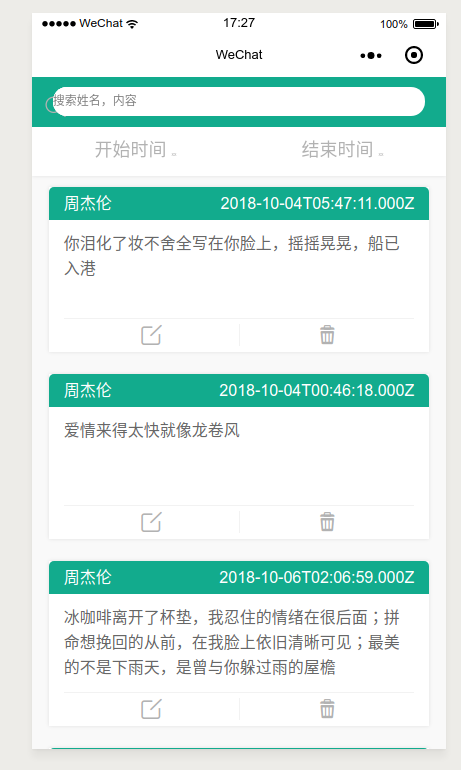
- 表单
- checkbox、radiobox、switch

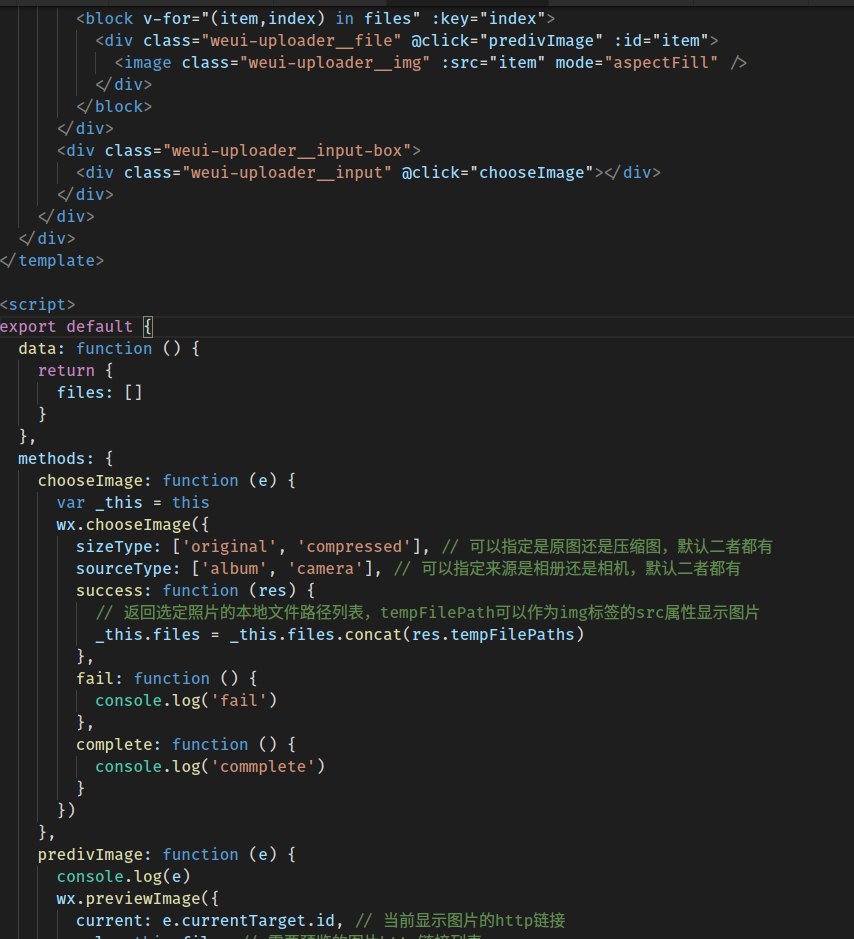
- 图片上传和预览

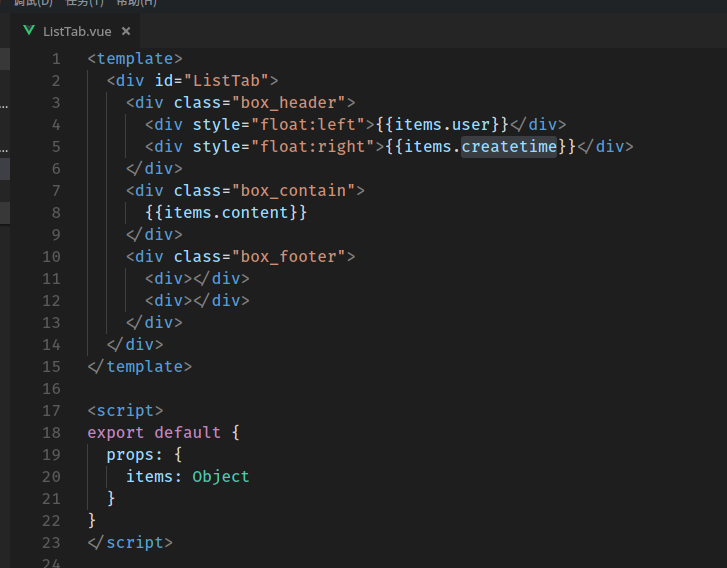
- 组件
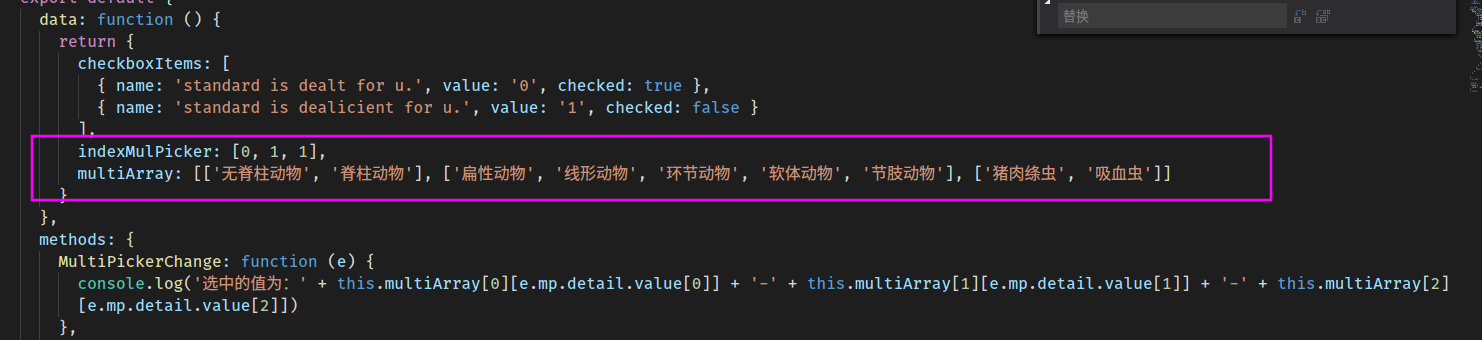
- picker


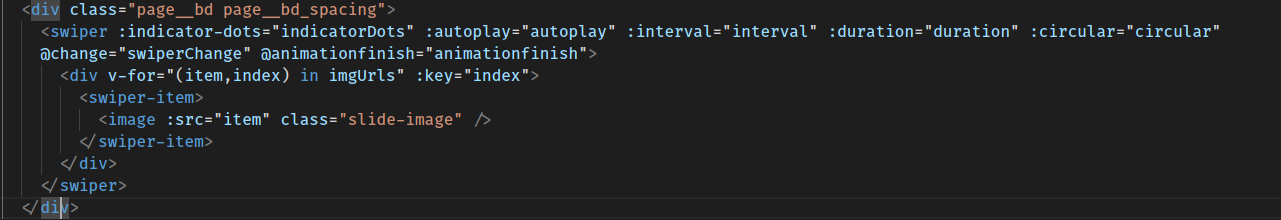
- swiper








【mpvue】使用Mpvue撸一个简单的小程序的更多相关文章
- 两周撸一个掘金微信小程序
利益相关 无 声明 这并不是掘金官方小程序(貌似没有搜到掘金 APP 对应的官方小程序),完全为第三者开发者开发,仅用于学习交流,禁止用于其他用途.若要使用官方正版,可访问掘金 官方网站,或下载掘金官 ...
- 输出多行字符的一个简单JAVA小程序
public class JAVA { public static void main(String[] args) { System.out.println("-------------- ...
- python -----一个简单的小程序(监控电脑内存,cpu,硬盘)
一个简单的小程序 用函数实现!~~ 实现: cpu 使用率大于百分之50 时 , C 盘容量不足5 G 时, 内存 低于2G 时. 出现以上其中一种情况,发送自动报警邮件! 主要运用 到了两个 模 ...
- 3.2 Lucene实战:一个简单的小程序
在讲解Lucene索引和检索的原理之前,我们先来实战Lucene:一个简单的小程序! 一.索引小程序 首先,new一个java project,名字叫做LuceneIndex. 然后,在project ...
- Python3的tkinter写一个简单的小程序
一.这个学期开始学习python,但是看了python2和python3,最后还是选择了python3 本着熟悉python的原因,并且也想做一些小程序来增加自己对python的熟练度.所以写了一个简 ...
- cpp学习笔记 1一个简单的小程序以及一些的知识点
今天买的cpp到了从今天開始又一次学习cpp如今发现学校发的书真的不怎莫样. <em>#include<stdio.h>//预处理命令 int main()/*第一个被调用的函 ...
- mpvue + Vant weapp + 微信云服务 打造小程序应用
写在前面的话: 从事小程序开发已经大半年的时间了,但是一直都是再用原生写项目.一直想着用框架自己写一个小程序,但苦于一直没有时间.正好最近项目搁置,有了空闲时间,就研究了下mpvue + Vant w ...
- mpvue从一无所有开始仿大众点评小程序
最近尝试了下用mpvue框架开发小程序,它是基于vue开发的. 官方介绍: mpvue 是一个使用 Vue.js 开发小程序的前端框架.框架基于 Vue.js 核心,mpvue 修改了 Vue.js ...
- 一个简单的flask程序
初始化 所有Flask程序都必须创建一个程序实例. 程序实例是Flask类的对象,经常使用下述代码创建: from flask import Flask app = Flask(__name__) F ...
随机推荐
- npm包发布记录
下雪了,在家闲着,不如写一个npm 包发布.简单的 npm 包的发布网上有很多教程,我就不记录了.这里记录下,一个复杂的 npm 包发布,复杂指的构建环境复杂. 整个工程使用 rollup 来构建,其 ...
- 13、最新安卓Xamarin绑定相关填坑之旅
今天群里面有兄弟伙说第三方库用不起.说实话在我觉得第三方库能成功的几率大于90% 除了极少数恶心的库以外. 绝大部分第三方库都还是可以绑定好的 https://github.com/youzan/Yo ...
- Python:使用异常处理来判断运行的平台
try: import termios, TERMIOS 1 except ImportError: try: import msvcrt 2 except ImportError: try: fro ...
- php -- 配置与安装
1.php与apache安装路径 2.安装Apache服务 httpd -k install 开启关闭重启服务 http -k start/stop/restart 3.php.ini-develop ...
- GO入门——1.基础
1 安装配置与命令 GOROOT:Go根目录 GOPATH:GO工作目录,其目录下需要建立一下三个子目录 bin :存放编译后生成的可执行文件 pkg :存放编译后生成的包文件 src :存放项目源码 ...
- 选择 Python3.6 还是 Python 3.7
转自:白月黑羽在线教程:http://www.python3.vip/doc/blog/python/home/ 选择 Python3.6 还是 Python 3.7 Python 3.7 已经发布了 ...
- Spring Boot项目的内嵌容器
一.关于容器 刚才开始使用spring boot的开发者会有种很直观的感觉,servlet容器“不见了”.之前开发web项目,都是把程序写完后部署到servlet容器(比如Tomcat),但是使用sp ...
- 复刻smartbits的国产网络测试工具minismb-使用burst模式
复刻smartbits的国产网络性能测试工具minismb,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此工具测试任何ip网络设备的端口吞吐率,带宽,并发连接数 ...
- redis cluster集群管理工具redis-trib.rb命令小结-运维笔记
redis-trib.rb是redis官方推出的管理redis集群的工具,集成在redis的源码src目录下,是基于redis提供的集群命令封装成简单.便捷.实用的操作工具.redis-trib.rb ...
- docker空间管理之清理磁盘占用
1.docker部署后修改数据存放目录,默认存放到/var/lib/docker下面,修改到一个大的空间目录下面.参考我的另外一篇博客:https://www.cnblogs.com/cuishuai ...
