js获取浏览器和设备相关width(屏幕的宽度)
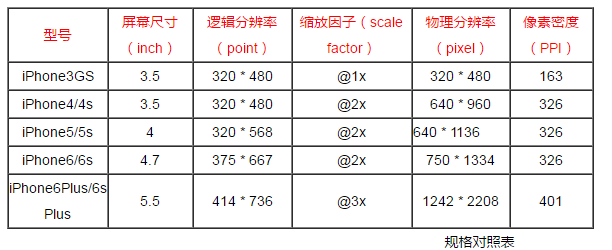
首先呢,我们将iPhone手机的相关数据表示如下

我们要理解很多东西,比如逻辑分辨率、物理分辨率、缩放因子、ppi等,这里先不讨论。
首先呢,我们先介绍下各个屏幕宽度:
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕物理分辨率的高: window.screen.height
屏幕物理分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
屏幕缩放因子:window.devicePixelRatio
屏幕逻辑分辨率:window.screen.width * window.devicePixelRatio (缩放因子与物理分辨率的乘积)
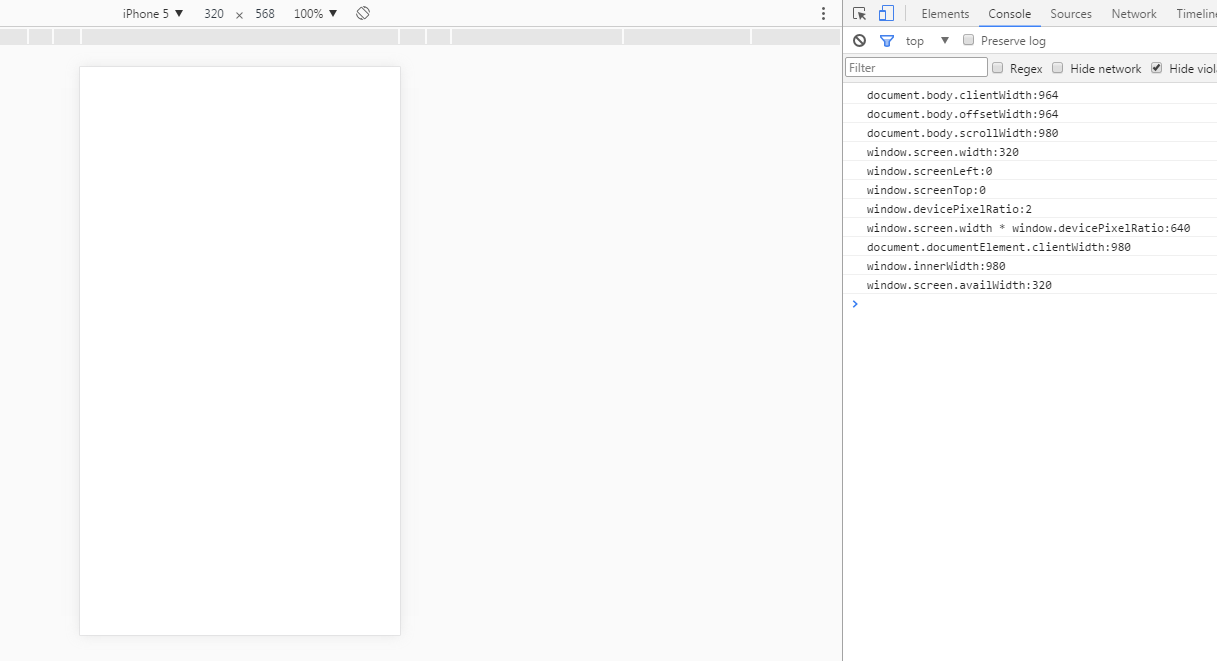
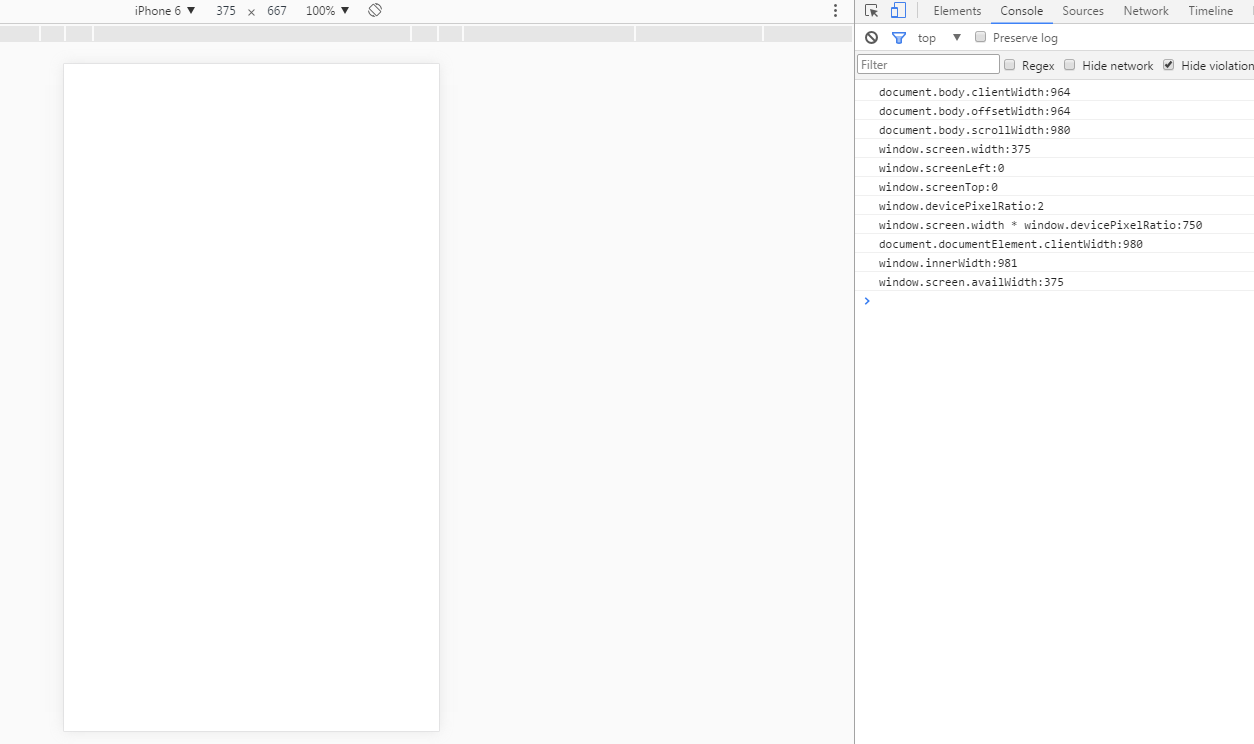
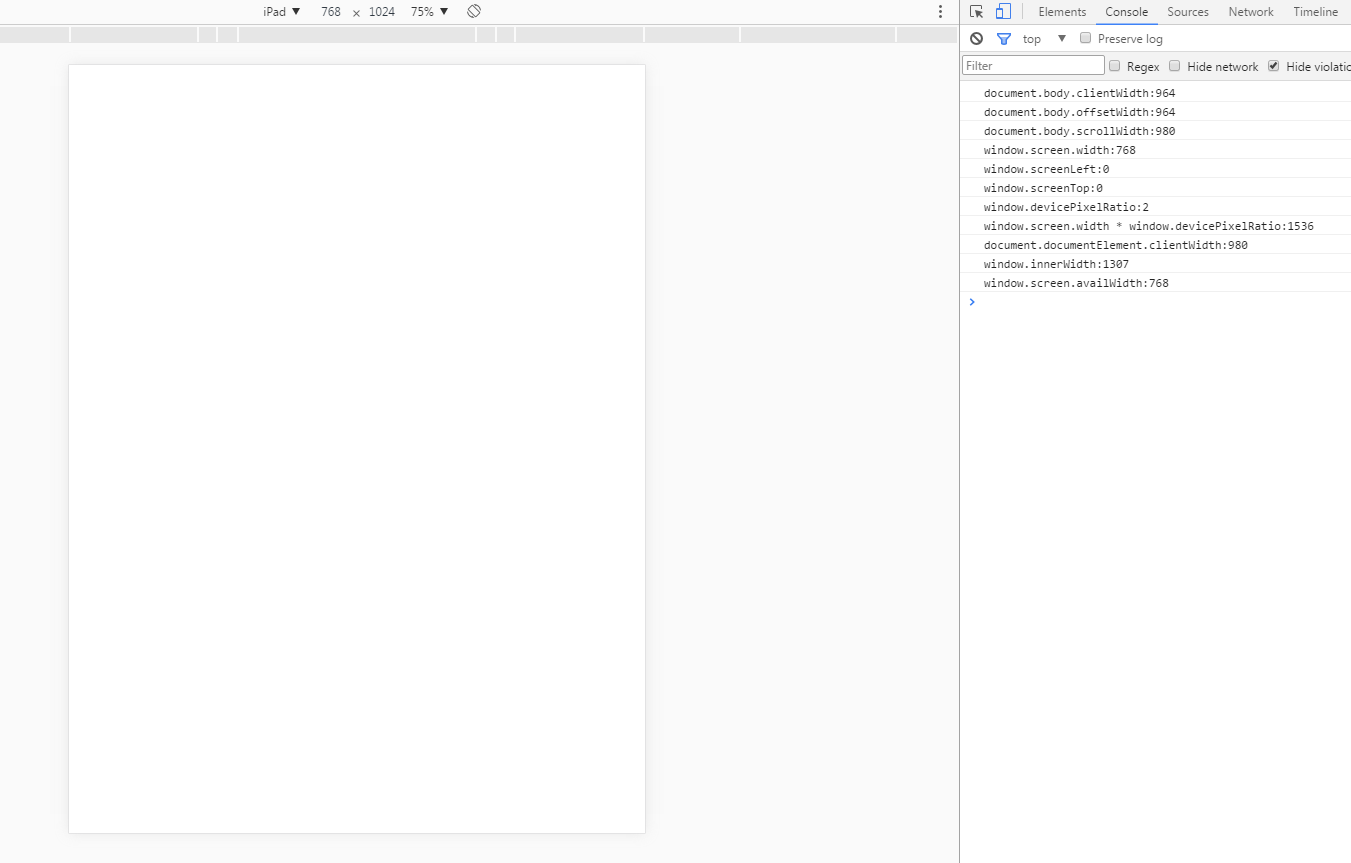
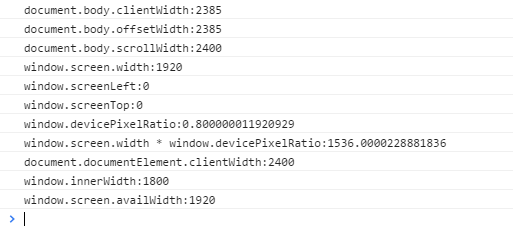
下面,我将分别在不同设备上的演示后的结果截图如下:
iPhone5

iPhone6

iPad

PC

那么大家根据这些,多理解理解这些数据。
我们在移动端开发时,在<head>标签中加入
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
这句话帮我们解决了很多问题,我们只要按照设备物理像素的大小来进行开发就行了。
js获取浏览器和设备相关width(屏幕的宽度)的更多相关文章
- js获取浏览器和设备的 width和height,
获取宽高参考: 方法: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网页可见区域宽: document.b ...
- JS 获取浏览器和屏幕宽高等信息代码
JS 获取浏览器和屏幕宽高等信息. 网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:doc ...
- JS 获取浏览器窗口大小
JS 获取浏览器窗口大小 <script> // 获取窗口宽度 if (windows.innerWidth) { winWidth = windows.innerWidth; } els ...
- js获取浏览器类型和版本信息
bro () { let broName = 'Runing' let strStart = 0 let strStop = 0 let temp = '' let userAgent = windo ...
- js获取浏览器信息及版本(兼容IE)
获取浏览器信息方法有很多种,但是要是兼容ie旧版本就有点麻烦了,因为很多方法在旧版本ie是不支持的,所以ie我做了单独处理,但是目前还有小问题,就是想显示QQ浏览器,搜狗浏览器..这样的,这样还实现不 ...
- js获取浏览器高度
常用: JS 获取浏览器窗口大小 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // 获取窗口宽度 if (window.innerWidth) winWidth = ...
- js获取浏览器高度和宽度值,尽量的考虑了多浏览器。
js获取浏览器高度和宽度值,尽量的考虑了多浏览器. IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ...
- js获取浏览器基本信息:document.body.clientWidth/clientHeight/scrollWidth/scrollTop。(转)
js获取浏览器基本信息:document.body.clientWidth/clientHeight/scrollWidth/scrollTop. 分类: js.jquery.ext.js技术2011 ...
- JS 获取浏览器窗口大小clientWidth、offsetWidth、scrollWidth
常用: JS 获取浏览器窗口大小 // 获取窗口宽度 if (windows.innerWidth) winWidth = windows.innerWidth; else if ((docume ...
随机推荐
- python(29)----时间模块
time模块 1. 三种时间表现形式 时间戳(timestamp) 格式化的时间字符串 元祖/结构化时间(struct_time) 2. 时间戳(timestamp) 通常来说,时间戳表示的是从197 ...
- Golang 中哪些值是不可以寻址的
不可以寻址, 指的是不能通过&获得其地址. golang中不能寻址的可以总结为:不可变的,临时结果和不安全的.只要符合其中任何一个条件,它就是不可以寻址的. 具体为: 常量的值. 基本类型值的 ...
- Python code 提取UML
Python是一门支持面向对象编程的语言,在大型软件项目中,我们往往会使用面向对象的特性去组织我们的代码,那有没有这样一种工具,可以帮助我们从已有代码中提取出UML图呢?答案是有的.以下,我们逐个介绍 ...
- Vue2.5开发去哪儿网App 第二章笔记
Vue完成 TodoList 1.默认方式 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- Hive中的Row_Number()使用
语法:row_number() over (partition by 字段a order by 计算项b desc ) rank --这里rank是别名 partition by:类似hive的建表, ...
- JavaScript -- Window-Scroll
-----037-Window-Scroll.html----- <!DOCTYPE html> <html> <head> <meta http-equiv ...
- wnmp(windows+nginx+mysql+php)环境搭建和配置
要求 必备知识 熟悉基本编程环境搭建. 运行环境 windows 7(64位); nginx-1.4.7;MySQL Server 5.5php-5.4.39-nts 下载地址 环境下载 Nginx是 ...
- Java 9 中,我们可以在匿名类中使用 <> 操作符
不说了,直接上代码: public class NewTest { public static void main(String[] args) { N<Integer> n1 = new ...
- Spring总结 4.AOP之为对象添加新功能
Spring除了提供增强原有功能的方法外,还提供了为一个对象引入新功能的方法.如下: package cn.powerfully.service; public interface IService ...
- ExecutorService——<T> Future<T> submit(Callable<T> task)
提交一个有返回值的任务用于执行,且返回一个Future对象,用来表示行将发生的任务的结果. 如果任务执行成功的话,那么Future对象的get方法将会返回任务的执行结果T. 如果你想要立即阻塞,等 ...
