WPF 斜角border
最近看了一些科技感UI设计,其中很多的按钮都不是常见的圆角边,而是斜角边。查了一下,wpf中好像没有现成的斜角border,网上也没搜到现成的,于是自己写了点时间做了一个,写的较简单,有一些bug(主要是没有去管一些极值情况),但也基本可用了。
下面与大家分享一下代码:
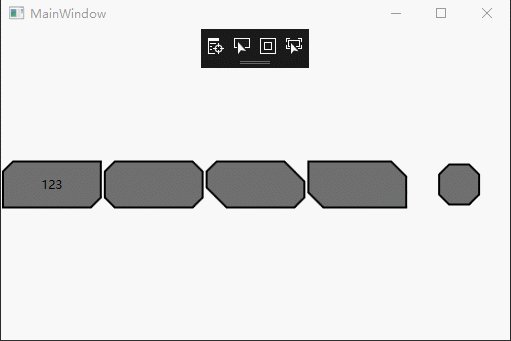
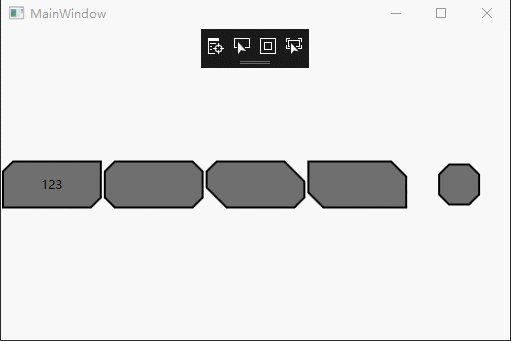
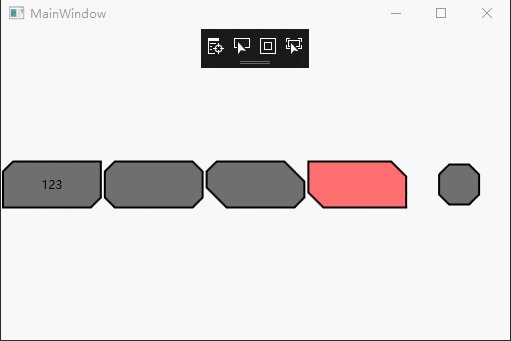
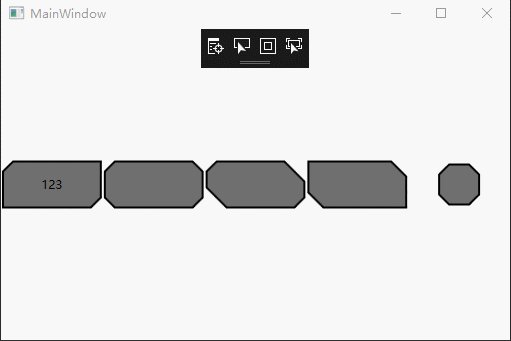
先上效果:

前台代码:
<Window.Resources>
<Style TargetType="{x:Type local:BeveledBorder}">
<Setter Property="Background" Value="#90000000" />
<Setter Property="BorderBrush" Value="Black"/>
<Setter Property="BorderThickness" Value="2"/>
<Setter Property="Margin" Value="2" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#90FF0000"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<UniformGrid Rows="1" VerticalAlignment="Center" MinHeight="50"> <local:BeveledBorder CornerRadius="10,0,10,0">
<TextBlock Text="123" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</local:BeveledBorder> <local:BeveledBorder CornerRadius="10,10,10,10"/> <local:BeveledBorder CornerRadius="10,20,10,20"/> <local:BeveledBorder CornerRadius="0,15,0,15"/> <local:BeveledBorder Width="40" Height="40"
CornerRadius="10,10,10,10"/> </UniformGrid>
后台类:
/// <summary>
/// 斜角Border
/// </summary>
class BeveledBorder : Decorator
{
public Brush BorderBrush
{
get { return (Brush)GetValue(BorderBrushProperty); }
set { SetValue(BorderBrushProperty, value); }
} public static readonly DependencyProperty BorderBrushProperty =
Border.BorderBrushProperty.AddOwner(typeof(BeveledBorder), new PropertyMetadata(Brushes.Transparent, CommonPropertyChanged)); public Thickness BorderThickness
{
get { return (Thickness)GetValue(BorderThicknessProperty); }
set { SetValue(BorderThicknessProperty, value); }
} public static readonly DependencyProperty BorderThicknessProperty =
Border.BorderThicknessProperty.AddOwner(typeof(BeveledBorder), new PropertyMetadata(new Thickness(), CommonPropertyChanged)); public Brush Background
{
get { return (Brush)GetValue(BackgroundProperty); }
set { SetValue(BackgroundProperty, value); }
} public static readonly DependencyProperty BackgroundProperty =
Control.BackgroundProperty.AddOwner(typeof(BeveledBorder), new PropertyMetadata(Brushes.Transparent, CommonPropertyChanged)); public CornerRadius CornerRadius
{
get { return (CornerRadius)GetValue(CornerRadiusProperty); }
set { SetValue(CornerRadiusProperty, value); }
} public static readonly DependencyProperty CornerRadiusProperty =
Border.CornerRadiusProperty.AddOwner(typeof(BeveledBorder), new PropertyMetadata(new CornerRadius(), CommonPropertyChanged)); private static void CommonPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
(d as BeveledBorder)._isrendersizechanged = true;
(d as BeveledBorder).InvalidateVisual();
} protected override void OnRender(DrawingContext drawingContext)
{
base.OnRender(drawingContext); if (_isrendersizechanged)
{
_isrendersizechanged = false;
UpdateGeometry(RenderSize);
} Pen pTop = new Pen(BorderBrush, BorderThickness.Top);
drawingContext.DrawGeometry(Background, pTop, _currenGeometry);
} protected override void OnRenderSizeChanged(SizeChangedInfo sizeInfo)
{
base.OnRenderSizeChanged(sizeInfo);
_isrendersizechanged = true;
} private void UpdateGeometry(Size nsize)
{
if (_currenGeometry == null)
{
_currenGeometry = new PathGeometry();
_currenGeometry.Figures.Add(new PathFigure());
_currenGeometry.Figures[].IsClosed = true;
}
else
{
_currenGeometry.Figures[].Segments.Clear();
} if (CornerRadius == null)
{
_currenGeometry.Figures[0].StartPoint = new Point(0, 0);
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, 0)));
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, nsize.Height)));
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(0, nsize.Height)));
}
else
{
_currenGeometry.Figures[].StartPoint = new Point(CornerRadius.TopLeft, ); if (CornerRadius.TopRight <= )
{
_currenGeometry.Figures[].Segments.Add(ToLineSegment(new Point(nsize.Width, )));
}
else
{
_currenGeometry.Figures[].Segments.Add(ToLineSegment(new Point(nsize.Width - CornerRadius.TopRight, )));
_currenGeometry.Figures[].Segments.Add(ToLineSegment(new Point(nsize.Width, CornerRadius.TopRight)));
} if (CornerRadius.BottomRight <= )
{
_currenGeometry.Figures[].Segments.Add(ToLineSegment(new Point(nsize.Width, nsize.Height)));
}
else
{
_currenGeometry.Figures[].Segments.Add(ToLineSegment(new Point(nsize.Width, nsize.Height - CornerRadius.BottomRight)));
_currenGeometry.Figures[].Segments.Add(ToLineSegment(new Point(nsize.Width - CornerRadius.BottomRight, nsize.Height)));
} if (CornerRadius.BottomLeft <= )
{
_currenGeometry.Figures[].Segments.Add(ToLineSegment(new Point(, nsize.Height)));
}
else
{
_currenGeometry.Figures[].Segments.Add(ToLineSegment(new Point(CornerRadius.BottomLeft, nsize.Height)));
_currenGeometry.Figures[].Segments.Add(ToLineSegment(new Point(, nsize.Height - CornerRadius.BottomLeft)));
} if (CornerRadius.TopLeft > )
{
_currenGeometry.Figures[].Segments.Add(ToLineSegment(new Point(, CornerRadius.TopLeft)));
}
}
} private LineSegment ToLineSegment(Point pt)
{
return new LineSegment(pt, true);
} private PathGeometry _currenGeometry = null;
private bool _isrendersizechanged = true;
}
WPF 斜角border的更多相关文章
- WPF 通过Border来画边框
WPF有自己的表格控件DataGrid.ListBox等,如果只是简单的需求,可以通过Border控件来画边框. 比如我们需要给上面的控件加上边框. <Window x:Class=" ...
- WPF 采用Border创建圆角
通过设置可以创建圆角border的CornerRadius属性其边框呈现圆角样式 代码: <Border Height="50" Background="Red&q ...
- WPF使用border画框
以前的界面中使用的框大都是由美工做好的,但是这样就遇到几个问题: 框只是换一个颜色,就需要多做出一张图,资源包中也要多一个图片资源: 文字的数量会改变,用一张固定的图进行拉伸,边角处会变得越来越不尽如 ...
- WPF参考
web 调用本地exe 程序,传入参数https://www.cnblogs.com/anjou/p/10045177.html WPF常用控件样式https://www.cnblogs.com/s0 ...
- WPF绘制自定义窗口
原文:WPF绘制自定义窗口 WPF是制作界面的一大利器,下面就用WPF模拟一下360的软件管理界面,360软件管理界面如下: 界面不难,主要有如下几个要素: 窗体的圆角 自定义标题栏及按钮 自定义状态 ...
- WPF学习:3.Border & Brush
上一章<WPF学习:2.Layout-Panels-Countainers>主要介绍了布局,容器和面板.这一章主要开始介绍Border(边界)和Brush(画刷). 代码地址:http:/ ...
- 【C#】WPF的xaml中定义的Trigger为什么有时候会不管用,如Border的MouseOver之类的
原文:[C#]WPF的xaml中定义的Trigger为什么有时候会不管用,如Border的MouseOver之类的 初学WPF,知道一些控件可以通过定义Style的Trigger改变要显示的样式,但是 ...
- WPF入门教程系列十——布局之Border与ViewBox(五)
九. Border Border 是一个装饰的控件,此控件绘制边框及背景,在 Border 中只能有一个子控件,若要显示多个子控件,需要将一个附加的 Panel 控件放置在父 Border 中.然后可 ...
- WPF控件---Border应用
内容模型:Border 只能具有一个子元素.若要显示多个子元素, 需要将一个容器元素放置在父元素Border中. <Grid> <Border BorderBrush="B ...
随机推荐
- 什么是DevOps?DevOps简明教程
我希望每个测试人员经过..功能测试-接口测试-安全测试-自动化测试-性能测试的洗礼后 都可以进入DevOps阶段.具体什么以及为什么 我稍后会给你大家讲解...
- vuejs导航条动态切换active状态
用一个数组存导航条,用v-for循环它,这样可以减少代码,二可以使用它的下标来判断高亮,三还可以获取后端的导航信息来遍历 重点是在:routerLink(index, path)函数,传入当前点击的下 ...
- 【转】Centos 7 修改主机名hostname
在CentOS中,有三种定义的主机名:静态的(static),瞬态的(transient),和灵活的(pretty).“静态”主机名也称为内核主机名,是系统在启动时从/etc/hostname自动初始 ...
- Python开课复习-10/10
1. 什么时匿名函数def 定义 的是有名函数:特点是可以通过名字重复调用 def func(): #func = 函数的内存地址 pass匿名函数就是没有名字的函数:特点是只能在定义时使用一次 2. ...
- 2018.12.19 codeforces 1092F. Tree with Maximum Cost(换根dp)
传送门 sbsbsb树形dpdpdp题. 题意简述:给出一棵边权为1的树,允许选任意一个点vvv为根,求∑i=1ndist(i,v)∗ai\sum_{i=1}^ndist(i,v)*a_i∑i=1n ...
- 2018.12.12 codeforces 935D. Fafa and Ancient Alphabet(概率dp)
传送门 概率dp水题. 题意简述:给你数字表的大小和两个数列,数列中为0的数表示不确定,不为0的表示确定的,求第一个数列字典序比第二个数列大的概率. fif_ifi表示第i ni~ ni n位第一个 ...
- 2018.11.24 poj1743Musical Theme(二分答案+后缀数组)
传送门 代码: 二分答案. 然后对于预处理的heightheightheight数组分成几段. 保证每一段中都是连续的几个heightheightheight并且这些heightheightheigh ...
- 将批量指定的docker镜像打成文件
#/bin/bash tag= img1=hub.chinacloud.com.cn/onex.dev/one-task-scheduler:$tag img2=hub.chinacloud.co ...
- c# 文件笔记
1.文件属性操作 File类与FileInfo都能实现.静态方法与实例化方法的区别! //use File class Console.WriteLine(File.GetAttributes(fil ...
- python基于pillow库的简单图像处理
from PIL import Image from PIL import ImageFilter from PIL import ImageEnhance import matplotlib.pyp ...
