.net图表之ECharts随笔07-自定义系列(多边形)
搞了一天多,才勉强搞出了一个不紧凑的六边形统计图,是真的菜。
这里ECharts的用法与06说的同一种,直接使用带all的js
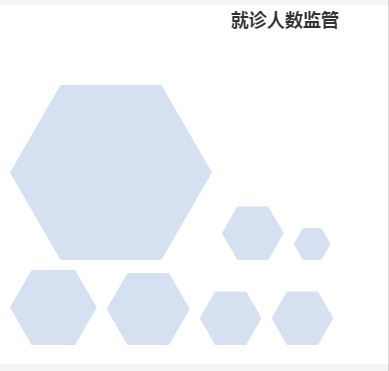
先上个效果图,用面积来表示人数的多少

1. 参数option的tooltip和title还是一样设置
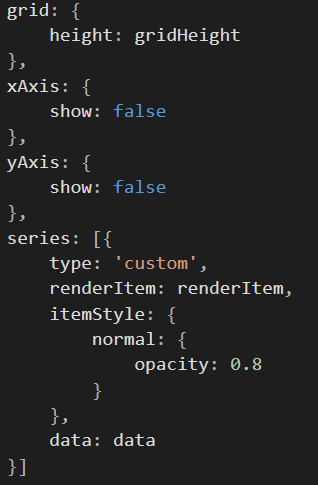
2. 还有一个grid,这是用来设置y轴的实际长度的。(我把y轴隐藏了,所以设不设置没看出来什么)
3. xAxis和yAxis必须要有,即便是空也要有
4. 自定义多边形的关键在于series!

根据官方文档:在渲染阶段,对于series.data中的每个数据项(为方便描述,这里称为 dataItem),会调用此randerItem函数。这个renderItem函数的职责,就是返回一个(或者一组)图形元素定义,图形元素定义中包括图形元素的类型、位置、尺寸、样式等。echarts会根据这些图形元素定义来渲染出图形元素。
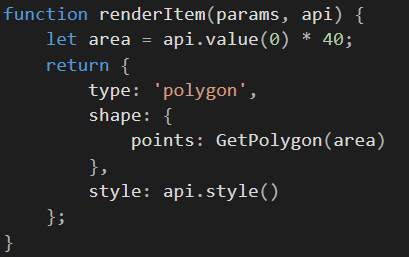
所以,关键就在于randerItem这个函数上,既然是函数那么我就写一个

主要就是return的这个返回值上,我这里只写我用到的。其他具体见官方文档http://echarts.baidu.com/option.html#series-custom.renderItem.return
renderItem函数提供了两个参数:
- params:包含了当前数据信息(如
seriesIndex、dataIndex等等)和坐标系的信息(如坐标系包围盒的位置和尺寸)。 - api:是一些开发者可调用的方法集合(如
api.value()、api.coord())。
type设置为'polygon'表示多边形
style可以通过api.style()设置itemStyle 的配置和视觉映射得到的颜色
shape就是用来设置多边形形状的,参数points传入的是多边形各个顶点的坐标列表。如[[344, 144], [388, 144], [421, 110], [388, 76], [344, 76], [311, 110]]
这个形状自然是代表每个不同的数据,所以需要通过计算获得。
这里我自己写了个算法,一个简单的算法花了我好长时间。。。最后再附上代码
注意:
1)图表中坐标系的原点是在左上角,x轴往右递增为正,y轴往下递增为正!!!不要被眼前的现象所欺骗!
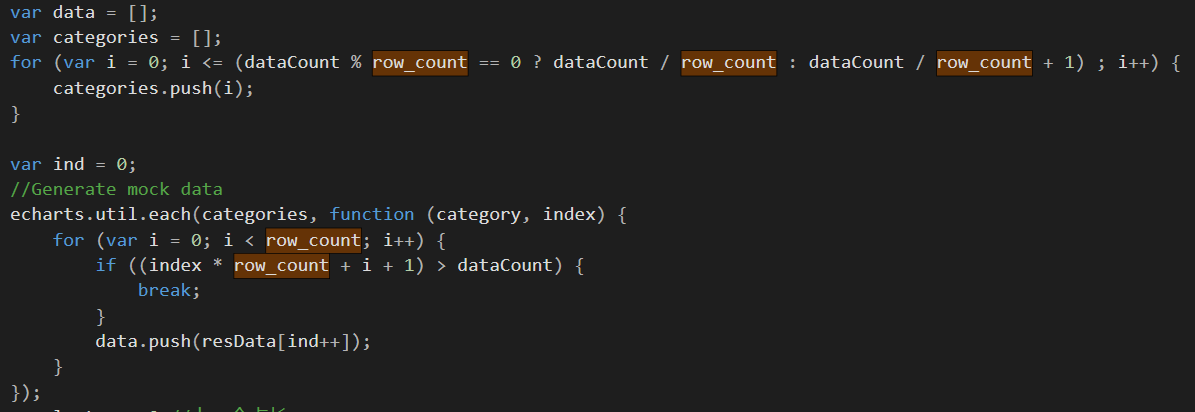
2)我是根据官方demo修改的,这个demo还需要引用min.js并且使用到echarts.util.each。但是我没查到这个each是干什么用的,只是去掉后却不显示了,所以只好做些修改。有大神知道的麻烦教我一下,谢谢了

其实,有点遗憾,我的能力实在有限,写出来的算法不是紧凑的,只能分行显示,暂时无法也没时间做到插空显示。
如果能实现到和下图这个一样就更好了。这样就显得紧凑多了。

不过,有点地方还是可以修改一下的,那就是把文字显示在图形中,这时需要用到series.label属性(记得把data的value修改成列表[name, value],这样encode才用的对):

生成六边形各顶点的代码如下。一行显示4个。
var row_count = 4;//每行多少个
var sqrt_3 = Math.sqrt(3);//根号三
var last_x = 0;//上一个占长
var last_y = 0;//逐个筛选上一行占宽
var last_row_y = 0;//上一行占宽
var top_or_right = 0;//通过除以行显示个数代表向上增或者向右增
function GetPolygon(area) {
//参数说明:area六边形面积,上一个六边形的标志点(向上增时是左上顶点的y坐标,向右增时是最右顶点的x坐标)
let polygonP = [];//六边形六个顶点的列表,代表六边形
let side = Math.sqrt(area / (3 * sqrt_3 / 2));//六边形边长
let x = 75;//顶点x坐标 70左右才接近相当于x坐标原点 增大向右
let y = 75;//顶点y坐标 240左右才接近相当于y坐标原点 减小向上
if (last_row_y == 0) {
last_row_y = y;
}
var distance = 10;//两个六边形间的距离
let temp = top_or_right % row_count;
top_or_right += 1;
switch (temp) {
case 0://每行的第一个
x = x + side / 2;//六边形左上顶点x坐标
y = last_row_y + distance;//六边形左上顶点y坐标
last_x = x + side * 3 / 2;//因为下一个是向右增,故为最右顶点的x坐标
last_y = y + side * sqrt_3;
break;
case 1://每行的第二个
case 2://每行的第三个
x = last_x + distance + side / 2;//六边形左上顶点x坐标
y = last_row_y + distance;//六边形左上顶点y坐标
last_x = x + side * 3 / 2;//因为下一个是向右增,故为最右顶点的x坐标
last_y = y + side * sqrt_3 > last_y ? y + side * sqrt_3 : last_y;
break;
case 3://每行的最后个
x = last_x + distance + side / 2;//六边形左上顶点x坐标
y = last_row_y + distance;//六边形左上顶点y坐标
last_row_y = y + side * sqrt_3 > last_y ? y + side * sqrt_3 : last_y;//因为下一个是向上增,故为左上顶点的y坐标
break;
}
polygonP.push([x, y]);//添加左上顶点坐标
for (var i = 0; i < 5; i++) {
//剩下五个顶点
switch (i) {
case 0:
x += side;
break;
case 1:
x += side / 2;
y += side * sqrt_3 / 2;
break;
case 2:
x -= side / 2;
y += side * sqrt_3 / 2;
break;
case 3:
x -= side;
break;
case 4:
x -= side / 2;
y -= side * sqrt_3 / 2;
break;
}
polygonP.push([x, y]);
}
return polygonP;
}
.net图表之ECharts随笔07-自定义系列(多边形)的更多相关文章
- .net图表之ECharts随笔09-pie环形图表
这是最后的效果图 1. 这里title属性用到了富文本标签 官方文档是用的label属性,看得我一开始格外的懵逼.后面我尝试着在text中写入格式,没想到竟然成功了. rich中定义样式,在text中 ...
- .net图表之ECharts随笔06-这才是最简单的
今天搞柱形图的时候,发现了一个更简单的用法.那就是直接使用带all的那个js文件 基本步骤: 1.为ECharts准备一个具备大小(宽高)的Dom 2.ECharts的js文件引入(echarts-a ...
- .net图表之ECharts随笔05-不同01的语法步骤
找了好久,一直没找到可用的热力图heatmap.js. 应该说,使用01中的语法一直都无法实现热力图.只能说我太菜了... 现在急于求成,我找了另一种语法来调用ECharts.此种语法的js文件集是从 ...
- .net图表之ECharts随笔03-热力地图
基于01和02 要得到如图所示的热力地图(我从NuGet上下载的包没有heatmap.js文件,没法直接搞热力图,只好暂时先搞着地图.后面尽量搞一下),一般要设置四个参数——title.tooltip ...
- .net图表之ECharts随笔01-最简单的使用步骤
找了几种绘制图表的办法,后面选定了ECharts.下载链接如下,好像不同的ECharts有不同的用法,要下对. https://gitee.com/Tuky/SomeWebFrame/tree/mas ...
- .net图表之ECharts随笔08-bar柱状图
之前一直都是跟着修改demo,感觉用得很吃力,现在结合上配置手册就好很多了,其实说到底就是参数的配置,所以配置手册尤为重要. 当然,这其中还是很多坑,希望可以找到对应的解决方案吧!!! 1. tool ...
- .net图表之ECharts随笔04-散点图
见图说话,修改参数option实现上图显示: 1. 共用参数title还有一个属性subtext,可以用来设置副标题 2. tooltip与toolbox也是共用属性 3. dataZoom是设置滚动 ...
- .net图表之ECharts随笔02-字符云
后续每一类图表,若无特殊说明,都将建立在01的基础上,修改参数option,且参数均以json的格式 要形成如图所示的字符云,一般需要设置两个大参数——title和series 其中,title就是图 ...
- vue可视化图表 基于Echarts封装好的v-charts简介
**vue可视化图表 基于Echarts封装好的v-charts** 近期公司又一个新的需求,要做一个订单和销售额统计的项目,需要用到可视化图表来更直观的展示数据.首先我想到的是Echarts,众所周 ...
随机推荐
- Shortest Unsorted Continuous Subarray LT581
Given an integer array, you need to find one continuous subarray that if you only sort this subarray ...
- 安装配置nfs
#yum -y install nfs-utils rpcbind #service rpcbind start#service nfs start #chkconfig --add rpcbind# ...
- bootstrap之css样式
一 bootstrap的介绍 Bootstrap是将html,css和js的代码打包好了,只管我们拿来调用.是基于jquery开发的. 使用BootCDN提供的免费CDN加速服务,同时支持http和h ...
- 2018.11.02 洛谷P2661 信息传递(拓扑排序+搜索)
传送门 按照题意模拟就行了. 先拓扑排序去掉不在环上面的点. 剩下的都是简单环了. 于是都dfsdfsdfs一遍求出最短的环就行. 代码: #include<bits/stdc++.h> ...
- 删除GitHub中的项目
1.找到要删除的项目 2.点击settings,下拉到底部 3.点击delete this repository,输入你要删除的项目名称
- illustrator画梯形
1.在空白文档上先绘制出一个长方形: 2.用鼠标点击工具箱中”自由变换“工具: 3.用鼠标指向长方形四个顶点中的任意一个,当鼠标的箭头变为相反反方向的双箭头时,再按住鼠标左键不要松手, 同时按住[sh ...
- 第17章:MongoDB-聚合操作--聚合管道--$group
①$group 作用:将集合中的文档进行分组,可用于统计结果. 例如: db.scores.aggregate({“$group”:{“_id”:“$studentId”}}); 或者是 db.sco ...
- HDU 1404 Digital Deletions (暴力博弈)
题意:给定一个数字串,最长是6,然后有两种操作. 第一种是,把该串中的一个数字换成一个比该数字小的数,比如 5 可以换成 0,1,2,3,4. e.g. 12345 --> 12341 第二 ...
- 微信小程序两种滑动方式
竖向滑动: <scroll-view scroll-y="true" style="height: 200rpx;"> <view style ...
- 1, 2, and 4 symbols per clock中数据排列
图片来自High-DenitionMultimedia Interface (HDMI) IP Core User Guide 在自己处理的过程中很多细节的东西必须要清楚. 今天想自己从RGB数据中 ...
