React.createElement: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined.
昨天在项目中,重新封装组件时,引用了原来的一个子组件,但发现子组件在其他页面正常,在新的组件里面就发生保存,
然后把子组件注释,随便显示其div元素也正常,纠结了很久,最后发现引用的方式有问题
子组件创建是用 export class BaseComponent extends Component { . . . }
新创建的组件中引用是是使用 import BaseComponent from '../components/BaseComponent', 感觉一切正常,但一直报下面的错误,最后发现引用有问题,
将引用方式调整为 import { BaseComponent } from '../components/BaseComponent' 就不报错了
创建组件后,使用 export default ComponentName; 在引用是要使用 import ComponentName from './ComponentName';
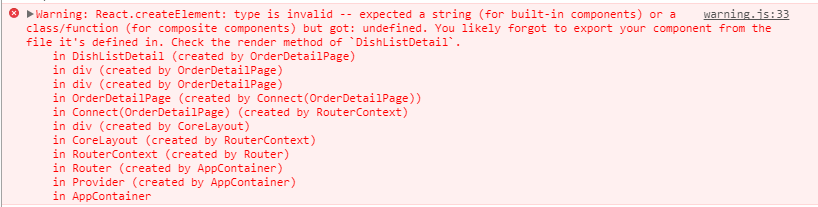
报错提示信息如下图:


React.createElement: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined.的更多相关文章
- ReactJs 报错 Element type is invalid: expected a string (from built-in components) or a class/function (for composite components) but got: undefined. Check the render method of `Me`.
今天在重构一个页面的时候,碰到了一个error,具体的error信息如下图中所示: 最后经过一番查找定位,终于找到了问题所在,原因就是在父组件引用子组件时多加了一个大括号. import {Chart ...
- React的React.createElement源码解析(一)
一.什么是jsx jsx是语法糖 它是js和html的组合使用 二.为什么用jsx语法 高效定义模版,编译后使用 不会带来性能问题 三.jsx语法转化为js语法 jsx语法通过babel转化为 ...
- TypeError: Fetch argument 0 has invalid type <type 'int'>, must be a string or Tensor. (Can not convert a int into a Tensor or Operation.)
6月5日的時候,修改dilated_seg.py(使用tensorflow)出現了報錯: TypeError: Fetch argument 0 has invalid type <type ' ...
- React.createClass 、React.createElement、Component
react里面有几个需要区别开的函数 React.createClass .React.createElement.Component 首选看一下在浏览器的下面写法: <div id=" ...
- org.hibernate.id.IdentifierGenerationException: Unknown integral data type for ids : java.lang.String
org.hibernate.id.IdentifierGenerationException: Unknown integral data type for ids : java.lang.Strin ...
- JavaScript在IE6,IE7下报错'expected identifier, string or number'
问题: 代码在Forefox和IE8下工作正常,但是在IE6下报错: expected identifier, string or number 假如变量options有多个选项,那么我们可以用逗号分 ...
- IE6,IE7,IE8下报JS错误:expected identifier, string or number的原因及解决的方法
今天在调试一个页面的时候遇到一个问题,在IE9下执行得非常好的脚本,在IE8里打开的时候弹出错误:expected identifier, string or number,依照经验,应该是定义对象的 ...
- python写入文本报错TypeError: expected a string or other character buffer object
今天用python写入文本, file_object2 = open('result.txt', 'w') file_object2.write(bookid_list) file_object2.c ...
- 【开发遇到的问题】Spring Mvc使用Jackson进行json转对象时,遇到的字符串转日期的异常处理(JSON parse error: Can not deserialize value of type java.util.Date from String[)
1.问题排查 - 项目配置 springboot 2.1 maven配置jackson - 出现的场景: 服务端通过springmvc写了一个对外的接口,查询数据中的表,表中有一个字段属性是时间戳,返 ...
随机推荐
- linux 安装软件各种错误集锦及解决方法
1.最小化安装了centos, 但是使用ifconfig命令时候出现”bash ifconfig command not found” .解决方法:yum -y install net-tools.x ...
- Keras.applications.models权重:存储路径及加载
网络中断原因导致keras加载vgg16等模型权重失败, 直接解决方法是:删掉下载文件,再重新下载 Windows-weights路径: C:\Users\你的用户名\.keras\models Li ...
- HBase的Shell命令和JavaAPI
HBase的shell操作和JavaAPI的使用: Shell 表操作 创建表 create 'student','info' #表名 列族 插入表 put 'student','1001','inf ...
- GitHub万星的ML算法面试大全
项目地址:https://github.com/imhuay/Algorithm_Interview_Notes-Chinese 如下所示为整个项目的结构,其中从机器学习到数学主要提供的是笔记与面试知 ...
- 马哥Linux base学习笔记
介绍课程: 中级: 初级:系统基础 中级:系统管理.服务安全及服务管理.shell脚本 高级: MySQL数据库: Cache & storgae 集群: Cluster lb: 4la ...
- linux:ubuntu安装mysql(一)
1.下载MySQL安装包(MySQL Community Server) 地址:https://dev.mysql.com/downloads/mysql/ 2.解压 tar -xvf mysql-s ...
- Java调用Jenkins接口实现远程发版
主要有以下几个要点: 1.在 Manage Jenkins 中设置Configure Global Security(主要是设置CSRF Protection中的prevent cross site ...
- MySQL函数大全及用法示例
1.字符串函数ascii(str) 返回字符串str的第一个字符的ascii值(str是空串时返回0) mysql> select ascii('2'); -> 50 mysq ...
- 【Jmeter自学】Jmeter里的指标
聚合报告 Average:平均响应时间(毫秒ms) Median:中值时间,N个数据从小到大排列,第N/2个数 9x%Line:N个数据从小到大排列,第9x%N个数.所有数据中9x%的响应时间都小于9 ...
- 使用EnterpriseLibrary插入Oracle CLOB数据
转自:http://www.programgo.com/article/20022195177/ http://blog.csdn.net/ddxkjddx/article/details ...
