gitbook的学习
gitbook安装与使用之windows下搭建gitbook平台
最近需要在GitBook中去阅读电子书
- 安装nodejs
- cnpm安装gitbook
- 解压书籍文件,并cd到书籍文件目录
- gitbook serve
- 浏览器访问localhost:4000
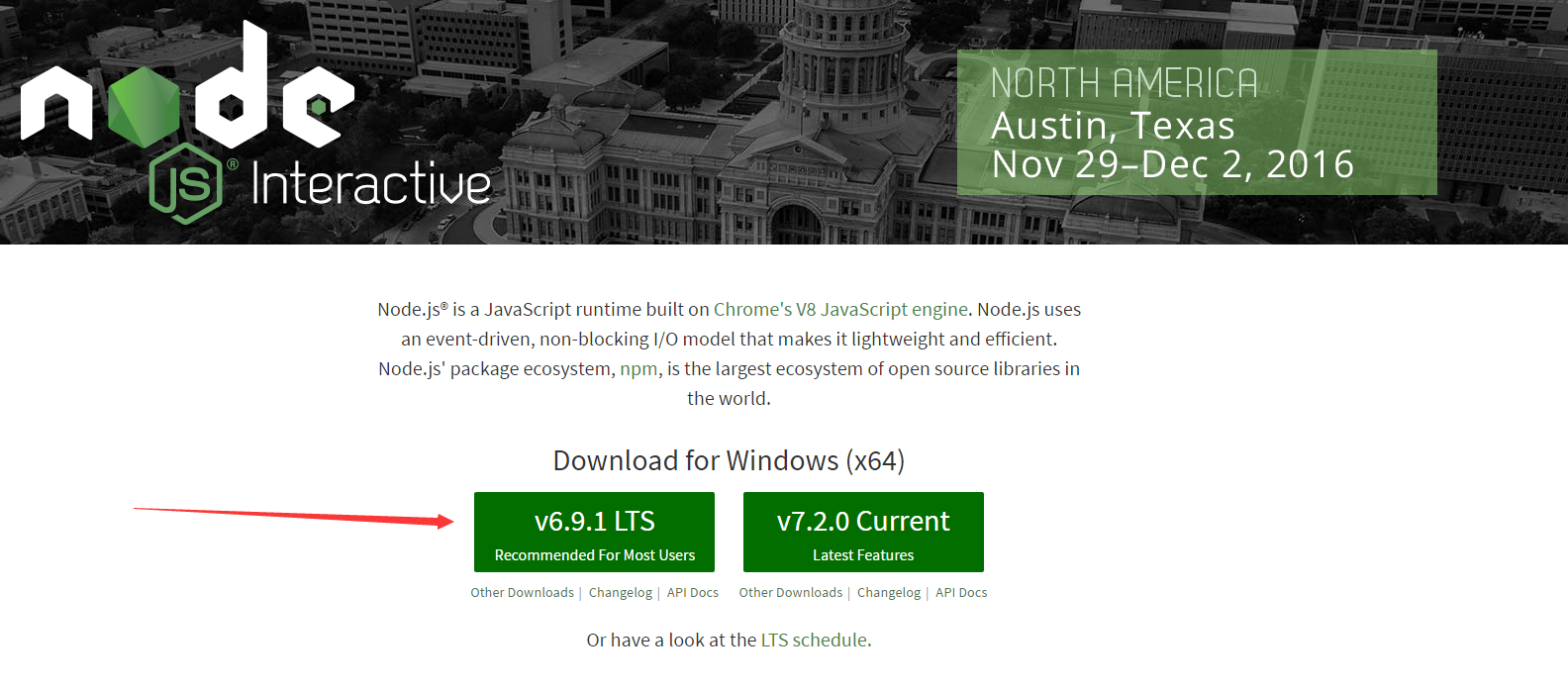
先在windows 下安装nodejs
官网:https://nodejs.org/en/

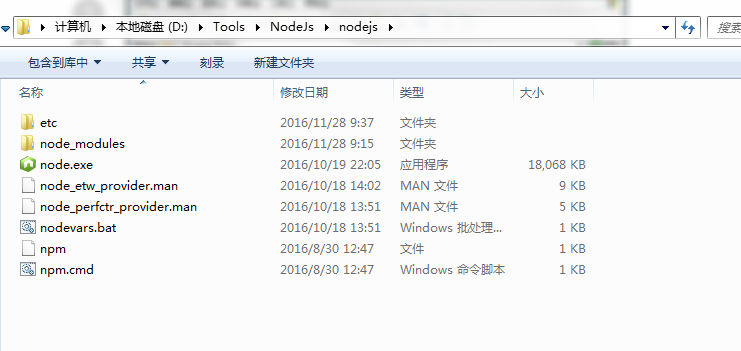
下载后直接安装即可

然后通过cmd调出DOS命令窗口测试下是否安装完成
输入命令:node
输入:
console.log("Hello,World!");
测试一下

在D盘下建立一个app文件夹,app文件夹里面写一个test.js。
代码如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>beyondweb.cn</p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000.");

编辑好文件后
再从DOS窗口进入你的app的文件夹,在命令窗口执行【node test.js】。这样就可以在网页上访问你的js了。访问网址http://127.0.0.1:3000。如果你正常访问了,那么就安装成功了。


Nodejs安装成功。
接下来
搭建gitbook平台
GitBook
GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书。通过Node.js命令安装GitBook
1、NMP安装Gitbook
npm install gitbook -g
2、安装gitbook CLI
想在系统上的任何地方的gitbook命令,需要安装“gitbook CLI”,执行以下命令
//安装命令
npm install -g gitbook-cli
//卸载命令
npm uninstall -g gitbook
3、检验下是否安装成功
gitbook -V //显示0.4.2
基本使用
gitbook 的基本用法非常简单,基本上就只有两步:
- 使用
gitbook init初始化书籍目录- 使用
gitbook serve编译书籍下面将结合一个非常简单的实例,来介绍 gitbook 的基本用法。
gitbook init
首先,创建如下目录结构:
$ tree book/book/├── README.md└── SUMMARY.md0 directories, 2 filesREADME.md 和 SUMMARY.md 是两个必须文件,README.md 是对书籍的简单介绍:
$ cat book/README.md# READMEThis is a book powered by [GitBook](https://github.com/GitbookIO/gitbook).SUMMARY.md 是书籍的目录结构。内容如下:
$ cat book/SUMMARY.md# SUMMARY* [Chapter1](chapter1/README.md)* [Section1.1](chapter1/section1.1.md)* [Section1.2](chapter1/section1.2.md)* [Chapter2](chapter2/README.md)创建了这两个文件后,使用
gitbook init,它会为我们创建 SUMMARY.md 中的目录结构。
$ cd book$ gitbook init$ tree.├── README.md├── SUMMARY.md├── chapter1│ ├── README.md│ ├── section1.1.md│ └── section1.2.md└── chapter2└── README.md2 directories, 6 files注意:在我的实验中,
gitbook init只支持两级目录!gitbook serve
书籍目录结构创建完成以后,就可以使用
gitbook serve来编译和预览书籍了:
$ gitbook servePress CTRL+C to quit ...Live reload server started on port: 35729Starting build ...Successfully built!Starting server ...Serving book on http://localhost:4000
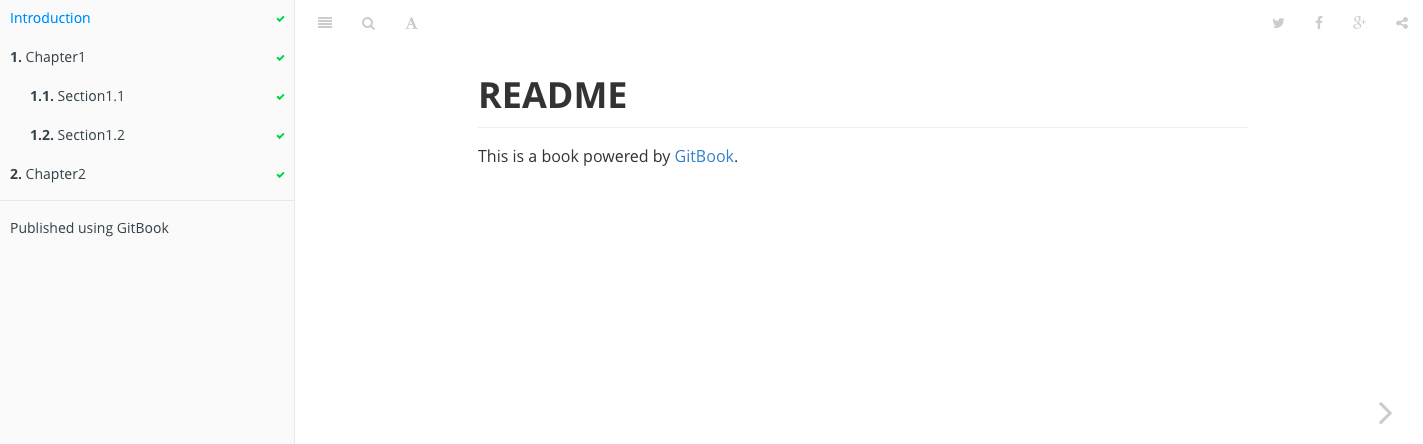
gitbook serve命令实际上会首先调用gitbook build编译书籍,完成以后会打开一个 web 服务器,监听在本地的 4000 端口。现在,可以用浏览器打开 http://127.0.0.1:4000 查看书籍的效果,如下图:
现在,gitbook 为我们创建了书籍目录结构后,就可以向其中添加真正的内容了,文件的编写使用 markdown 语法,在文件修改过程中,每一次保存文件,
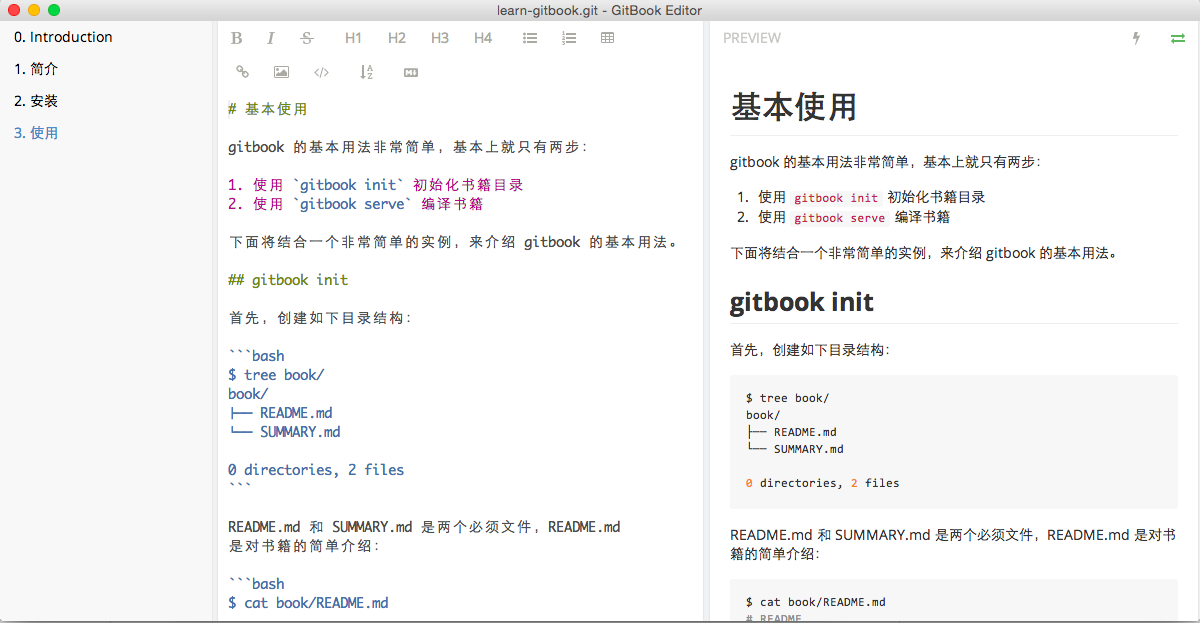
gitbook serve都会自动重新编译,所以可以持续通过浏览器来查看最新的书籍效果!另外,用户还可以下载 gitbook 编辑器,做到所见即所得的编辑,如下图所示:
gitbook editor 的使用非常简单,这里不再介绍!
gitbook的学习的更多相关文章
- GitBook 入门学习
一.什么是 Gitbook GitBook 是一个基于 Node.js 的命令行工具,支持 Markdown 和 AsciiDoc 两种语法格式,可以输出 HTML.PDF.eBook 等格式的电子书 ...
- 十本你不容错过的Docker入门到精通书籍推荐
前言: 最近有许多小伙伴私信让我推荐几本关于Docker学习的书籍,今天花了一下午的时间在网上查阅了一些资料和结合自己平时工作中的一些学习参考资料书籍写下了这篇文章.注意以下书籍都是十分优秀的Dock ...
- Spark 学习笔记1 (常见术语 )
本来没打算学Spark 的,不过时机很逗. 最膜拜的大神做spark分享,还是其中最好玩的notebook.这不就是另外一个 HUE吗,但感觉更好玩. 刚好新的Spark 2.x 要问世了,大神在组织 ...
- iOS学习资源个人整理
1208更新: http://www.tuyiyi.com 图翼网 https://github.com/Alamofire/Al ...
- [整理]iOS开发学习
最近想趁着休假,花点时间了解下最新的iOS8下的新特性以及Swift语言(想大致了解下和Objective-C有了哪些改进和不同) 可以通过Chris Lattner:Swift 编程语言首席架构师初 ...
- java 学习之路
一.基础篇 1.1 JVM 1.1.1. Java内存模型,Java内存管理,Java堆和栈,垃圾回收 http://www.jcp.org/en/jsr/detail?id=133 http://i ...
- CSGrandeur的WebGL学习——WebGL教程
在线查看:http://csgrandeur.gitbooks.io/webgl-learn/content/ 离线mobi:http://files.cnblogs.com/files/CSGran ...
- React-Native学习指南
React-Native学习指南 本指南汇集React-Native各类学习资源,给大家提供便利.指南正在不断的更新,大家有好的资源欢迎Pull Requests! 同时还有Awesome React ...
- [转] 整理了一份React-Native学习指南
自己在学习React-Native过程中整理的一份学习指南,包含 教程.开源app和资源网站等,还在不断更新中.欢迎pull requests! React-Native学习指南 本指南汇集React ...
随机推荐
- day08-字符串操作
name = 'hello,world,WORLD! 123,你好' #capitalize()#首字母大写,其他全部变成小写,没有iscapitalize()方法print(name.capital ...
- 保存对象报错with two open Sessions
purorderService.save(newpur);出现如下 org.springframework.orm.hibernate3.HibernateSystemException: illeg ...
- vue-x action 的相互调用
实现方式:分发 Action Action 通过 store.dispatch 方法触发: store.dispatch('increment')
- vue - @click 用到的修饰符
1.vue提供的方法 .stop .prevent .capture .self .once .passive <!-- 阻止单击事件继续传播 --><a v-on:click.st ...
- Zookeeper 基本应用及盲点
主要应用 From: https://segmentfault.com/a/1190000012185452 http://blog.fens.me/zookeeper-queue/ 原理: 应用zo ...
- ubuntu 使用命令行登录oracle
1.检查环境变量设置 echo $ORACLE_HOME 2.配置oracle数据库信息,将oracle地址端口等信息放在$ORACLE_HOME/network/admin目录下的tnsnames. ...
- c#自定义类型的转换方式operator,以及implicit(隐式)和explicit (显示)声明
https://docs.microsoft.com/zh-cn/dotnet/csharp/language-reference/keywords/explicit https://docs.mic ...
- Extjs4 自定义颜色选择器ColorField
使用元素的颜色选择器 Ext.create("Ext.picker.Color",{ renderTo:Ext.getBody(), listeners:{ select:func ...
- Android 深入浅出 - 进程生命周期(Process Lifecycle)
Android 5 个进程等级 1. Foreground Process : 2 .Visible Process : 3. Service Process : 4. Background Proc ...
- Java swing 项目写成bat文件
java -Dfile.encoding=GBK -Xms512m -Xmx512m -cp .;.\lib\* com.bozhirui.show.TableIn 以上为bat 文件的所有内容 ...