跨域导致无法获取cookie
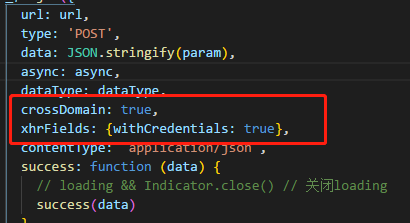
首先我用的框架是vue,请求协议用的是ajax,跨域的处理办法是使用了反向代理,在我之前的博文有详细说明,有兴趣的可以去查看下,在做身份认证权限限制的时候,后台有在http-header的response中set-cookie,前端允许跨域:


按理说前端无需再做特殊处理,首次登陆成功后,response中有set-cookie,之后所有的请求都会在request中自动带上cookie;
遇到的问题就是,之后的请求并没有携带cookie的内容,什么办法都试过了,最后才发现,是path路径的问题,服务端配置了只有路径为/tvmanage之下的才能访问cookie,所以只要服务端把配置的路径改为服务器ip加端口号就可以了,现在可以提交cookie出去了。
顺便提一下如何获取http response的头部信息:
ajax成功以后加入xhr对象,然后通过xhr.getAllResponseHeaders()就可以拿到了
也可以用ajax请求本地url:
希望本文对你有所帮助!
跨域导致无法获取cookie的更多相关文章
- Angularjs之如何在跨域请求中传输Cookie
一般情况我们在使用WebApi之类的技术时,都会遇到跨域的问题,这个只需要在服务端做一下处理即可. 如果这些GET或POST请求不需要传递Cookie数据的话,就没什么问题了,但如果需要,那么会发现 ...
- jquery + node 通过 CORS 实现跨域访问,支持cookie和自定义header
跨域有多种方式,现在的情况看来还是CORS更适合一些,有很多优点,比如浏览器正式支持.支持post.可以控制跨域访问的网站等. 我们来看看node如何实现cors方式的跨域.在网上找到了一些代码,考过 ...
- [转] js网络请求跨域问题汇总(携带cookie)
前端程序使用extjs写,在本地测试,发送请求到服务器时,发现存在跨域的问题,cookie也没有set成功,于是乎在这里整理一下解决过程 由于篇幅较长,不想看解决过程的可以翻到最后看总结1.跨域允许2 ...
- 升级springboot 2.x 踩过的坑——跨域导致session问题
目前IT界主流前后端分离,但是在分离过程中一定会存在跨域的问题. 什么是跨域? 是指浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域. 做过web后台的童鞋都知道,跨 ...
- 访问本地json文件因跨域导致的问题
我使用jquery的getJSON的方法获取本地的json文件,并进行操作,获取json 数据代码如下: $.getJSON("invite_panel.json",functio ...
- Spring Boot+AngularJS中因为跨域导致Session丢失
http://blog.csdn.net/dalangzhonghangxing/article/details/52446821 如果还在为跨域问题烦恼,请查看博主的 解决angular+sprin ...
- vue 跨域请求,后端cookie session取不到
虽然后端设置了可以跨域请求,但是后台设置到cookie中的session取不到!这时候mac电脑自己设置nginx代理! mac电脑系统重装了,记录一下安装nginx的过程: 1.打开终端(cmd) ...
- 跨域问题和使用 cookie 的限制
前言 在我的文章 使用 cookie 的身份验证和授权 的最后,讲到了跨域问题,这篇文章就简单介绍跨域的相关知识,并说明在 net core 中怎么设置跨域. 使用的版本为 net6,并使用 Mini ...
- AJAX 跨域请求 - JSONP获取JSON数据
Asynchronous JavaScript and XML (Ajax ) 是驱动新一代 Web 站点(流行术语为 Web 2.0 站点)的关键技术.Ajax 允许在不干扰 Web 应用程序的显示 ...
随机推荐
- ant 标签详解
Ant 开发 Ant的构建文件当开始一个新的项目时,首先应该编写Ant构建文件.构建文件定义了构建过程,并被团队开发中每个人使用.Ant构建文件默认命名为build.xml,也可以取其他的名字.只不过 ...
- Objective-C中Block的常见用法
typedef int(^AddValue)(int,int); int main(int argc, const char * argv[]) { @autoreleasepool { //1:NS ...
- Android DBFlow学习及示例
项目地址:Kotlin-DBflow-example Kotlin-DBflow-example DBFlow是一个功能强大的,非常简单的,带有注解处理的ORM Android数据库.github地址 ...
- Mybatis:通过MapperScannerConfigurer进行mapper扫描
在applicationContext.xml里配置的
- 【ASP.NET 问题】IIS发布网站后出现“检测到在集成的托管管道模式下不适用的ASP.NET设置”的解决办法
系统环境:win7 asp.net4.0网站挂到本地IIS上报错: google一下,发现N页解决方案,但是点进去一看前篇一律的解决方法是.将IIS7 下网站托管管道由继承模式修改为经典模式,这其实是 ...
- sql server的缺陷 将截断字符串或二进制数据 哪个字段
将截断字符串或二进制数据 哪个字段 消息 8152,级别 16,状态 14,第 2 行将截断字符串或二进制数据. sql server2000 sql server2014 也不能直接提示出哪个字段的 ...
- 创建模式--原型模式(JAVA)
原型模式: 原型模式主要针对模型对象类型的克隆,对已有构造好的对象进行复制获取一个新的对象实例.比如我们在获取一个对象并成功赋值后,要传递给多个处理类去处理. 打个比方:吃面是个处理类,面是个模型对象 ...
- ABAP-定时-异步
*&---------------------------------------------------------------------* *& Report ZRICO_TES ...
- js实现上传前删除指定图片
"上传之前"移除选错图片代码: 此处效果为:点击需要删除的图片,确认删除就可以了.
- Oracle 学习总结 - 问题诊断
搜集常用诊断sql https://blog.csdn.net/yangshangwei/article/details/52449489 lock相关: 1. 查看lock, 打开两个事物,事物1更 ...
