laravel的seeder数据填充
1、简介
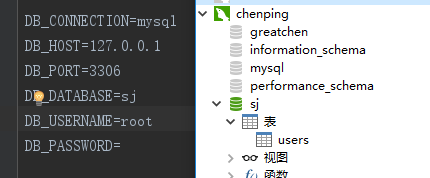
//Laravel 包含了一个简单方法来填充数据库——使用填充类和测试数据。所有的填充类都位于database/seeds目录。
//填充类的类名完全由你自定义,但最好还是遵循一定的规则,比如可读性,例如UserTableSeeder等等。安装完 Laravel 后,
//会默认提供一个DatabaseSeeder类。从这个类中,你可以使用call方法来运行其他填充类,从而允许你控制填充顺序。
2、填充器文件夹
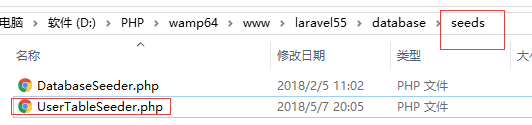
//要生成一个填充器,可以通过 Artisan 命令make:seeder。所有框架生成的填充器都位于database/seeders目录:
php artisan make:seeder UserTableSeeder
①切换到项目文件夹
C:\WINDOWS\system32>D:
D:\>cd D:\PHP\wamp64\www\laravel55
②输入命令:php artisan make:seeder UserTableSeeder
或者:php artisan make:seeder index/UserTableSeeder


3.编写填充器
<?php
use Illuminate\Database\Seeder;
use Illuminate\Database\Eloquent\Model;
class UserTableSeeder extends Seeder{
/**
* 运行数据库填充
*/
public function run()
{
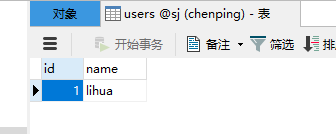
DB::table('users')->insert([
'id' => '1',
'name' => 'lihua',
]);
}
}
连接数据库
4、运行填充器
编写好填充器类之后,可以使用 Artisan 命令db:seed来填充数据库。默认情况下,db:seed命令运行可以用来运行其它填充器类的DatabaseSeeder类,但是,你也可以使用--class 选项来指定你想要运行的独立的填充器类:
php artisan db:seed
php artisan db:seed --class=UserTableSeeder
你还可以使用migrate:refresh命令来填充数据库,该命令还可以回滚并重新运行迁移,这在需要完全重建数据库时很有用:
php artisan migrate:refresh --seed


OK了
laravel的seeder数据填充的更多相关文章
- Laravel使用Seeder自动填充数据
要查看代码,可以点击 或者转到链接:https://github.com/laravel/framework Laravel自动填充数据使用的是Seeder类 <?php use Illumin ...
- 【Laravel 】faker数据填充详解
安装 在laravel中已经自动集成,无需手动安装.如需在其他地方使用,可使用以下命令进行安装. composer require fzaninotto/faker 为Faker指定中文支持 可通过在 ...
- Laravel 5.2 教程 - 数据填充
一.简介 Laravel提供的填充类(seed),可以让大家很容易的实现填充测试数据到数据库.所有的填充类都位于database/seeds目录.填充类的类名完全由你自定义,但最好还是遵循一定的规则, ...
- Laravel 实践之路: 数据库迁移与数据填充
数据库迁移实际上就是对数据库库表的结构变化做版本控制,之前对数据库库表结构做修改的方式比较原始,比如说对某张库表新增了一个字段,都是直接在库表中执行alter table xxx add .. 的方式 ...
- Laravel 5.2 数据库迁移和数据填充
一.数据库迁移 Laravel 的数据库迁移提供了对数据库.表.字段.索引的一系列相关操作.下面以创建友情链接表为例. 1. 创建迁移 使用 Artisan 命令 php artisan make: ...
- laravel模型建立和数据迁移和数据填充(数据填充没有成功)未完
开始创建我们的第一个 Article 模型及其对应迁移文件了,我们在项目根目录运行如下 Artisan 命令一步到位: php artisan make:model Article -m -m 是 - ...
- laravel中的数据迁移和数据填充
laravel中的数据迁移和数据填充 标签(空格分隔): php 生成迁移文件两种方式: 1 新建一个表的迁移文件 php artisan make:migration create_students ...
- 时间格式的处理和数据填充和分页---laravel
时间格式文档地址:http://carbon.nesbot.com/docs/ 这是些时间格式,只需要我们这么做就可以 我们在模板层,找到对应的模型对象那里进行处理就可以啦 2018-11-08 16 ...
- laravel的工厂模式数据填充:
数据表post中的字段结构. database\factory\UserFactory.php $factory->define(App\Post::class,function (Faker ...
随机推荐
- Spring Boot 2 启动时加载properties文件
每个项目从开发到测试再到上线所需要的各种环境是不同的,这就需要维护相应的配置文件,比如properties或yml文件.有了配置文件后就要考虑如何与应用进行集成. 对于云环境来讲,项目发布需要打成镜像 ...
- 【推荐】介绍两款Windows资源管理器,Q-Dir 与 FreeCommander XE(比TotalCommander更易用的免费资源管理器)
你是否也像我一样,随着硬盘.文件数量的增加,而感到对于文件的管理越来越乏力. 于是我试用了传说中的各种软件,包括各种Explorer外壳,或者第三方资源管理器. 最后我确定下来经常使用,并推荐给您的是 ...
- Unity 屏幕外死亡的敌人的分数显示在屏幕内
在敌人死亡后,会出现分数,如果敌人死亡的位置在屏幕内,那么使得获得的分数显示在屏幕内,超出屏幕范围的,显示在屏幕外 当然,这里例子是使得场景中的物体显示在屏幕内,当然也可以使用纯粹的UGUI物体的显示 ...
- 解决SHAREJPOINT 跨域问题
目前仅支持IE7/8不支持IE11和谷歌 对于跨域情况,目前找到如果jquery是get获取方式,可以配置web.config相关属性,具体powershell命令如下: Add-PSSnapin M ...
- Git安装学习记录
1.下载: https://gitforwindows.org/ 2.安装:https://blog.csdn.net/chengyuqiang/article/details/54178683 3. ...
- <meta http-equiv="X-UA-Compatible" content="ie=edge">的意思
<meta http-equiv="X-UA-Compatible" content="ie=edge">vscode创建html文件默认有这串代码 ...
- 对drf的初步认识
web应用模式 1.前后端不分离 在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高. 这种应用模式比较适合纯网 ...
- 线程&线程控制
线程基本概念: 1 线程 (1)概念:linux下没有真正的线程,所谓的线程都是通过进程的pcb模拟的,因此linux下的线程也称为“轻量级进程”,之前我们所说的进程现在看来,可以理解为:只有一个线程 ...
- python高并发?
参考: https://yunsonbai.top/
- Why does Http header contains "X-SourceFiles"?
Question: Using a FileStreamResult in ASP.NET MVC 3, I get a response header like X-SourceFiles =?UT ...