css的基础用法之标签选择
一、css的4种引入方式
#、内联式
<p style="color: red;font-size: 50px;text-align: center">Egon是一个非常了不起的人</p> #、嵌入式
<head>
<style>
p {
color: red;
font-size: 50px;
text-align: center
}
</style>
</head> #、导入式
<head>
<style>
/*形式一:*/
/*@import "css/mystyle.css";*/
/*形式二:*/
@import url("css/mystyle.css");
</style>
</head> #、外联式(企业开发中使用这种方式)
<head>
<link rel="stylesheet" href="css/mystyle.css">
</head>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
二、css的基本选择器
1) id 选择器
#、作用:
根据指定的id名称,在当前界面中找到对应的唯一一个的标签,然后设置属性 #、格式
id名称 {
属性:值;
} #、注意点:
、在企业开发中如果仅仅只是为了设置样式,通常不会使用id,在前端开发中id通常是留给js使用的
、每个标签都可以设置唯一一个id,id就相当于人/标签的身份证,因此在同一界面内id绝不能重复
、引用id一定要加#
、id的命名只能由字符、数字、下划线组成,且不能以数字开头,更不能是html关键字如p,a,img等
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>id选择器</title>
<style>
#p1 {
color: red;
}
#p2 {
color: green;
}
#p3 {
color: blue;
}
</style>
</head> <body>
<p id="p1">大多数人的帅,都是浮在表面的,是外表的帅</p>
<p id="p2">而EGON,不仅具备外表帅,内心更是帅了一逼</p>
<p id="p3">EGON就是我,我就是EGON</p>
</body> </html>
2、class ,类选择器
#1、作用:根据指定的类名称,在当前界面中找到对应的标签,然后设置属性 #2、格式:
.类名称 {
属性:值;
} #3、注意点:
1、类名就是专门用来给某个特定的标签设置样式的
2、每个标签都可以设置一个或多个class(空格分隔),class就相当于人/标签的名称,因此同一界面内class可以重复
3、引用class一定要加点.
4、类名的命名规则与id的命名规则相同
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>id选择器</title>
<style>
.p1 {
color: red;
}
.p2 {
color: green;
}
.p3 {
color: blue;
}
</style>
</head> <body>
<p class="p1">大多数人的帅,都是浮在表面的,是外表的帅</p>
<p class="p2">而EGON,不仅具备外表帅,内心更是帅了一逼</p>
<p class="p3">EGON就是我,我就是EGON</p>
</body> </html> #练习
第一行与第三行的颜色都是红色
第一行与第二行的字体大小都是50px
第二行与第三行内容有个下划线 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>id选择器</title>
<style>
.p1 {
color: red;
}
.p2 {
font-size: 50px;
}
.p3 {
text-decoration: underline;
} </style>
</head> <body>
<p class="p1 p2">第一行内容</p>
<p class="p2 p3">第二行内容</p>
<p class="p1 p3">第三行内容</p>
</body> </html> 示例
3)标签选择器
#1、作用:根据指定的标签名称,在当前界面中找到所有该名称的标签,然后设置属性 #2、格式:
标签名称 {
属性:值;
} #3、注意点:
1、只要是HTML的标签都能当做标签选择器
2、标签选择器选中的是当前界面中的所有标签,而不能单独选中某一标签
3、标签选择器,无论嵌套多少层都能选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器</title> <style type="text/css">
p {
color: red;
}
</style>
</head>
<body>
<p>EGON美丽的外表下其实隐藏着一颗骚动的心</p>
<ul>
<li>
<ul>
<li>
<ul>
<li>
<p>这颗心叫做七巧玲珑心,男人吃了会流泪,女人吃了会怀孕</p>
</li>
</ul>
</li>
</ul>
</li>
</ul> </body>
</html> 示例
示例
4)通配符选择器
#1、作用:选择所有标签 #2、格式:
* {
属性:值;
} #3、注意点:
1、在企业开发中一般不会使用通配符选择器。理由是:
由于通配符选择器是设置界面上所有的标签的属性,
所以在设置之前会遍历所有的标签
如果当前界面上的标签比较多,那么性能就会比较差
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通配符选择器</title> <style type="text/css"> * {
color: red;
} </style>
</head>
<body>
<h1 >我是标题</h1>
<p >我是段落</p>
<a href="#">我是超链接</a>
</body>
</html>
示例
三、css的组合选择器
1、后代选择器
#1、作用:找到指定标签的所有后代(儿子,孙子,重孙子、、、)标签,设置属性 #2、格式:
标签名1 xxx {
属性:值;
} #3、注意:
1、后代选择器必须用空格隔开
2、后代不仅仅是儿子,也包括孙子、重孙子
3、后代选择器不仅仅可以使用标签名称,还可以使用其他选择器比如id或class
4、后代选择器可以通过空格一直延续下去
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title> <style type="text/css">
div p {
color: red;
}
#id1 li p {
font-size: 50px;
} div ul li a {
font-size: 100px;
color: green;
}
</style>
</head>
<body>
<p>我是body下的段落1</p>
<!--如果想为div内所有标签都设置属性,无论用id还是class都不合理,因为当div内的标签过多,我们无法加那么多id或者class-->
<div id="id1" class="part1">
<p>我是div下的段落1</p>
<p>我是div下的段落2</p>
<ul>
<li class="aaa">
<p class="ccc">我是ul>li下的段落1</p>
<p class="ddd">我是ul>li下的段落</p>
<a href="">点我啊1</a>
</li>
<li>
<a href="#">点我啊2</a>
</li>
</ul>
</div>
<p>我是body下的段落2</p>
</body>
</html>
示例
2、style里面的css,空格 .r1>p。子代选择器也叫子元素选择器
#1、作用:找到制定标签的所有特定的直接子元素,然后设置属性 #2、格式:
标签名1>标签名2 {
属性:值;
}
先找到名称叫做"标签名称1"的标签,然后在这个标签中查找所有直接子元素名称叫做"标签名称2"的元素 #3、注意:
1、子元素选择器之间需要用>符号链接,并且不能有空格
比如div >p会找div标签的所有后代标签,标签名为">p"
2、子元素选择器只会查找儿子,不会查找其他嵌套的标签
3、子元素选择器不仅可以用标签名称,还可以使用其他选择器,比如id或class
4、子元素选择器可以通过>符号一直延续下去
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title> <style type="text/css">
body>p {
color: green;
} div>p {
color: red;
} .aaa>a {
font-size: 100px;
} div>ul>li>.ddd {
color: blue;
}
</style>
</head>
<body>
<p>我是body下的段落1</p>
<!--如果想为div内所有标签都设置属性,无论用id还是class都不合理,因为当div内的标签过多,我们无法加那么多id或者class-->
<div id="id1" class="part1">
<p>我是div下的段落1</p>
<p>我是div下的段落2</p>
<ul>
<li class="aaa">
<p class="ccc">我是ul>li下的段落1</p>
<p class="ddd">我是ul>li下的段落2</p>
<a href="">点我啊1</a>
</li>
<li>
<a href="#">点我啊2</a>
</li>
</ul>
</div>
<p>我是body下的段落2</p>
</body>
</html>
示例一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<title>调整页</title>
<style>
.r1>p{
font-size: 30px;
color: pink;
}
</style>
</head>
<body>
<div class="r1">hello 1
<div class="r2">hello 2
<p>hello 3</p>
</div>
<p>hello4</p>
</div>
</body>
</html>
示例二
子元素选择器的容错点,p标签不能嵌套其他标签,否则css样式选择会出错
<div class="r1">hello 1
<p class="r2">hello 2
<div>hello 3</div>
</p>
<div>hello4</div>
</div>
p>div,错误展示
3、style里面的css,空格 .r2+div。兄弟选择器,同级选择器
相邻兄弟选择器
#1、作用:选定紧跟其后的那个标签 #2、格式
选择器1+选择器2 {
属性:值;
} #3、注意点:
1、毗邻选择器必须通过+号链接
2、毗邻选择器只能选中紧跟其后的那个标签,不能选中被隔开的标签
--------------------------------------------------------------------
兄弟选择器
#1、作用:给指定选择器后面的所有选择器中的所有标签设置属性 #2、格式:
选择器1~选择器2 {
属性:值;
} #3、注意点:
1、通用兄弟选择器必须用~来链接
2、通用兄弟选择器选中的是指选择器后面的某个选择器选中的所有标签
无论有没有被隔开,都可以被选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<title>调整页</title>
<style>
.r2+div{
font-size: 30px;
color: pink;
}
</style>
</head>
<body>
<div class="r1">hello 1
<div class="r2">hello 2
<p>hello 3</p>
</div>
<div>hello4</div>
</div>
</body>
</html>
.r2+div
相邻兄弟与通用兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title> <style type="text/css">
/*相邻兄弟选择器*/
/*h1+p {*/
/*color: red;*/
/*}*/
/*通用兄弟选择器*/
h1~p {
color: red;
} </style>
</head>
<body>
<h1>我是标题1</h1>
<a href="">有了这个标签,p就不再是紧跟h1标签了,但通用兄弟选择器仍然能选中</a>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<h1>我是标题2</h1>
<p>我是段落</p> </body>
</html>
相邻兄弟与兄弟选择器
四、并集选择器与交集选择器
1)并集选择器
#1、作用:给所有满足条件的标签设置属性 #2、格式:
选择器1,选择器2 {
属性:值;
} #3、注意:
1、选择器与选择器之间必须用逗号来链接
2、选择器可以使用标签名称、id、class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p,a {
color: red;
}
</style>
</head>
<body>
<h1>哈哈啊</h1>
<p class="part1">我是段落1</p>
<p class="part2">我是段落2</p>
<p class="part1">我是段落3</p>
<a href="#" class="part2">a标签</a>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
</body>
</html>
示例
2)交集选择器。不常用
#1、作用:给所有选择器选中的标签中,相交的那部分标签设置属性 #2、格式:
选择器1选择器2 {
属性:值;
} #3、注意:
1、选择器与选择器之间没有任何链接符号
2、选择器可以使用标签名称、id、class
3、交集选择器在企业开发中并不多见,了解即可
因为:p.part1 完全可以用.part1取代
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title> <style type="text/css">
p.part1 {
color: red;
}
p#p1{
font-size: 100px;
}
</style>
</head>
<body>
<p class="part1">我是段落</p>
<p id="p1">我是段落</p>
<p class="part1">我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p> </body>
</html>
五、序列选择器
#1、作用:
css3中新推出的选择器中,最具代表性的的9个,又称为序列选择器,过去的选择器中要选中某个必须加id或class, #2、格式
#2.1 同级别
:first-child p:first-child 同级别的第一个
:last-child p:last-child 同级别的最后一个
:nth-child(n) 同级别的第n个
:nth-last-child(n) 同级别的倒数第n个 #2.2 同级别同类型
:first-of-type 同级别同类型的第一个
:last-of-type 同级别同类型的最后一个
:nth-of-type(n) 同级别同类型的第n个
:nth-last-of-type(n) 同级别同类型的倒数第n个 #2.3 其他
:only-of-type 同类型的唯一一个
:only-child 同级别的唯一一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*p:first-child {*/
/*color: red;*/
/*}*/
/*p:last-child {*/
/*color: red;*/
/*}*/
/*p:nth-child(3) {*/
/*color: red;*/
/*}*/ /*p:nth-last-child(3) {*/
/*color: red;*/
/*}*/
</style>
</head>
<body>
<h1>我是标题1</h1>
<p>我是段落1</p>
<a href="">aaaaa</a>
<p>我是段落2</p>
<p>我是段落3</p>
<p>我是段落4</p>
<p>我是段落5</p>
<div>
<p>我是段落6</p>
<a href="">我是a标签</a>
<h1>我是标题2</h1>
</div>
</body>
</html>
同级别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*p:first-of-type {*/
/*color: red;*/
/*}*/
/*p:last-of-type {*/
/*color: red;*/
/*}*/
/*p:nth-of-type(3) {*/
/*color: red;*/
/*}*/
/*p:nth-last-of-type(3) {*/
/*color: red;*/
/*}*/
/*p:only-child {*/
/*color: red;*/
/*}*/
p:only-of-type {
color: red;
}
</style>
</head>
<body>
<!--<h1>我是标题1</h1>-->
<p>我是段落1</p>
<a href="">aaaaa</a>
<p>我是段落2</p>
<p>我是段落3</p>
<p>我是段落4</p>
<p>我是段落5</p>
<div>
<a href="">我是a标签</a>
<p>我是段落6</p>
<p>我是段落7</p>
<p>我是段落8</p>
<h1>我是标题2</h1>
</div>
<div>
<p>我是独生子</p>
<p>我是独生子</p>
<a href="">我是二胎</a>
<a href="">我是二胎</a>
</div>
</body>
</html>
同级别同类型的
六、属性选择器
1)属性选择器的概念
#1、作用:根据指定的属性名称找到对应的标签,然后设置属性
该选择器,最常用于input标签 #2、格式与具体用法:
[属性名]
其他选择器[属性名]
[属性名=值]
[属性名^=值]
[属性名$=值]
[属性名*=值] 例1:找到所有包含id属性的标签
[id] 例2:找到所有包含id属性的p标签
p[id] 例3:找到所有class属性值为part1的p标签
p[class="part1"] 例4:找到所有href属性值以https开头的a标签
a[href^="https"] 例5:找到所有src属性值以png结果的img标签
img[src$="png"] 例6:找到所有class属性值中包含part2的标签
[class*="part"]
属性选择器的念和用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title> <style type="text/css">
[id] {
color: red;
}
p[id] {
font-size: 30px;
}
p[class="part1"] {
color: green;
}
a[href^="https"] {
font-size: 50px;
}
img[src$="png"] {
width: 100px;
}
[class*="part"] {
text-decoration: line-through;
} </style>
</head>
<body>
<h1 id="id1">哈哈啊</h1>
<p id="id2">我是段落</p>
<p class="part1">我是段落</p>
<p class="xxx part2 yyy">我是段落</p>
<a href="#">我是我</a>
<a href="http://www.baidu.com">http://www.baidu.com</a>
<a href="https://www.baidu.com">https://www.baidu.com</a>
<img src="1.png" alt="">
<img src="2.jpg" alt="">
<p>我是段落</p>
<p>我是段落</p> </body>
</html>
示例
2、自定义属性[],也可以[user="girl"]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<title>调整页</title>
<style>
[user]{
font-size: 30px;
color: pink;
}
</style>
</head>
<body>
<div user="boy">boy</div>
<div user="girl">girl</div>
</body>
</html>
[user]

3、[user~="girl"]。属性名必须有一个是girl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<title>调整页</title>
<style>
[user~="girl"]{
font-size: 30px;
color: pink;
}
</style>
</head>
<body>
<div user="boy girl">boy</div>
</body>
</html>
4、[user|="boy"],如果属性名很长,开头必须为boy,对应的是boy-xxxx
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<title>调整页</title>
<style>
[user|="boy"]{
font-size: 30px;
color: pink;
}
</style>
</head>
<body>
<div user="boy-girl-boygirl">boy</div>
</body>
</html>
5、[user^="bo"],开头是bo,不需要有 - 。应用范围比 | 广
6、[user$="bo"],结尾是bo
7、[user*="bo"],只要里面有就可以
8、特殊选取器,before,after.在标签内容前后加入有属性的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<title>调整页</title>
<style>
p{
background-color: aliceblue;
color: blueviolet;
}
p:before{
content: "开始";
color: red;
}
p:after{
content: "结束";
color: red;
}
</style>
</head>
<body>
<p>hello1</p>
<p>hello2</p>
</body>
</html>

七、伪类选择器
伪类选择器: 专用于控制链接的显示效果,伪类选择器:
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
#1、作用:常用的几种伪类选择器。 #1.1 没有访问的超链接a标签样式:
a:link {
color: blue;
} #1.2 访问过的超链接a标签样式:
a:visited {
color: gray;
} #1.3 鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
} #1.4 鼠标点击瞬间的样式:
a:active {
color: green;
} #1.5 input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
} #2 注意:
1 a标签的伪类选择器可以单独出现,也可以一起出现
2 a标签的伪类选择器如果一起出现,有严格的顺序要求,否则失效
link,visited,hover,active
3 hover是所有其他标签都可以使用的
4 focus只给input标签使用
伪类选择器详细用法
<style type="text/css">
a:link{
color: red;
}
a:visited {
color: blue;
}
a:hover {
color: green;
}
a:active {
color: yellow;
}
</style>
</head>
<body>
<a href="01-hello-world.html">hello-world</a>
</body>
</html>
示例
八、伪元素选择器
#1、常用的伪元素。
#1.1 first-letter:杂志类文章首字母样式调整
例如:
p:first-letter {
font-size: 48px;
} #1.2 before
用于在元素的内容前面插入新内容。
例如: p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*。 #1.3 after
用于在元素的内容后面插入新内容。
例如: p:after {
content: "?";
color: red;
}
在所有p标签的内容后面加上一个蓝色的?。
伪元素详细用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title> <style type="text/css">
p:first-letter {
font-size: 50px;
}
/*两个冒号与一个是一样的,老版本用的是一个冒号,考虑到兼容性推荐使用一个冒号*/
a::after {
content: "?";
color: red;
}
a:before {
content: "-";
color: green;
} </style>
</head>
<body>
<p>英雄不问出处,流氓不论岁数</p>
<a href="#" class="help">老男孩是干什么的</a>
<a href="#" class="help">老男孩是干什么的</a>
<a href="#" class="help">老男孩是干什么的</a>
</body>
</html>
示例
九、css的三大特性
1)继承性
、定义:给某一个元素设置一些属性,该元素的后代也可以使用,这个我们就称之为继承性 、注意:
、只有以color、font-、text-、line-开头的属性才可以继承
、a标签的文字颜色和下划线是不能继承别人的
、h标签的文字大小是不能继承别人的,会变大,但是会在原来字体大小的基础上变大 打开浏览器审查元素可以看到一些inherited from。。。的属性
、应用场景:
通常基于继承性统一设置网页的文字颜色,字体,文字大小等样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title> <style type="text/css"> div {
color: red;
font-size: 50px;
} </style>
</head>
<body> <div>
<h1>我是标题</h1>
<p><a href="#">偶的博爱</a></p>
<ul>
<li>导航1</li>
<li>导航2</li>
<li>导航2</li>
</ul>
</div> <div>
<div>
<p>aaaa</p>
</div>
<div>
<p>bbbb</p>
</div>
</div> </body>
</html>
示例
2)层叠性
1、定义:CSS全称:Cascading StyleSheet层叠样式表,层叠性指的就是CSS处理冲突的一种能力,即如果有多个选择器选中了同一个标签那么会有覆盖效果 2、注意:
层叠性只有在多个选择器选中了同一个标签,然后设置了相同的属性,才会发生层叠性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title> <style type="text/css">
p {
color: red;
}
.ppp {
color: green;
}
</style>
</head>
<body>
<p class="ppp">我是段落</p>
</body>
</html>
示例
3)优先级
1、定义:当多个选择器选中同一个标签,并且给同一个标签设置相同的属性时,如何层叠就由优先级来确定 2、优先级
整体优先级从高到底:行内样式>嵌入样式>外部样式 行内样式并不推荐使用,所以我们以嵌入为例来介绍优先级
1、大前提:直接选中 > 间接选中(即继承而来的)
2、如果都是间接选中,那么谁离目标标签比较近,就听谁的
3、如果都是直接选中,并且都是同类型的选择器,那么就是谁写的在后面就听谁的
4、如果都是直接选中,并且是不同类型的选择器,那么就会按照选择器的优先级来层叠
id > 类 > 标签 > 通配符(也算直接选中) > 继承 > 浏览器默认(即没有设置任何属性)
5、优先级之!important
作用:还有一种不讲道理的!import方式来强制指定的属性的优先级提升为最高,
但是不推荐使用。因为大量使用!import的代码是无法维护的
注意:
1、!important只能用于直接选中,不能用于间接选中
2、!important只能用于提升被指定的属性的优先级,其他属性的优先级不会被提升
3、!important必须写在属性值分号的前面
6、优先级之权重计算
1、强调:如果都是直接选中,并且混杂了一系列其他的选择器一起使用时,则需要通过计算机权重来判定优先级
2、计算方式
1、id数多的优先级高
2、id数相同,则判定类数多的优先级高
3、id数、class数均相同,则判定标签数多的优先级高
4、若id数、class数、标签数均相同,则无需继续往下计算了,谁写在后面谁的优先级高
6 列表属性
ul,ol{ list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<title>调整页</title>
<style>
ul{
list-style: none;
}
p{
background-color: yellow;
display: inline;
}
</style>
</head>
<body> <ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<p>user</p>
</body>
</html>
7 dispaly属性
- none
- block
- inline
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<title>调整页</title>
<style>
span{
background-color: aqua;
/*display: block;*/
display: none;
}
</style>
</head>
<body>
<span>hello</span>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<meta http-equiv="Refresh" content="10000">-->
<title>Title</title>
<style>
ul{
list-style: none;
}
</style>
</head>
<body>
<h1>轮播图</h1>
<ul>
<li><img src="1.png"></li>
<li><img src="2.jpg"></li>
</ul>
</body>
</html>
轮播图
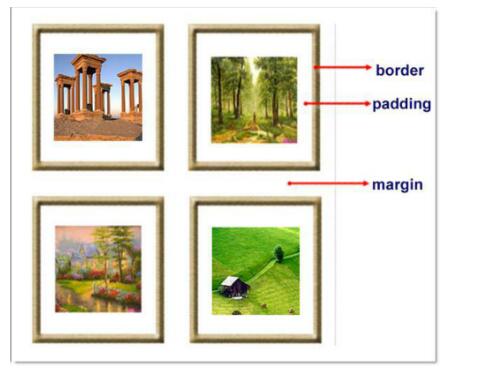
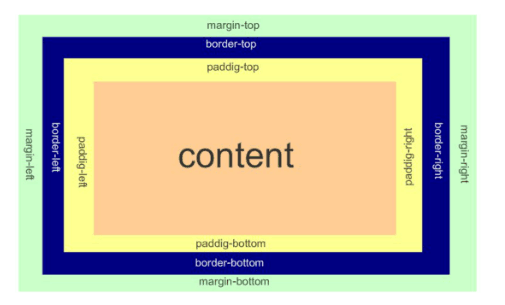
8 盒子模型


padding:用于控制内容与边框之间的距离;
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
内边距会影响盒子的大小,外边距不会影响盒子的大小,需要设置 练习: 300px*300px的盒子装着100px*100px的盒子,分别通过margin和padding设置将小盒 子 移到 大盒子的中间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> .div1{
background-color: aqua;
width: 300px;
height: 300px;
}
.div2{
background-color: blueviolet;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
<div class="div2"></div>
</div>
</body>
</html>
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解决方法:
body{
margin: 0;
注意2:margin collapse(边界塌陷或者说边界重叠)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段 落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场
1兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2父子div
if 父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin ;
<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> body{
margin: 0px;
} .div1{
background-color: aqua;
width: 300px;
height: 300px;
}
.div2{
background-color: blueviolet;
width: 100px;
height: 100px;
margin: 20px; }
</style>
</head>
<body> <div style="background-color: cadetblue;width: 300px;height: 300px"></div> <div class="div1">
<div class="div2"></div>
<div class="div2"></div>
</div> </body>
</html>
解决方法:
1: border:1px solid transparent
2: padding:1px
3: over-flow:hidden;
自行测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<title>Title</title>
<style>
body{
margin: 0px;
border: solid red 3px;
}
.outer{
width: 200px;
height: 200px;
background-color: antiquewhite;
/*border: 1px solid transparent;*/
/*padding: 100px;*/
/*padding-top: 100px;*/
/*padding-left: 100px;*/
}
.inner{
width: 50px;
height: 50px;
background-color: rebeccapurple;
/*margin-top: 20px;*/
/*margin-left: 100px;*/
margin: 20px;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
<div class="inner"></div>
</div>
</body>
</html>
9、float和position
1)float
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。
float也就是浮动标签。div用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
清除浮动可以理解为打破横向排列。
clear : none | left | right | both
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
2)position
static,默认值 static:无特殊定位,对象遵循正常文档流。
属性 position:relative
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
属性 position:fixed
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另 一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<title>Title</title>
<style>
.div1{
width: 300px;
height: 100px;
background-color: bisque;
/*position: fixed;*/ position: relative;
left: 200px;
}
.div2{
width: 250px;
height:150px;
background-color: royalblue;
float: left;
clear: left;
}
.div3{
width: 400px;
height: 220px;
background-color: blueviolet;
float: left;
}
.div4{
width: 300px;
height: 2000px;
background-color: gold;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
</html>
原文出处:http://www.cnblogs.com/linhaifeng/articles/9005117.html
css的基础用法之标签选择的更多相关文章
- 第12课:HTML+CSS的基础用法
1. html之head部分的常用标签的使用 <!--指定html是标准的html还是其它的html--> <!DOCTYPE html> <html lang=&quo ...
- css的基础用法(上)
css定义: CSS层叠式样表(Cascading Style Sheets)是一种用来表现html或xml等文件样式的计算机语言.CSS不仅可以静态的修饰网页,还可以配合各种脚本语言动态地对网页个 ...
- css的基础用法(下)
定位: <html> <head> <meta charset="utf-8" /> <title>定位</title> ...
- 0009 CSS基础选择器( 标签、类、id、通配符)
typora-copy-images-to: media 第01阶段.前端基础.CSS基础选择器 CSS选择器(重点) 学习目标: 理解 能说出选择器的作用 id选择器和类选择器的区别 应用 能够使用 ...
- react基础用法一(在标签中渲染元素)
react基础用法一(渲染元素) 如图所示最简单的变量使用方法 格式 let 变量名称 = 赋值: 渲染格式直接用 {变量名称} 就可以直接渲染到页面 如图所示第二种渲染方法 格式 const 变量名 ...
- 易优CMS:【小白学标签】之empty的基础用法
[基础用法] 名称:empty 功能:判断某个变量是否为空,可以嵌套到任何标签里面使用,比如:channel.type等 语法: {eyou:empty name='$eyou.field.seo_t ...
- htm基础知识,css的链入以及标签分类。
<!DocTYPE> DOC--Document 文档 TYPE 类型 文档类型 告诉浏览器这是什么文件 单标签: meta 设置 charset 设置编码 双标签: 开始 ...
- 第二部分----CSS的基础语法
PART-1 CSS的基础常识 一.什么是CSS? W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化.其倡导中第一条的"表现"指的便可以说 ...
- 前端工程师面试问题归纳(一、问答类html/css/js基础)
一.参考资源 1.前端面试题及答案整理(一) 2.2017年前端面试题整理汇总100题 3.2018最新Web前端经典面试试题及答案 4.[javascript常见面试题]常见前端面试题及答案 5.W ...
随机推荐
- mysql 5.7 基于GTID 主从同步的1236故障处理(其它事务故障等同)
登录从库 stop slave; 查看执行事务 show slave status\G Retrieved_Gtid_Set: Executed_Gtid_Set: ee3bdb44-f6a1-11 ...
- Python+Selenium学习--启动及关闭浏览器
场景 页面上弹出的对话框是自动化测试经常会遇到的一个问题:很多情况下对话框是一个iframe,如之前iframe介绍的例子,处理起来稍微有点麻烦:但现在很多前端框架的对话框是div 形式的,这就让我们 ...
- HDU 6081 度度熊的王国战略(全局最小割堆优化)
Problem Description度度熊国王率领着喵哈哈族的勇士,准备进攻哗啦啦族.哗啦啦族是一个强悍的民族,里面有充满智慧的谋士,拥有无穷力量的战士.所以这一场战争,将会十分艰难.为了更好的进攻 ...
- bbs项目引入富文本编辑器和处理xss攻击和文章预览
一.富文本编辑上传文章和图片 富文本编辑器我们使用kindeditor,我们首先去官网下载,然后解压,放到我们的static的目录中 然后我们在html中这样使用富文本编辑器 <!DOCTYPE ...
- 在别家网站上执行自己的js代码(谷歌浏览器)(谷歌扩展程序)
@参考文章1 @参考文章2 日前针对一家投标网站进行了程序干预,且一定程度的干预成功,把方法给大家提取分享出来,感谢上述两篇博文 测试网站:百度https://www.baidu.com/ 测试步骤 ...
- 宝塔Linux面板 概述
安装要求: Python版本: 2.6/2.7(安装宝塔时会自动安装) 内存:128M以上,推荐512M以上(纯面板约占系统10M内存) 硬盘:100M以上可用硬盘空间(纯面板约占20M磁盘空间) 系 ...
- 使用swoole编写简单的echo服务器
server.php代码如下: <?php class EchoServer { protected $serv = null; public function __construct() { ...
- Excel怎么下拉框多选
打开Exlce, 确定,然后 右击查看代码,把这段代码复制到新建的文件里面 此时Excel会给出提示,选择否,,系统会提示保存,在保存的时候选择启用宏的工作簿然后保存,此时Excel下拉框多选就搞定了 ...
- 百度 echarts
插件地址:http://echarts.baidu.com/index.html ECharts 特性 特性 丰富的可视化类型 多种数据格式无需转换直接使用 千万数据的前端展现 移动端优化 多渲染方案 ...
- Windows Server 2008 MetaFile设置占用内存限制
最近遇到Windows Server 2008服务器内存持续飙升,48G内存用了99%,查看任务管理器的进程,也没发现具体哪个进程用的内存比较大? 于是,在网上找了了一个查看内存的工具RamMap,具 ...
