CSS布局 ——从display,position, float属性谈起
页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了解的话,很容易出现一些莫名其妙的效果,痛定思痛读了《CSS Mastery》后总结一下。
让我们从基础的CSS知识谈起,相信很多初学者和小弟一样不明白CSS原理,一味追求效果,结果页面漏洞百出,错误匪夷所思,关于盒模型我就不多说了,网上很多,注意一下IE和其他浏览器(W3C规范)的区别就好了。
块级元素与行内元素
首先谈谈人们经常提及的块级元素和行内(内联)元素
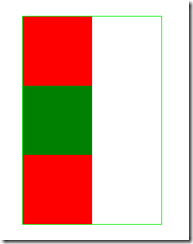
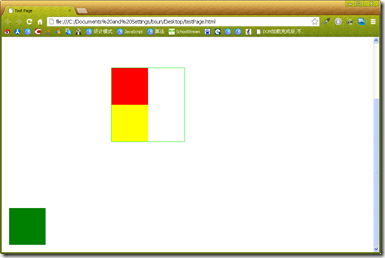
p, ul, form, div等元素被称为块级元素,这些元素显示为一块儿内容(会自动换行),span, input 等元素称为行内元素,这两者主要区别就是块级元素会从上到下一个个垂直排列,每个自占一行,如下即使两个div之间没任何元素,绿色的div仍然会显示在hongsediv下方,而不是右方
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
而行内元素在一行中水平排列,行内元素的高度由其内容撑开,不可显示的设置其高度,这就是为什么我们一次次的在span上设置height属性不好使的原因。
简单了解了这些知识,让我们看看display常用的几个属性,一些不太常用的我也不明白,就不说了
| 值 | 描述 |
| none |
此元素不会被显示。 |
| block |
此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline |
此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block |
行内块元素。(CSS2.1 新增的值) |
我们在显示隐藏元素的时候经常会用到把display设为none或者’’,设为none效果很明显,就是让元素脱离文档流,不显示,不占文档空间,而设为’’其实就是设置为元素默认属性block或inline,inline-block属性是CSS2.1新加值,IE8以上及其他主流浏览器都已经支持,它可以使元素像行内元素那样水平一次排列,但是框的内容符合块级元素行为,能够显示设置宽,高,内外边距。很有意思。
还有一点儿很有意思,可以通过不同的赋值改变元素生成框的类型,也就是说,通过将display属性设置为block,可以使行内元素表现的想块级元素一样,反之亦然。
定位
要想了解CSS元素定位就需要了解position属性了,position属性有几个常用值如下
| 值 | 属性 |
| inhert |
规定应该从父元素继承 position 属性的值。 |
|
static |
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
|
relative |
生成相对定位的元素,相对于元素本身正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
|
absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个祖先元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
|
fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
CSS有三种基本的定位机制:普通流,浮动和绝对定位
普通流是默认定位方式,在普通流中元素框的位置由元素在html中的位置决定,元素position属性为static或继承来的static时就会按照普通流定位,这也是我们最常见的方式。
相对定位比较简单,对应position属性的relative值,如果对一个元素进行相对定位,它将出现在他所在的位置上,然后可以通过设置垂直或水平位置,让这个元素相对于它自己移动,在使用相对定位时,无论元素是否移动,元素在文档流中占据原来空间,只是表现会改变。

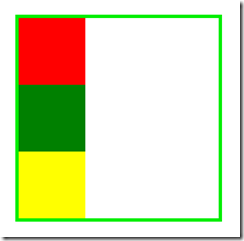
普通流:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>


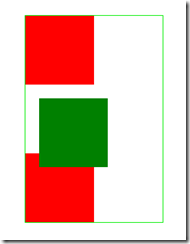
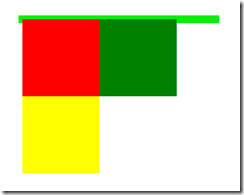
相对定位:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; position:relative; top:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>

上面例子可以看出,对绿色div进行相对定位,分别右移,下移20px后第二个红色div位置并没有相应变化,而是在原位置,绿色div遮挡住了部分红色div。
相对定位可以看作特殊的普通流定位,元素位置是相对于他在普通流中位置发生变化,而绝对定位使元素的位置与文档流无关,也不占据文档流空间,普通流中的元素布局就像绝对定位元素不存在一样。
绝对定位的元素的位置是相对于距离他最近的非static祖先元素位置决定的。如果元素没有已定位的祖先元素,那么他的位置就相对于初始包含块儿(body或html神马的)元素。
因为绝对定位与文档流无关,所以绝对定位的元素可以覆盖页面上的其他元素,可以通过z-index属性控制叠放顺序,z-index越高,元素位置越靠上。
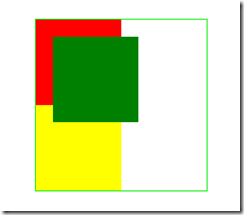
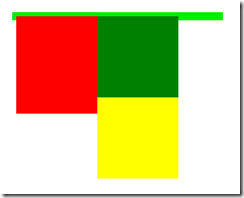
还是刚才的例子,稍微改动一下,让绿色div绝对定位,为了清晰显示,第二个红色div改为黄色。

<div style="border: solid 1px #0e0; width:200px; position:relative;">
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; position:absolute; top:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>

这时可以看出,绿色div是相对于父元素,也就是绿框div进行的移位,而红色和黄色div进行布局时就像绿色div不存在一样。
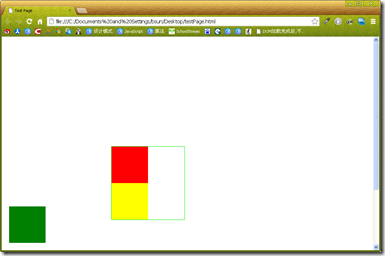
最后要说的就是fixed属性了,应用fixed也叫固定定位,固定定位是绝对定位的中,固定定位的元素也不包含在普通文档流中,差异是苦丁元素的包含块儿是视口(viewport),经常见一些页面的如人人网看在线好友那个模块总在窗口右下角,估计用的是类似技术

固定定位:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; position:fixed; bottom:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>

可见hongse和黄色div布局没有受到绿色div影响,而无论是页面纵向滚动条在页面顶端还是底端,绿色div总是在视口左下角
浮动
首先介绍一些浮动模型的基本知识:浮动模型也是一种可视化格式模型,浮动的框可以左右移动(根据float属性值而定),直到它的外边缘碰到包含框或者另一个浮动元素的框的边缘。浮动元素不在文档的普通流中,文档的普通流中的元素表现的就像浮动元素不存在一样.《CSS Mastery》里作者画了几个图非常有意思,可以帮助我们理解浮动的表现,我简单的画几个。

不浮动
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>


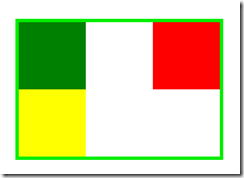
//红向右浮动
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; float:right;">
</div>
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>


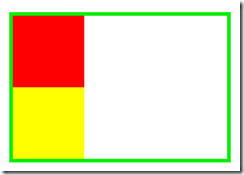
//红框左移,覆盖绿框
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>


//都向左浮动,父元素宽度为0
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
</div>

如果包含块儿太窄无法容纳水平排列的三个浮动元素,那么其它浮动块儿向下移动,,直到有足够的扣减,如果浮动元素的高度不同,那么下下移动的时候可能被卡住

没有足够水平空间
<div style="border: solid 5px #0e0; width:250px;">
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
</div>


卡住了
<div style="border: solid 5px #0e0; width:250px;">
<div style="height: 120px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
</div>

行框和清理
前面指出浮动会让元素脱离文档流,不影响不浮动元素.实际上并不完全如此,如果浮动的元素后面有一个文档流中元素,那么这个元素的框会表现的像浮动元素不存在,但是框的文本内容会受到浮动元素的影响,会移动以留出空间.用术语说就是浮动元素旁边的行框被缩短,从而给浮动元素流出空间,因而行框围绕浮动框。

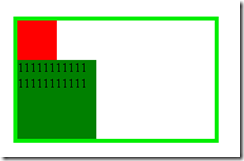
不浮动
<div style="border: solid 5px #0e0; width: 250px;">
<div style="height: 50px; width: 50px; "></div>
<div style="height: 100px; width: 100px; ">
11111111111
11111111111
</div>
</div>


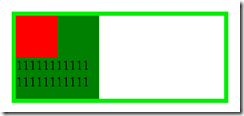
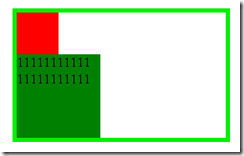
浮动
<div style="border: solid 5px #0e0; width: 250px;">
<div style="height: 50px; width: 50px; float:left;"></div>
<div style="height: 100px; width: 100px; ">
11111111111
11111111111
</div>
</div>

可以看出浮动后虽然绿色div布局不受浮动影响,正常布局,但是文字部分却被挤到了红色浮动div下边。要想阻止行框围绕在浮动元素外边,可以使用clear属性,属性的left,right,both,none表示框的哪些边不挨着浮动框。

<div style="border: solid 5px #0e0; width: 250px;">
<div style="height: 50px; width: 50px; float:left;"></div>
<div style="height: 100px; width: 100px; clear:both;">
11111111111
11111111111
</div>
</div>


对元素清理实际上为前面的浮动元素留出了垂直空间,这样可以解决我们之前的一个问题,看前面的图片的时候我们发现div内的所有元素浮动的话就会不占据文档空间,这样父元素,高度为0,可能很多效果也不见了

//都向左浮动,父元素宽度为0
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
</div>

如果我们想让父元素在视觉上包围浮动元素可以向下面这样处理

在最后添加一个空div,对它清理
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="clear:both;"></div>
</div>

当然这样做有很多缺点,有些javascript也可以做出类似效果,这里不细说,值得注意的是应用值为hidden或auto的overflow属性会有一个副作用:自动清理包含的任何浮动元素,所以说当页面出现相关问题时,可以看看是不是这个属性搞的鬼。
CSS布局 ——从display,position, float属性谈起的更多相关文章
- CSS布局 ——从display,position, float属性谈起(转)
CSS布局 ——从display,position, float属性谈起 页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了 ...
- css的position,float属性的理解
我们知道,html是按照普通流来加载的,这个时候我们有些需求就不好实现.因此出现了非普通流: 1.普通流:按照顺序正常的排列,长度或不够就往下挤.position默认的static 2.非普通流:脱离 ...
- CSS布局之display: tables布局
首先来看看display: table的兼容性: 可以看到,除非你还要跟IE6/7较劲,否则display: table不需考虑兼容性. 接下来看看关于table的display可选值: table: ...
- DIV+CSS布局重新学习之float/margin/padding
之前对div的css布局一直有点半知半解,只其然却不知其所以然,到网上下载了“十天学会DIV+CSS(WEB标准)”的chm电子版,然后跟着练习了一下,特在此记录,备忘. <!DOCTYPE h ...
- 弹性布局(display:flex;)属性详解
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式.它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来. ...
- css代码思考:display和float
关于display <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- css布局基础总结
前端css布局知识繁杂,实现方式多种多样.想写出高效.合理的布局,必须以深厚的css基础为前提.为了方便记忆和复习,将css布局要点记录如下.内容较多,应用方面说的不太详细,但都是很实用的点. 所谓布 ...
- html5的float属性超详解(display,position, float)(文本流)
html5的float属性超详解(display,position, float)(文本流) 一.总结 1.文本流: 2.float和绝对定位都不占文本流的位置 3.普通流是默认定位方式,就是依次按照 ...
- DIV CSS布局中position属性用法深入探究
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
随机推荐
- [LeetCode] Minimum Moves to Equal Array Elements 最少移动次数使数组元素相等
Given a non-empty integer array of size n, find the minimum number of moves required to make all arr ...
- [LeetCode] Count of Range Sum 区间和计数
Given an integer array nums, return the number of range sums that lie in [lower, upper] inclusive.Ra ...
- 【USACO 3.3】Riding The Fences(欧拉路径)
题意: 给你每个fence连接的两个点的编号,输出编号序列的字典序最小的路径,满足每个fence必须走且最多走一次. 题解: 本题就是输出欧拉路径. 题目保证给出的图是一定存在欧拉路径,因此找到最小的 ...
- WebForm业务系列-会员功能
用了这么久的webform,还记得刚开始根本不知道程序要写成什么样,只知道功能实现了就行,有很多现实的问题都没考虑到.所以程序改了又改,最后连自己做的什么都不知道了.所以,现在来总结一下. 会员功能 ...
- 【bzoj2648】 SJY摆棋子
http://www.lydsy.com/JudgeOnline/problem.php?id=2648 (题目链接) 题意 动态维护二维平面上的点的插入以及最邻近域搜索. Solution KDtr ...
- 疯狂Java笔记
第四章: 4.6深入数组 1.栈内存和堆内存 每个方法都会建立自己的内存栈,在这个方法内定义的变量会逐个放入栈内存里,随着方法的执行结束,这个方法的内存栈也将自然销毁.因此,所有在方法中定义的局部变量 ...
- Struts2深入学习:OGNL表达式原理
今天看了ognl表达式,不是很理解,准备以后再回头复习: http://developer.51cto.com/art/201203/322509.htm#case1
- ios 快速审核
https://developer.apple.com/contact/app-store/?topic=expedite
- 第1章 (ASP.NET MVC简介)
一.MVC概念 MVC由三部分组成:视图(View).模型(Model).控制器(Controller)组成 二.运用VS创建MVC 1.新建一个"解决方案" 2.在"解 ...
- web前端基础知识-(八)Django进阶之数据库对象关系映射
Django ORM基本配置 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去 ...