HTML5开启浏览器桌面通知 Web Notification
说明:
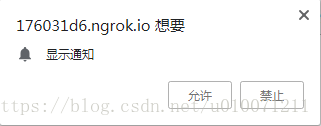
1、Chrome要求必须https才可以开启浏览器通知
2、显示图片在本服务器,不支持跨越
3、自定义声音Chrome不播放,Firefox正常播放
代码如下:
<!-- /**
* @Author: Ding Jianlong
* @Date: 2018-08-02 10:20:58
* @Last Modified by: Ding Jianlong
* @Last Modified time: 2018-08-02 12:35:45
*/ -->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Ding Jianlong Html</title>
</head>
<body>
<h1>Hell world!</h1>
</body>
<script>
/**
* 通过Html调用显示系统通知
* @param title
* @param msg
* @param imgUrl
*/
function showNotification(title,msg,imgUrl){
var Notification = window.Notification || window.mozNotification || window.webkitNotification;
// 判断浏览器是否支持桌面通知
if(Notification){
Notification.requestPermission(function(result){
//result 默认值'default'等同于拒绝 'denied' -用户选择了拒绝 'granted' -用户同意启用通知
if("granted" != result){
alert('请授权浏览器能够进行通知!');
return false;
}else{
var tag = "sds"+Math.random();
var notify = new Notification(
title,
{
dir:'auto',
lang:'zh-CN',
tag:tag,//实例化的notification的id
icon:imgUrl,//通知的缩略图,icon 支持ico、png、jpg、jpeg格式
title:title, //通知的标题
body:msg //通知的具体内容
}
);
// 定义通知窗口点击函数
notify.onclick=function(){
//如果通知消息被点击,通知窗口将被激活
window.focus();
};
// 定义通知错误事件
notify.onerror = function () {
// console.log("");
};
// 定义通知显示事件 可以设置多少秒之后关闭 也可以不设置关闭
notify.onshow = function () {
// 窗口显示 播放音频
var audio = new Audio("./10418.wav");
audio.play();
// 窗口显示3S后关闭
setTimeout(function(){
notify.close();
},3000);
};
// 定义通知关闭事件
notify.onclose = function () {
};
}
});
}else{
// 提示不支持系统通知
alert('您的浏览器不支持系统通知,建议使用Chrome浏览');
}
}
showNotification('通知标题','这是一条测试通知啦啦啦啦啦了啦啦啦啦啦阿拉拉了','./demo.jpg');
</script>
</html>源代码下载:https://download.csdn.net/download/u010071211/10579173
音效下载:http://sc.chinaz.com/tag_yinxiao/tishi.html
参考文章:
https://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/
https://blog.csdn.net/mynewdays/article/details/50312599
http://blog.51cto.com/shimengwen/1361893
https://www.jianshu.com/p/7166e80f7ee7
https://github.com/Nickersoft/push.js
HTML5开启浏览器桌面通知 Web Notification的更多相关文章
- 浏览器开启桌面通知Web Notification
本文主要描述如何开启各个浏览器的桌面通知功能 一.谷歌浏览器(chrome) 点击地址栏前面的图标
- H5 notification浏览器桌面通知
Notification是HTML5新增的API,用于向用户配置和显示桌面通知.上次在别的网站上看到别人的通知弹窗,好奇之余也想知道如何实现的.实际去查一下发现并不复杂,且可以说比较简单,故写篇博客分 ...
- HTML5桌面通知(Web Notifications)实例解析
先上一段代码,ie不支持,Chrome.fireFox.Opera支持 <!DOCTYPE html> <html> <head> <meta http-eq ...
- 浏览器桌面通知Notification实践
一言不合就上图: 最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推送对不对,这个时chrome浏览器的截图,出现在右下角,其他浏览器的样式可能有些微差 ...
- 介绍一个比较酷东西:HTML5 桌面通知(Notification API)
Notification API 是 HTML5 新增的桌面通知 API,用于向用户显示通知信息.该通知是脱离浏览器的,即使用户没有停留在当前标签页,甚至最小化了浏览器,该通知信息也一样会置顶显示出来 ...
- 浏览器桌面通知--Notification
前言 最近项目上要用到浏览器桌面通知,之前虽然知道有这个东西,但是一直没有用过,借此机会了解下桌面通知的机制,在此分享下. 1.权限 首先需要明确的是,不是所有网页都可以发桌面通知的,不然不得烦死,那 ...
- 浏览器桌面通知Notification探究
首先说明,这篇博文不是科普讲解的,而是立flag研究的,是关于浏览器消息自动推送,就是下面这个玩意: 最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推 ...
- HTML5 桌面通知:Notification API
原文地址:http://blog.gdfengshuo.com/article/23/ 前言 Notification API 是 HTML5 新增的桌面通知 API,用于向用户显示通知信息.该通知是 ...
- 浏览器桌面通知(notifications)
近期在做公司后台管理系统,当有任务到来时,须要通知当事人,可是 当事人有可能在做别的,浏览器有可能会被最小化,这样就非常难看到通知了.经过查找发现有些浏览器能够使用noitfications.能够在桌 ...
随机推荐
- CSS表格均匀边框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 第六节 事务XML方式[声明方式]
事务管理: 管理事务,管理数据,数据完整性和一致性 事务[业务逻辑] : 由一系列的动作[查询书价格,更新库存,更新余额],组成一个单元[买书业务], 当我们动作当中有一个错了,全错~ ACID 原子 ...
- python---django中orm的使用(3)admin配置与使用
新建项目,并开启 python manage.py runserver 访问admin页面 http://127.0.0.1:8080/admin 补充:若是发现admin页面样式丢失:可能是因为在s ...
- Java与groovy混编 —— 一种兼顾接口清晰和实现敏捷的开发方式
有大量平均水平左右的"工人"可被选择.参与进来 -- 这意味着好招人 有成熟的.大量的程序库可供选择 -- 这意味着大多数项目都是既有程序库的拼装,标准化程度高而定制化场景少 开发 ...
- js拾遗: replace 替换参数
先来看一个简单的例子吧. var str = "123X321".replace("X", "$'"); 替换后的 str 是什么呢?是 & ...
- jQuery下ajax事件的简单分析
昨天写了一篇关于监视页面动态生成元素问题的文章,引起了一些小小的争议,不过我从中学到了很多.文章在这,<jQuery下实现等待指定元素加载完毕>当然 动态生成的节点元素 分很多种情况,这里 ...
- html5 canvas创建阴影
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- [转载]HTML5浏览器测试网站汇总
http://www.cnblogs.com/javawebsoa/archive/2012/04/19/2458224.html 浏览器支持情况统计 When Can IUse:图表经常更新,展示了 ...
- thinkphp5学习总结!
数据库操作之原生sql操作 <?php namespace app\index\controller; use think\Db; class Index { public function i ...
- 转:Citrix虚拟化--转自CSDN
http://blog.csdn.net/kkfloat/article/category/1430751/3