2 引入jquery和boot
vue引入bootstrap——webpack
https://blog.csdn.net/wild46cat/article/details/77662555(copy)
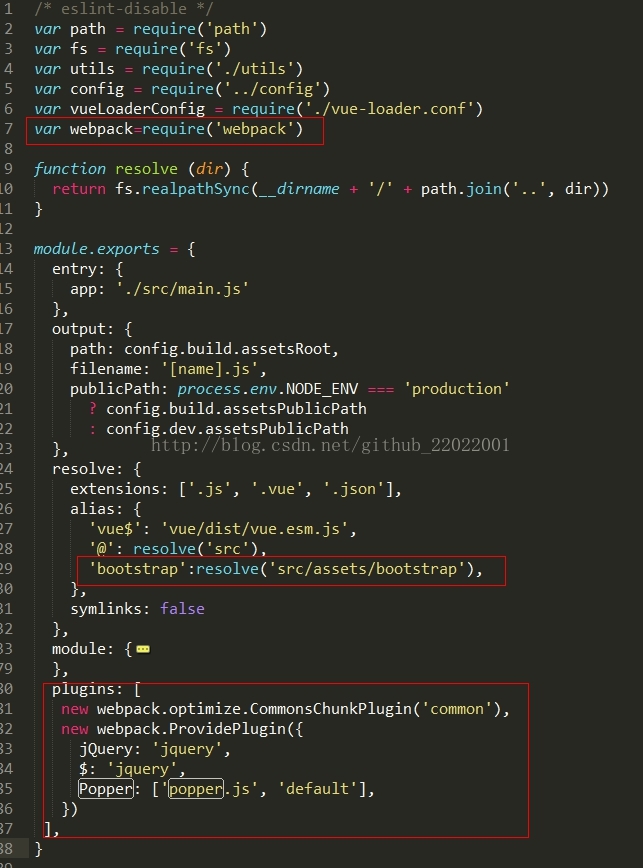
var webpack = require('webpack')
和
// 增加一个plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
添加完成后,文件内容如下:
- var path = require('path')
- var fs = require('fs')
- var utils = require('./utils')
- var config = require('../config')
- var vueLoaderConfig = require('./vue-loader.conf')
- function resolve(dir) {
- return fs.realpathSync(__dirname + '/' + path.join('..', dir))
- }
- module.exports = {
- entry: {
- app: './src/main.js'
- },
- output: {
- path: config.build.assetsRoot,
- filename: '[name].js',
- publicPath: process.env.NODE_ENV === 'production'
- ? config.build.assetsPublicPath
- : config.dev.assetsPublicPath
- },
- resolve: {
- extensions: ['.js', '.vue', '.json'],
- alias: {
- 'vue$': 'vue/dist/vue.esm.js',
- '@': resolve('src'),
- },
- symlinks: false
- },
- module: {
- rules: [
- {
- test: /\.vue$/,
- loader: 'vue-loader',
- options: vueLoaderConfig
- },
- {
- test: /\.js$/,
- loader: 'babel-loader',
- include: [resolve('src'), resolve('test')]
- },
- {
- test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
- loader: 'url-loader',
- options: {
- limit: 10000,
- name: utils.assetsPath('img/[name].[hash:7].[ext]')
- }
- },
- {
- test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
- loader: 'url-loader',
- options: {
- limit: 10000,
- name: utils.assetsPath('media/[name].[hash:7].[ext]')
- }
- },
- {
- test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
- loader: 'url-loader',
- options: {
- limit: 10000,
- name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
- }
- }
- ]
- },
- // 增加一个plugins
- plugins: [
- new webpack.ProvidePlugin({
- $: "jquery",
- jQuery: "jquery"
- })
- ],
- }
import $ from 'jquery'
添加完成后,可以在home.vue中尝试jquery是否好用。
- <template>
- <div class="hello">
- <h1>{{ msg }}</h1>
- <h2>Essential Links</h2>
- <ul>
- <li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
- <li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
- <li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li>
- <li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
- <br>
- <li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
- </ul>
- <h2>Ecosystem</h2>
- <ul>
- <li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
- <li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
- <li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
- <li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
- </ul>
- <div class="btn-group" role="group" aria-label="...">
- <button type="button" class="btn btn-default">Left</button>
- <button type="button" class="btn btn-default">Middle</button>
- <button type="button" class="btn btn-default">Right</button>
- </div>
- <div id="cc">cc</div>
- </div>
- </template>
- <script>
- $(function () {
- alert(123);
- });
- export default {
- name: 'hello',
- data () {
- return {
- msg: 'Welcome to Your Vue.js App'
- }
- }
- }
- </script>
- <!-- Add "scoped" attribute to limit CSS to this component only -->
- <style scoped>
- h1, h2 {
- font-weight: normal;
- }
- ul {
- list-style-type: none;
- padding: 0;
- }
- li {
- display: inline-block;
- margin: 0 10px;
- }
- a {
- color: #42b983;
- }
- </style>
5、这样,使用npm run dev后,能够在界面上看到,弹出alert,就证明jquery引入成功了。
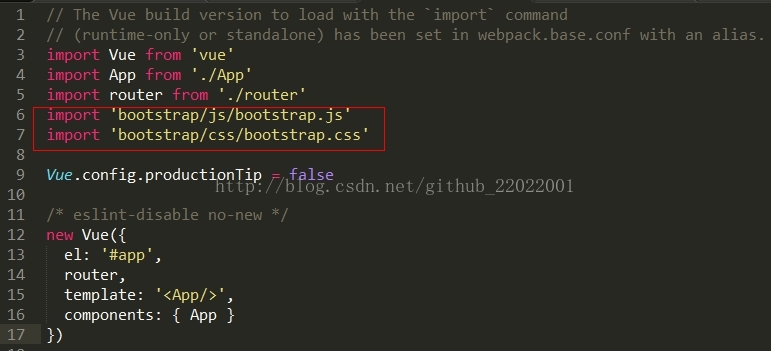
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'
添加完成后,重新启动程序,npm run dev。就能看到界面中的按钮已经是bootstrap的按钮组了。

- // The Vue build version to load with the `import` command
- // (runtime-only or standalone) has been set in webpack.base.conf with an alias.
- import Vue from 'vue'
- import App from './App'
- import router from './router'
- import $ from 'jquery'
- import 'bootstrap/dist/css/bootstrap.min.css'
- import 'bootstrap/dist/js/bootstrap.min'
- Vue.config.productionTip = false
- /* eslint-disable no-new */
- new Vue({
- el: '#app',
- router,
- template: '<App/>',
- components: {App}
- })
npm install --save popper.js 别忘了


2 引入jquery和boot的更多相关文章
- 脚手架搭建的vue项目里引入jquery和bootstrap
引入jquery: 1.在cmd输入:npm install jquery,回车,等待.. 2.在webpack.base.conf.js里进行如下操作: 3.在webpack.prod.conf.j ...
- 在Web工程中引入Jquery插件报错解决方案
在学习Jquery插件的时候,遇到一个问题就是新建web工程后在WebRoot下引入Jquery插件的时候报错,不知道为什么好纠结,但是项目能正常运行,后来找到解决方案,在这里给大家分享一下. 解决方 ...
- vue-cli中如何引入jquery
前言 虽然vue不推荐直接操作DOM,而且也提供了操作DOM的方式.但是在某些时候还是要用到jquery(囧),那么如何在使用vue-cli的时候引入jquery呢? 安装 国内镜像 cnpm 安装 ...
- vue中引入jQuery和bootstrap
一.引入jQuery: 首先在当前项目的根目录下(就是与package.json同目录),运行命令npm install jquery --save-dev 这样就将jquery安装到了这个项目中 ...
- 判断是否引入jQuery,没有则引入
<script type="text/javascript"> window.jQuery || document .write("<script sr ...
- [转]如何在Angular4中引入jquery
本文转自:https://blog.csdn.net/home_zhang/article/details/77992734 1.anjq是我的项目名称: 在anjq目录下打开dos命令窗口,然后依次 ...
- 使用jQuery插件时避免重复引入jquery.js文件
当一个页面使用多个jQuery插件时,需要避免重复引入jquery.js文件,因为后面映入的jQuery.js文件中定义的jQuery对象会覆盖掉前面的jQuery对象,导致之前定义的jQuery插件 ...
- 在vue项目中引入jquery
在vue项目中引入jquerycnpm install jquery --save在main.js中引入,加入下面这行代码:import 'jquery'注:有些项目是按需加载的,在main.js里面 ...
- seajs引入jquery框架问题
seajs引入jquery框架时出现的问题 原因:由于seajs是遵循cmd规范,而jquery是遵循amd规范,所以在seajs调用jquery框架时,需要将amd转换为cmd 转换方法:jquer ...
随机推荐
- win10家庭版安装DockerToolbox-18.03.0-ce
下载DockerToolbox-18.03.0-ce.exe https://mirrors.aliyun.com/docker-toolbox/windows/docker-toolbox/ 点击安 ...
- 数据库基本的的sql语句
数据库数据类型: 1.定义一个学生课程模式: create schma<模式名>authorization <用户名> create schema authorization ...
- defaultdict - update - pymysql
defaultdict 的例子 使用list作为default_factory,他很容易的将一个以键值形式表现的序列分组成一个字典列表 >>> s = [('yellow', 1), ...
- day76
昨日回顾: 1 ajax 什么是ajax:异步的JavaScript 和xml 2 特点:异步,局部刷新 3 简单的与后台交互:(携带数据:可以拼到url上---->从GET中取,) ...
- day75
昨日回顾: 1 inclusion_tag -干什么用的?生成html的片段(动态,传参数,传数据) -app下新建一个模块,templatetags -创建一个py文件(mytag.p ...
- python中安装Tensorflow
执行命令:pip install --upgrade tensorflow 即可.
- Postman无法正常启动解决办法
问题描述: 应用程序窗口能够打开,但就是这样一直空白,什么都不显示.接下来,主窗口以纯白色加载,不显示任何其他内容. 接下来主窗口背景米色加载和菜单栏加载和工作.应用程序将永远保持这样, 有时界面会变 ...
- jqGrid 列内容超过一定长度省略表示
jqgrid初始化方法中的,对应列添加formatter方法 colNames : [ "描述" ], colModel : [ { name : 'description', i ...
- Shiro安全框架学习笔记
一.Shiro框架简单介绍 Apache Shiro是Java的一个安全框架,旨在简化身份验证和授权.Shiro在JavaSE和JavaEE项目中都可以使用.它主要用来处理身份认证,授权,企业会话管理 ...
- JavaScript快速入门-ECMAScript本地对象(Number)
Number 对象是原始数值的包装对象. 创建一个Number对象:var myNum=new Number(value); 注意: 1.参数 value 是要创建的 Number 对象的数值,或是要 ...
